第十一节 定制自己的svgIcon组件
发布时间:2024年01月11日
系列文章目录
目录
前言
上一节我们安装并使用了elementPlus中的icon,这一节我们封装个自己的Icon组件,设计师或者在其他网站上下载个svg导入到根目录,结合我们的组件就可以用在页面上了。
操作方法
- 使用svg需要安装svg-loader:
npm i --save-dev svg-sprite-loader@6.0.9 - src下新建icons->svg文件夹导入svg(我是从iconfont下载的)
- components下新建SvgIcon->index.vue,写入页面结构及逻辑,这里svg的名字及颜色需要接收父组件的iconName,其中颜色有默认值。
?<template> <svg class="svg-icon" aria-hidden="true"> <use :xlink:href="iconName" :fill="color"></use> </svg> </template> <script setup> import { defineProps, computed } from 'vue' const props = defineProps({ icon: { type: String, required: true }, color: { type: String, default: '#333' } }) const iconName = computed(() => { return `#icon-${props.icon}` }) </script> - 组件内写icon的样式
<style lang="scss" scoped> .svg-icon { width: 1em; height: 1em; vertical-align: -0.15em; overflow: hidden; } </style> - icons下新建index.js
① 导入刚写的index.vue;
② 遍历所有本地图标文件,获得所有图标并暴露import SvgIcon from '@/components/SvgIcon'
?const svgRequired = require.context('./svg', false, /\.svg$/) svgRequired.keys().forEach((item) => svgRequired(item))
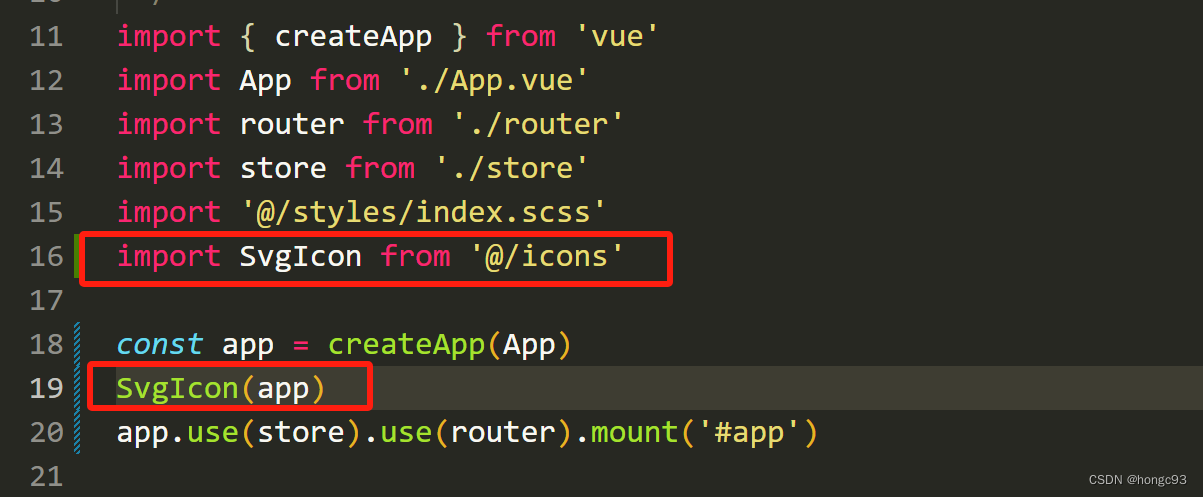
③ 导出并注册全局组件svg-iconexport default (app) => { app.component('svg-icon', SvgIcon) }④ 修改main.js 导入svgicon

