提升开发效率的google插件

在如今的软件开发领域,Google Chrome浏览器的开发者插件扮演着至关重要的角色,为开发人员提供了丰富的工具和功能,从而提高了开发效率。下面介绍几款强大的 Google 插件,它们在不同方面为开发者提供了便利,并能显著提升工作流程。
安装下面插件都需要科学上网哦~(我用的这个88块一年挺划算,有需要可以戳:IPLC 国际站)
谷歌商店地址:https://chromewebstore.google.com/?utm_source=ext_app_menu&pli=1
1. Web Developer
这个插件提供了各种用于检查和调试网页的工具,包括元素查看器、CSS编辑器、网络监控等。它是一个功能齐全的工具包,为开发者提供了在浏览器中轻松定位和解决问题的能力。

2. Postman
Postman 是一款用于测试 API 的工具,这个大家在工作中应该也经常用到,用它可以创建、发送和调试 HTTP 请求,轻松查看和分析响应。通过 Postman可以更容易地与后端服务进行交互,提高了API 开发的效率。

3. JSONView
JSONView 插件以树形结构显示 JSON 数据,使其更易于阅读和理解。它简化了对 API 响应和其他 JSON 数据的处理,为开发者提供了更直观的数据展示方式。

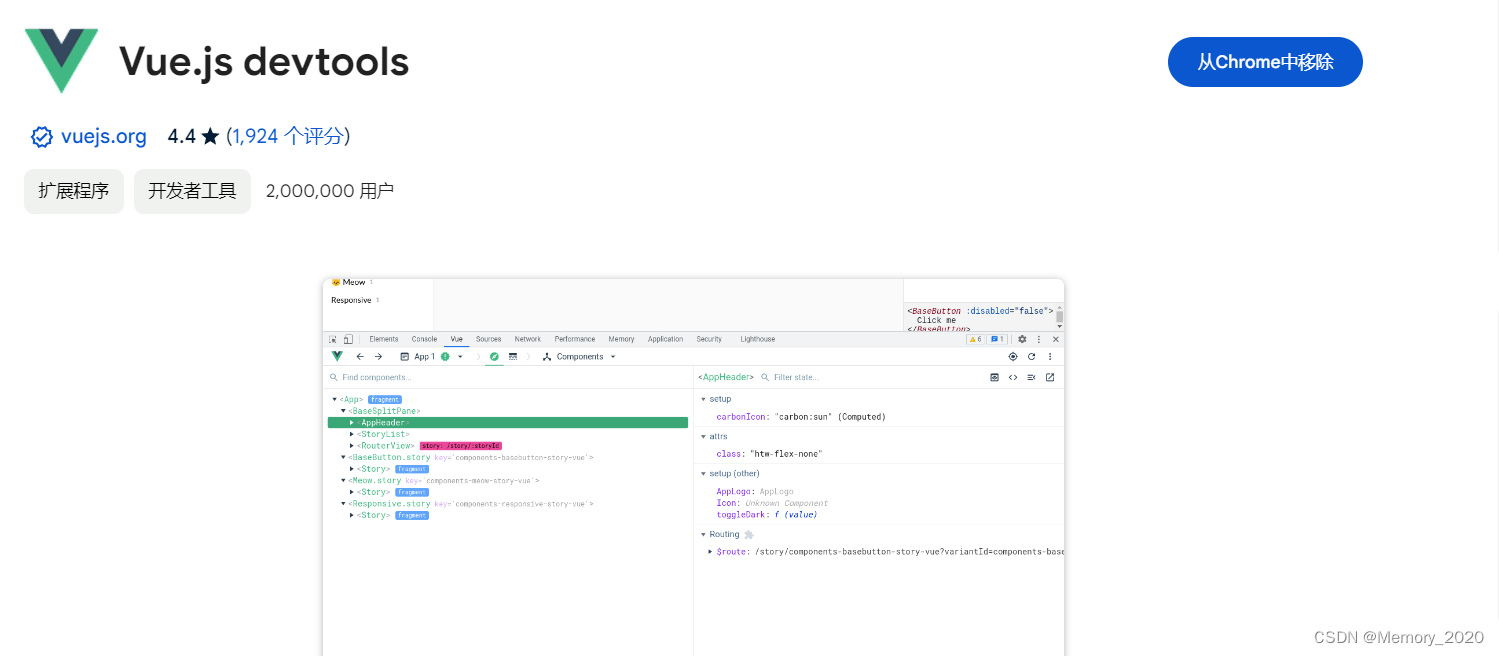
4. Vue.js devtools
对于使用 Vue.js 框架的前端开发者来说,Vue.js devtools 提供了一套调试工具,可用来检查组件层次结构、状态和事件。可提高 Vue项目的开发效率。

