微信小程序定义并获取日志/实时log信息
发布时间:2024年01月16日
步骤一:开通实时日志
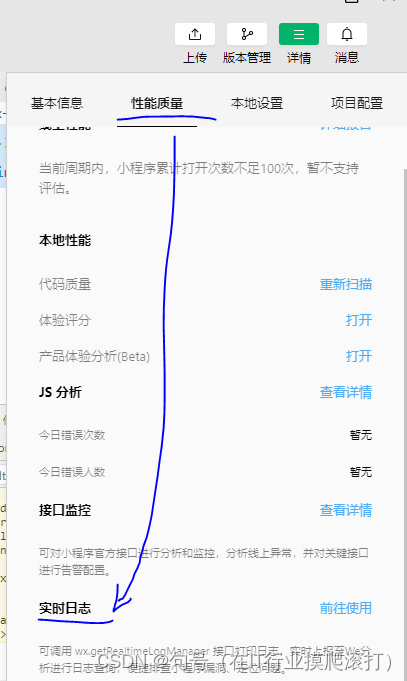
可以在开发者工具->详情->性能质量->实时日志,点击前往,在浏览器打开we分析界面:

也可登录小程序管理后台,点击统计进入we分析:

在we分析界面找到性能质量,打开实时日志,开通实时日志:

步骤二:定义实时日志对象,并记录日志
在js里定义实时日志对象,然后即可在需要记录日志的地方记录不同级别日志:
const logger = wx.getRealtimeLogManager()
logger.info({str: 'hello world'}, 'info log', 100, [1, 2, 3])
logger.error({str: 'hello world'}, 'error log', 100, [1, 2, 3])
logger.warn({str: 'hello world'}, 'warn log', 100, [1, 2, 3])实时日志记录的信息在we分析实时日志界面可实时查看,请注意,只有在手机操作时才会记录十日,开发者工具预览、真机调试均可显示。
如果想进一步完善错误处理机制,在前端提示一定的错误信息,可以参考以下实现,在需要错误处理的地方调用即可:
error_handler(show_info,location,debug_info){
wx.showToast({
title: show_info,
icon: 'error',
duration: 2000
})
logger.error('[location]: '+location,'[debug_info]: '+debug_info)
}?更多微信小程序内容欢迎关注、评论、私聊博主。
文章来源:https://blog.csdn.net/tl437002770/article/details/135603984
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!