HBuilder 创建的 Uui-App项目 如何发布到微信小程序
需提前准备的工具:HBuilder X?,微信开发者工具

目录
三、 在HBuilder创建Uni-App项目,并与微信小程序开发工具进行交互预览测试
一、微信小程序账号申请
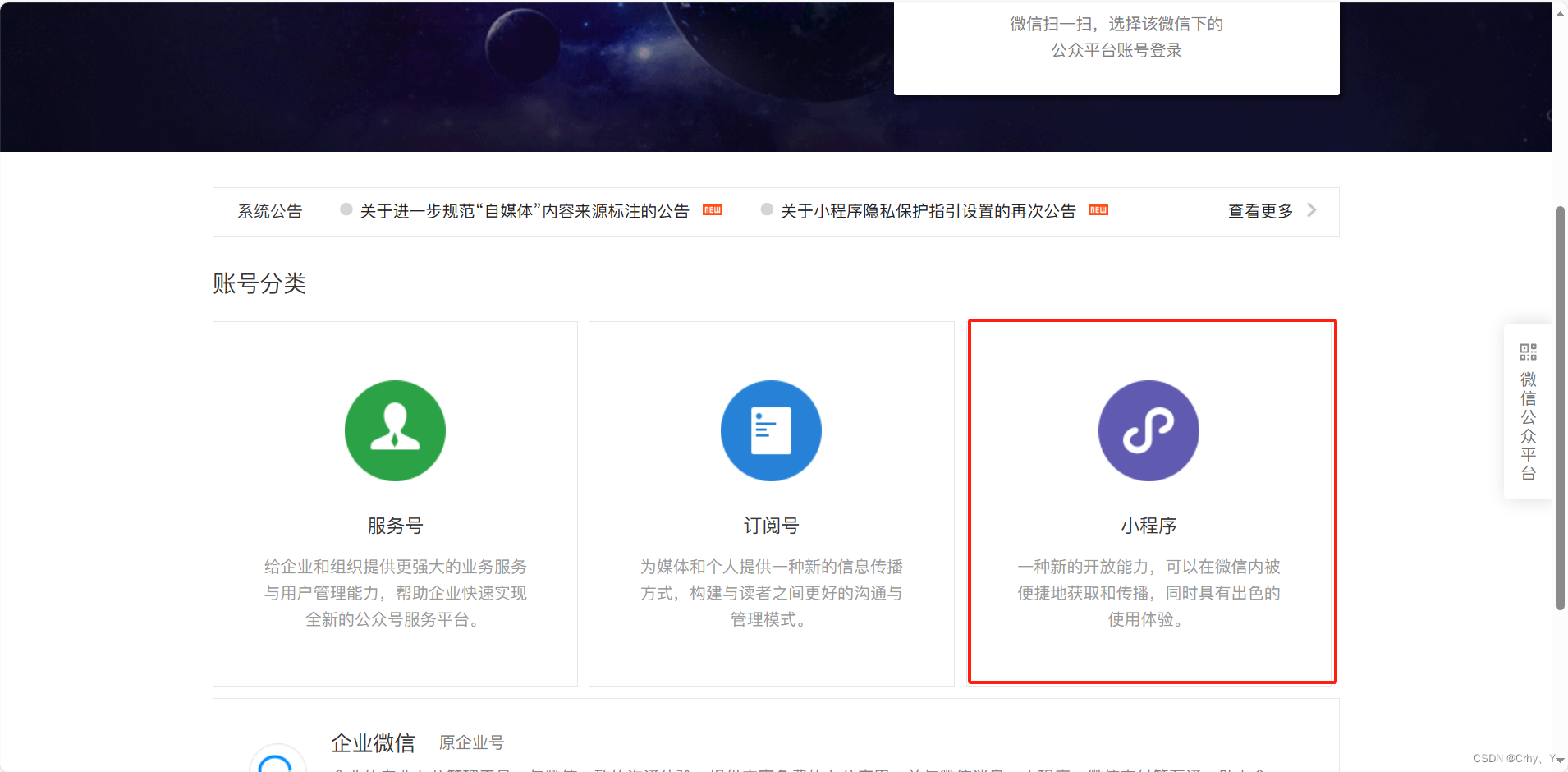
登录微信小程序官网,注册/登录。

登录页面后,在左侧菜单找到开发管理并点击,打开后即可获取到AppID

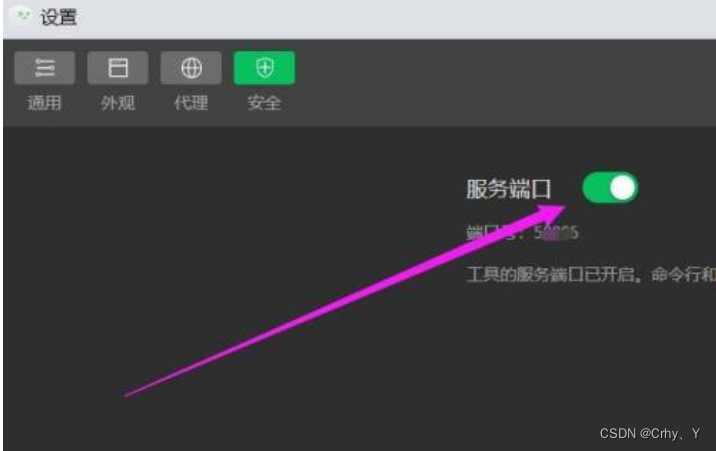
二、在微信开发者工具中打开服务端口
??打开软件,点击右上角的齿轮"设置"图标,进入设置界面后,点击上方的"安全"选项卡,然后开启服务端口

