全新ui自动化测试框架教学——Cypress
发布时间:2023年12月28日
前言
? ? ? ? 在现阶段自动化测试领域大规模普及的是selenium及appium等常规自动化测试工具,但在其中会有遇到很多影响因素导致测试结果不理想和不准确的情况发生。在经过Darren洋对自动化测试工具调研后,发现了Cypress这一款针对端到端的自动化测试工具,可以测试web ui及api自动化测试。
一、安装npm
还没安装node.js的小伙伴请看我之前的博客记录的node.js安装流程。
https://cfycsdnbk.blog.csdn.net/article/details/130383779
二、安装package.json配置文件
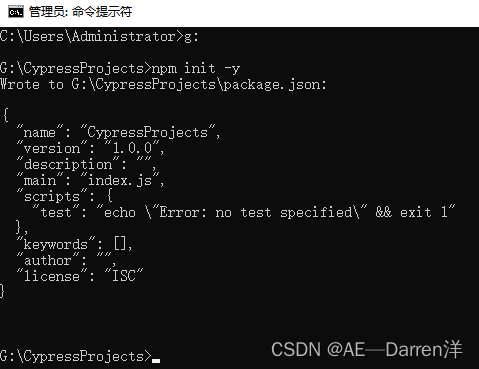
在新建的文件夹内执行 npm init -y 命令生成 package.json 文件
npm init -y

三、安装cypress
在dos系统中使用以下npm命令安装cypress程序包。
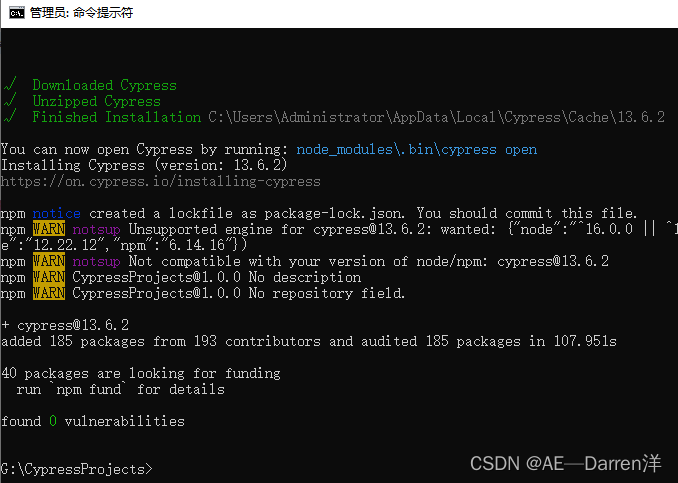
npm install cypress --save-dev
npm WARN notsup Unsupported engine for cypress@13.6.2: wanted: {"node":"^16.0.0 || ^18.0.0 || >=20.0.0"} (current: {"node":"12.22.12","npm":"6.14.16"})
npm WARN notsup Not compatible with your version of node/npm: cypress@13.6.2
npm WARN CypressProjects@1.0.0 No description
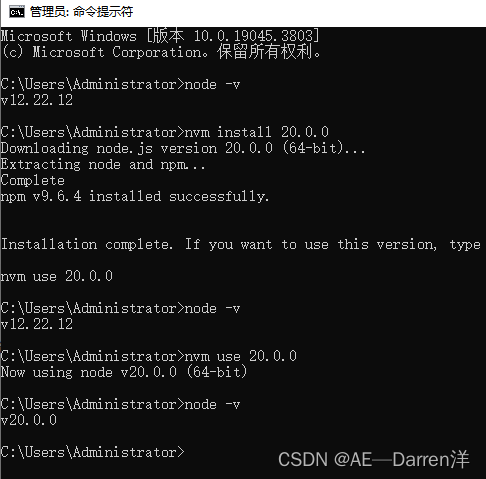
npm WARN CypressProjects@1.0.0 No repository field.这里因为使用的node.js版本为12左右的,导致cypress版本不支持改node,故使用nvm进行下载切换高版本的node.js。

