Vue学习day_03
普通组件的注册
局部注册:
创建一个components的文件夹

在里面写上对应的.vue文件

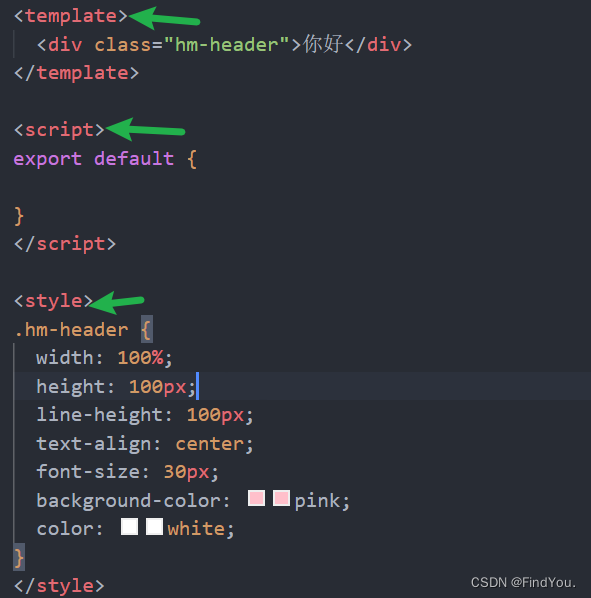
在对应的vue里面写上对应的3部分?
template写上对应的核心代码 盒子等
style 写上对应的css修饰

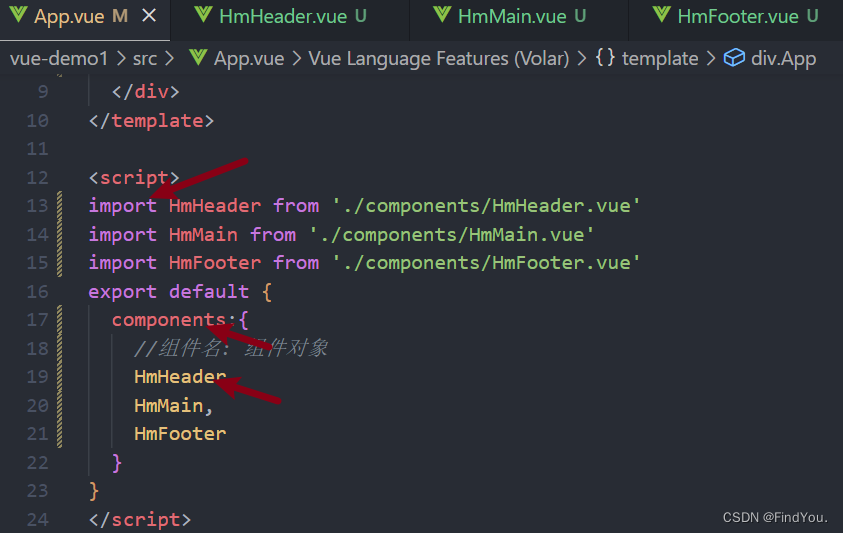
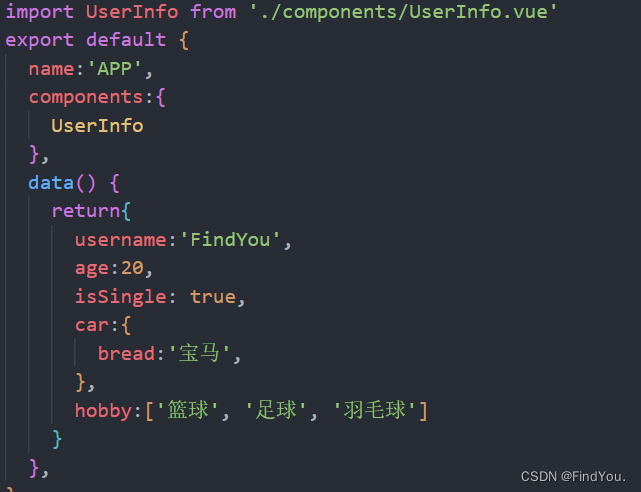
在App.vue里面进行引用 import 导包 格式是 import 起个名字 from '位置'
在写一个components{写上组件名:组件对象},二者要是一样的话,可以简写为组件对象

