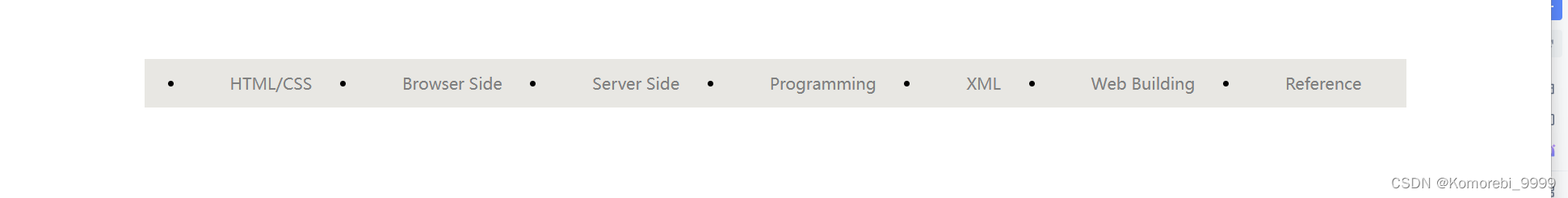
web前端导航条练习(包含弹性盒)
发布时间:2024年01月02日
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!--设置最佳适配窗口-->
<meta name="viewpoint" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-">
<link rel="stylesheet" href="css/reset.css">
<title>
</title>
<style>
.nav{
width: 1210px;
height: 48px;
line-height: 48px;
margin:50px auto;
background-color: #E8E7E3;
/*设置为弹性容器,这样可以解决高度塌陷的问题*/
display:flex;
}
.nav li{
/*设置增长系数*/
/*完全可以根据元素的多少进行分布*/
flex-grow:1;
}
/*a本身是行内元素*/
.nav a{
display:block;/*把a设置为块级元素*/
color:#808080;
text-decoration: none;
font-size:16px;
text-align: center;
}
.nav a:hover{
background-color: #636363;;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="#">HTML/CSS</a></li>
<li><a href="#">Browser Side</a></li>
<li><a href="#">Server Side</a></li>
<li><a href="#">Programming</a></li>
<li><a href="#">XML</a></li>
<li><a href="#">Web Building</a></li>
<li><a href="#">Reference</a></li>
</ul>
</body>
</html>给父容器设置为弹性容器,可以解决高度塌陷的问题
display:flex;