- vue.config.js修改并配置webpack
const AutoImport = require('unplugin-auto-import/webpack') const Components = require('unplugin-vue-components/webpack') const { ElementPlusResolver } = require('unplugin-vue-components/resolvers') const path = require('path') function resolve(dir) { return path.join(__dirname, dir) } const webpack = require('webpack') module.exports = { configureWebpack: (config) => { config.plugins.push( AutoImport({ resolvers: [ElementPlusResolver()] }) ) config.plugins.push( Components({ resolvers: [ElementPlusResolver()] }) ) }, chainWebpack(config) { // 设置 svg-sprite-loader // config 为 webpack 配置对象 // config.module 表示创建一个具名规则,以后用来修改规则 config.module // 规则 .rule('svg') // 忽略 .exclude.add(resolve('src/icons')) // 结束 .end() // config.module 表示创建一个具名规则,以后用来修改规则 config.module // 规则 .rule('icons') // 正则,解析 .svg 格式文件 .test(/\.svg$/) // 解析的文件 .include.add(resolve('src/icons')) // 结束 .end() // 新增了一个解析的loader .use('svg-sprite-loader') // 具体的loader .loader('svg-sprite-loader') // loader 的配置 .options({ symbolId: 'icon-[name]' }) // 结束 .end() config .plugin('ignore') .use(new webpack.ContextReplacementPlugin(/moment[/\\]locale$/, /zh-cn$/)) config.module .rule('icons') .test(/\.svg$/) .include.add(resolve('src/icons')) .end() .use('svg-sprite-loader') .loader('svg-sprite-loader') .options({ symbolId: 'icon-[name]' }) .end() } } - 回到login.vue 使用刚刚新建的组件
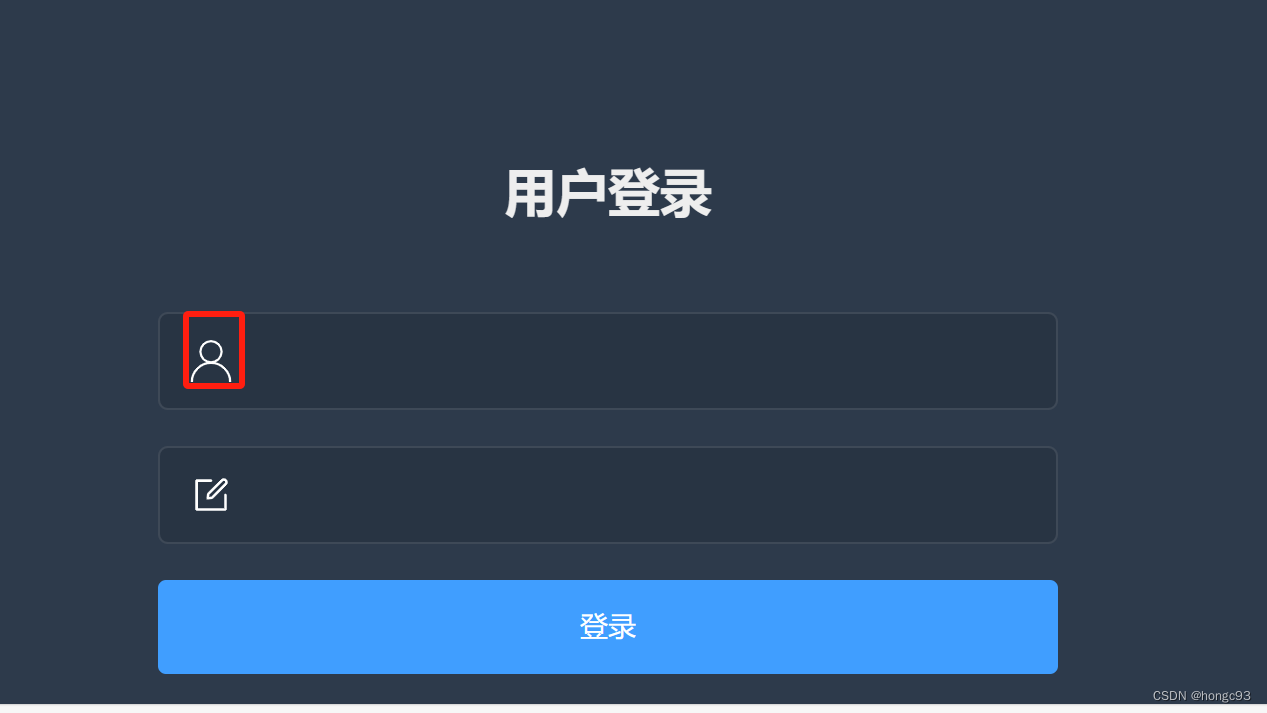
// 将 <el-icon :color="color" class="svg-container"> <Edit /> </el-icon> // 替换为 <svg-icon icon="userName" color="#fff" class="svg-container"></svg-icon> - 由于修改了config配置文件需要重启项目

问题:svg 颜色修改不生效
解决办法:一般下载的svg都填充了颜色,这时我们需要去svg文件中把fill值置空就行
总结
安装svg-sprite-loader创建自己的svgIcon组件。
?每天记录一点,助力成长!
欢迎大家来浏览我的博客,如发现我有写错的地方,一起交流指正。
如果你觉得本文对你有帮助,欢迎点赞、收藏、关注,转载烦请注明出处,谢谢!?
系列文章会不段更新? 来个打赏(微信) 马力全开 撸起袖子加油干~

文章来源:https://blog.csdn.net/hongc93/article/details/135481558
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!