CSS新手入门笔记整理:CSS3弹性盒模型
特点
- 子元素宽度之和小于父元素宽度,所有子元素最终的宽度就是原来定义的宽度。
- 子元素宽度之和大于父元素宽度,子元素会按比例来划分宽度。
- 在使用弹性盒子模型之前,必须为父元素定义“display:flex;”或“display:inline-flex;”。
| 弹性盒子模型属性 | |
| 属性 | 说明 |
| flex-grow | 定义子元素的放大比例 |
| flex-shrink | 定义子元素的缩小比例 |
| flex-basis | 定义子元素的宽度 |
| flex | flex-grow、flex-shrink、flex-basis 的复合属性 |
| flex-direction | 定义子元素的排列方向 |
| flex-wrap | 定义子元素是单行显示,还是多行显示 |
| flex-flow | flex-direction、flex-wrap的复合属性 |
| order | 定义子元素的排列顺序 |
| justify-content | 定义子元素在“横轴”上的对齐方式 |
| align-items | 定义子元素在上的对齐方式“纵轴” |
放大比例:flex-grow
flex-grow属性用来定义弹性盒子内部子元素的放大比例。当所有子元素宽度之和小于父元素的宽度时,子元素如何分配父元素的剩余空间。
语法
父元素{display:flex;}
子元素{flex-grow: 数值;}flex-grow属性取值是一个数值,默认值为0。当取值为0时,表示不索取父元素的剩余空间;当取值大于0时,表示索取父元素的剩余空间(即子元素放大)。取值越大,索取得越多。
缩小比例:flex-shrink
flex-shrink属性用于定义弹性盒子内部子元素的缩小比例。当所有子元素宽度之和大于父元素的宽度时,子元素如何缩小自己的宽度。
语法
父元素{display:flex;}
子元素{flex-shrink: 数值;}flex-shrink属性取值是一个数值,默认值为1。当取值为0时,表示子元素不缩小;当取值大于1时,表示子元素按一定的比例缩小。取值越大,缩小得越厉害。
元素宽度:flex-basis
- flex-basis属性用于定义弹性盒子内部的子元素在分配空间之前,该子元素所占的空间大小。浏览器会根据这个属性,计算父元素是否有多余空间。
- flex-basis相当于width,用来定义子元素的宽度。在弹性盒子中,flex-basis的语义会比width更好。
- 如果某一个子元素同时设置flex-basis和width,那么flex-basis的值会覆盖width的值。
语法
父元素{display:flex;}
子元素{flex-basis: 取值;}flex-basis属性取值有两个:一个是“auto”,即该子元素的宽度是根据内容多少来定的;另一个是“长度值”,单位可以为px、em和百分比等。
复合属性:flex
flex属性可以同时设置flex-grow、flex-shrink、flex-basis这3个属性。
语法
父元素{display:flex;}
子元素{flex: grow shrink basis;}参数grow是flex-grow的取值,参数shrink是flex-shrink的取值,参数basis是flex-basis的取值。flex属性的默认值为“0 1 auto”。
排列方向:flex-direction
- flex-direction属性用来来定义弹性盒子内部“子元素”的排列方向。即定义子元素是横着排,还是竖着排。
- flex-direction属性是在弹性盒子(即父元素)上定义的。
语法
父元素{
display:flex;
flex-direction: 取值;
}| flex-direction属性取值 | |
| 属性值 | 说明 |
| row | 横向排列(默认值) |
| row-reverse | 横向反向排列 |
| column | 纵向排列 |
| column-reverse | 纵向反向排列 |
多行显示:flex-wrap
flex-wrap属性用来定义弹性盒子内部“子元素”是单行显示还是多行显示。
语法
父元素{
display:flex;
flex-wrap: 取值;
}| flex-wrap属性取值 | |
| 属性值 | 说明 |
| nowrap | 单行显示(默认值) |
| wrap | 多行显示,也就是换行显示 |
| wrap-reverse | 反向多行显示 |
复合属性:flex-flow
flex-flow属性用来同时设置flex-direction、flex-wrap这两个属性。
语法
父元素{
display:flex;
flex-flow: direction wrap;
}参数direction是flex-direction的取值,参数wrap是flex-wrap的取值。flex-flow属性的默认值为“row nowrap”。
排列顺序:order
order属性用来定义弹性盒子内部“子元素”的排列顺序。
语法
父元素{display:flex;}
子元素{order:整数;}order属性取值是一个正整数,即1、2、3等。
水平对齐:justify-content
justify-content属性来定义弹性盒子内部子元素在“横轴”上的对齐方式。
语法
父元素{
display:flex;
justify-content: 取值;
}| 属性值 | 说明 |
| flex-start | 所有子元素在左边(默认值) |
| center | 所有子元素在中间 |
| flex-end | 所有子元素在右边 |
| space-between | 所有子元素平均分布 |
| space-around | 所有子元素平均分布,但两边留有一定间距 |

垂直对齐:align-items
align-items属性用来定义弹性盒子内部子元素在“纵轴”上的对齐方式。
语法
父元素{
display:flex;
align-items: 取值;
}| 属性值 | 说明 |
| flex-start | 所有子元素在上边(默认值) |
| center | 所有子元素在中部 |
| flex-end | 所有子元素在下边 |
| baseline | 所有子元素在父元素的基线上 |
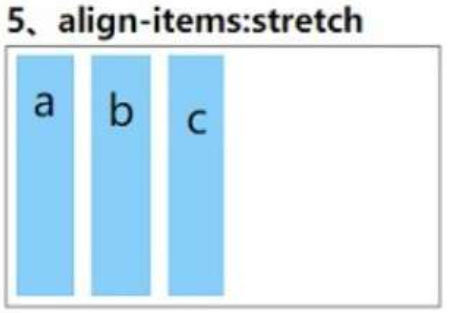
| stretch | 拉伸子元素以适应父元素高度 |
|
|
|
|
|
|
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 每日汇评:从美国就业数据来看,黄金在2024年初走强
- ftp安装与配置 云服务器 CentOS7
- github 推送报错 ssh: connect to host github.com port 22: Connection timed out 解决
- Tensorflow2.0笔记 - 基础数学运算
- API的介绍
- 共享代理IP是什么?有什么特点?
- Spring之手写IoC
- jmeter负载测试如何找到最大并发用户数
- 五轴机床测头:高精度曲面检测的得力工具
- log4j2配置文件log4j2.xml详解