给子元素设置增长系数
flex-grow:1;
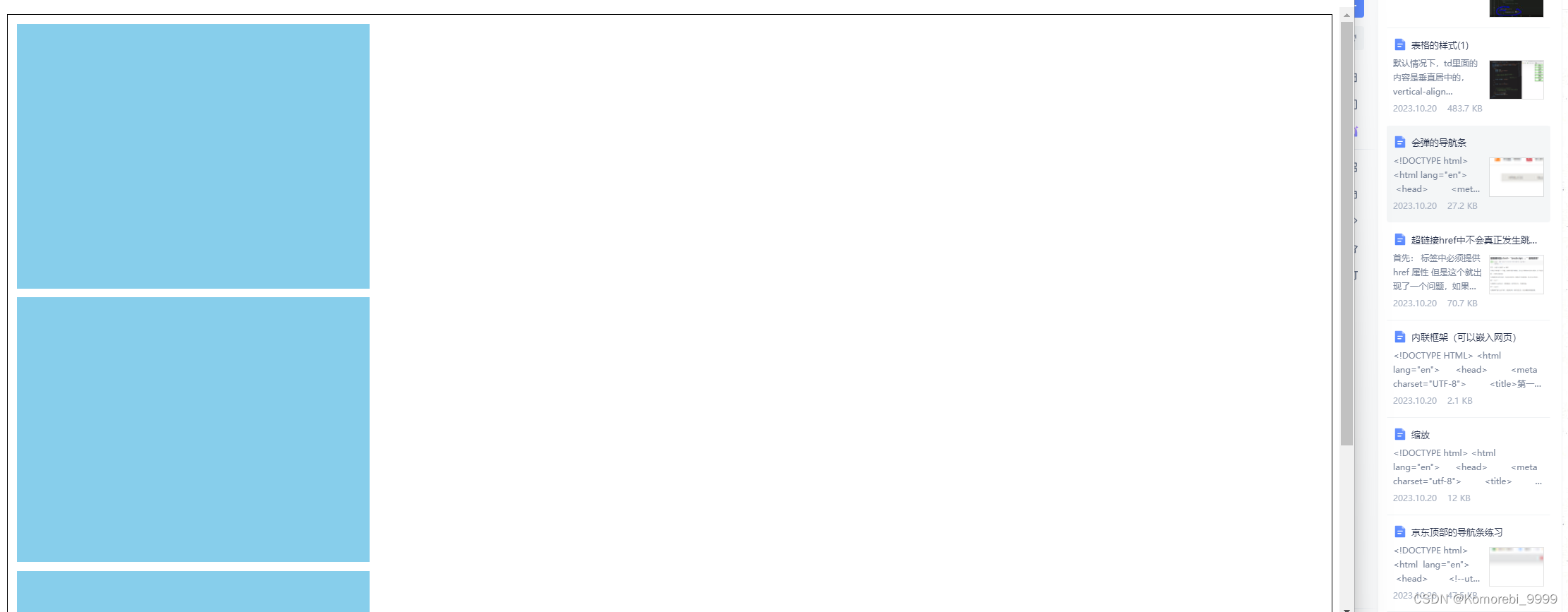
 div独占一行,实际占用宽度为一整行,而不是子容器的设置的宽度
div独占一行,实际占用宽度为一整行,而不是子容器的设置的宽度
<!DOCTYPE html>
<html>
<head>
<meta></meta>
<titile></titile>
<style>
#fu{
border:1px black solid;
}
.zi{
width:400px;
height:300px;
background-color:skyblue;
margin:10px;
}
</style>
</head>
<body>
<div id="fu">
<div class="zi"></div>
<div class="zi"></div>
<div class="zi"></div>
</div>
</body>
</html>
子元素设置浮动之后,父容器会出现高度塌陷的问题
<!DOCTYPE html>
<html>
<head>
<meta></meta>
<titile></titile>
<style>
#fu{
border:1px black solid;
}
.zi{
width:400px;
height:300px;
background-color:skyblue;
margin:10px;
float:left;
}
</style>
</head>
<body>
<div id="fu">
<div class="zi"></div>
<div class="zi"></div>
<div class="zi"></div>
</div>
</body>
</html>
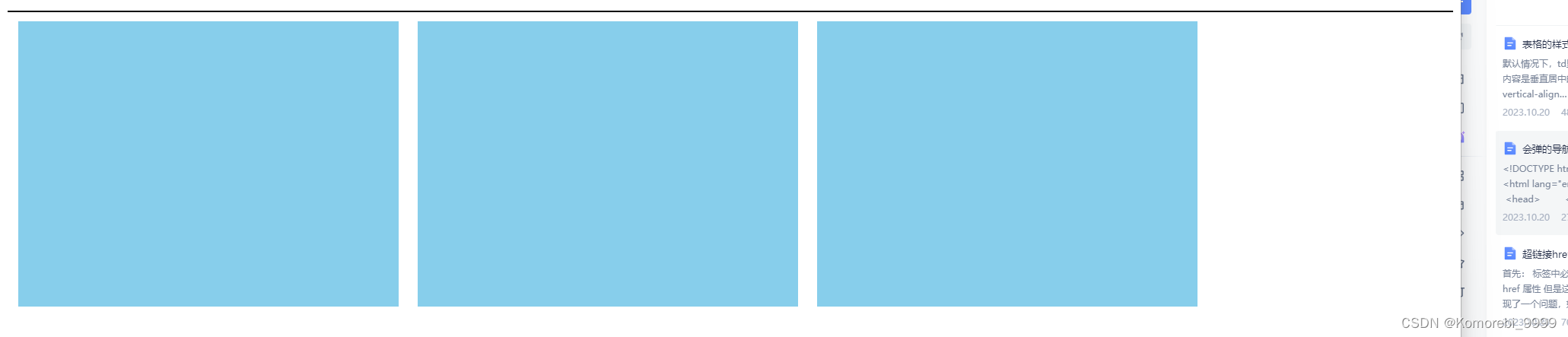
?给父容器设置弹性盒模型,就会消除高度塌陷。display:flex;
<!DOCTYPE html>
<html>
<head>
<meta></meta>
<titile></titile>
<style>
#fu{
border:1px black solid;
display:flex;
}
.zi{
width:400px;
height:300px;
