【应用层】万维网WWW(上)(湖科大慕课自学笔记)
万维网WWW(上)
1:万维网WWW的基本概念与万维网的历史
1:万维网WWW(world wide web)并非某种特殊的计算机网络
 2:万维网利用超链接
2:万维网利用超链接

3:万维网的发明者(蒂姆伯纳斯李)

4:浏览器的诞生

5:浏览器逐步流行
目前比较常用的浏览器

浏览器最重要的部分是渲染引擎

下图为上述浏览器所使用的内核:

不同浏览器的内核对网页的解析也是不同的

接下来,我们举例说明万维网应用:
如下图所示:

用户主机,因特网,湖南科技大学万维网服务器
首先我们在用户主机中使用浏览器,来访问湖南科技大学的万维网服务器,也就是访问湖南科技大学的官方网站
我们在浏览器的地址栏中,如下图所示:

输入湖南科技大学官方网站的域名,并按下回车键

浏览器将发送请求报文给服务器,服务器收到请求报文后执行相应的操作,然后给浏览器发送回响应报文,浏览器解析并渲染响应报文中的内容


这样我们就可以看到网站首页了
2:万维网WWW的统一资源定位符号URL
为了方便访问在全世界范围内的文档,万维网会使用一个统一资源定位符URL来指明因特网上任何种类“资源”的位置,URL的一般形式一般由以下四个部分组成:

分别是协议,主机,端口,路径
我们之前在浏览器地址栏中输入的是湖南科技大学的官方网站的域名(www.hnust.cn)
目的是获取网站首页的内容,其对应的统一资源定位符,如下图所示:

当我们点击首页的某一个超链接时,将跳转到另外一个网页
其对应的统一资源定位符,如下图所示:

其中协议,主机和端口与网站首页相同,不同的是路径和网页文件
3:万维网WWW文档
还是上面那个例子,我们访问过的湖南科技大学的官方网站的首页,我们可以将其另存为文件,可以看到一个有一个扩展名为htm的文件和一个文件夹,如下图所示:

我们打开文件夹看看其内容

这三个扩展名为htm的文件是html文档

这五个扩展名为js的文件是JavaScript的文档

最后有两个扩展名为css的文件是CSS的文档

其他的jpg文件和png文件是图片文件

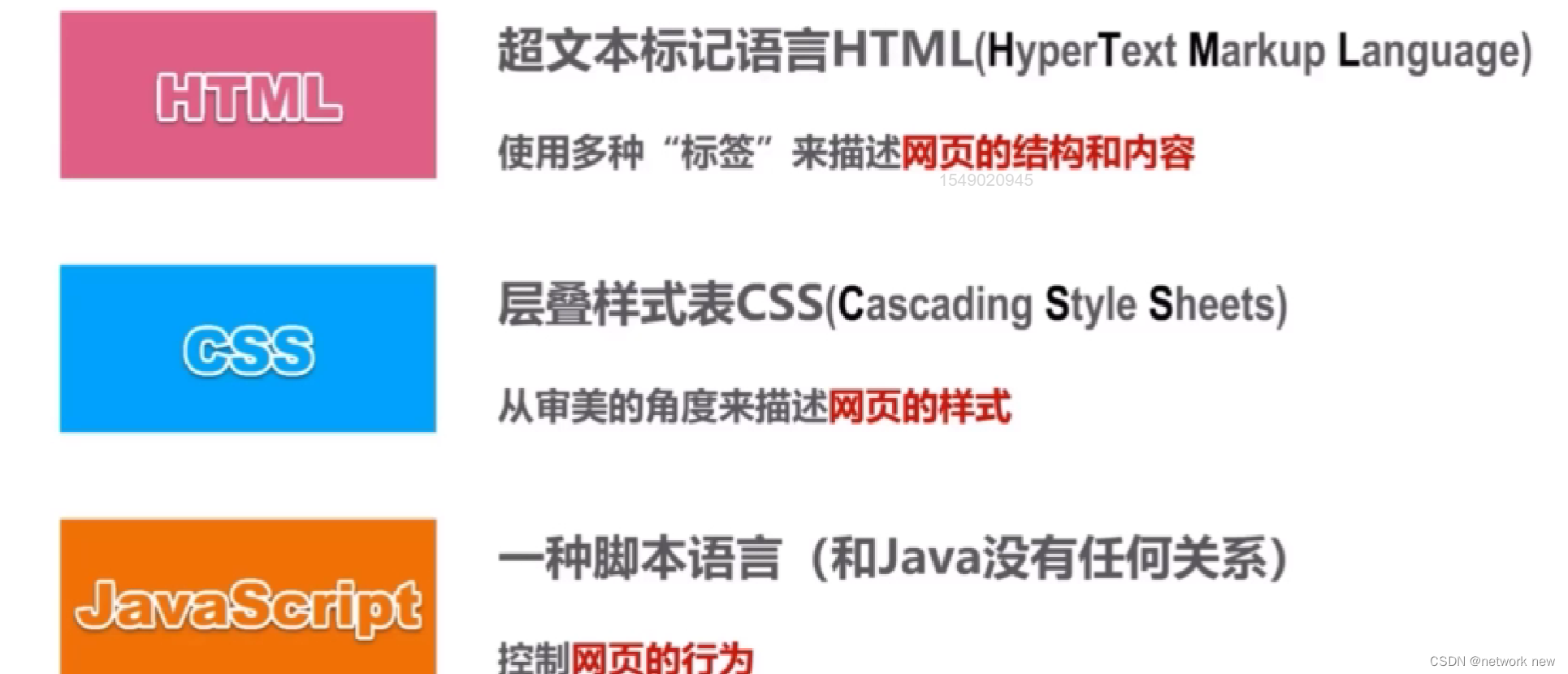
1:HTML超文本标记语言

2:CSS层叠样式表

3:JavaScript动态脚本编程语言

总结:
由HTML,CSS,JavaScript编写的万维网文档由浏览器内核负责渲染与解析
我们来举例说明:
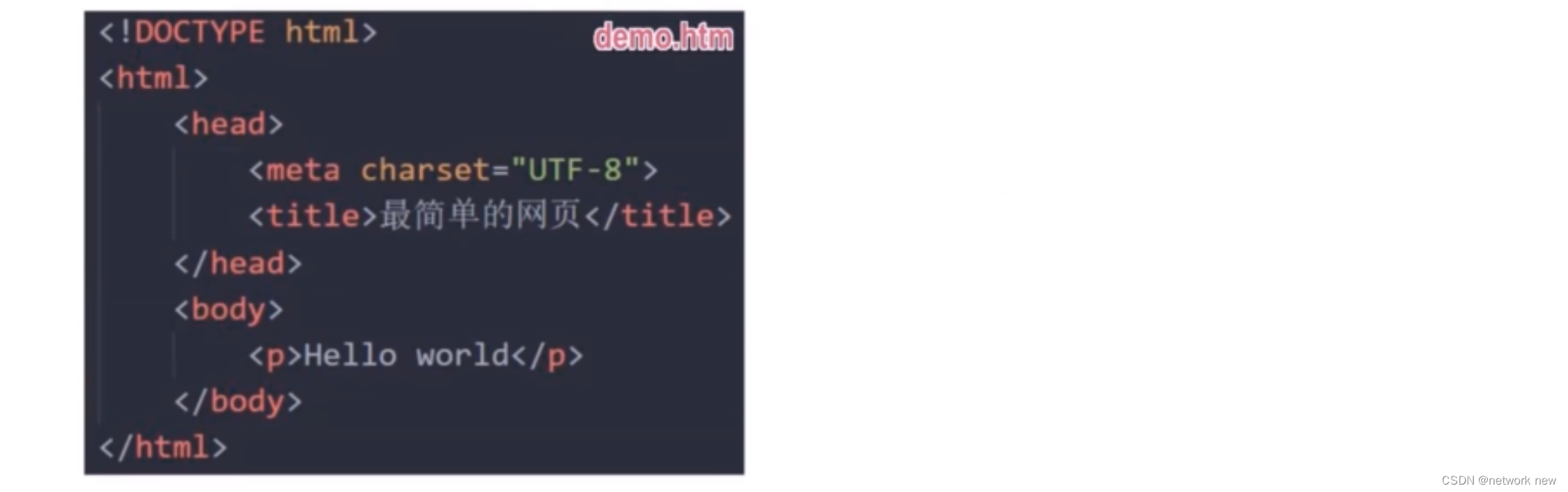
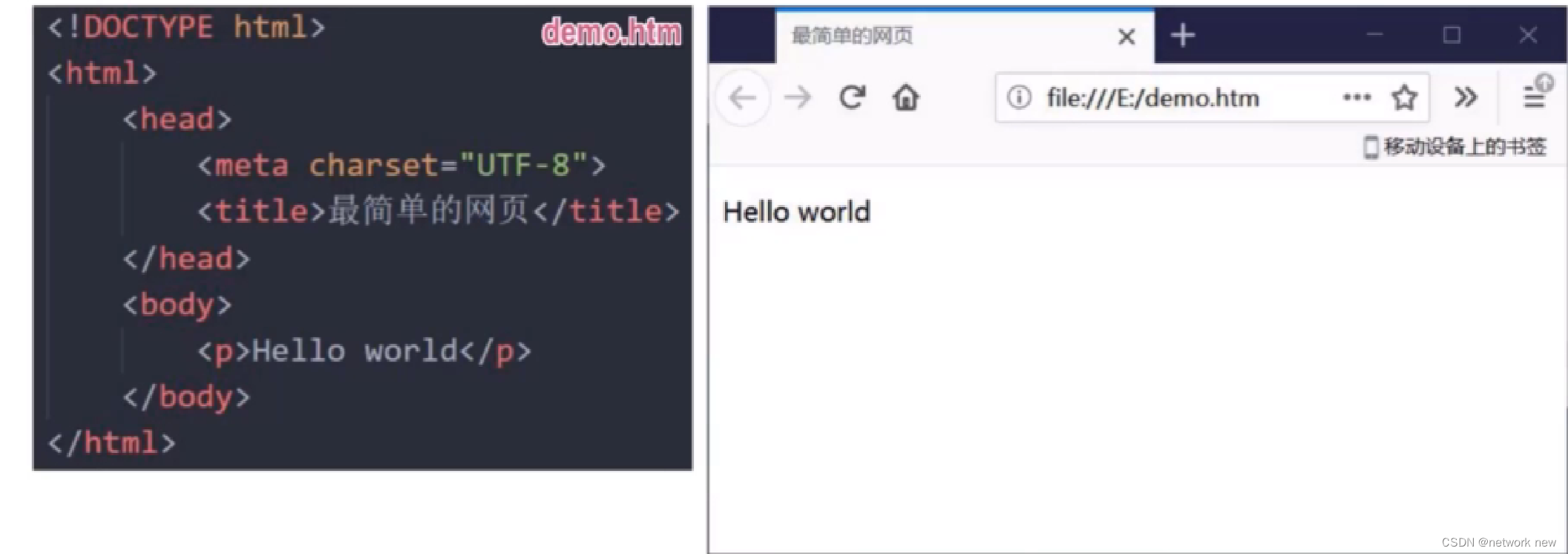
下图为使用HTML语言编写的最简单的htm文档

