使用IDEA后端java代码打包为jar,使用Nginx打包前端Vue
发布时间:2024年01月17日
使用IDEA后端java代码打包为jar,使用Nginx打包前端Vue
目录
3.Build成功后,打开target包下生成的.jar包所在的文件夹
2.build成功后,vue项目生成一个dist文件夹,复制dist文件夹
4.nginx下载解压后,删除nginx的html文件夹下的文件,并将2中dist文件夹下的文件复制到html文件下
一、在IDEA中打包后端代码jar包
1.在pom.xml中配置build
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>2. 双击package打包项目

注意!!若报错:No valid Maven installation found. Either set the home directory in the configuration dialog or set the M2_HOME environment variable on your system.
则是Maven配置有问题,核对一下你的Maven的配置路径

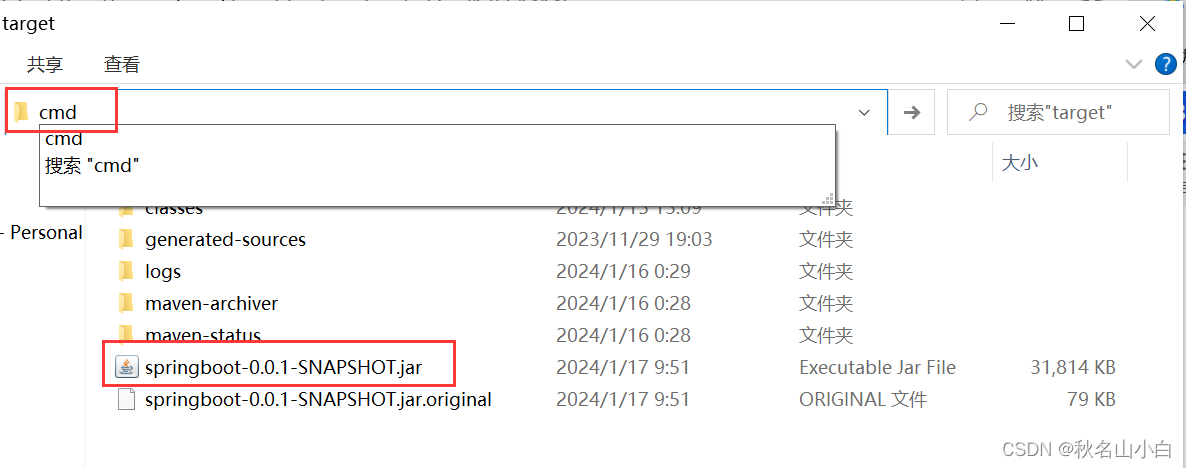
3.Build成功后,打开target包下生成的.jar包所在的文件夹


4.运行.jar包
?在有.jar文件的文件下打开命令窗口
输入:java -jar xxx.jar(你的.jar文件名) 回车,运行? (注意:若在idea中启动了后端,则需关闭)

