flex布局
1.0 传统布局和flex布局对比
1.1 传统布局
-
兼容性好. 谷歌浏览器
-
布局繁琐
-
局限性,不能再移动端很好的布局
传统布局指的就是标准流、浮动、定位
1.2 flex布局
-
操作方便,布局极其简单,移动端使用比较广泛
-
pc端浏览器支持情况比较差
-
IE11或更低版本不支持flex,或仅支持部分
1.3 建议
-
如果是pc端页面布局,还是采用传统方式
-
如果是移动页面布局,还是采用flex方式
2.0 flex布局原理
-
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
-
当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效,定位不失效。
-
flex布局又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局。
-
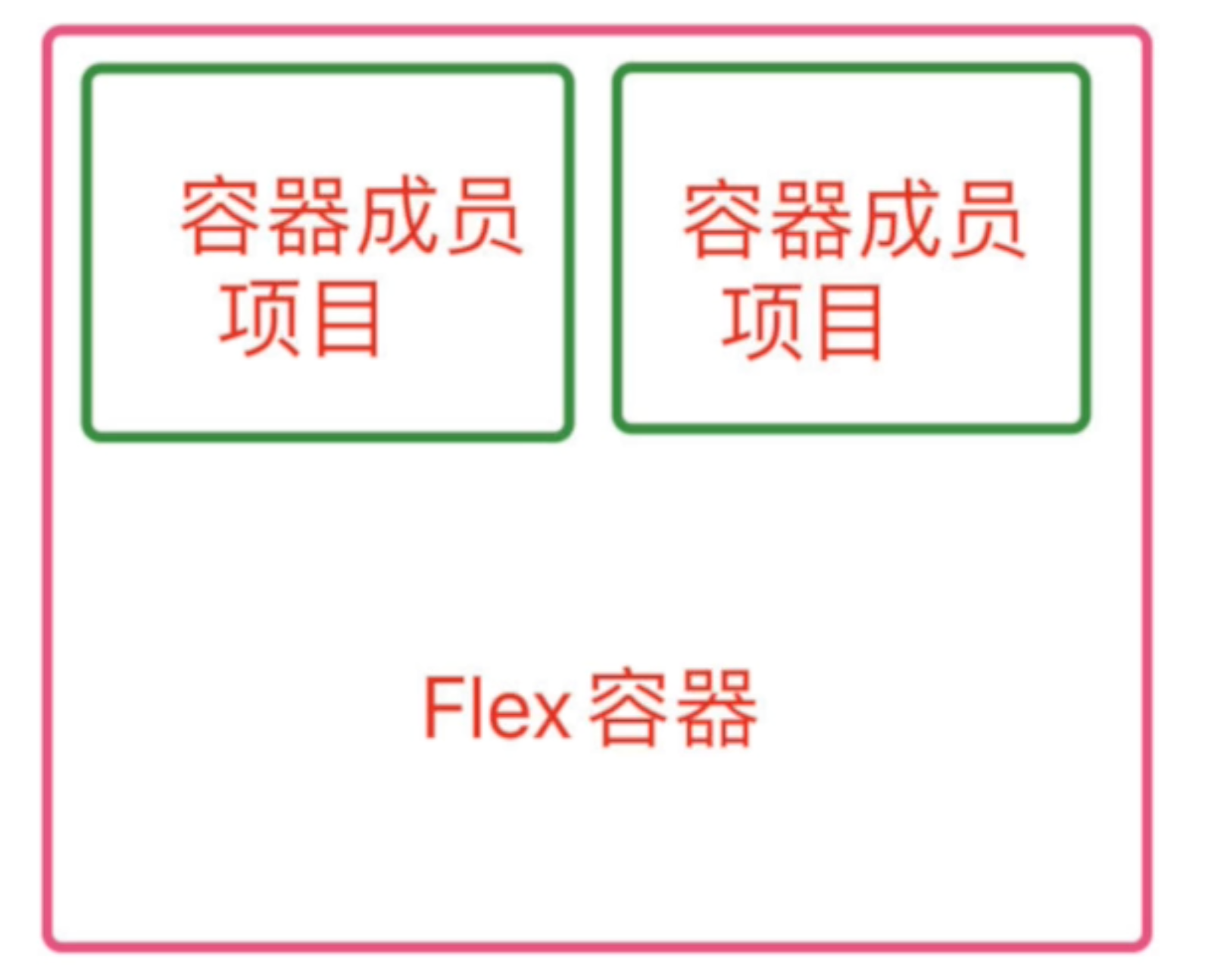
采用 Flex 布局的元素,称为 Flex 容器(flexcontainer),简称"容器"。它的所有子元素自动称为容器成员,
-
称为 Flex 项目(flexitem),简称"项目"。
总结:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式

3.0 父项常见属性
-
flex-direction:设置主轴的方向
-
justify-content:设置主轴上的子元素排列方式
-
align-items:设置侧轴上的子元素排列方式(单行)
-
flex-wrap:设置子元素是否换行
-
align-content:设置侧轴上的子元素的排列方式(多行)
-
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
3.1 开启flex布局
display: flex;<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
height: 400px;
background-color: orange;
margin: 100px auto;
/* 开启flex布局 ,默认子元素(项目会沿着主轴排列,也就是x轴右方 )*/
/* 相当于开启flex块模式 */
display: flex;
/* 相当于开启行内flex布局 如果父级元素不设置宽度 那父元素宽度则为子元素宽度之和 */
/* display: inline-flex; */
}
.item {
width: 100px;
height: 100px;
font-size: 30px;
color: white;
line-height: 100px;
}
.item1 {
background-color: red;
}
.item2 {
background-color: blue;
}
.item3 {
background-color: green;
}
</style>
</head>
<body>
<div class="container">
<!-- div.item.item$*3{item$} -->
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
</div>
<!-- <span>123</span> -->
</body>
</html>3.2 flex-direction设置主轴的方向
-
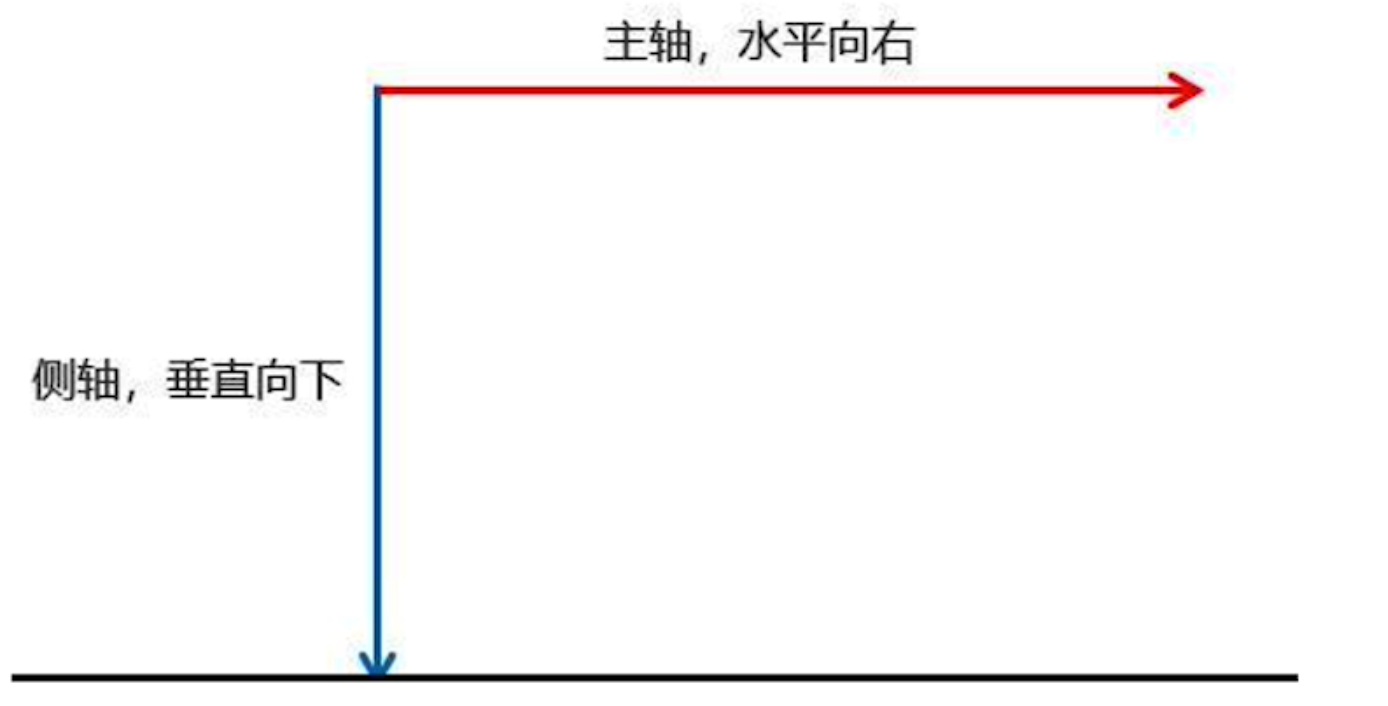
在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
