鸿蒙介绍和基础环境搭建
1、鸿蒙介绍
鸿蒙系统:是华为公司2019年8月9日正式发布的操作系统,一款面向全场景的分布式操作系统,将人、设备、场景有机地联系在一起,将消费者在全场景生活中接触的多种智能设备进行资源共享,极速互联。
2020年9月10日:Harmony OS 2.0发布
2022年7月27日:Harmony OS 3.0发布
2023年7月26日:Harmony OS 4.0发布
鸿蒙官网:https://www.harmonyos.com/
鸿蒙开发者:https://developer.huawei.com/consumer/cn/app
2、鸿蒙开发套件介绍
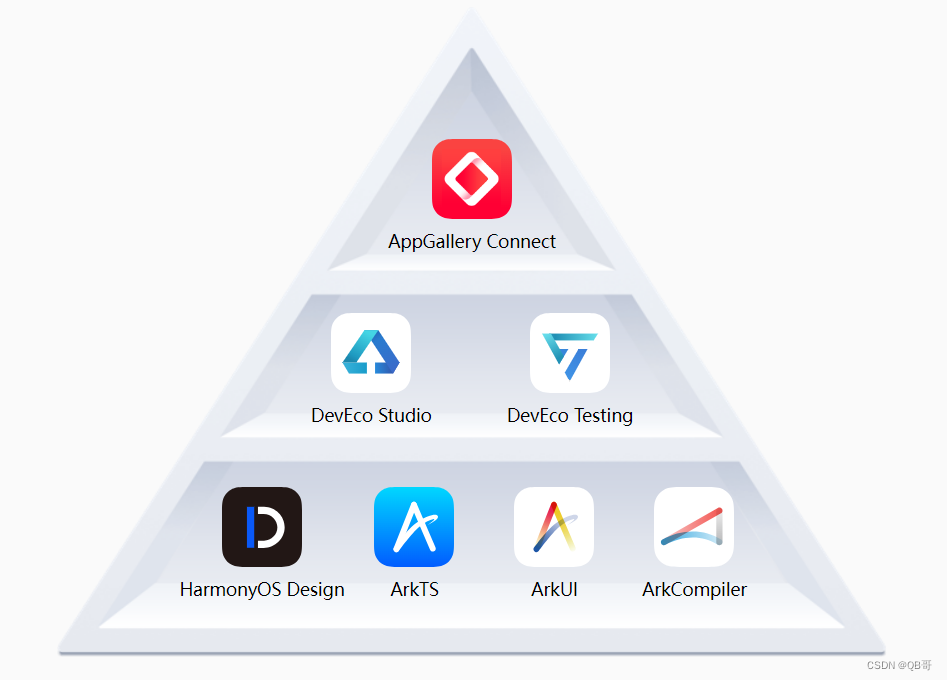
面向鸿蒙生态的声明式开发套件,包含了鸿蒙生态应用从设计、开发、测试、上架所需的关键技术和产品。(鸿蒙指华为终端鸿蒙智能设备操作系统软件)
 *
*
- Harmony Design :设计资源库,包含图标、色彩、文字、音效等,提供多种效率组件和姐妹模版。
- ArkTS :鸿蒙生态应用开发语言,在TS基本语法风格的基础上,对TS动态类型施加更严格的约束,引入静态类型。提供声明式UI、状态管理等能力。
- ArkUl:用于构建分布式应用界面UI开发框架,使用极简UI语法、丰富的UI组件、以及实时界面预览工具,助力开发者提供界面开发效率。使用一套ArkTS API,就能在多个鸿蒙设备上提供生动而流畅的用户界面体验。
- ArkCompiler:自研的统一编程平台,包含编译器、工具链、运行时等关键部件,支持高级语言在多种芯片平台的编译与运行,并支撑应用和服务运行在手机、个人电脑、平板、电视、汽车和智能穿戴等多种设备上的需求。
- DevEco Studio:面向全场景多设备,提供一站式的分布式应用开发平台,支持分布式多端开发、分布式多端调测、多端模拟仿真,全方位的质量与安全保障。
- DevEco Testing:HarmonyOS 应用和设备测试解决方案,助力开发者全面高效测试。
3、DevEco Studio下载
下载地址:https://developer.huawei.com/consumer/cn/gray/deveco-studio#download
| 系统 | 内存 | 硬盘 | 分辨率 |
|---|---|---|---|
| win10、win11 | 8GB 及以上 | 100GB 及以上 | 1280*800 像素及以上 |
| macOS(X86) 10.15/11/12/13 macOS(ARM) 11/12/13 | 8GB 及以上 | 100GB 及以上 | 1280*800 像素及以上 |

