vue3 环境变量
发布时间:2023年12月20日
开发环境:
.env.development
VITE_HTTP=http://www.baidu.com
生成环境:
.env.production
VITE_HTTP=http://www.jd.com
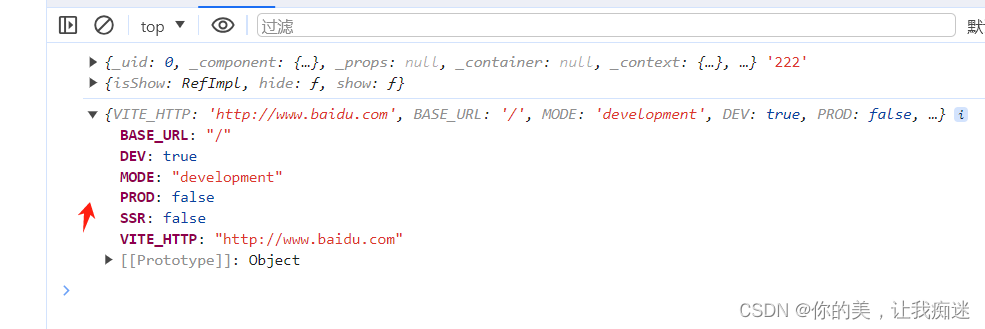
获取环境里的值
<template></template>
<script setup lang="ts">
console.log(import.meta.env);
</script>
<style></style>
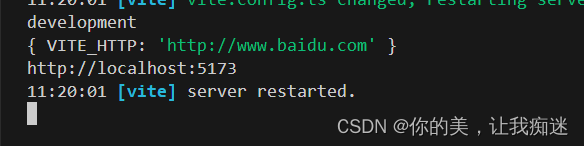
vite获取环境里的路径
import { defineConfig,loadEnv } from "vite";
import vue from "@vitejs/plugin-vue";
import vueJsx from '@vitejs/plugin-vue-jsx'
import AutoImport from "unplugin-auto-import/vite";
import unocss from 'unocss/vite'
import { presetIcons, presetAttributify, presetUno } from "unocss";
import { ElectronDevPlugin } from "./plugins/vite.electron.dev"
// https://vitejs.dev/config/
export default ({ mode }: any) => {
console.log(mode)
console.log(loadEnv(mode,process.cwd()))
return defineConfig({
plugins: [
vue(),
vueJsx(),
ElectronDevPlugin(),
unocss({
presets:[presetIcons(),presetAttributify(),presetUno()],
rules:[
['flex', { display: "flex" }],
['red',{color:'red'}],
[/^m-(\d+)$/, ([, d]) => ({ margin: `${Number(d) * 10}px` })],
],
shortcuts: {
btn: "pink flex"
}
}),
AutoImport({
imports: ["vue"],
dts: "src/auto-import.d.ts",
}),
],
});
}
结果:


文章来源:https://blog.csdn.net/weixin_45932157/article/details/135103797
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- arcgis for js 添加自定义叠加图片到地图坐标点上
- 【C#】知识点实践序列之UrlEncode在线URL网址编码、解码
- 接口测试和测试用例分析
- VMware虚拟机安装linux
- javaweb基础----JDBC、servlet(二)
- Java final、finally、finalize 有什么区别?
- 解决 Failed to connect to github.com port 443:connection timed out
- 2024-1-24学习任务:二叉树和堆
- Gin之gin快速开始
- 【习题】 从网络获取数据