三、 在HBuilder创建Uni-App项目,并与微信小程序开发工具进行交互预览测试
1、打开HBuilder,点击左上角的"文件"菜单,选择"新建项目",在弹出的对话框中,选择"Uui-App"项目模板,并输入项目的名称和保存路径,然后点击创建即可完成。
 2、 在项目的根目录中,找到
2、 在项目的根目录中,找到manifest.json文件,并打开它。这个文件是微信小程序的配置文件,可以设置小程序的一些基本信息,如appid、页面路由、导航栏样式等。

3、在HBuilder中点击菜单的"运行"->"运行到微信小程序模拟器",或者按下F5键,可以在HBuilder中预览小程序的效果。?(前置条件:微信小程序开发者工具已开启服务端口)

?四、 发布Uni-App项目
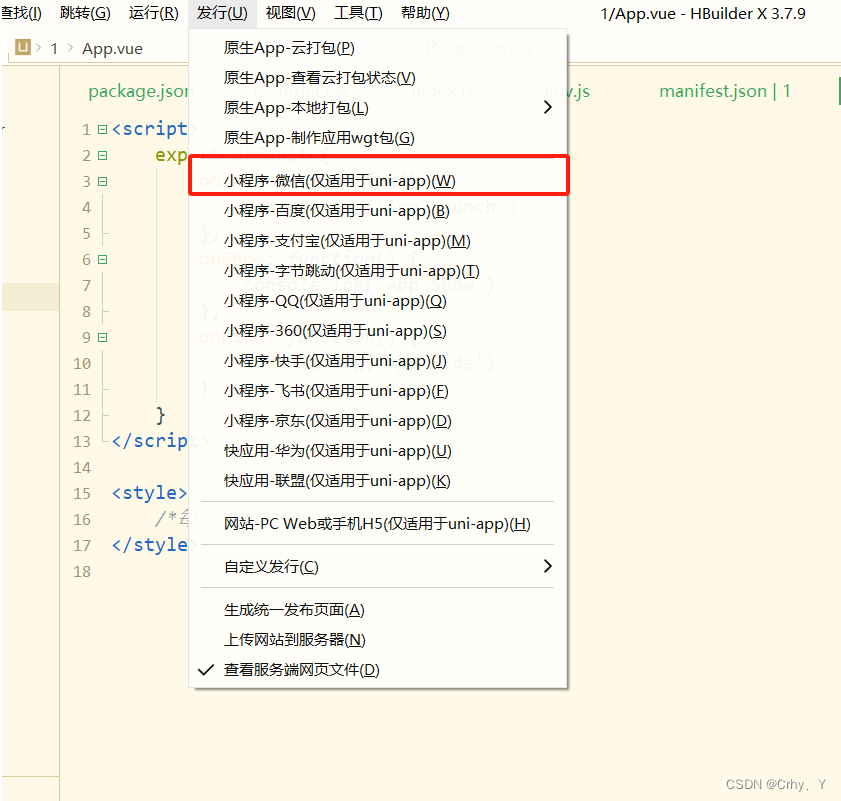
1、点击菜单中选择"发行"->"小程序-微信"将项目发布到"微信开发者工具"
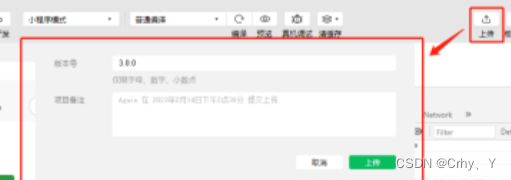
 2、 "微信开发者工具"中成功接收到且正常预览显示后,点击"上传"后,即可在小程序后台管理页面找到此上传的版本
2、 "微信开发者工具"中成功接收到且正常预览显示后,点击"上传"后,即可在小程序后台管理页面找到此上传的版本
?
?五、 微信线上发布运行
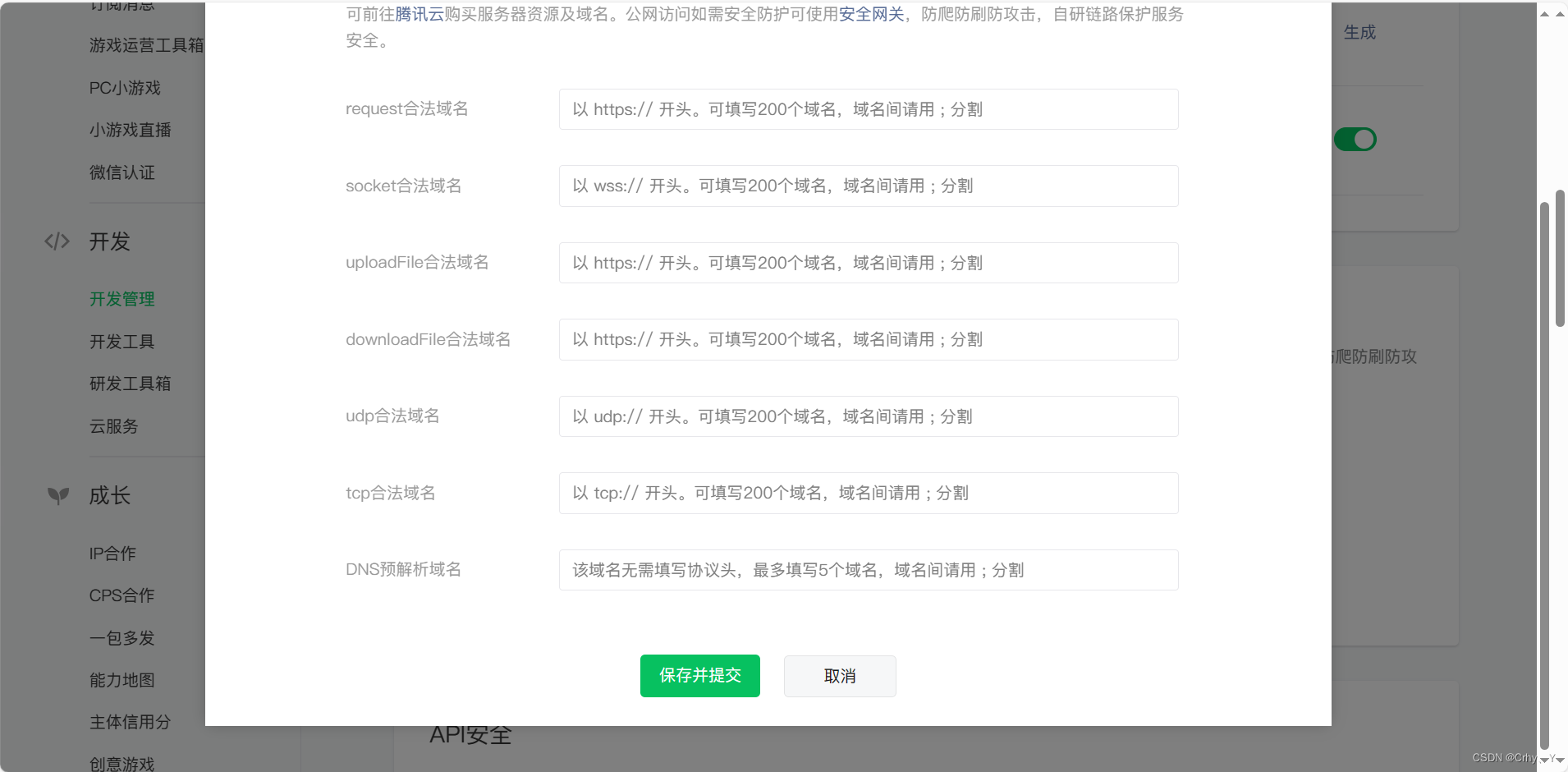
打开微信网页,配置服务器域名,也就是需要绑定接口需要是https协议(否则小程序无法发起请求)