4、DevEco Studio安装
下载完成之后,双击进行安装

点击next 安装,准备开始安装

建议更改下安装路径,不要直接安装在C盘下,然后next 准备下一步。

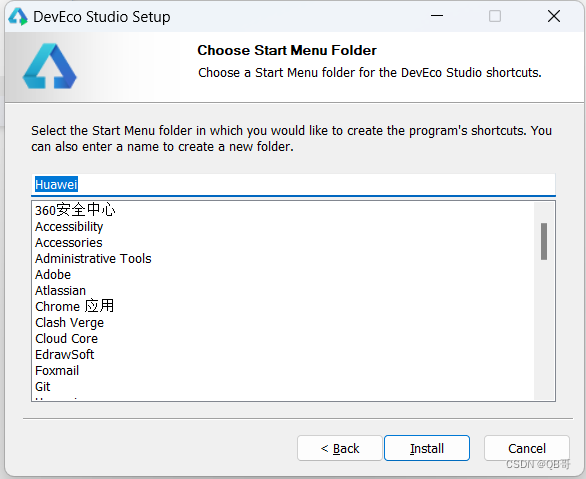
建议添加桌面图标和添加path,然后next 准备下一步。

然后install 开始安装。

等待安装…

点击finish ,安装完成
5、DevEco Studio配置
双击桌面DevEco Studio 图标,启动开发工具

选择Agree

由于第一次安装,也没啥配置路径,直接选择Do not import settings ,点击OK 按钮

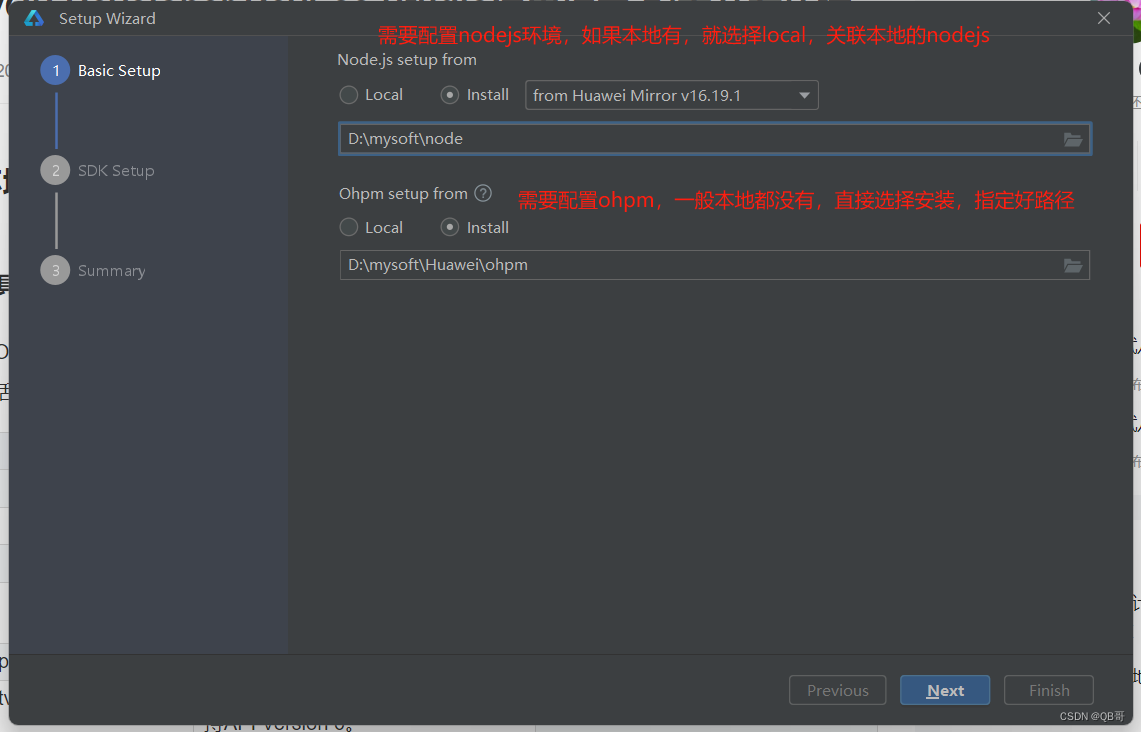
依赖nodejs与ohpm三方库的包依赖,如果本地没有,选择安装,配置好路径。

