HTML有哪些列表以及具体的使用!!!
发布时间:2023年12月19日
HTML列表
html的列表有三种,一种是无序列表,一种是有序列表,还有一种为自定义列表。
1、无序列表
<ul> <li>
无序列表:无序列表基础版 主要使用<ul>标签
和<li>标签无序列表表示只是列表而已,
没有什么顺序之分它的展现形式是由<ul>标签包裹着<li>标签:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>
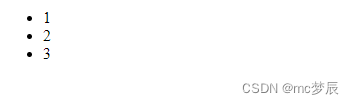
结果为:

2、有序列表
<ol> <li>
有序列表:简单的有序列表 由<ol>标签包裹着<li>标签组成
在网页上显示的时候会有1,2,3,4这样的数字图标显示,
表示为有顺序的显示:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</body>
</html>
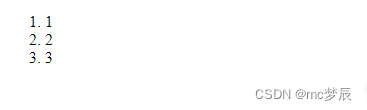
结果为:

3、自定义列表
自定义列表:简单的自定义列表 由<dl>标签包裹着
<dt>和<dd>标签组成
dl为声明列表,而dt一般为小标题,dd则为内容
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<dl>
<dt>123</dt>
<dd>1</dd>
<dd>2</dd>
<dd>3</dd>
<dt>123</dt>
<dd>1</dd>
<dd>2</dd>
<dd>3</dd>
<dt>123</dt>
<dd>1</dd>
<dd>2</dd>
<dd>3</dd>
</dl>
</body>
</html>
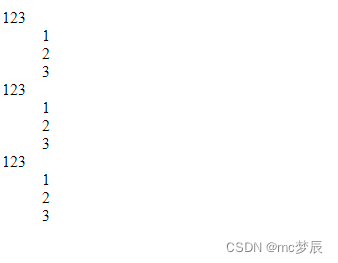
结果为:

文章来源:https://blog.csdn.net/weixin_72473547/article/details/135055371
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【射影几何11】完全四边形和交比研究
- 【GUI界面软件】抖音评论采集:自动采集10000多条,含二级评论、展开评论!
- 《微信小程序开发从入门到实战》学习七十九
- 免费的爬虫软件【2024最新】
- 如何找到并杀掉占用显存的僵尸进程
- 20240119金融读报1分钟小得
- 论文笔记 Understanding Electricity-Theft Behavior via Multi-Source Data
- 一文讲透Vue3服务器端渲染: 比较SSR和SSG的应用和优势
- IntelliJ IDEA - 快速去除 mapper.xml 告警线和背景(三步走)
- Linux Shell 021-输入输出重定向