Vue--第十天
终极实战----大事件项目
1.简介:

2.创建项目:
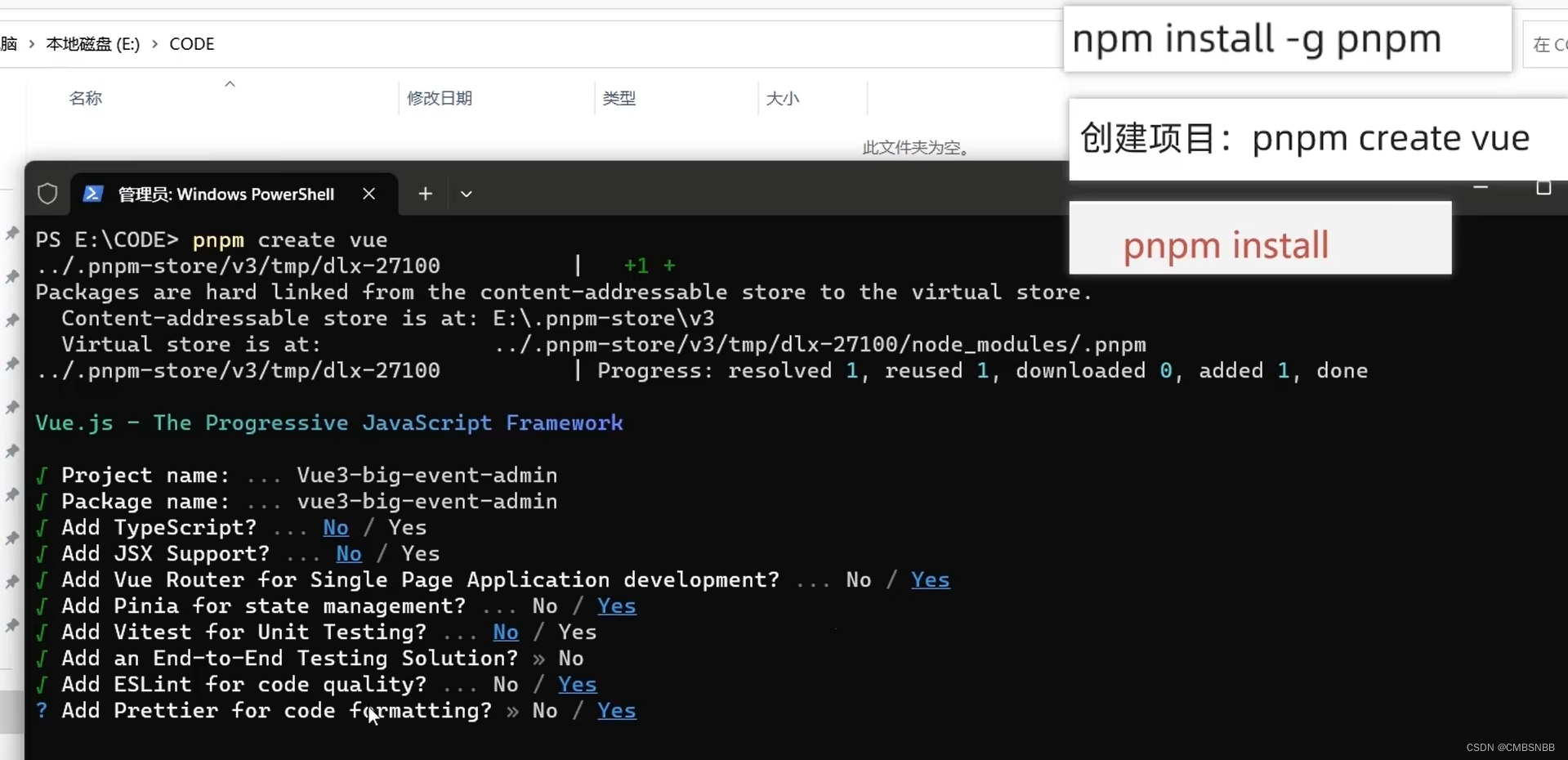
1.创建(159-163):