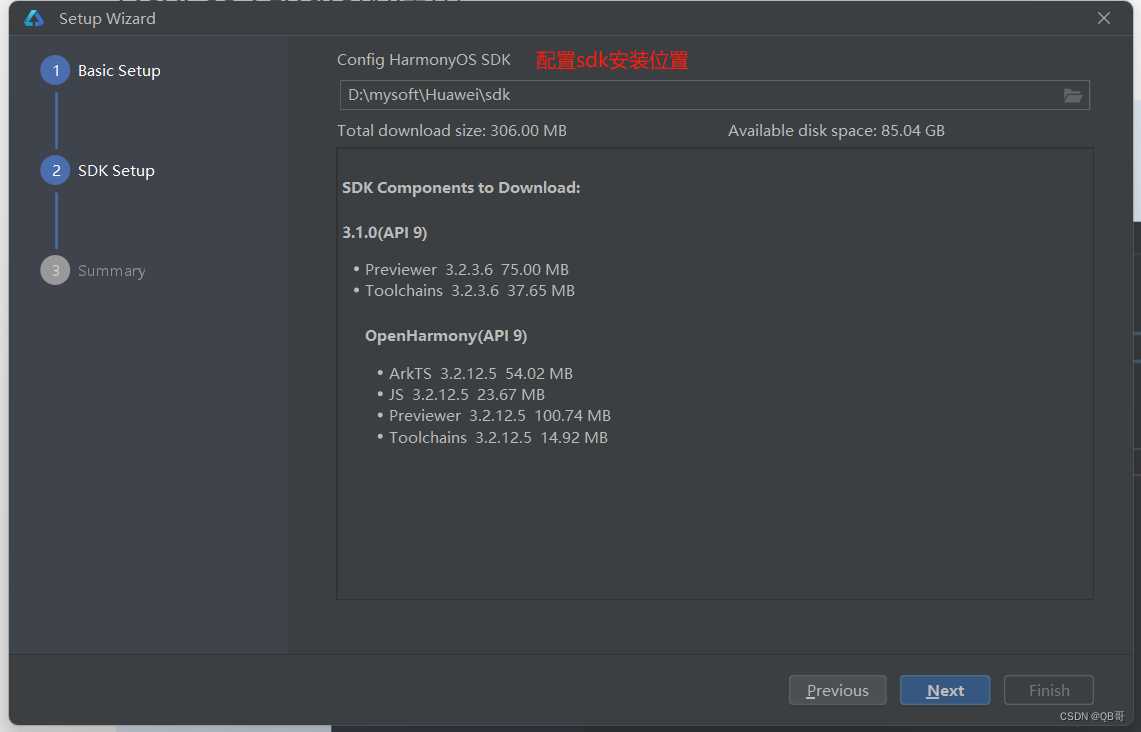
需要注意,配置sdk的安装位置。

全部accept 接受之后,选择next ,

浏览下自己选择的有没有问题,若没有啥问题,直接next ,

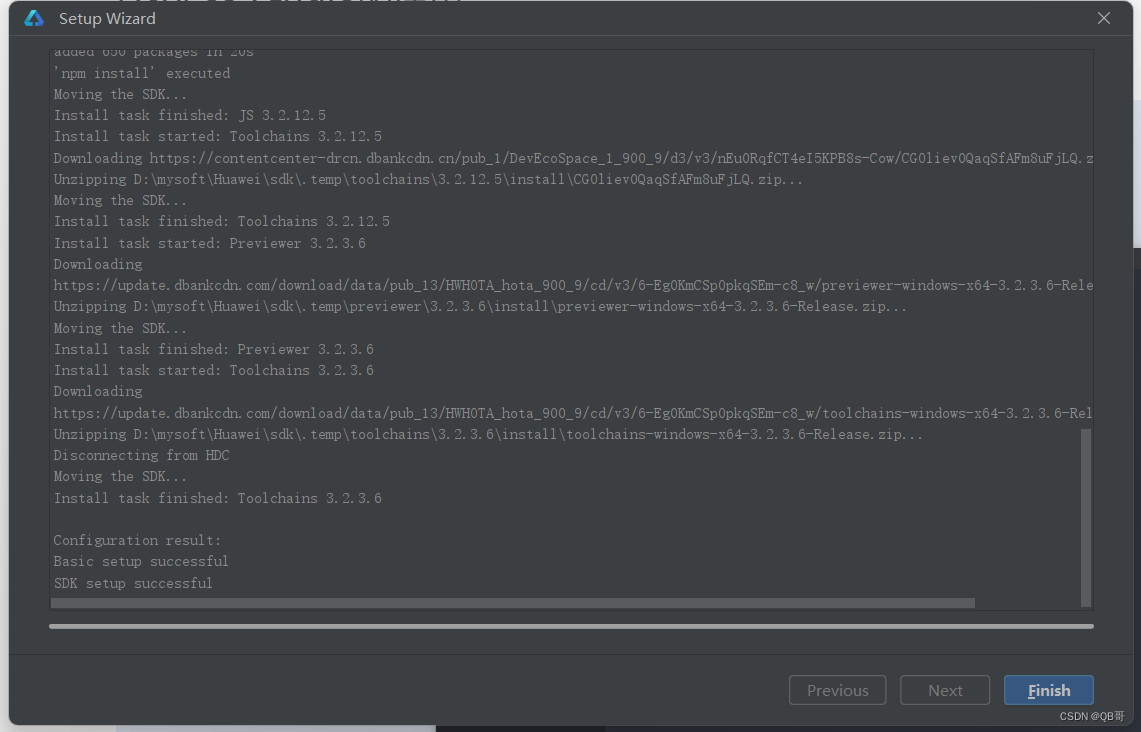
等待下载相关组件和开发sdk等…

安装完成,点击finish 按钮,完成配置操作。
6、创建Hello World
前面的操作完成之后,会进入到下面的界面

选择界面左下角的configure,可以对工具进行简单的配置修改。选择左侧菜单的Create Project 进行项目的创建。

选择左侧的Application,在右侧选择Empty Ability ,然后点击next

进行项目的基本配置后,选择finish。
