vue2 jeecg-boot
发布时间:2023年12月29日
业务介绍 :
在首页进行数据的添加,添加之后 将数据传递给后端,后端会计算,在返回给前端,前端拿到进行渲染,拿到数据跳转到结果页面,点击存档后,才可以触发下载和浏览,不然按钮一直是失效状态,存档后数据会存档到 统计页面,在页面点击新增,可以跳转到当前数据对应的页面,并且渲染,然后从新走一遍流程
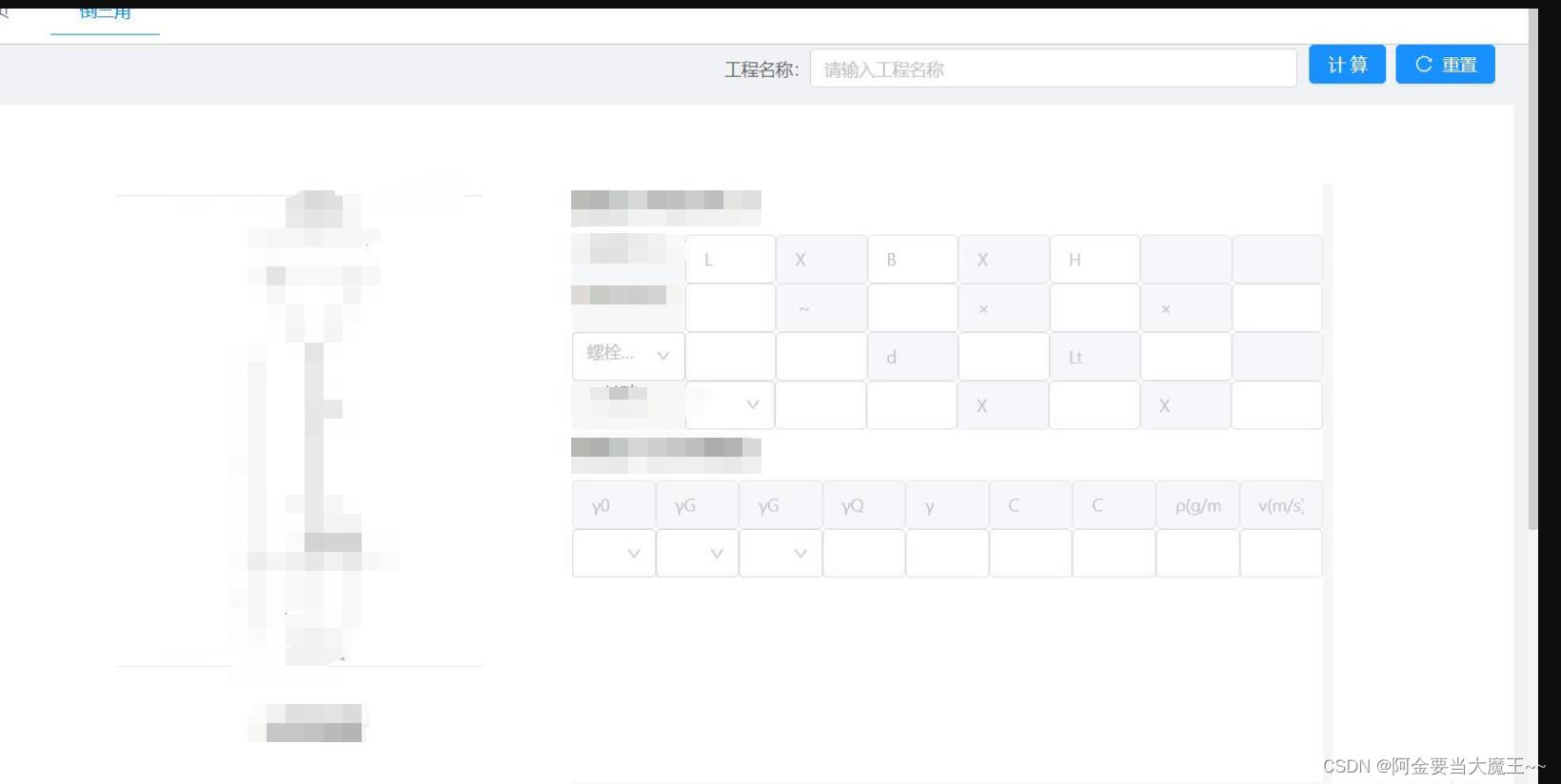
一,首页

<template>
<div>
<!-- 搜索框 -->
<a-col :span="24" class="title-input">
<label class="title-text">工程名称:</label>
<a-form-model-item :labelCol="labelCol" :wrapperCol="wrapperCol" prop="projectName">
<a-input
id="projectName"
v-model="model.projectName"
placeholder="请输入工程名称"
style="width: 400px; margin-right: 10px"
/>
</a-form-model-item>
<span style="float: left; overflow: hidden">
<a-button type="primary" @click="getValue">计算</a-button>
<a-button type="primary" @click="searchReset" icon="reload" style="margin-left: 8px">重置</a-button>
</span>
</a-col>
<!-- 展示 -->
<a-card :bordered="false" class="nav">
<!-- 图片 -->
<div class="card">
<img :src="imageUrl" class="imgs" alt="图像" />
<h2 class="img-text">计算简图</h2>
</div>
<!-- 输入框 -->
<div class="dic">
<a-spin :spinning="confirmLoading">
<j-form-container :disabled="formDisabled">
<a-form-model ref="form" :rules="rules" :model="model" slot="detail">
<a-row>
<a-col :span="24">
<h2 class="dic-h2">请输入构件尺寸:</h2>
<a-col :span="24">
<div
name="labelSize"
id="labelSize"
style="display: flex; justify-content: space-between; width: 100%"
>
<label style="background: #7891; text-align: center; width: 15%; border-radius: 0"
>标牌尺寸:</label
>
<el-tooltip class="item" effect="dark" content="标志宽度(毫米)" placement="top-start">
<el-input
v-model="model.a1"
placeholder="L"
style="flex: 1; width: 10%; text-align: center; border-radius: 0"
></el-input>
</el-tooltip>
<el-input
placeholder="X"
style="flex: 1; width: 10%; text-align: center; border-radius: 0"
disabled
></el-input>
<el-tooltip class="item" effect="dark" content="标志高度(毫米)" placement="top-start">
<el-input v-model="model.a2" placeholder="B" style="flex: 1; width: 10%; border-radius: 0" />
</el-tooltip>
<el-input
placeholder="X"
style="flex: 1; width: 10%; text-align: center; border-radius: 0"
disabled
></el-input>
<el-tooltip class="item" effect="dark" content="标志厚度(毫米)" placement="top-start">
<el-input v-model="model.a3" placeholder="H" style="flex: 1; width: 10%; border-radius: 0" />
</el-tooltip>
<el-input placeholder="" style="flex: 1; width: 10%; border-radius: 0" disabled></el-input>