-
默认主轴方向就是 x 轴方向,水平向右
-
默认侧轴方向就是 y 轴方向,水平向下

-
注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的
属性值 含义 row 默认值,从左到右 row-reverse 从右到左 column 从上到下 column-reverse 从下到上
/* 默认值,主轴是x向右边,侧轴是向下 */
/* flex-direction: row; */
/* 主轴变为 x轴左方向,侧轴是向下*/
/* flex-direction: row-reverse; */
/* 主轴变为 y轴下方向 侧轴是向右侧*/
/* flex-direction: column; */
/* 主轴变为 y轴上方向 侧轴是向右侧*/
flex-direction: column-reverse;3.3 justify-content 设置主轴上的子元素排列方式
| 属性值 | 含义 |
|---|---|
| flex-start | 默认值,从头部开始,如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴,则水平居中) |
| space-between | 先两边贴边,在平分剩余空间 |
| space-evenly | 每个元素平均分配空间 |
| space-around | 两侧的间距 是中间其它子元素间距的二分之一 |
/* 设置主轴上元素排列方式 */
/* 默认排列方式 */
/* justify-content: flex-start; */
/* 从尾部开始排列 */
/* justify-content: flex-end; */
/* 从主轴居中对齐 */
/* justify-content: center; */
/* 先两边贴边对齐,然后平分 */
/* justify-content: space-between; */
/* 每个元素平均分配, */
/* justify-content: space-evenly; */
/* 两侧的间距 是中间其它子元素间距的二分之一 */
justify-content: space-around;3.4 align-items 设置侧轴上的子元素排列方式(单行 )
-
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用
-
flex-start 从头部开始
-
flex-end 从尾部开始
-
center 居中显示
-
stretch 拉伸 (了解即可,不用)
-
/* 设置测轴上元素排列方式 */ /* 默认排列方式,在侧轴起始点 */ /* align-items: flex-start; */ /* 在侧轴结束点 */ /* align-items: flex-end; */ /* 在侧轴中心点 */ /* align-items: center; */ /* align-items:和 justify-content: 都是center 就是正中心 */ /* justify-content: center; */ /* align-items: center; */ /* 不给子元素设置高就拉伸,了解即可不用 */ align-items: stretch;
3.5 flex-wrap设置是否换行
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
不管子标签内部是否有文本 ,都不换行
-
nowrap 不换行
-
wrap 换行
/* flex布局的子元素 默认不换行 */
/* 默认不换行 */