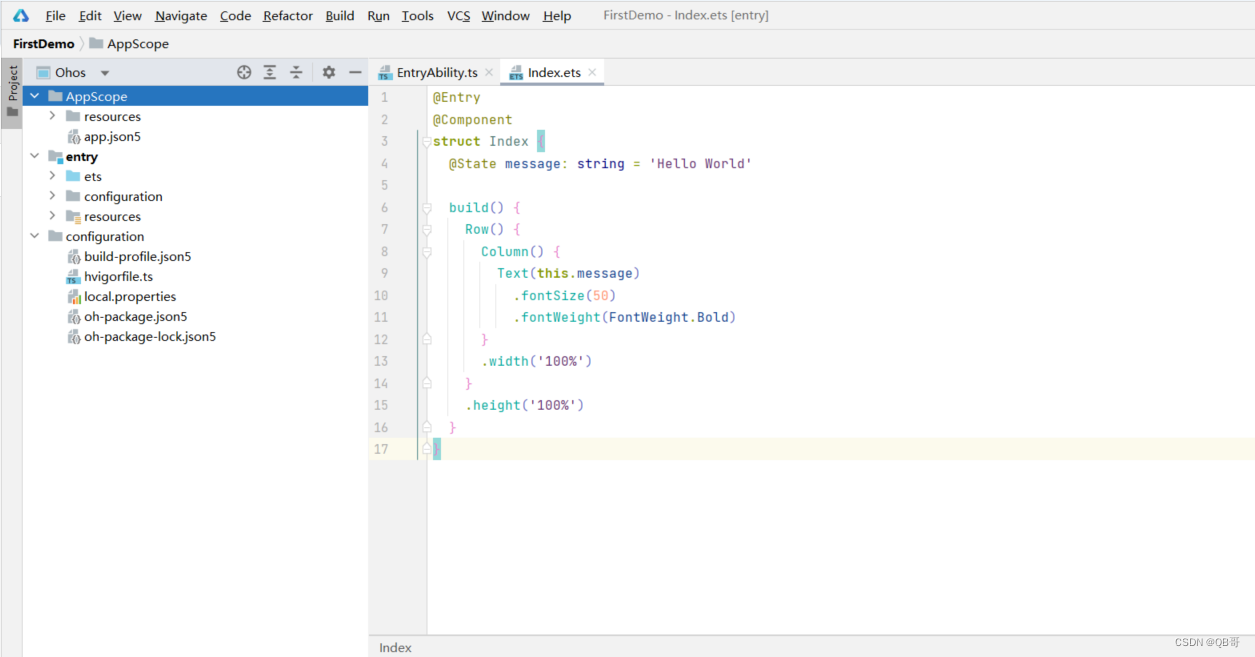
创建好的项目,默认是安装项目存储目录结构进行展示,可以在Project 中选择合适的模式进行切换

将项目的结构切换到Ohos模式下,这时IDE会安装文件的类型进行分类,开发预览代码结构更加的便捷。

AppScope :存放整个应用公共的信息与资源
entry :项目默认的模块
entry ets :存放项目对应模块的代码文件
entry configuration :存放项目对应模块的配置文件
entry resources :存放项目对应模块的公共资源
configuration:存放整个项目工程级的应用文件
其中详细如下:
AppScope中存放应用全局所需要的资源文件。
entry是应用的主模块,存放HarmonyOS应用的代码、资源等。
oh_modules是工程的依赖包,存放工程依赖的源文件。
build-profile.json5是工程级配置信息,包括签名、产品配置等。
hvigorfile.ts是工程级编译构建任务脚本,hvigor是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
oh-package.json5是工程级依赖配置文件,用于记录引入包的配置信息。
在AppScope,其中有resources文件夹和配置文件app.json5。AppScope>resources>base中包含element和media两个文件夹,
其中element文件夹主要存放公共的字符串、布局文件等资源。
media存放全局公共的多媒体资源文件。
7、运行项目
选择菜单栏中的tools -> Device Manager,