5. React Developer Tools
React Developer Tools 是专为 React 应用程序开发者设计的插件。能够检查 React 组件的层次结构、状态和性能,是 React 开发过程中的强大助手。

6. Lighthouse
Lighthouse 是由 Google 开发的工具,用于评估网站的性能、可访问性、最佳实践等。能够提供详细的报告和改进建议,帮助开发者优化网站。

7. Augury
Augury 是专为 Angular 应用程序开发者设计的调试和可视化工具,可检查组件层次结构和性能,提高 Angular 项目的开发效率。
?
8. EditThisCookie
EditThisCookie 允许编辑和管理浏览器中的 Cookie,对于调试和测试身份验证和会话非常有用。

9. GoFullPage
GoFullPage 是一款全屏截图插件(整个网页截图),这款插件的功能非常的单一,那就是一键滚动截屏。意思就是说你只要轻轻的点击一下就可以,它就会自动滚动将整个网页的内容截图下来。

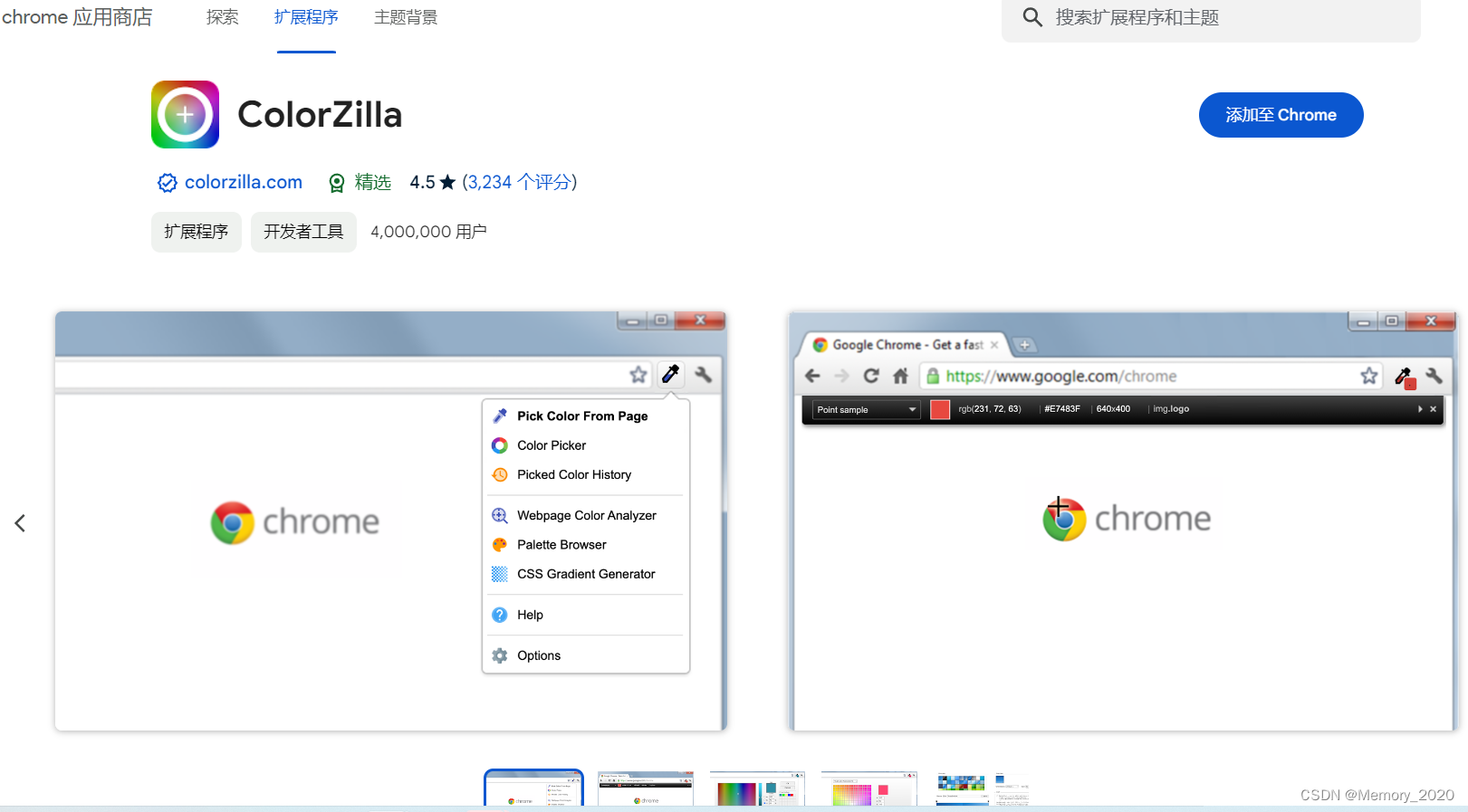
10. ColorZilla
ColorZilla 是一款用于取色和分析网页颜色的工具。它提供了吸取颜色和显示颜色代码的功能,对于设计和前端开发人员来说非常实用。

这些 Google 插件为开发者提供了强大的功能,可以在日常工作中显著提高效率。利用这些工具,开发者可以更轻松地进行调试、测试和优化,提高开发效率。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!