 ?显示出端口号,则启动成功!
?显示出端口号,则启动成功!
二、使用nginx部署前端?
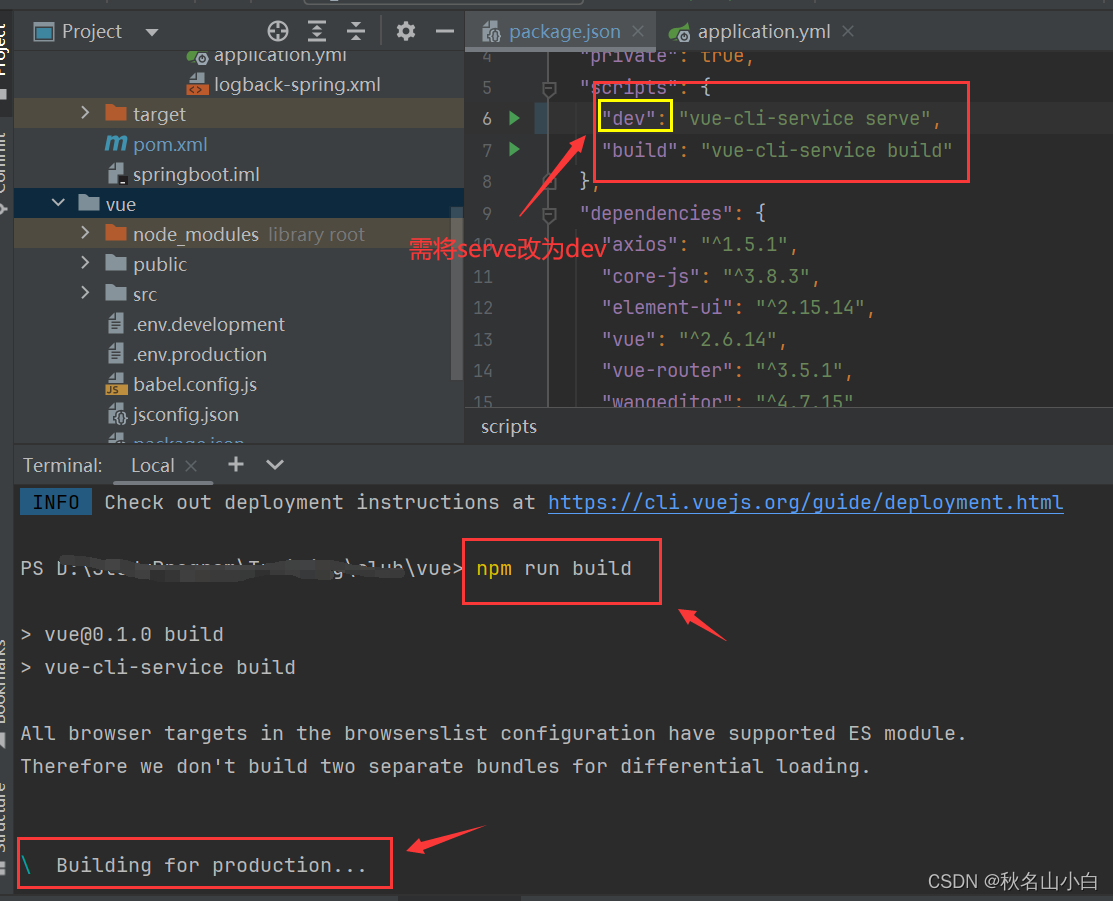
1.打包前端生成dist文件
在前端的控制台输入npm run build

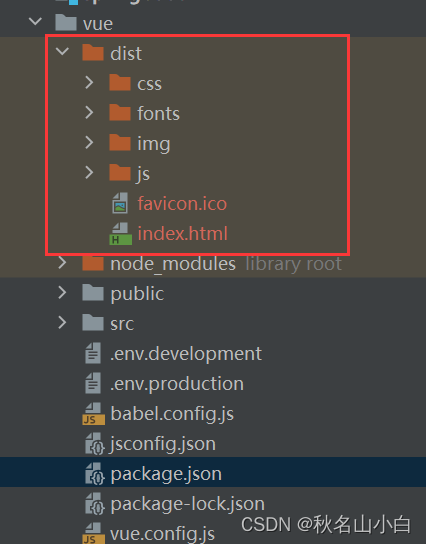
2.build成功后,vue项目生成一个dist文件夹,复制dist文件夹

3.下载nginx Windows版
https://nginx.org/en/download.html![]() https://nginx.org/en/download.html
https://nginx.org/en/download.html
4.nginx下载解压后,删除nginx的html文件夹下的文件,并将2中dist文件夹下的文件复制到html文件下
 ?
?
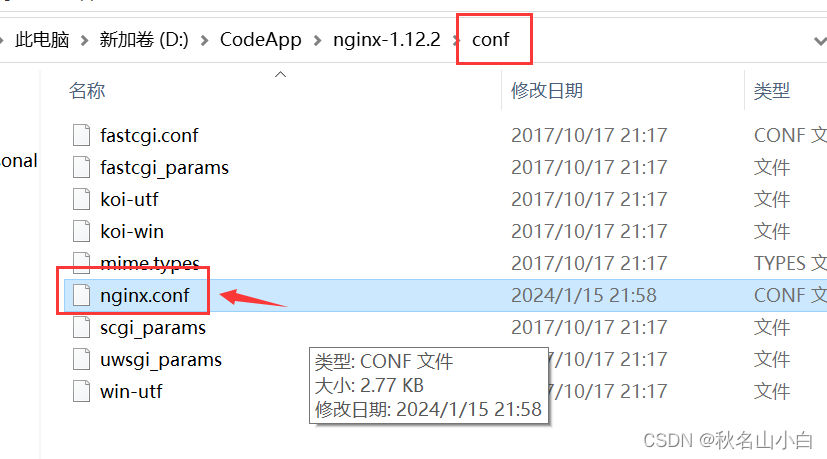
?5.配置nginx
用记事本打开nginx.conf(前提后台nginx是未启动的)

location /dev-api {
proxy_pass http://localhost:9090/;
}
6.切换到nginx.exe所在的文件夹,打开cmd

先输入 nginx -s stop 关闭nginx,再启动?start nginx


7.输入端口号测试

文章来源:https://blog.csdn.net/qq_62015542/article/details/135614146
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!