React 16.8 新特性:让你的应用更出色(上)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
一、引言
React 的发展历程
以下是React的发展历程:
- 2011年,乔丹·沃尔克受XHP的启发,开发出了最早的React版本。
- 2012年,照片墙(Instagram)应用大量使用了React技术。
- 2013年,React在JS开发者大会上被开源,几年内积累了大量扩展,成为三大框架之一。
- 2015年,React Native的出现,使React可以开发手机应用。
- 2016年,脸书修改React的开源协议,导致部分厂商和开发者望而却步,Apache、wordpress等组织宣布封杀和弃用React。
- 2016年以后,React的开源协议又修改回了MIT协议,社区重新发展壮大。

React 16.8 版本的重要性
React 16.8版本是一个比较重要的版本,其中引入的Hooks 为函数组件提供了对 React 状态和生命周期功能的访问。这些钩子使开发人员能够将组件划分为更小的部分,以便轻松连接,从而使组件更有组织性和可重用性。
React Hooks 的出现让函数组件和类组件之间的差距变得更小,使得开发 React 应用时更加灵活、简便。同时,React Hooks 还可以帮助开发者更好地组织和复用组件逻辑。
总的来说,React 16.8版本为开发者提供了更高效和灵活的开发体验,对于提高 React 应用程序的性能和质量具有重要意义。
二、React 16.8 中的新特性
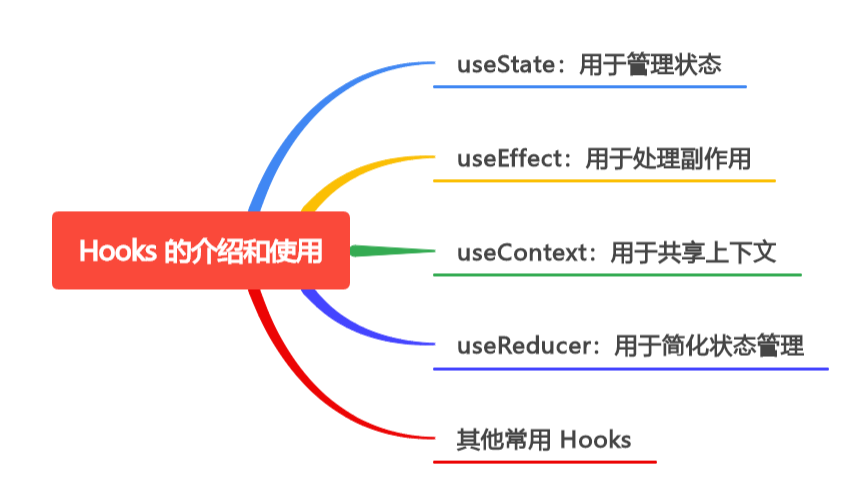
Hooks 的介绍和使用

useState:用于管理状态
useState是 React 中的一个 Hook,用于在函数组件中添加和管理状态。它允许你在函数组件中定义状态变量,并提供了一种简单的方式来更新这些状态。
下面是一个使用useState的示例代码:
import React, { useState } from 'react';
function MyComponent() {
// 创建一个状态变量 count,初始值为 0
const [count, setCount] = useState(0);
const incrementCount = () => {
// 使用 setCount 方法将 count 的值加 1
setCount(count + 1);
};
return (
<div>
<h1>{count}</h1>
<button onClick={incrementCount}>+</button>
</div>
);
}
export default MyComponent;
在上述示例中,我们使用useState创建了一个名为count的状态变量,并通过setCount方法来更新它。setCount方法接受一个新的状态值作为参数,并将其赋给count。当点击“+”按钮时,incrementCount函数会被调用,从而更新count的值。
使用useState可以让函数组件具有状态,并且能够在组件重新渲染时保持状态的一致性。它是构建复杂应用程序的基础。
useEffect:用于处理副作用
useEffect是 React 中的另一个 Hook,用于在函数组件中处理副作用(如数据获取、订阅、事件监听等)。
下面是一个使用useEffect的示例代码:
import React, { useEffect } from 'react';
function MyComponent() {
// 在组件渲染完成后打印一条消息
useEffect(() => {