选择Local Emulator ,由于本地还没有任何的模拟器,需要进行模拟器安装

选择左侧All ,点击install,进入初始化安装

选择右下角的+ New Emulator,进入模拟器选择界面

下载手机模拟器。

正在下载手机模拟器

选择已经下载的手机模拟器后点击next

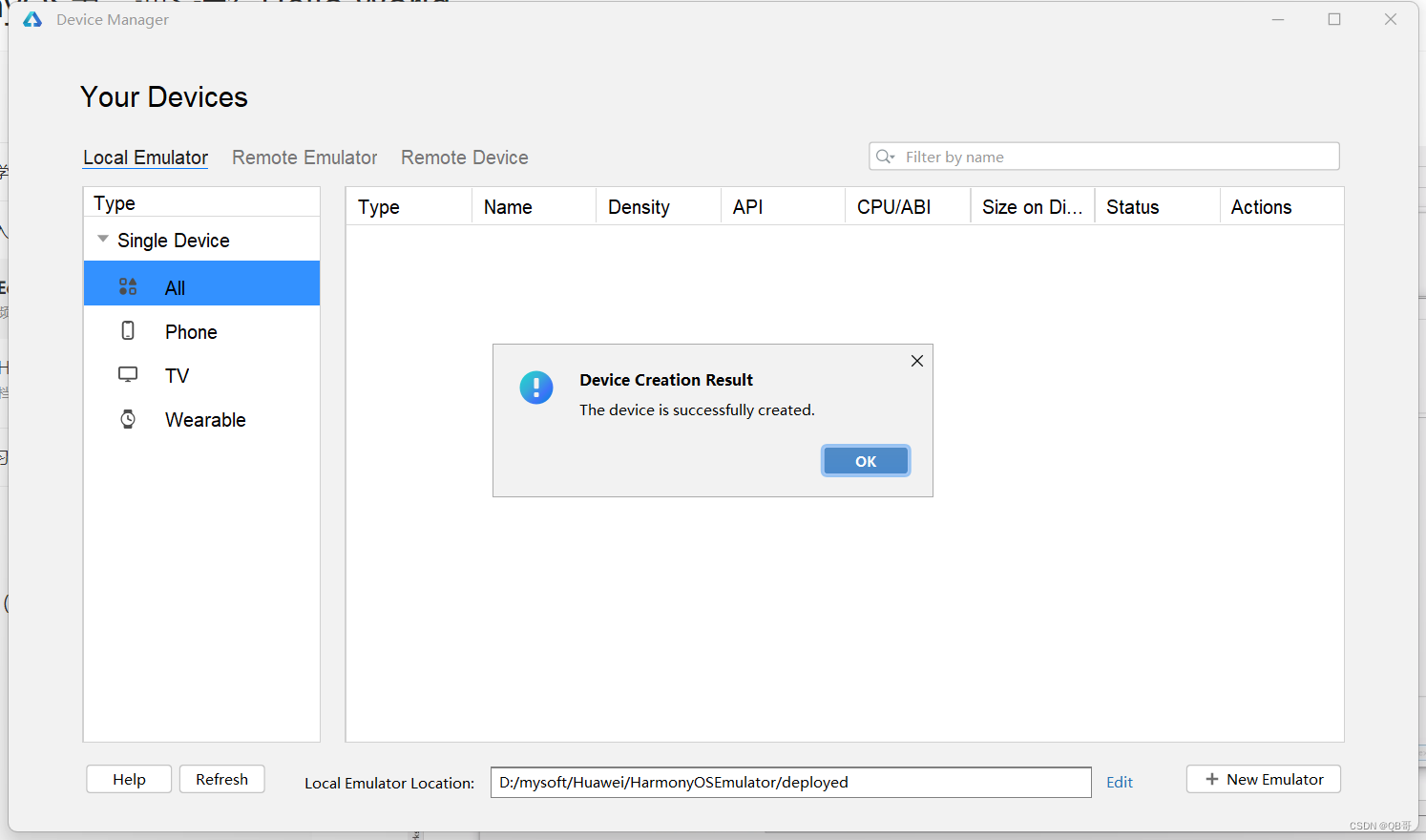
给模拟器命名,这里我采用了默认的。

模拟器创建成功

点击提示框ok按钮

选择模拟器的 启动 按钮,启动模拟器。对于电脑配置比较差的小伙伴,启动可能比较费劲哦~~~

等待启动成功之后,就可以把项目运行在模拟器中了

将项目运行在模拟器中的最终效果。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【CUDA】五、基础概念:Coalescing合并用于内存优化
- 新冠疫情與情可视化分析系统
- ai写作生成器哪个好用?值得推荐这几款
- pyinstaller,一个超酷的 Python 库!
- 【UE材质】通过曲线图谱和颜色曲线来控制材质运动
- MATLAB Deep learning
- GPT4+Python近红外光谱数据分析及机器学习与深度学习建模
- HarmonyOS4.0从零开始的开发教程21HarmonyOS云开发简介
- LDR6328Q最强多协议取电PDsink快充芯片
- 一文搞懂性能测试(超详细总结)