<el-input placeholder="" style="flex: 1; width: 10%; border-radius: 0" disabled></el-input>
</div>
</a-col>
<a-col :span="24">
<div
name="ribbedStiffener"
id="ribbedStiffener"
style="display: flex; justify-content: space-between; width: 100%"
>
<label style="background: #9871; text-align: center; width: 15%; border-radius: 0"
>柱脚加劲肋:</label
>
<el-tooltip class="item" effect="dark" content="短边尺寸(毫米)" placement="top-start">
<el-input
v-model="model.d1"
placeholder=""
style="flex: 1; width: 10%; border-radius: 0"
></el-input>
</el-tooltip>
<el-input
placeholder="~"
style="flex: 1; width: 10%; text-align: center; border-radius: 0"
disabled
></el-input>
<el-tooltip class="item" effect="dark" content="长边尺寸(毫米)" placement="top-start">
<el-input
v-model="model.d2"
placeholder=""
style="flex: 1; width: 10%; border-radius: 0"
></el-input>
</el-tooltip>
<el-input
placeholder="×"
style="flex: 1; width: 10%; text-align: center; border-radius: 0"
disabled
></el-input>
<el-tooltip class="item" effect="dark" content="高度(毫米)" placement="top-start">
<el-input
v-model="model.d3"
placeholder=""
style="flex: 1; width: 10%; border-radius: 0"
></el-input>
</el-tooltip>
<el-input
placeholder="×"
style="flex: 1; width: 10%; text-align: center; border-radius: 0"
disabled
></el-input>
<el-tooltip class="item" effect="dark" content="厚度(毫米)" placement="top-start">
<el-input
v-model="model.d4"
placeholder=""
style="flex: 1; width: 10%; border-radius: 0"
></el-input>
</el-tooltip>
</div>
</a-col>
<a-col :span="24">
<div
name="normsOne"
id="normsOne"
style="display: flex; justify-content: space-between; width: 100%"
>
<el-tooltip class="item" effect="dark" content="A级螺栓" placement="top-start">
<j-search-select-tag
style="background: #9871; text-align: center; text-align: center; width: 15%"
v-model="model.norms"
@change="getList(model.norms)"
dict="bp_bolt_diameter,bolt_diameter,bolt_diameter"
placeholder="螺栓规格"
/>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="螺栓根数" placement="top-start">
<el-input
v-model="model.e1"
placeholder=""
style="flex: 1; width: 10%; border-radius: 0"
></el-input>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="受拉侧螺栓数量(根)" placement="top-start">
<el-input
v-model="model.e2"
placeholder=""
