flutter开发实战-第一帧布局完成回调实现
发布时间:2023年12月21日
flutter开发实战-第一帧布局完成回调实现

在开发中,我们有时候需要在第一帧布局完成后调用一些相关的方法。这里记录一下是实现过程。
Flutter中有多种不同的Binding,每种Binding都负责不同的功能。下面是Flutter中常见的Binding:
这里简单说明一下WidgetsBinding
一、WidgetsBinding
WidgetsBinding:负责管理Flutter应用程序的生命周期,包括启动、暂停、恢复和停止等。
WidgetsBinding它用于监听用户设置的更改,如语言的修改。 不仅如此, WidgetsBinding 否是 Widgets 与 Flutter 引擎之间通信的桥梁,有两个主要的功能:
* 1 负责处理Widgets结构变更的过程;
* 2 第二个是触发渲染事件。
一些小组件的结构更改是 BuildOwner 来完成的,它跟踪需要重建的小部件,并处理应用于整个小部件结构的其他任务。
二、实现第一帧布局完成后调用相关方法
在WidgetsBinding中,我们可以看到endOfFrame方法,源码如下
/// Returns a Future that completes after the frame completes.
///
/// If this is called between frames, a frame is immediately scheduled if
/// necessary. If this is called during a frame, the Future completes after
/// the current frame.
///
/// If the device's screen is currently turned off, this may wait a very long
/// time, since frames are not scheduled while the device's screen is turned
/// off.
Future<void> get endOfFrame {
if (_nextFrameCompleter == null) {
if (schedulerPhase == SchedulerPhase.idle) {
scheduleFrame();
}
_nextFrameCompleter = Completer<void>();
addPostFrameCallback((Duration timeStamp) {
_nextFrameCompleter!.complete();
_nextFrameCompleter = null;
});
}
return _nextFrameCompleter!.future;
}
方法中描述如下
该方法返回在帧完成后完成的Future。
如果在帧之前调用的时候,则会立即调度帧。如果在帧期间调用此操作,则Future将在当前帧完成后调用。
如果设备的屏幕当前已关闭,这可能会等待很长时间。
所以我们需要在initState中调用相关方法
WidgetsBinding.instance.endOfFrame.then(
(value) {
if (mounted) {
// TODO调用相关方法
}
},
);
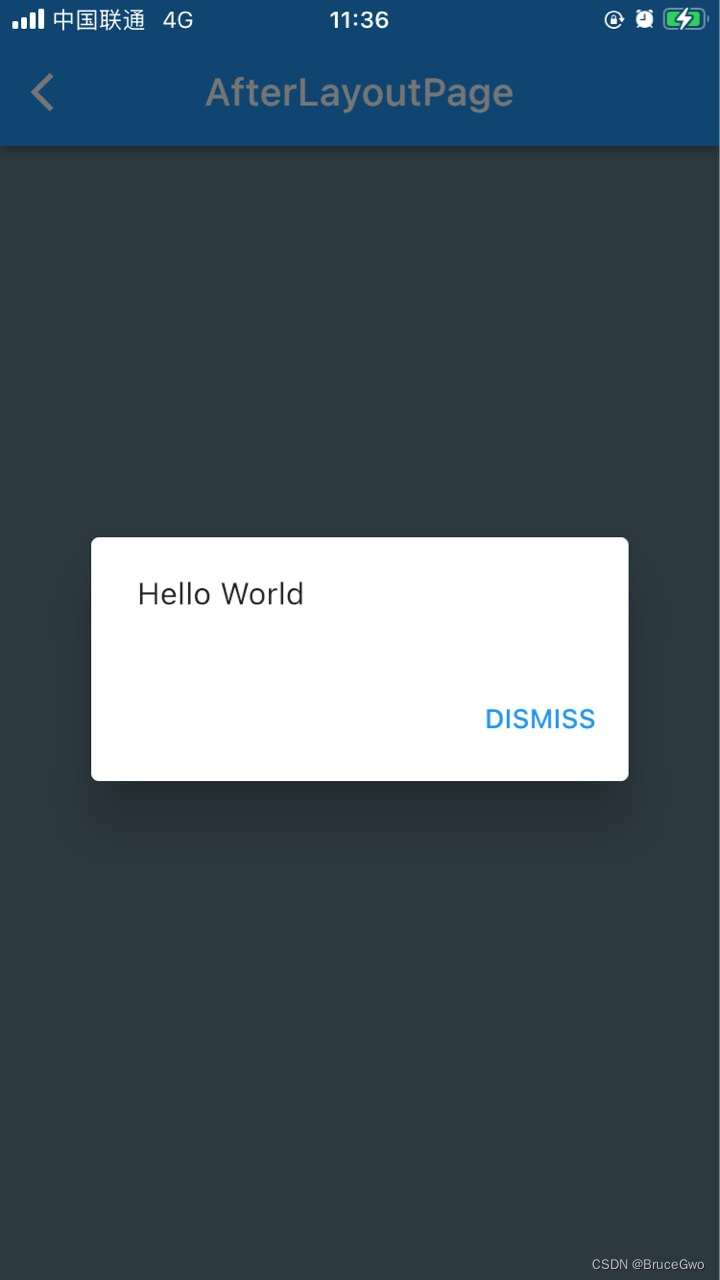
实现第一帧布局完成后调用完成代码如下
class AfterLayoutPage extends StatefulWidget {
const AfterLayoutPage({super.key});
@override
State<AfterLayoutPage> createState() => _AfterLayoutPageState();
}
class _AfterLayoutPageState extends State<AfterLayoutPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('AfterLayoutPage'),
),
body: Container(
color: Colors.blueGrey,
),
);
}
@override
void initState() {
