自适应页面(各种css样式文字图片大小)
发布时间:2024年01月04日
方法一:vue 2.0 及 vue 3.0 rem配置Vue2.0配置postcss-px2remvue 2.0 及 vue 3.0 rem配置
参考链接:https://www.cnblogs.com/TreeCTJ/p/11823024.html
1.npm install?postcss-px2rem
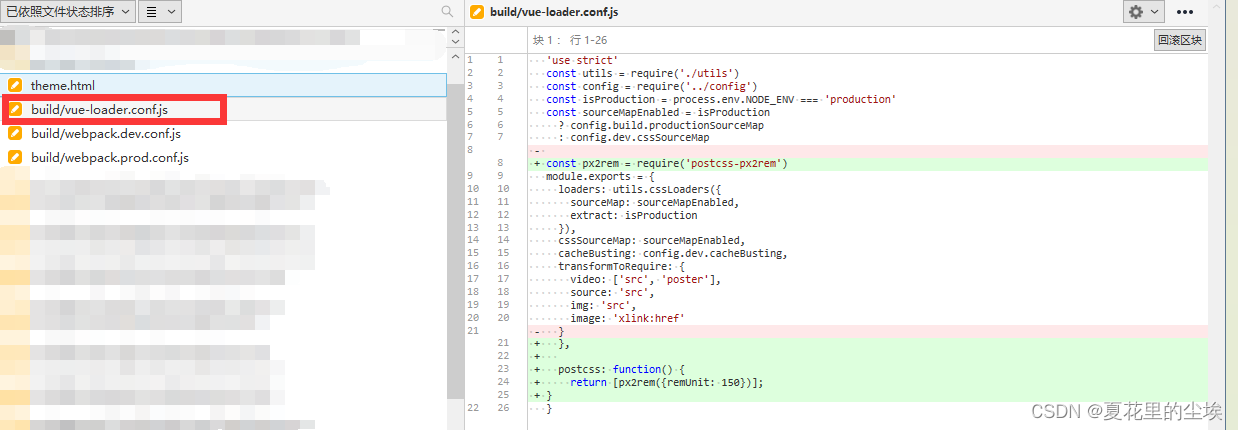
2.build/vue-loader.conf.js