重新打开dos系统进行安装即可解决版本不兼容问题。

四、打开cypress图形化界面
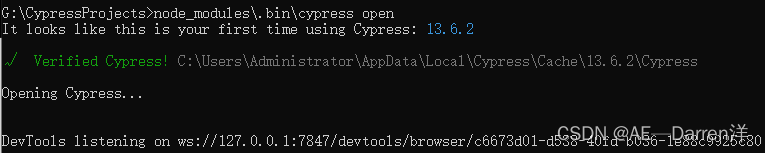
在dos系统中使用以下命令打开cypress图形化界面。
node_modules\.bin\cypress open

选择端到端测试选项。


这里按照自己的浏览器进行选择,这里我选择的是谷歌浏览器。选择后会打开一个全新的本地页面(也就是cypress的操作页面)。


五、创建新示例
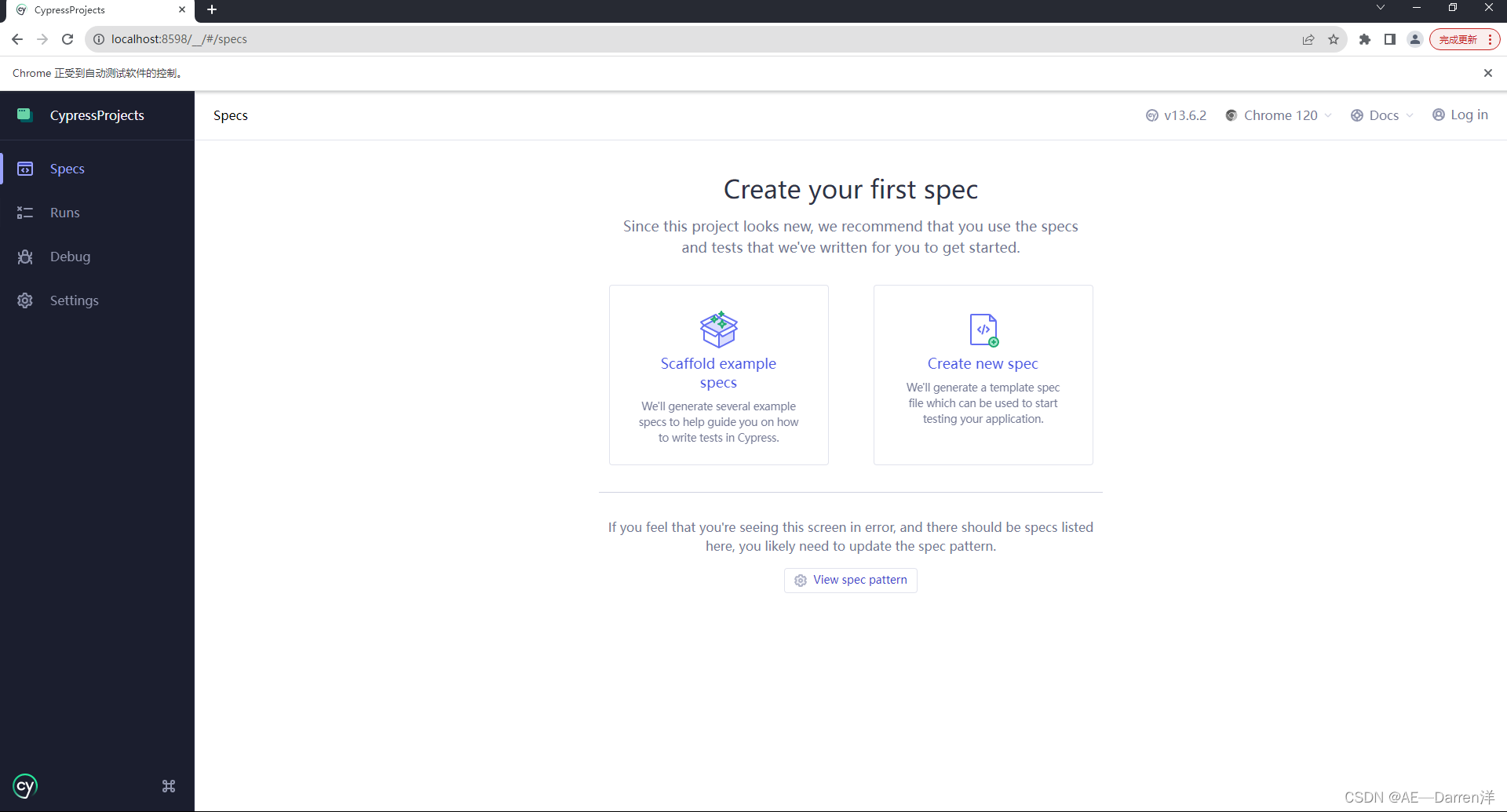
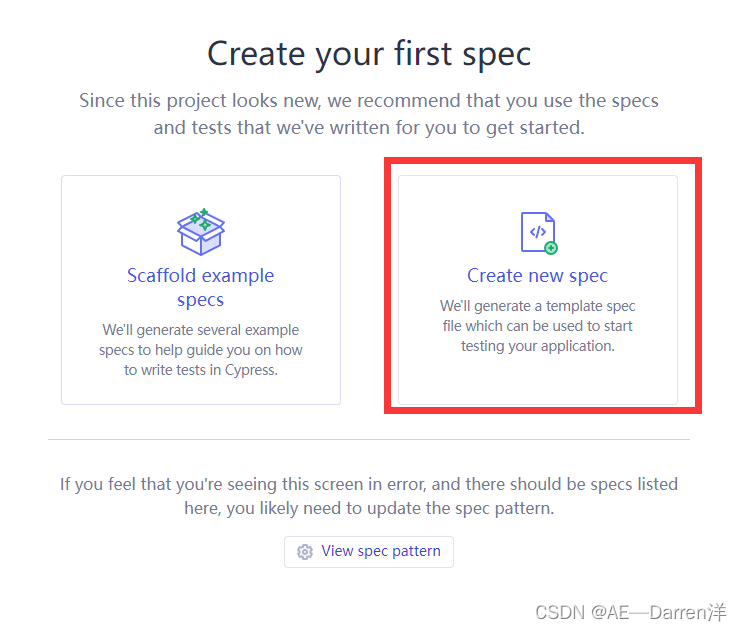
? ? ? ? 进入页面后选择创建空示例。



