vue3-吸顶导航
发布时间:2024年01月18日
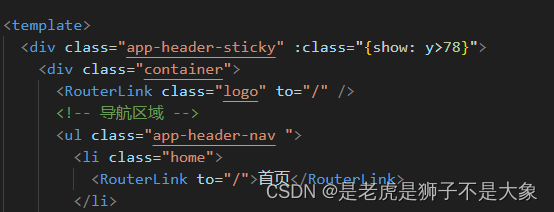
吸顶导航
当滑动滚轮大于78px时,触发show样式
//vueUse
//y为滑动滚轮的距离
import {useScroll} from '@vueuse/core'
const {y} = useScroll(window)

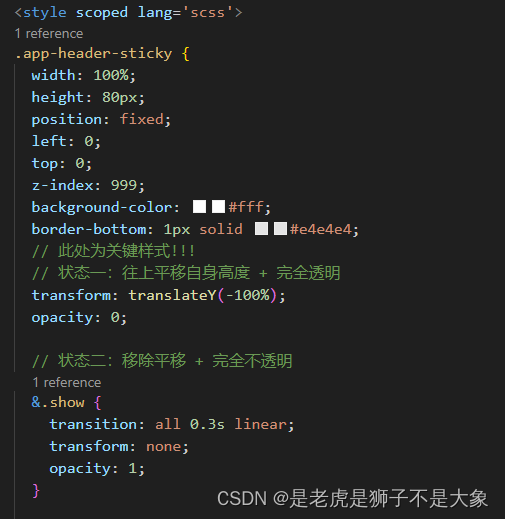
css设计

文章来源:https://blog.csdn.net/m0_47002684/article/details/135668462
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数据库压力测试方法小结
- 2024年【危险化学品经营单位主要负责人】找解析及危险化学品经营单位主要负责人试题及解析
- Git仓库管理笔记
- 《数字图像处理》第九章 形态学图像处理 学习笔记附部分例子代码(C++ & opencv)
- ssh免密登录
- 怎么样才能写好代码?
- vue3项目使用TinyMce配置说明
- Mariadb和mysql数据库的区别和相同之处
- DDOS 攻击是什么?有哪些常见的DDOS攻击?
- 人工智能 & 机器学习 & 深度学习:概念,关系,及区别说明