IOS-高德地图隐私合规示例-Swift
发布时间:2024年01月16日
高德地图8.1.0之后,需要设置隐私合规才能正常使用地图等功能。
正常再使用之前这样设置就行了:
import MAMapKit
MAMapView.updatePrivacyAgree(AMapPrivacyAgreeStatus.didAgree)
MAMapView.updatePrivacyShow(AMapPrivacyShowStatus.didShow, privacyInfo: AMapPrivacyInfoStatus.didContain)
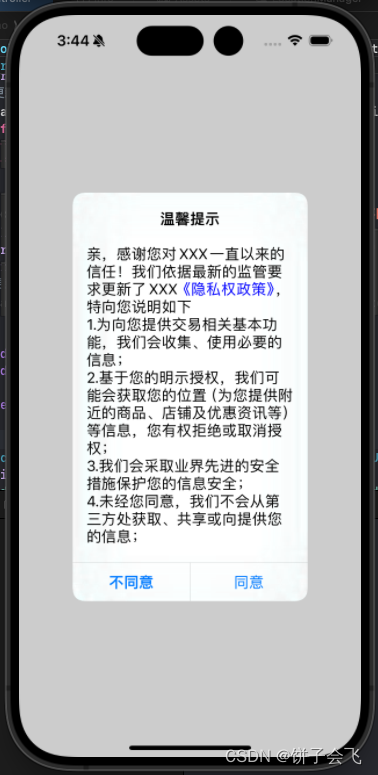
为了好看一点,弄个弹窗例子(改自官方demo):
if !UserDefaults.standard.bool(forKey: "agreeStatus") {
//添加隐私合规弹窗
self.addAlertController()
//更新App是否显示隐私弹窗的状态,隐私弹窗是否包含高德SDK隐私协议内容的状态. since 8.1.0
MAMapView.updatePrivacyShow(AMapPrivacyShowStatus.didShow, privacyInfo: AMapPrivacyInfoStatus.didContain)
}
else{
initMapView()
initLocation()
initSearch()
}
设置弹窗:
//隐私合规窗口
func addAlertController(){
let paragraphStyle : NSMutableParagraphStyle = NSMutableParagraphStyle.init()
paragraphStyle.alignment = NSTextAlignment.left
let message : NSMutableAttributedString = NSMutableAttributedString.init(string: "\n亲,感谢您对XXX一直以来的信任!我们依据最新的监管要求更新了XXX《隐私权政策》,特向您说明如下\n1.为向您提供交易相关基本功能,我们会收集、使用必要的信息;\n2.基于您的明示授权,我们可能会获取您的位置(为您提供附近的商品、店铺及优惠资讯等)等信息,您有权拒绝或取消授权;\n3.我们会采取业界先进的安全措施保护您的信息安全;\n4.未经您同意,我们不会从第三方处获取、共享或向提供您的信息;", attributes: [NSAttributedString.Key.paragraphStyle:paragraphStyle])
message.setAttributes([NSAttributedString.Key.foregroundColor:UIColor.blue], range: message.mutableString.range(of: "《隐私权政策》"))
let alert : UIAlertController = UIAlertController.init(title: "温馨提示", message: "", preferredStyle: UIAlertController.Style.alert)
alert.setValue(message, forKey: "attributedMessage")
let conform : UIAlertAction = UIAlertAction.init(title: "同意", style: UIAlertAction.Style.default) { UIAlertAction in
UserDefaults.standard.set(true, forKey: "agreeStatus")
UserDefaults.standard.synchronize()
//更新用户授权高德SDK隐私协议状态. since 8.1.0
MAMapView.updatePrivacyAgree(AMapPrivacyAgreeStatus.didAgree)
self.initMapView()
self.initLocation()
self.initSearch()
}
let cancel : UIAlertAction = UIAlertAction.init(title: "不同意", style: UIAlertAction.Style.cancel) { UIAlertAction in
UserDefaults.standard.set(false, forKey: "agreeStatus")
UserDefaults.standard.synchronize()
//更新用户授权高德SDK隐私协议状态. since 8.1.0
MAMapView.updatePrivacyAgree(AMapPrivacyAgreeStatus.notAgree)
}
alert.addAction(conform)
alert.addAction(cancel)
self.present(alert, animated: true, completion: nil)
}
结果

文章来源:https://blog.csdn.net/butterfly_new/article/details/135626909
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2.4G收发芯片遥控玩具方案开发,解决方案
- Spring MVC的类型转换器(ConversionServiceFactoryBean)
- shell 脚本 条件语句
- html引入react以及hook的使用
- 有效的括号
- 【年度征文】回顾2023,迎接2024
- 大数据开发之Kafka(概述、快速入门、生产者)
- 揭秘代币价值:Token Explorer 带您洞察市场,把握投资先机
- Java异常处理--异常处理的方式2:throws
- 关于执行 roslaunch xxxxx yyyy.launch 后,没能进入 RViz 就卡死的问题