console.log('组件已渲染');
}, []);
return (
<div>
<h1>我的组件</h1>
</div>
);
}
export default MyComponent;
在上述示例中,useEffect接受一个回调函数作为第一个参数,该回调函数将会在组件渲染完成后执行。第二个参数是一个依赖数组,用于指定什么情况下需要重新运行副作用。如果依赖数组为空数组[],则表示副作用只会在组件挂载和卸载时执行一次。
使用useEffect可以让你在函数组件中处理一些具有副作用的操作,并且能够在组件重新渲染时自动更新这些操作。它是构建复杂应用程序的重要工具。
useContext:用于共享上下文
useContext是 React 中的一个 Hook,用于在函数组件中共享上下文(Context)。
下面是一个使用useContext的示例代码:
import React, { createContext, useContext } from 'react';
// 创建一个名为 ThemeContext 的上下文对象
const ThemeContext = createContext('light');
function MyComponent() {
// 使用 useContext 获取 ThemeContext 上下文对象
const theme = useContext(ThemeContext);
return (
<div>
<h1>当前主题:{theme}</h1>
</div>
);
}
function App() {
// 将默认值 'light' 传递给 ThemeContext 上下文对象
return (
<ThemeContext.Provider value="light">
<MyComponent />
</ThemeContext.Provider>
);
}
export default App;
在上述示例中,我们创建了一个名为ThemeContext的上下文对象,并使用createContext方法创建了一个提供该上下文的Provider组件。然后,我们在需要使用上下文的组件中使用useContext来获取上下文的值。
使用useContext可以让你在函数组件中方便地共享上下文,并且可以避免在组件树中传递状态或属性的问题。它是构建大型应用程序的有效方式。
useReducer:用于简化状态管理
useReducer是 React 中的一个 Hook,用于简化状态管理。
下面是一个使用useReducer的示例代码:
import React, { useReducer } from 'react';
function MyComponent() {
// 创建一个状态变量 count,初始值为 0
const [count, dispatch] = useReducer((state, action) => {
switch (action.type) {
case 'increment':
return state + 1;
case 'decrement':
return state - 1;
default:
return state;
}
}, 0);
const incrementCount = () => {
// 调用 dispatch 方法来触发 increment 动作
dispatch({ type: 'increment' });
};
const decrementCount = () => {
// 调用 dispatch 方法来触发 decrement 动作
dispatch({ type: 'decrement' });
};
return (
<div>
<h1>{count}</h1>