/* flex-wrap: nowrap; */
/* 换行 */
/* flex-wrap: wrap; */
/* 反转换行 */
flex-wrap: wrap-reverse;3.6 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。
| 属性值 | 含义 |
|---|---|
| flex-start | 默认值,在侧轴头部开始排列 |
| flex-end | 在侧轴尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 两侧的间距 是中间其它子元素间距的二分之一 |
| space-between | 子元素分布在侧轴两头,然后平分剩余空间 |
| stretch | 设置子元素高度,平分父元素高度,如果不给子元素设置高度,则会拉伸子元素 |
/* 设置侧轴上子元素的排列方式 */
/* 默认在侧轴的头部开始排列 */
/* align-content: flex-start; */
/* 在侧轴的尾部开始排列 */
/* align-content: flex-end; */
/* 在侧轴中间显示 */
/* align-content: center; */
/* 子元素在侧轴 每个元素平均分配 */
/* align-content: space-evenly; */
/* 子元素在侧轴平分剩余空间,两侧的间距 是中间其它子元素间距的二分之一 */
/* align-content: space-around; */
/* 子元素分布在侧轴的两头。然后平分剩余空间 */
/* align-content: space-between; */
/* 设置子元素高度 平分 父元素高度 不设置高度,就会拉伸*/
/* align-content: stretch; */3.7 align-content 和align-items区别
-
align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
-
align-content适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
-
总结就是单行找align-items 多行找 align-content
3.8 flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap; /* flex-direction: row;
flex-wrap: wrap;
*/
flex-flow: row wrap;4.0 flex布局子项常见属性
-
align-self控制子项自己在侧轴的排列方式
-
order属性定义子项的排列顺序(前后顺序)
-
flex子项目占的份数
4.1 align-self控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
.item2 {
background-color: green;
/*设置自己在侧轴上的排列方式 */
align-self: flex-end;
}4.2 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。(z-index值越大,越靠上)
.item1 {
background-color: red;
/* 值越小 越靠 主轴方向start显示 */
order: 0;
}了解:若想显示元素排列顺序,请排列标签顺序,而不是设置order值,不建议使用order
4.3 flex 属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item1 {