1、点击"开发管理"->"开始配置"

2、扫码验证身份后,进行服务器的域名配置
 ?3、配置完成后,点击下方的“保存并提交”完成配置
?3、配置完成后,点击下方的“保存并提交”完成配置
 ?4、点击左侧菜单"管理"->"版本管理",找到提交的小程序版本,然后点击"提交审核",审核通过后,即可在"审核版本"中申请发布,完成最终的微信发布。
?4、点击左侧菜单"管理"->"版本管理",找到提交的小程序版本,然后点击"提交审核",审核通过后,即可在"审核版本"中申请发布,完成最终的微信发布。
以上就是在HBuilder中创建Uui-App项目,并将开发项目发布到微信小程序的基本流程和步骤。具体的操作步骤可能与不同的版本和开发环境有所不同,建议根据具体的情况进行操作。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【力扣刷题练习】103. 二叉树的锯齿形层序遍历
- MySQL按月分片
- Amazing OpenAI API:把非 OpenAI 模型都按 OpenAI API 调用
- 用PHP搭建一个绘画API
- react hooks遇到setTimeout
- C语言入门到精通之练习五:输入三个整数x,y,z,请把这三个数由小到大输出。
- 【华为机试】2023年真题B卷(python)-猜密码
- Jacoco | 查询某测试类针对特定方法的覆盖率
- MySQL索引的分类和创建
- 大模型的研究新方向:混合专家模型(MoE)