若点击运行显示窗口报以下错误,则应考虑npm版本是否与cypress存在版本不兼容的问题。
Error: Webpack Compilation Error
Module build failed (from C:\Users\Administrator\AppData\Local\Cypress\Cache\13.6.2\Cypress\resources\app\node_modules\babel-loader\lib\index.js):
Error: Cannot find module 'fs/promises'
Require stack:? ? ? ? 示例显示效果:

六、运行示例
在js文件进行代码流程的修改,以Darren洋本地构建项目为例。

describe('Darren洋自动化测试', () => {
it('访问首页并搜索', () => {
cy.visit('http://localhost:8080/EasyBuy/Home?action=index')
cy.get('input[name="keyWord"]').type('1')
cy.get('.s_btn').click()
})
})
修改好后,在浏览器中点击js文件即可运行,运行效果如下:

文章来源:https://blog.csdn.net/qq_63010259/article/details/135247892
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第二百六十五回
- 轻松get压力测试指南
- c语言编写http服务器(Linux下运行)
- TCP并发服务器
- 小红书私信组件功能解读,商家如何使用
- 广州阿里云代理商:阿里云服务器对外攻击
- KoPA: Making Large Language Models Perform Better in Knowledge Graph Completion
- 百度云段永华:大模型应用落地要结合场景去探索
- SpringMVC-05
- JS - 函数柯里化