// TODO: implement initState
super.initState();
WidgetsBinding.instance.endOfFrame.then(
(value) {
if (mounted) {
showHelloWorld();
}
},
);
}
void showHelloWorld() {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
content: const Text('Hello World'),
actions: <Widget>[
TextButton(
onPressed: () => Navigator.of(context).pop(),
child: const Text('DISMISS'),
)
],
);
},
);
}
}
可以将该实现包装成一个Mixin
import 'dart:async';
import 'package:flutter/widgets.dart';
mixin AfterLayoutMixin<T extends StatefulWidget> on State<T> {
@override
void initState() {
super.initState();
WidgetsBinding.instance.endOfFrame.then(
(_) {
if (mounted) afterFirstLayout(context);
},
);
}
FutureOr<void> afterFirstLayout(BuildContext context);
}
调整后代码如下
class AfterLayoutPage extends StatefulWidget {
const AfterLayoutPage({super.key});
@override
State<AfterLayoutPage> createState() => _AfterLayoutPageState();
}
class _AfterLayoutPageState extends State<AfterLayoutPage> with AfterLayoutMixin<AfterLayoutPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('AfterLayoutPage'),
),
body: Container(
color: Colors.blueGrey,
),
);
}
@override
void afterFirstLayout(BuildContext context) {
// Calling the same function "after layout" to resolve the issue.
showHelloWorld();
}
void showHelloWorld() {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
content: const Text('Hello World'),
actions: <Widget>[
TextButton(
onPressed: () => Navigator.of(context).pop(),
child: const Text('DISMISS'),
)
],
);
},
);
}
}
三、小结
flutter开发实战-第一帧布局完成回调实现
学习记录,每天不停进步。
文章来源:https://blog.csdn.net/gloryFlow/article/details/135127060
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- LLM:ALiBi - 给注意力加上线性偏置
- 入手的几本python书。
- docker 镜像仓库harbor安装
- day05作业(关于数组的练习题)
- 短剧时代即将来临?AI 自动生成剧本和多场景长视频
- Python-地图可视化
- 双系统安装win7出现grub怎么解决
- 目标检测YOLO实战应用案例100讲-基于小样本学习的光伏红外图像缺陷 检测
- 【网站项目】基于jsp的个人交友网站源码
- 【每日一题】82. 删除排序链表中的重复元素 II-2024.1.15