还是对着视频操作吧






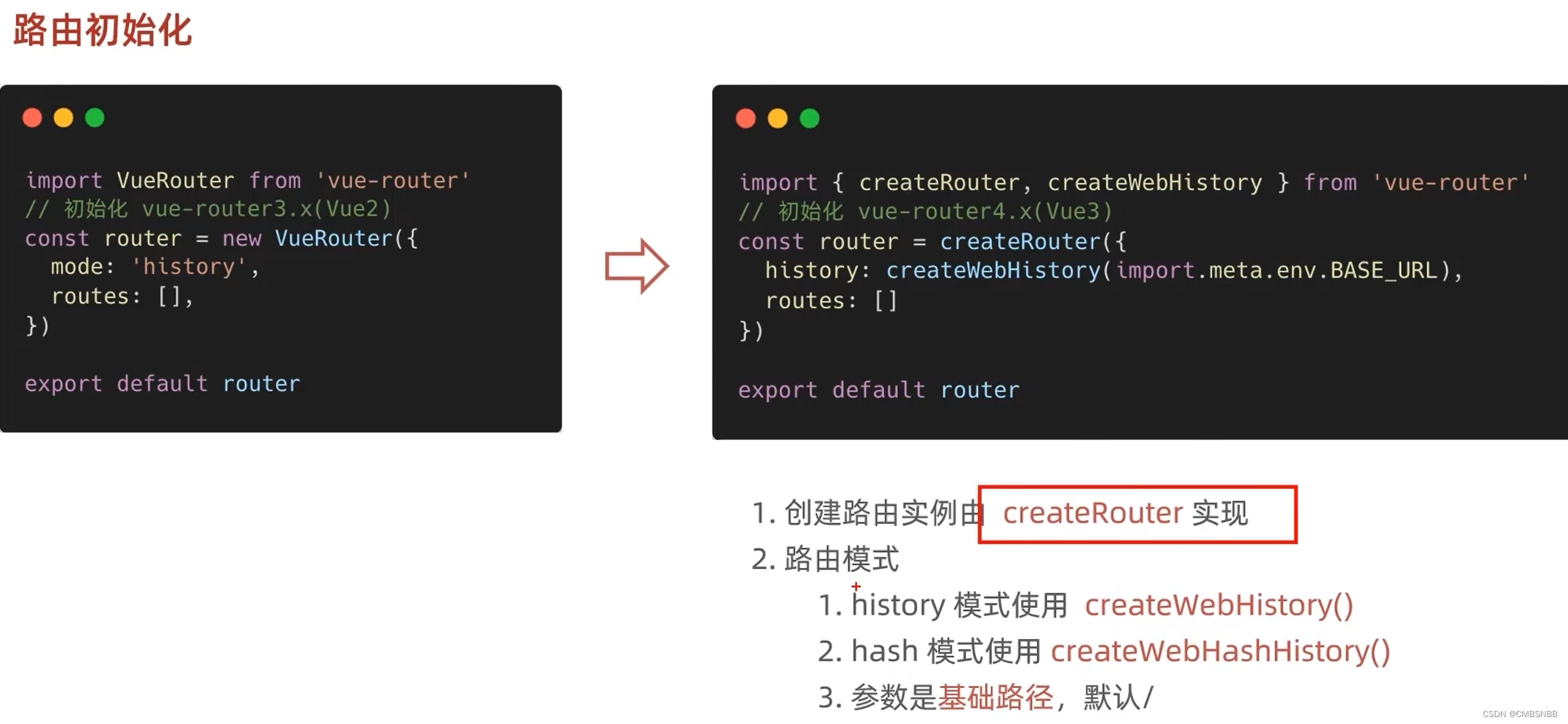
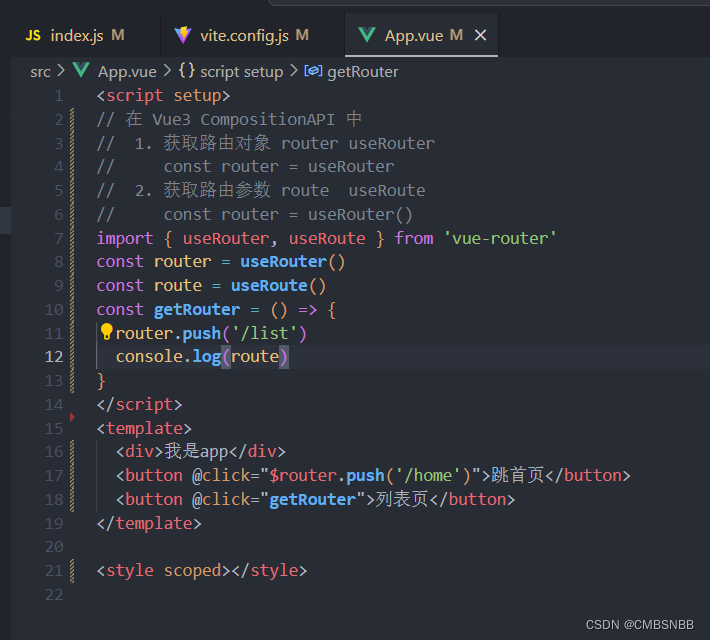
2.路由:




3.element Plus:
导入element Plus 后不需要再导入插件配置,就连组件导入也不用

4.pinia构建用户仓库和持久化:

持久化:


单独管理和导出:



5.数据交互-请求工具设计:


配置:
import axios from 'axios'
import {ElMessage} from 'element-plus'
import router from '@/router'
import { useUserStore } from '@/store'
const baseURL = 'http://big-event-vue-api-t.itheima.net'
const instance = axios.create({
? baseURL,
? timeout: 5000,
? headers: { 'X-Custom-Header': 'foobar' }
})
// 请求拦截器
instance.interceptors.request.use(
? (config) => {
? ? // TODO 2. 携带token
? ? const userStore = useUserStore()
? ? if (userStore.token) {
? ? ? config.headers.Authorization = userStore.token
? ? }
? ? return config
? },
? (err) => Promise.reject(err)
)
// 响应拦截器
instance.interceptors.response.use(
? (res) => {
? ? // TODO 3. 处理业务失败
? ? // TODO 4. 摘取核心响应数据
? ? if (res.data.code === 0) {
? ? ? return res
? ? }
? ? ElMessage.error(res.data.message || '服务异常')
? ? // 处理业务失败,给错误提示,异常抛出
? ? return Promise.reject(res.data)
? },
? (err) => {
? ? // TODO 5. 处理401错误
? ? // 错误的特殊情况 => 401 权限不足 或 token 过期 ?=> 拦截到登录
? ? if (err.message?.status === 401) {
? ? ? router.push('/login')
? ? }
? ? // 错误的默认情况 => 只要给提示
? ? ElMessage.error(err.response.data.message || '服务异常')
? ? return Promise.reject(err)
? }
)
export default instance
// 其实这里导出基础路由我不是很理解
export { baseURL }
6.整体路由设计:

7.登录页加载:

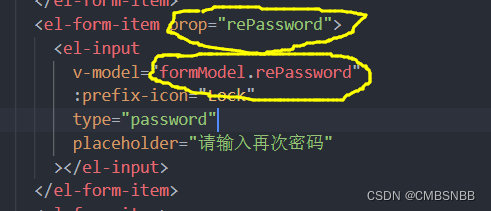
8.校验:



9.预校验:
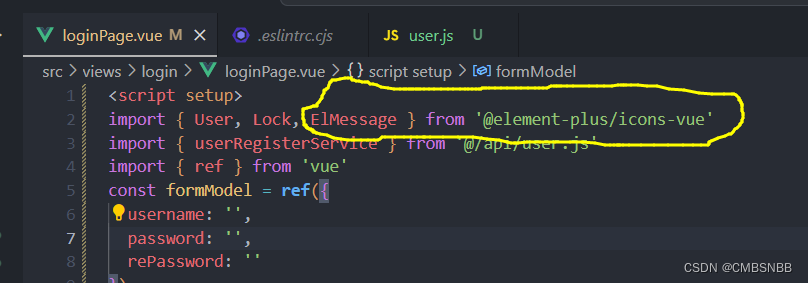
注意:在我们开始导入组建的时候,我们是按需导入的,所以我们不用在第二次在页面中导入。像这种做法就是错的。

我们可以这么做:再eslintrc中声明全局变量,解决ElMesage报错问题
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 鸿蒙会不会像10几年前安卓一样,红极一时
- 【nice-slam】基于RGB-D类型SLAM的定位与重建(史上最详细nice-slam资料汇总)
- root登录提示:Access denied
- 【图像融合Matlab】基于分数阶样条小波变换实现多光谱图像与全色图像融合(含融合评价指标)附代码
- C++ 具名要求-全库范围的概念 - (Swappable) - (ValueSwappable)
- 代码随想录算法训练营第一天 | 704-二分法查找、27. 移除元素
- 基于智能手机的行人惯性追踪数据集模型与部署
- 万字总结最全C/C++中STL(标准模板库)知识点八股文
- Postgresql的集群搭建与监控方案
- hbase预分区