el-select选择之后值不显示在文本框的问题解决
发布时间:2024年01月24日
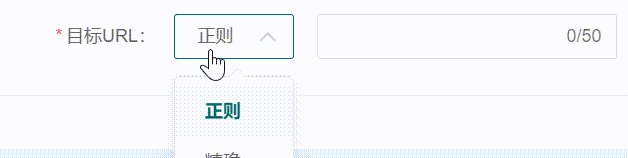
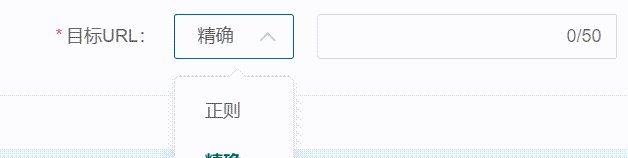
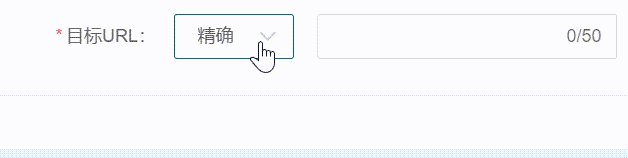
问题场景如下图:
在el-collapse-item中使用子组件,子组件里是el-form-item代码。el-select在for循环中,可以有多个。

查了一下博客,有的说这种场景需要给el-select添加@change事件,加上 this.$forceUpdate()?强制刷新即可
Change(){
this.$forceUpdate();
}也有说使用this.$set去设置,但都不适用我的场景,试了没效果。
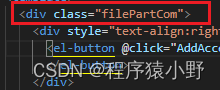
处理:在子组件的根节点上,加上了一个class属性之后,问题修复。


文章来源:https://blog.csdn.net/weixin_42289279/article/details/135686579
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!