一、微前端目标、前端架构的前生今世、微前端架构优势和劣势、软件设计原则与分层
发布时间:2023年12月17日
1、目标

2、前端架构的前世今生
① 初始:无架构,前端代码内嵌到后端应用中

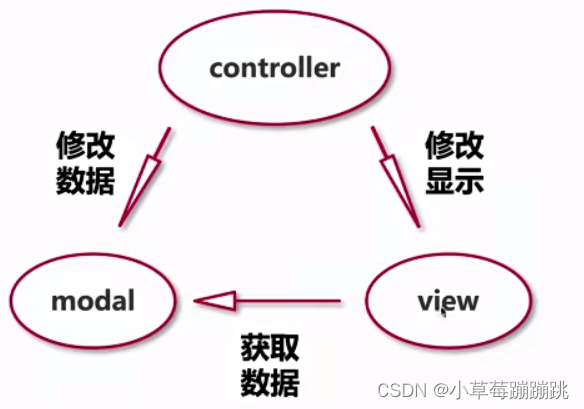
② 后端 MVC 架构:将视图层、数据层、控制层做分离
缺点:重度依赖开发环境,代码混淆严重(在调试时,需要启动后端所有代码和依赖,比较麻烦)

③ 前后端分离架构
将前端代码从后端环境中提炼出来(?ajax?促进了前后端分离架构的发展)多页面架构,使其能够通过浏览器动态获取数据;
缺点:前端缺乏独立部署能力,整体流程依赖后端环境

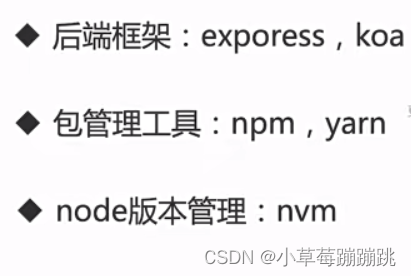
④?Nodejs 的广泛使用促进了前端技术的飞速发展
各种打包、构建工具应运而生;
诞生了多元化前端开发方式,使得前端开发可以脱离整体后端环境;
⑤ 单页面架构


优势:
切换页面无刷新浏览器,用户体验好;
组件化开发方式,极大提升了代码复用率;
缺点:
不利于 SEO,首次渲染会出现较长时间的白屏(可解决)
⑥ 大前端架构

总结:
过于灵活的实现也导致了前端应用拆分过多,维护困难;
往往一个功能或需求会跨两三个项目进行开发。
3、微前端架构
1)优势?
① 与技术栈无关
技术栈使用 Vue/angular/react 或者原生都可以?
②?主框架不限制接入应用的技术栈,微应用具备完全自主权?
③??独立开发、独立部署
④ 增量升级
⑤?微前端是一种非常好的实施渐进式重构的手段和策略
⑥ 所有微应用之间仓库独立,前后端可独立开发,主框架自动完成同步更新
⑦?独立运行时
⑧ 每个微应用之间状态隔离,运行时状态不共享?
2)缺点
① 接入难度较高
② 应用场景 - 移动端少、管理端多
4、软件设计原则
① 单一职责原则

② 开放封闭原则

③ 里氏替换原则
![]()
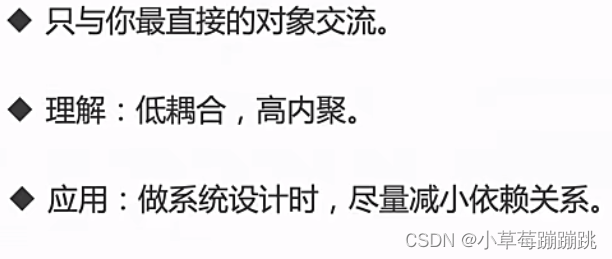
④ 最少知识原则

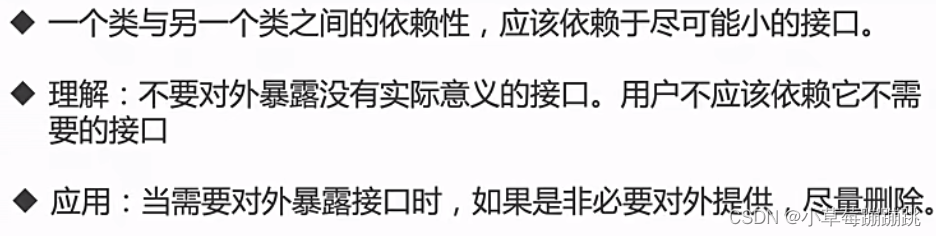
⑤ 接口隔离原则

⑥ 依赖倒置原则

总结:

⑦ 其它原则:


?







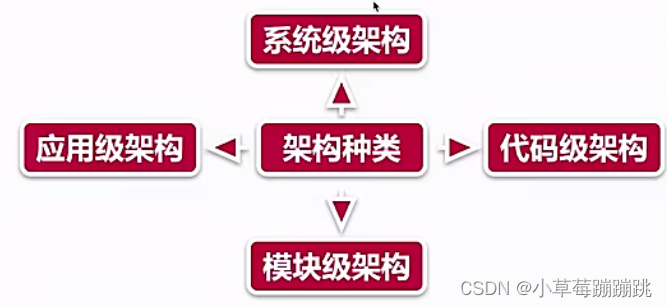
5、软件设计分层

特点:难点递减?
① 系统级
应用在整个系统内,如与后台服务如何通信,与第三方系统如何集成。







② 应用级

脚手架、模式库、设计系统?
③ 模块级

④ 代码级
规范与原则;

6、开发中的注意

文章来源:https://blog.csdn.net/qq_38290251/article/details/134817527
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于SSM+Vue的在线课程购买系统,在线教育平台,在线课程管理系统,网课管理系统(Java毕业设计带文档)
- 机器学习&深度学习面试笔记
- Mybatis-plus更新多张表,保证事务安全的情况下使用异步多线程实现(待验证)
- 电源芯片浪涌电流如何产生?该怎么测试?
- Prometheus 薪资翻倍的监控系统?
- mybatis xml配置使用方式,resultMap使用
- 1.8 湍流谱代码解读
- 数学模型与数学建模(急救版80+)常考知识点(二)
- 如何使用视频下载助手获取公众号视频链接
- C语言动态内存管理