background-color:skyblue;
margin:10px;
float:left;
}
</style>
</head>
<body>
<div id="fu">
<div class="zi"></div>
<div class="zi"></div>
<div class="zi"></div>
</div>
</body>
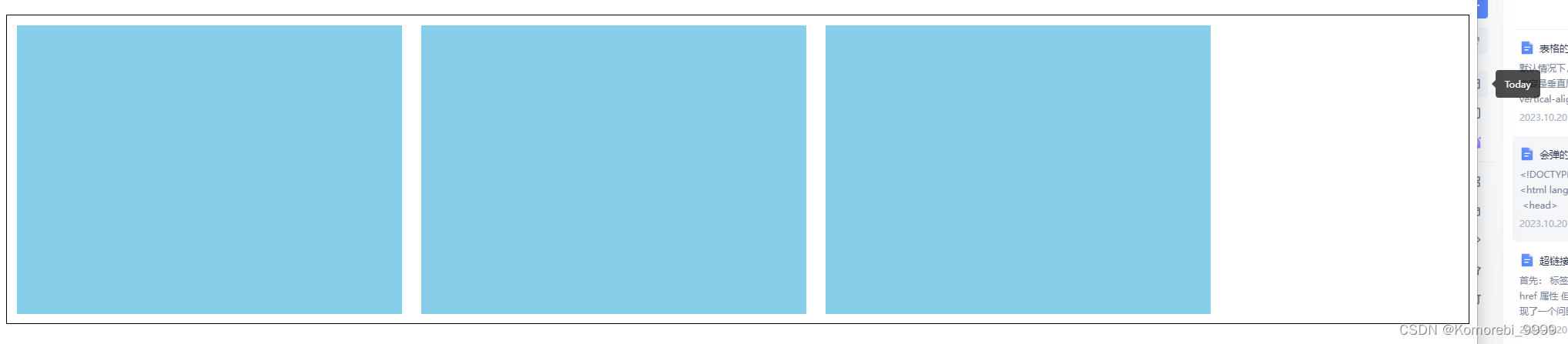
</html> 给子元素设置弹性增长系数,子元素会均匀地占满父元素的空间
给子元素设置弹性增长系数,子元素会均匀地占满父元素的空间
<!DOCTYPE html>
<html>
<head>
<meta></meta>
<titile></titile>
<style>
#fu{
border:1px black solid;
display:flex;
}
.zi{
width:400px;
height:300px;
background-color:skyblue;
margin:10px;
float:left;
/*设置弹性增长系数*/
flex-grow:1;
}
</style>
</head>
<body>
<div id="fu">
<div class="zi"></div>
<div class="zi"></div>
<div class="zi"></div>
</div>
</body>
</html>
文章来源:https://blog.csdn.net/JLY19970726/article/details/135333638
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux信号之信号的保存
- QuPath病理流程学习 ③ IHC、H&E (WSI的处理)实战
- 【Web前端开发基础】CSS的结构伪类选择器、伪元素、浮动
- XTuner 大模型单卡低成本微调实战
- new一个对象
- Redis中间件21,神仙打架,事务 vs 管道,何时使用何种?
- 转义字符使用详解【C语言】
- 音频I2S
- 【知识积累】深度度量学习综述
- 当 ChatGPT 有了身体会怎样?《Nature》预测 2024 科技大事丨 RTE 开发者日报 Vol.112