<button onClick={incrementCount}>+</button>
<button onClick={decrementCount}>-</button>
</div>
);
}
export default MyComponent;
在上述示例中,我们使用useReducer创建了一个名为count的状态变量,并定义了两个动作increment和decrement。dispatch方法用于触发这些动作,从而更新状态。
使用useReducer可以让你更好地组织和管理复杂的状态逻辑,并且提供了一种更清晰和可预测的方式来更新状态。它是构建复杂应用程序的基础。
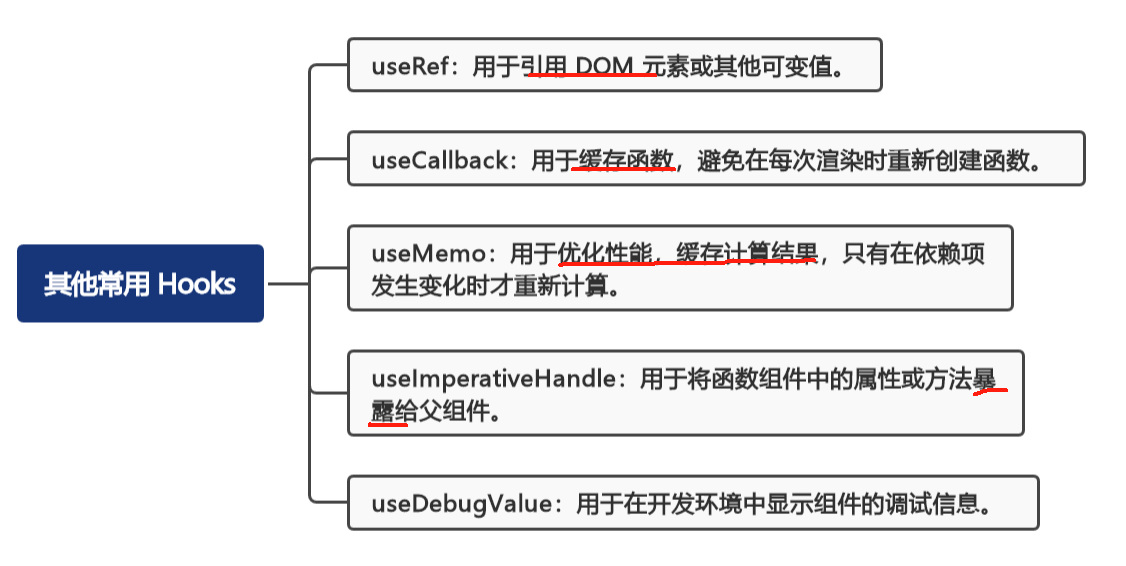
其他常用 Hooks
除了上述提到的useState、useEffect、useContext和useReducer之外,React 还提供了其他一些常用的 Hooks,包括:
useRef:用于引用 DOM 元素或其他可变值。useCallback:用于缓存函数,避免在每次渲染时重新创建函数。useMemo:用于优化性能,缓存计算结果,只有在依赖项发生变化时才重新计算。useImperativeHandle:用于将函数组件中的属性或方法暴露给父组件。useDebugValue:用于在开发环境中显示组件的调试信息。

这些 Hooks 都是 React 中非常有用的工具,可以帮助你更好地管理状态、优化性能和解决一些常见的问题。
新增的生命周期方法
getSnapshotBeforeUpdate
getSnapshotBeforeUpdate是React在开启异步渲染模式后新增的生命周期方法。它会在最终确定的渲染执行之前执行,也就是能保证其获取到的元素状态与componentDidUpdate中获取到的元素状态相同。
getSnapshotBeforeUpdate方法的语法格式如下:
getSnapshotBeforeUpdate(prevProps, prevState)
在这个方法中,我们可以访问更新前的props和state。这个方法需要与componentDidUpdate方法一起使用,否则会出现错误。
这个方法并不常用,但它可能出现在UI处理中,如需要以特殊方式处理滚动位置的聊天线程等。并且会返回snapshot的值或null。例如,如果在getSnapshotBeforeUpdate方法中检测到新的项目被添加到列表中,可以捕获滚动位置,以便在更新后调整滚动位置,使新项目不会将旧项目推出视图。
componentDidCatch
componentDidCatch是React在16版本中新增的生命周期方法。它的作用类似于JavaScript中的catch{}语句块,但它适用于组件,可以在其子组件树的任何地方捕获JavaScript错误,并显示一个后备界面,而不是崩溃的组件树。
componentDidCatch方法的语法格式如下:
componentDidCatch(error, errorInfo) {}
第一个参数error指的是抛出的实际错误,第二个参数errorInfo是指错误信息,它返回一个带有componentStack属性的对象,componentStack属性包含了组件的错误跟踪信息。
有了componentDidCatch方法,即使某个组件的渲染结果出现错误,整个React程序的挂载也不会被解除。只有出错的那个组件会显示一个后备界面,而整个程序仍然可以正常运行。更多关于componentDidCatch方法的信息,你可以查阅React的官方文档。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!