用浏览器打开该htm文档,可以看出浏览器渲染出了一个非常简单的网页

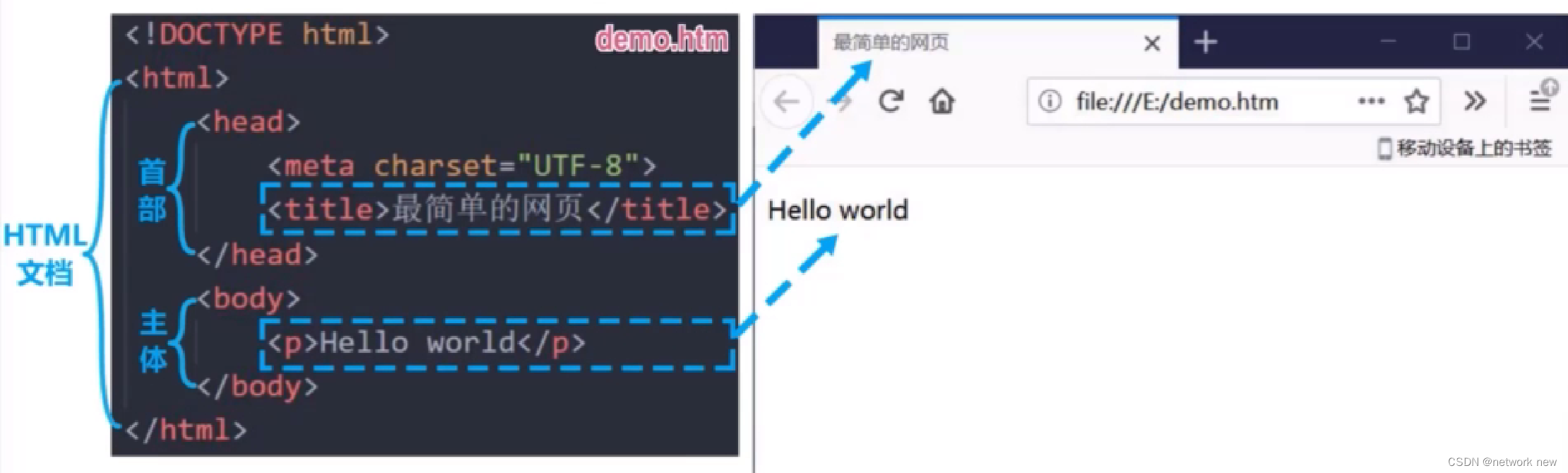
在该文档中,使用两个html标签来定义文档的范围,在其内部使用两个head标签定义该文档的首部,使用两个body标签来定义该文档的主体,首部中两个title标签之间的内容被渲染为网页的标题,主体中两个p标签之间的内容被渲染为一个文本段落