const px2rem = require('postcss-px2rem')
// 配置remUnit
postcss: function() {
? return [px2rem({remUnit: 75})];
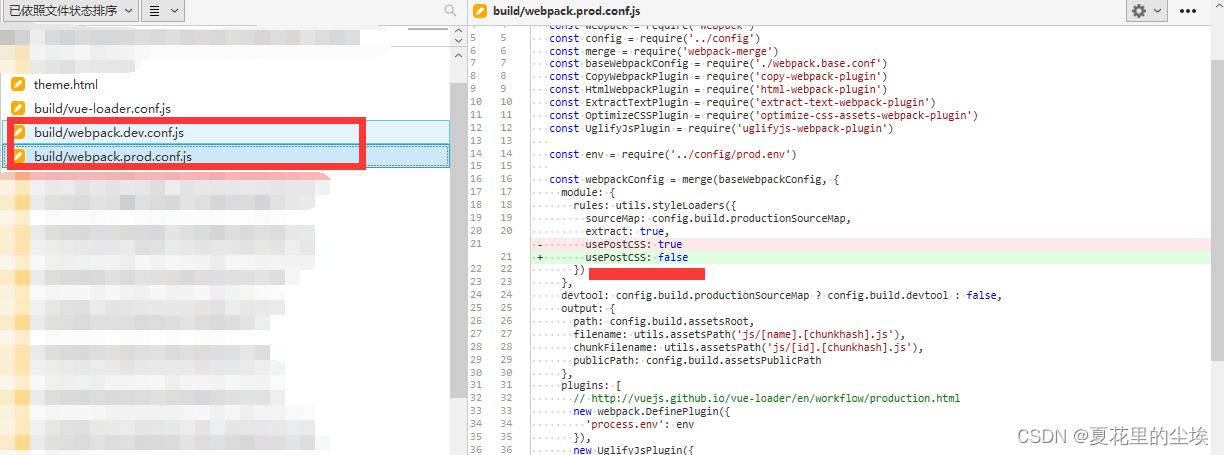
}3.webpack.prod.conf.js和webpack.dev.conf.js
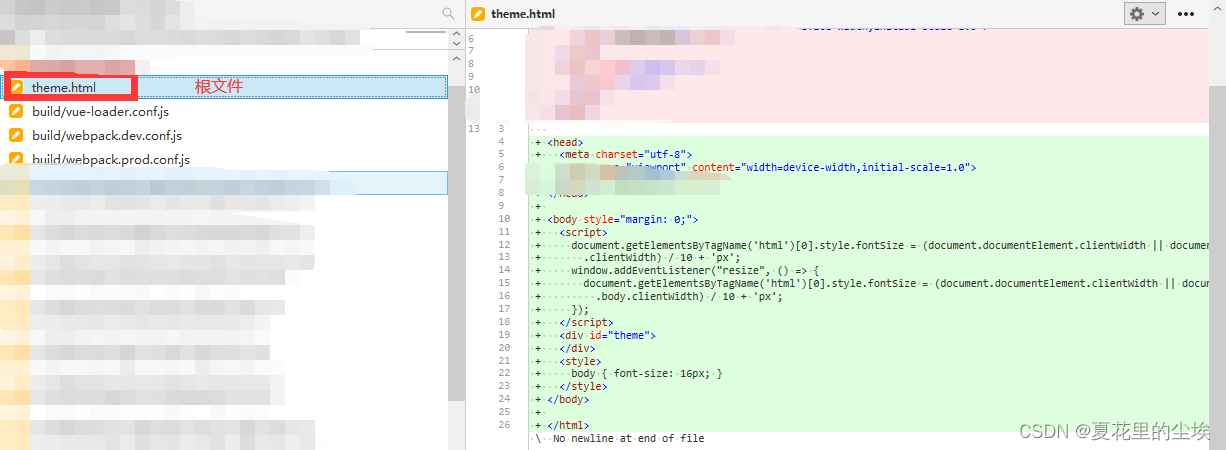
4.根文件index.html添加根font-size大小

