3_js数组与函数的应用
1. 数组的应用
1.1 数组的概念
-
在计算机科学中,数组数据结构(英语:array data structure),简称数组(英语:Array),是由相同类型的元素(element)的集合所组成的数据结构,分配一块连续的内存来存储。利用元素的索引(index)可以计算出该元素对应的存储地址。
-
简单理解:数组是指一组数据的集合,其中的每个数据被称作元素(element),在JavaScript数组中可以存放不同类型的元素。
1.2 创建数组
-
JS 中创建数组有两种方式:
-
方式一:
//创建一个新的空数组 var arr_name = new Array(); -
方式二:
//1. 初始化空的数组 var ?arr_name = []; //2. 初始化非空的数组 var ?arr_name = ['aa','bb','cc','dd']; -
数组元素的类型
//数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。 var arr_name = ['张三',12,true,28.9]; -
课堂案例:01.创建数组.html
1.3 获取数组中的元素
-
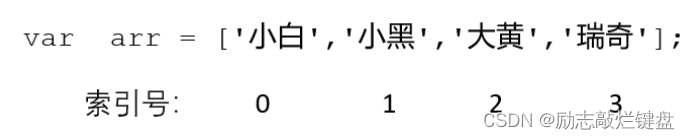
索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)

// 定义数组
var arrName = [1,2,3];
// 获取数组中的第2个元素,索引是从0开始的!
alert(arrName[1]); //2
注意:访问时数组没有索引值对应的元素,则得到的值是undefined-
数组遍历:可以通过for循环遍历数组中的每一个元素
var arr = ['aa','bb', 'cc']; //3
for(var i = 0; i < arr.length; i++){
? ?console.log(arr[i]);
}-
Leng属性:使用"数组名.length"可以获取数组的长度
var arr = [1,2,3];
alert(arr.length); ?// 3-
课堂案例:02.遍历数组.html
1.4 数组的添加和修改
//在末尾新增数据
数组[数组.length] = 新数据;
//修改指定索引的数据
数组[0] = 新数据;-
课堂案例:03.数组的添加和修改.html
1.5 求数组中的最大值
-
课堂案例:04.求数组中的最大值.html
1.6 从数组中获取指定的数据
-
课堂案例:05.从数组中获取指定的数据.html
1.7 数组去重
-
课堂案例:06.删除数组当中重复的元素.html
1.8 数组倒序
-
课堂案例:07.数组倒序.html
1.9 冒泡排序
-
课堂案例:08.冒泡排序.html
1.10. 选择排序
-
课堂案例:09.选择排序.html
2. 函数的应用
2.1 函数的概念
-
计算机的函数:是一个固定的一个程序段,或称其为一个子程序,它在可以实现固定运算功能的同时,还带有一个入口和一个出口,所谓的入口,就是函数所带的各个参数,我们可以通过这个入口,把函数的参数值代入子程序,供计算机处理;所谓出口,就是指函数的函数值,在计算机求得之后,由此口带回给调用它的程序。
-
简单理解:函数就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现代码的重复使用
-
课堂案例:10.为什么要使用函数.html
-
学会了函数后就可以尽量不写重复的代码
-
2.2 函数的使用
-
function 是声明函数的关键字,必须小写
// 声明函数
function 函数名() {
? ?//代码块
}
?
//调用函数
函数名(); ?// 通过函数名称来调用函数2.3 函数的参数
-
形参:函数定义时设置接收调用时传入
-
实参:函数调用时传入小括号内的真实数据
// 带参数的函数声明
function 函数名(形参1, 形参2 , 形参3...) { // 可以定义任意多的参数,用逗号分隔
// 函数体
}
// 带参数的函数调用
函数名(实参1, 实参2, 实参3...);
注意:在JavaScript中,形参的默认值是undefined。-
课堂案例:11.函数的形参和实参理解.html
2.4 函数的返回值
-
返回值:函数执行完成后可以通过return语句将结果数据返回
// 声明函数
function 函数名(){
...
return 需要返回的值;
}
// 调用函数,接受返回值
var result = 函数名();-
课堂案例:12.函数的返回值.html
2.5 隐式参数arguments的使用
-
arguments:函数中的隐藏函数
-
课堂案例:13.arguments使用.html
-
课堂案例:14.arguments案例的应用.html
2.6 函数的两种定义方式
-
自定义函数方式
-
使用 function关键字 + 函数名进行定义
-
-
匿名函数
-
因为函数没有名字,所以也被称为匿名函数
-
-
课堂案例:15.函数的两种定义方式.html
2.7 函数的嵌套调用
-
表示在函数中可以调用函数。
-
课堂案例:16.函数的相互调用.html
-
课堂案例:17.冒泡排序代码改造.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 查询json数组
- Java设计模式之策略模式详解
- 谷粒商城-商品服务-新增商品功能开发(商品图片无法展示问题没有解决)
- java数据结构与算法基础-----排序------快速排序
- window.print打印事件,固定打印界面,打印成功或取消返回打印前界面,再次点击打印事件不生效
- LeetCode24. 两两交换链表中的节点
- scala表达式
- 基于 Canvas 的多行文本溢出方案
- uniapp设置隐藏原生导航栏(三)
- 1.4补码范围,溢出,补码加减法、加法器、竞争与冒险、杂项