通过本例可以看出,HTML使用多种标签来描述网页的结构和内容,但是所呈现出来的内容样式非常简单,或者说不够美观
我们可以通过CSS文档中定义一些所需要的样式对网页显示内容进行美化
下图,我们编写了一个简单的CSS文档

在其中定义了一种样式,即颜色为深粉色,字体大小为36像素,然后,我们在之前编写好的HTML文档的首部,使用link标签将该CSS文档引入,将样式名称指定给主体中需要更改样式的那个P标签,如下图所示:

现在,我们再打开浏览器进行刷新,就可以看到浏览器已经渲染出了带有CSS文档的新的网页内容,如下图所示:

可以看到,hello world段落的颜色和字体的大小都发生了相应的变化
通过本例,已经渲染出来了一个简单的网页,接下来,我们再给网页添加一个按钮,还是之前的HTML文档,如下图所示:

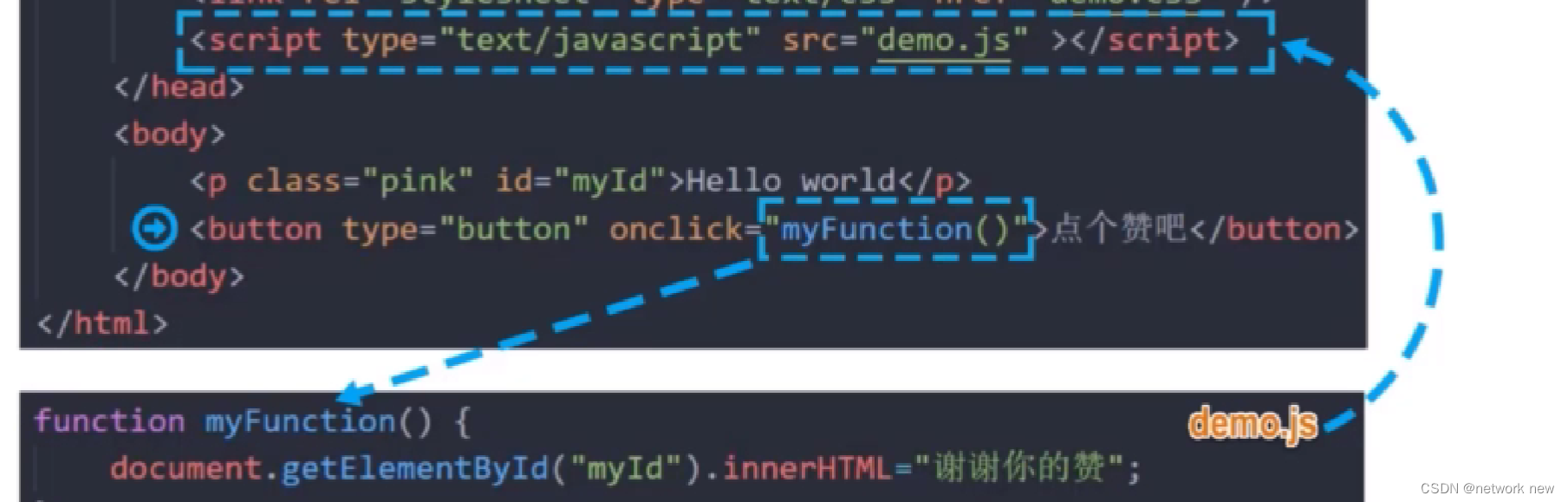
在之前的HTML文档的主体中,使用button标签来添加一个按钮,我们为该按钮指定一个发生单击事件时应该调用的处理函数,然后使用JavaScript文档动态脚本编程语言来编写一个JS文档,如下图所示:

在该文档中编写单击事件处理函数的具体实现代码,在HTML文档的首部使用Script标签将该JS文档引入,如下图所示:

在事件处理函数中,通过元素的id来找到相应的元素,也就是显示hello world的p标签,然后更改其显示内容,如下图所示:

现在,我们继续在浏览器中进行刷新,就可以看到我们所添加的按钮,如下图所示:

当我们用鼠标点击该按钮时,hello world变成了谢谢你的赞

通过上述举例,相信大家已经对HTML文档,CSS文档,JavaScript文档已经有了初步的认识,至于这些文档的具体编写,属于web前端开发的基础,就不在计算机网络的课程教学中深入进行介绍了

需要大家注意的是,这些文档都部署在服务器端,有一些是web前端开发人员设计好的静态页面,有一些是服务器后端程序根据用户需求自动生成的动态页面,它们都需要从服务器传送给用户浏览器进行解析和渲染
这就不得不提到TCP/IP体系应用层中的一个非常重要的协议
HTTP超文本传输协议
4:HTTP超文本传输协议
1:基本概念

我们来举例说明:
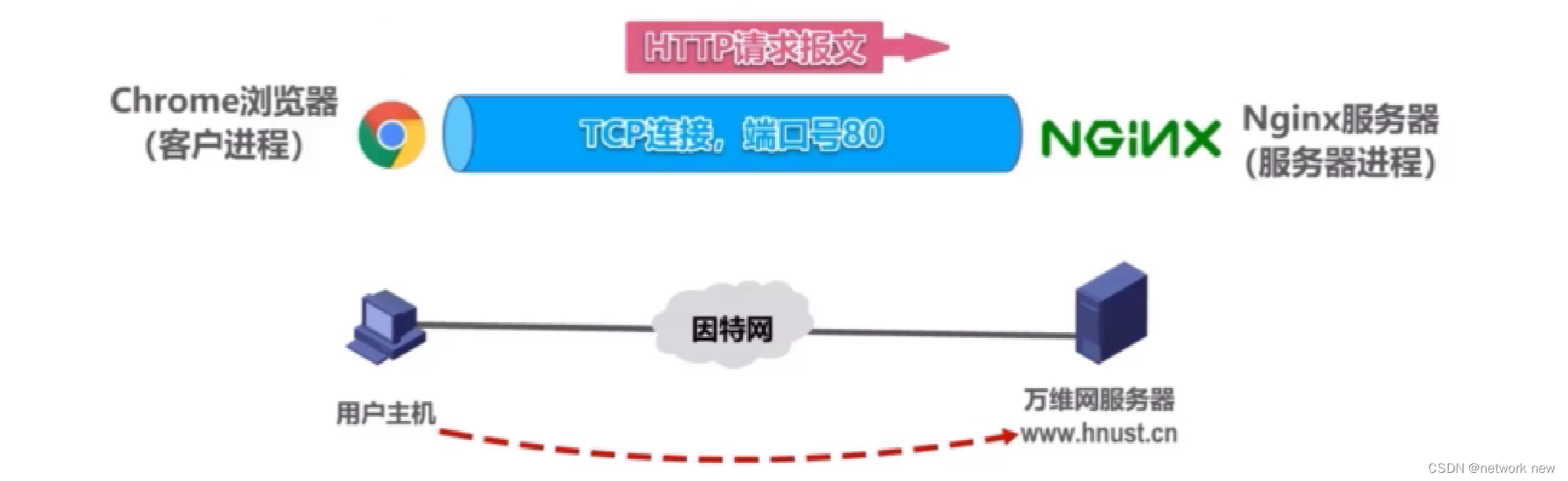
我们使用用户主机来访问湖南科技大学的万维网服务器,可以看成是用户主机的浏览器进程即客户进程,与服务器中的服务器进程基于因特网的通信,浏览器进程首先发起与服务器进程的TCP连接,使用熟知的端口号80,基于这条已经建立好的TCP连接,浏览器进程向服务器进程发送HTTP请求报文,服务器进程收到后,执行相应操作,然后给浏览器进程发回HTTP响应报文,如下图所示:

2:HTTP/1.0采用非持续连接方式

我们继续举例说明:
下图是客户与服务器之间通过三报文握手进行TCP连接,在这三个报文中的最后一个报文的数据载荷部分,携带有HTTP请求报文,服务器收到后给客户发回HTTP响应报文,这是一次请求和响应所耗费的时间,记为往返时间RTT,又是一次请求和响应所耗费的时间RTT,如下图所示:

这是文档的传输时延,如下图所示:

可以看到,请求一个万维网文档所需要的时间为2RTT加上文档的传输时延,每次请求一个文档就要有2RTT的开销

为了减小时延,浏览器会帮助我们

3:HTTP/1.1采用持续连接方式

为了进一步提高效率

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!