<script>
? ? ? document.getElementsByTagName('html')[0].style.fontSize = (document.documentElement.clientWidth ||? document.body.clientWidth) /10 + 'px';
? ? ? window.addEventListener("resize",()=>{
? ? ? document.getElementsByTagName('html')[0].style.fontSize = (document.documentElement.clientWidth ||? document.body.clientWidth) /10 + 'px';
? ? });
</script>方法二:Vue2.0配置postcss-pxtorem
1.安装依赖

2.根文件js

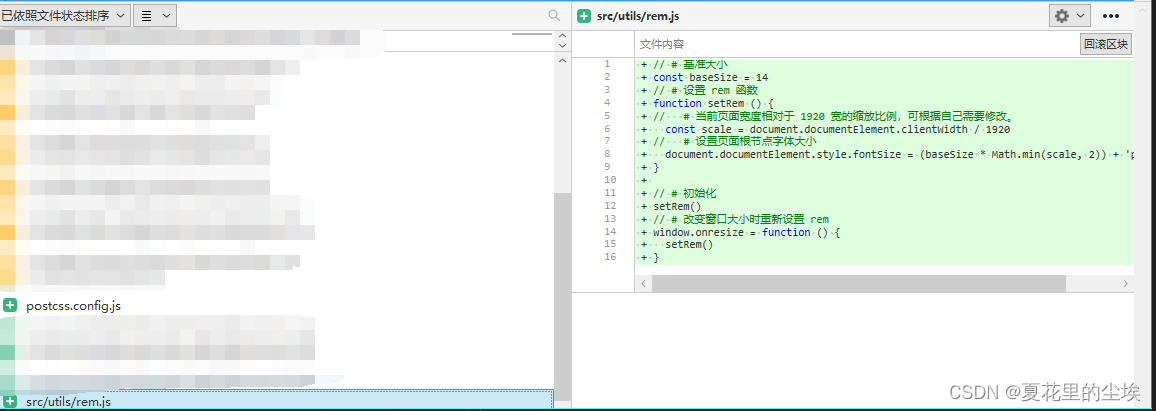
3.rem.js

// # 基准大小
const baseSize = 14
// # 设置 rem 函数
function setRem () {
// # 当前页面宽度相对于 1920 宽的缩放比例,可根据自己需要修改。
const scale = document.documentElement.clientWidth / 1920
// # 设置页面根节点字体大小
document.documentElement.style.fontSize = (baseSize * Math.min(scale, 2)) + 'px'
}
// # 初始化
setRem()
// # 改变窗口大小时重新设置 rem
window.onresize = function () {
setRem()
}
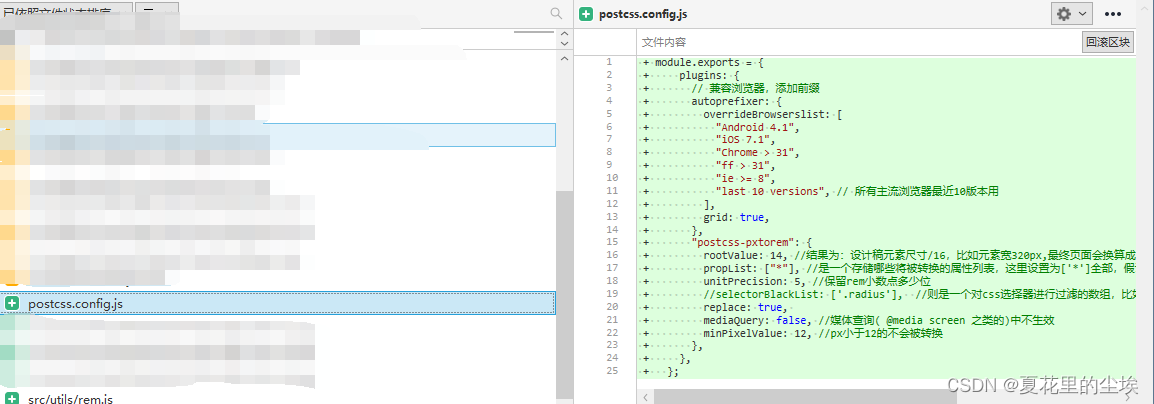
4.工程根目录下postcss.config.js

module.exports = {
plugins: {
// 兼容浏览器,添加前缀
autoprefixer: {
overrideBrowserslist: [
"Android 4.1",
"iOS 7.1",
"Chrome > 31",
"ff > 31",
"ie >= 8",
"last 10 versions", // 所有主流浏览器最近10版本用
],
grid: true,
},
"postcss-pxtorem": {
rootValue: 14, //结果为:设计稿元素尺寸/16,比如元素宽320px,最终页面会换算成 20rem
propList: ["*"], //是一个存储哪些将被转换的属性列表,这里设置为['*']全部,假设需要仅对边框进行设置,可以写['*', '!border*']
unitPrecision: 5, //保留rem小数点多少位
//selectorBlackList: ['.radius'], //则是一个对css选择器进行过滤的数组,比如你设置为['fs'],那例如fs-xl类名,里面有关px的样式将不被转换,这里也支持正则写法。
replace: true,
mediaQuery: false, //媒体查询( @media screen 之类的)中不生效
minPixelValue: 1, //px小于12的不会被转换
},
},
};
方法三:clamp()函数--仅文字
文章来源:https://blog.csdn.net/xiuxialala/article/details/135366558
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!