通过Konva.js实现canvas列表滚动
发布时间:2024年01月20日
列表可以通过Konva.js中的Rect来实现,通过group可以丰富列表的内容 
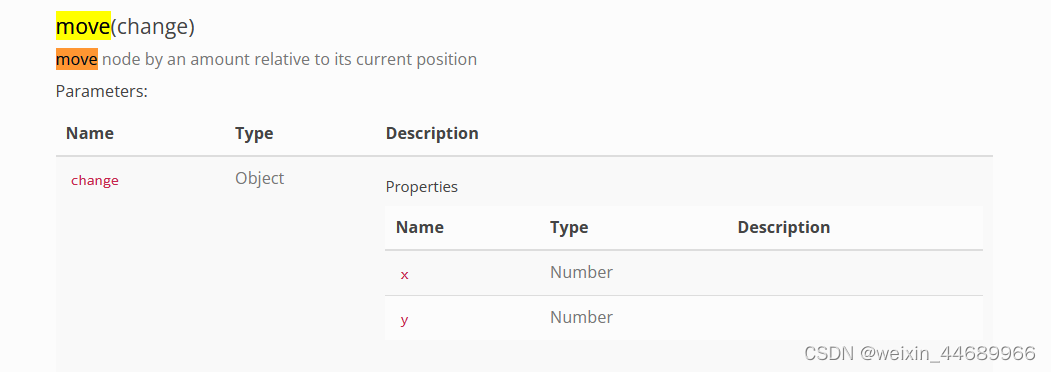
在滚动方面,可以通过vue的scroll方法,通过rect中的move方法来修改y值即可

我这里设置的是一个透明的盒子在想要滚动的canvas上,这样就可以实现直接滚动canvas列表的效果。
为了不妨碍canvas列表的拖动效果,需要设置pointer-events属性为inherit
这样既可以实现鼠标穿过div操纵canvas,又可以滚动,直接设施none,会导致鼠标无法滚动。下面是测试html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.transparent_container {
background-color: pink;
height: 153px;
width: 100px;
pointer-events: inherit;
overflow: scroll;
}
.transparent_container .transparent_content {
height: 10000px;
width: 100px;
background-color: skyblue;
}
.transparent_container .transparent_content span:hover {
color: red
}
</style>
</head>
<body>
<div class="transparent_container">
<div class="transparent_content">
<span>111</span>
</div>
</div>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_44689966/article/details/135714529
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!