/* item2和item3按照宽高100px占空间,剩余空间,我自己全部占领 */
flex: 1;
background-color: red;
}5.0 携程网首页案例制作
携程网链接:携程旅行-酒店预订,机票预订查询,旅游度假,商旅管理-携程无线官网
1.技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取flex布局
2.搭建相关文件夹
3.设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">4.常用初始化样式
body?{
max-width: 540px;
min-width:?320px;
margin:?0 auto;
font:?normal 14px/1.5 Tahoma,"Lucida Grande",Verdana,"Microsoft Yahei",STXihei,hei;
color:?#000;
background:?#f2f2f2;
overflow-x:?hidden;
-webkit-tap-highlight-color:?transparent;
}6.0 精灵图
Sprite Cow - Generate CSS for sprite sheets
https://static.epetbar.com/static_web/pc/dist/images/background/bg.png
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
a:hover {
color: #c81623;
}
.box {
width: 500px;
height: 30px;
border: 1px solid red;
}
.box::after {
content: '';
display: block;
background: url('jd-sprites.png') no-repeat -205px 0;
width: 31px;
height: 30px;
background-size: 400px 400px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>?7.0 css线性渐变(了解)
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 400px;
height: 400px;
/* 线性渐变 */
background: linear-gradient(to right bottom, red 20%, green 50%, blue 70%);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
<!-- ps中渐变分 线性渐变 径向渐变 菱形渐变 对称渐变 角度渐变 -->
<!-- web中 线性渐变 径向渐变 -->
</html>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深入理解JVM--第2章 Java内存区域与内存溢出异常
- Redis(中)
- matlab GUI实现PID控制器参数配置
- 探索服务器的无限潜能:创意项目、在线社区与更多可能
- 【算法Hot100系列】搜索旋转排序数组
- 面向对象之深度优先和广度优先
- 【征服redis6】Redis的内存淘汰详解
- 刷算法-- leetcode 96. 不同的二叉搜索树
- Halo多博客备份,同时备份redis与mysql,将备份文件上传到百度云
- SSH -L:安全、便捷、无边界的网络通行证