运行的结果:

组件:

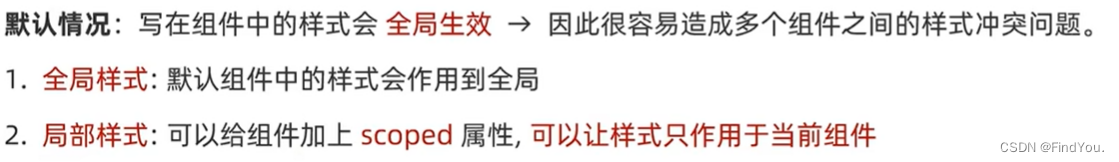
组件的样式冲突scoped?

案例:
一个大的App里面包括着2个盒子 BaseOne BaseTwo 这两个盒子 我单独给BaseOne加了样式之后 其他的盒子也受到了影响

默认的style样式 会作用到全局 因此我们称他为全局样式
加上scoped 之后 之后作用于当前组件 我们称他为局部样式

scoped的原理:
1.给当前组件模板的所有元素 都会被加上一个自定义属性 data-v-hash值 就可以区分不同的组件
2.css选择器被自动处理 添加上了属性选择器

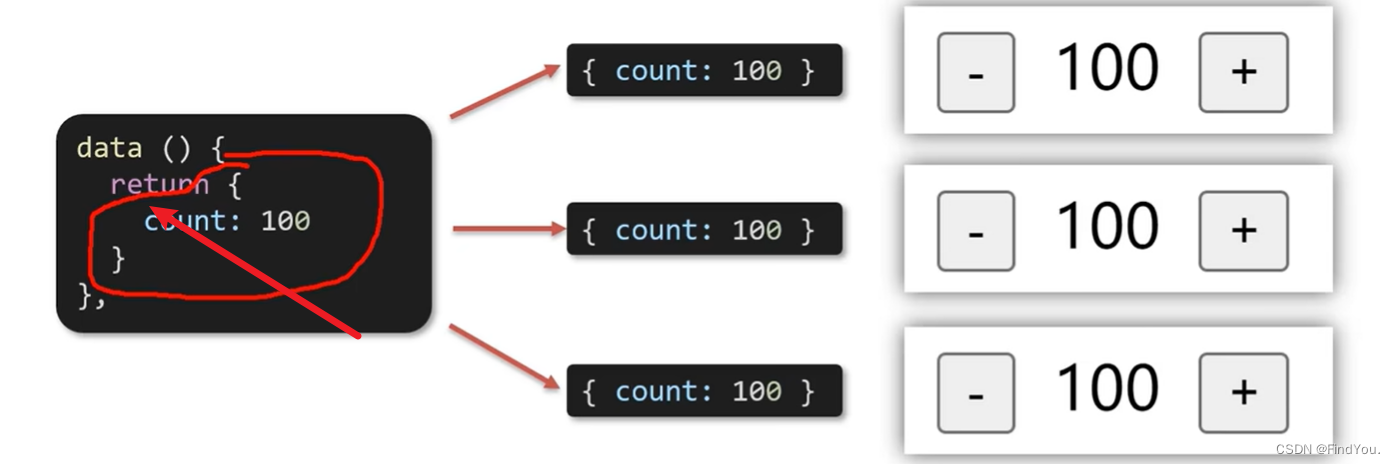
data是一个函数

data必须要是一个函数 要加一个return

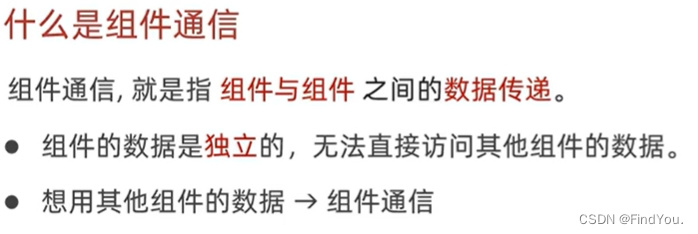
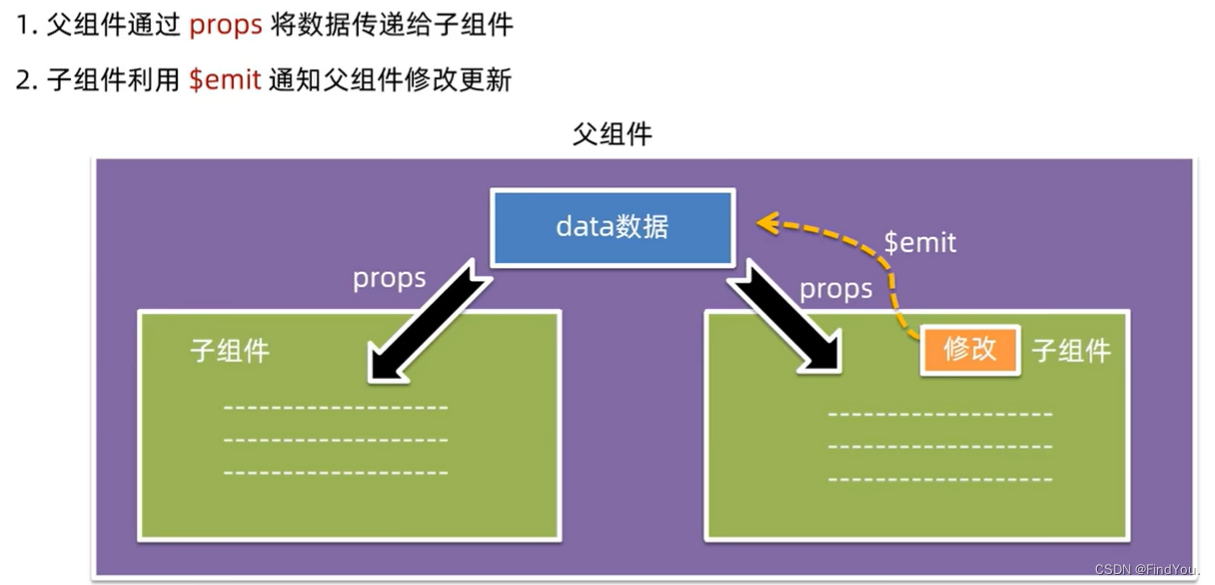
?组件通信

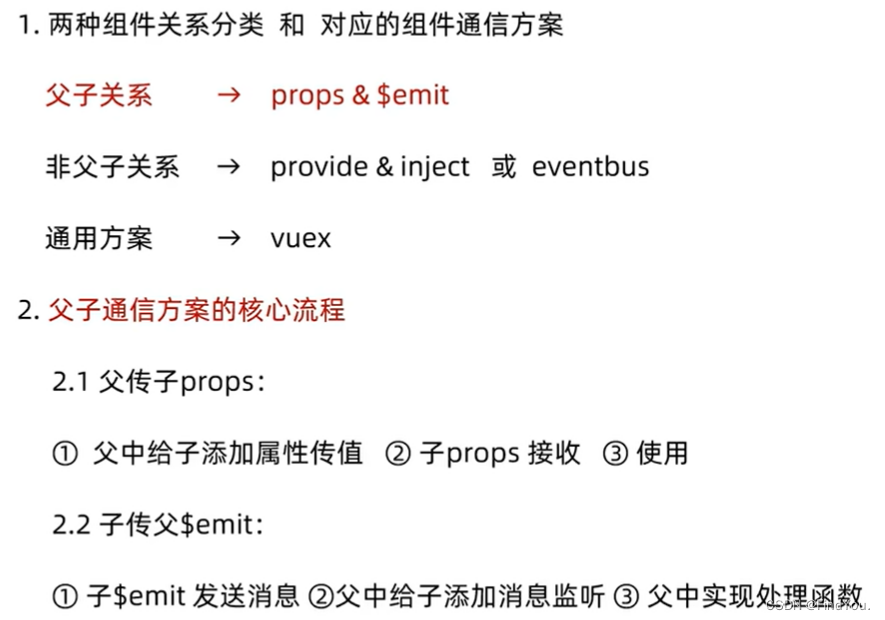
组件关系:

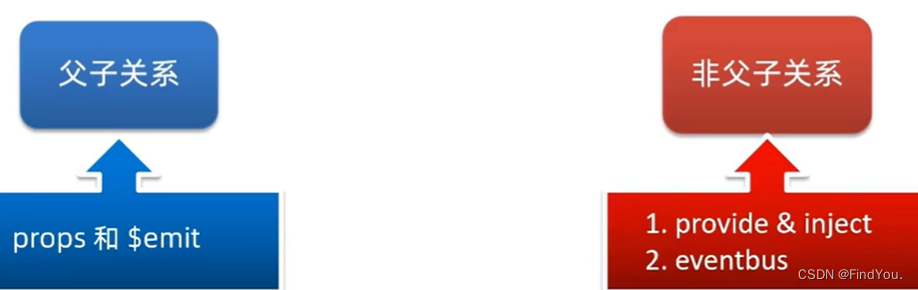
组件通信解决方案:

![]()
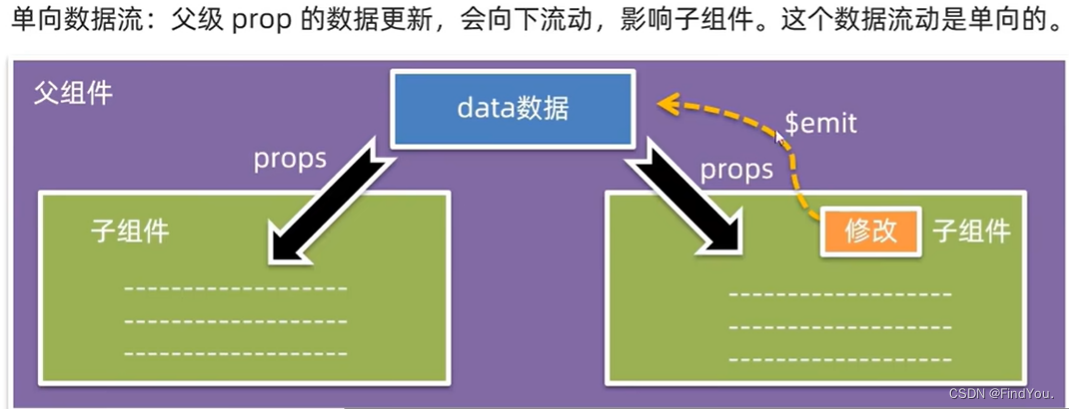
父子通信流程图:

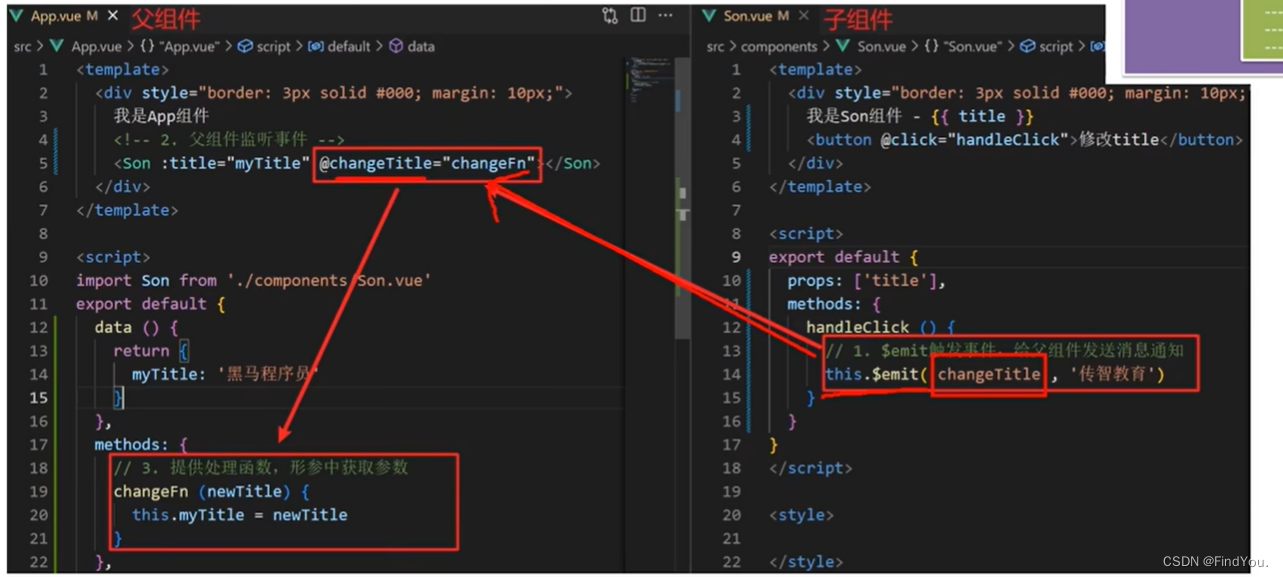
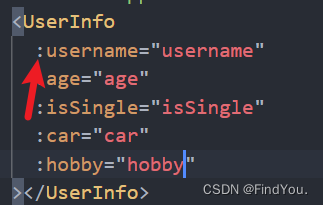
父->子:
代码演示:

子->父
![]()
代码演示:

小结:

注意:
子传父的时候, 函数需要加引号
![]()
父在子这里@的是子传进来那个,意思就是,当我发现子传进来这个事件的时候,我要做出什么反应,可以写函数,也可以写其他

我甚至可以这样写
![]()

代码的演示:
子里面的代码:

父里面的代码:


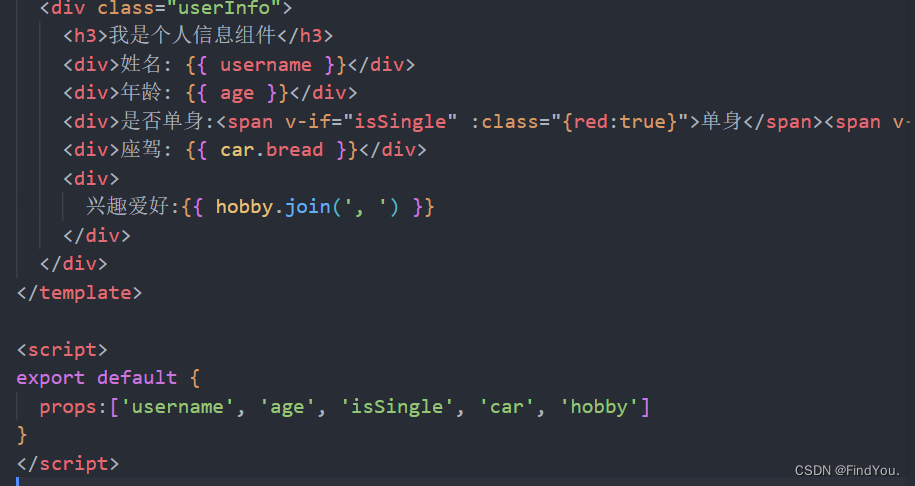
prop:
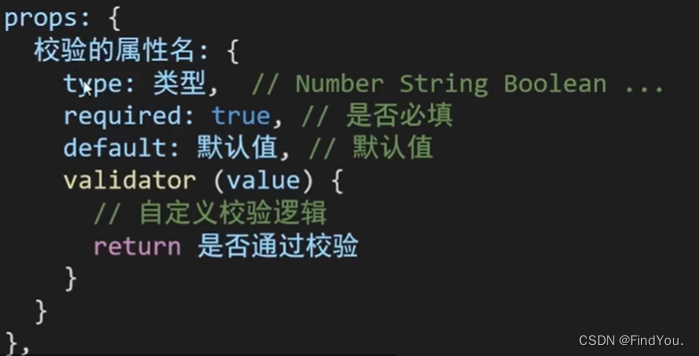
props校验
1:类型校验(最常用的):

2:非空校验:
3:默认值:
4:自定义校验:

prop和data的区别:
共同点:都可以给组件提供数据
区别:
data数据是自己写的->随便改
prop的数据是外部的->不能随便改 要遵循 单向数据流
谁的数据谁负责
代码例子:
你要是子修改父的值的话 就会报错 他不希望你去修改

要是想改的话 就只能让父去修改,意思就是 谁的数据谁去修改

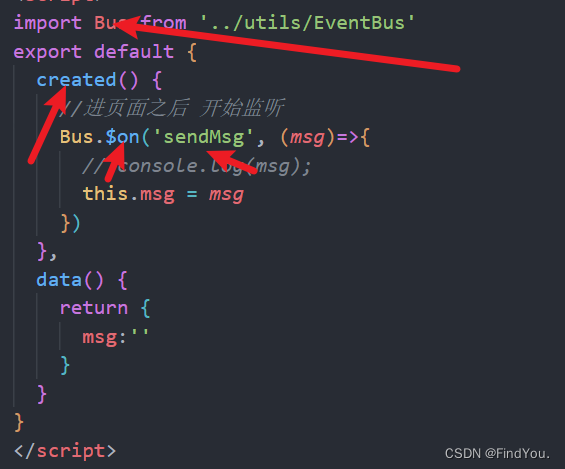
非父子通信event bus 事件总线¥on
事件总线程(扩展):

BaseA的代码:发进监听一下 当进页面之后就开始监听 这个A是接收的 因此就是Bus.$on('和另一个绑定的暗号', 做出的反应)

BaseB的代码:触发点击按钮之后做出clickSend这个函数 发送用的是Bus.$on(暗号, 发送的信息是怎么,到回来那一边会接收到),一对多的关系

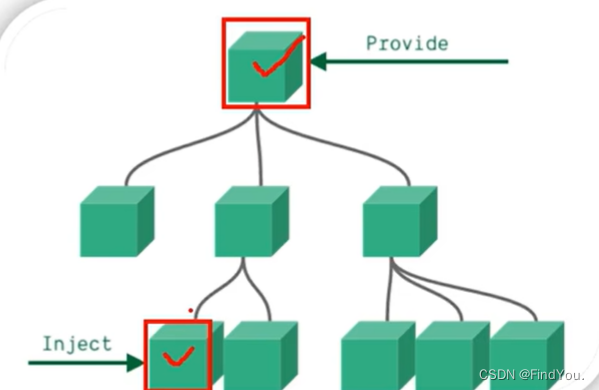
非父子关系通信provid&inject?
![]()

修改的时候 要是简单类型的话 就是非响应的 意思就是祖宗发生了改变 但是子孙没接收到改变之后的数据变化
要是复杂类型的话 就是响应的 意思就是 你变我也变
共享的方法是:
祖宗里面写的是:
provide() {
return {共享的数据}
}
子孙里面写的是接受数据 inject:[]
比如接收的是 color, inject:['color']
那么发生的就是
provide() {
return {color: this.color, ......}
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 云手机:私域运营的黑科技
- C++刷题笔记
- 算法通关村番外篇-LeetCode编程从0到1系列五
- Vmware Centos 7 NAT网络配置(可上网,互相可ping)
- 简单vlan划分和dhcp中继(Cisco Packet Tracer模拟)
- Spring Boot JPA save之怪异
- CSC行业合作项目|政府公务员赴英国南安普顿大学访学交流
- 寒假冬令营(算法编程)
- 传统软件集成AI大模型——Function Calling
- 编程艺术C代码学习注释