style="flex: 1; width: 10%; border-radius: 0"
></el-input>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="单根螺栓直径(毫米)" placement="top-start">
<el-input
placeholder="d"
style="flex: 1; width: 10%; text-align: center; border-radius: 0"
disabled
/>
</el-tooltip>
<el-input v-model="model.e3" style="flex: 1; width: 10%; text-align: center; border-radius: 0" />
<el-tooltip
class="item"
effect="dark"
content="柱脚螺栓至法兰盘边缘距离(毫米)"
placement="top-start"
>
<el-input placeholder="Lt" style="flex: 1; width: 10%; border-radius: 0" disabled></el-input>
</el-tooltip>
<el-input v-model="model.e4" placeholder="" style="flex: 1; width: 10%; border-radius: 0" />
<el-tooltip class="item" effect="dark" content="单根螺栓的面积(平方毫米)" placement="top-start">
<el-input v-model="h5" disabled placeholder="" style="flex: 1; width: 10%; border-radius: 0" />
</el-tooltip>
</div>
</a-col>
<a-col :span="24">
<div
name="basal"
id="basal"
style="display: flex; justify-content: space-between; width: 100%"
>
<label style="background: #9871; text-align: center; width: 15%; border-radius: 0"
>基础:</label
>
<el-tooltip class="item" effect="dark" content="混凝土规格" placement="top-start">
<j-search-select-tag
style="
background: #9871;
text-align: center;
text-align: center;
width: 12%;
border-radius: 0;
"
v-model="model.f1"
dict="concrete_specifications"
placeholder=""
/>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="基础混凝土重度(kN/m3)" placement="top-start">
<el-input v-model="model.f2" placeholder="" style="flex: 1; width: 10%; border-radius: 0" />
</el-tooltip>
<el-tooltip class="item" effect="dark" content="基础长度(毫米)" placement="top-start">
<el-input v-model="model.f3" placeholder="" style="flex: 1; width: 10%; border-radius: 0" />
</el-tooltip>
<el-input
placeholder="X"
style="flex: 1; width: 10%; text-align: center; border-radius: 0"
disabled
/>
<el-tooltip class="item" effect="dark" content="基础宽度(毫米)" placement="top-start">
<el-input v-model="model.f4" placeholder="" style="flex: 1; width: 10%; border-radius: 0" />
</el-tooltip>
<el-input placeholder="X" style="flex: 1; width: 10%; border-radius: 0" disabled />
<el-tooltip class="item" effect="dark" content=" 基础高度(毫米)" placement="top-start">
<el-input v-model="model.f5" placeholder="" style="flex: 1; width: 10%; border-radius: 0" />
</el-tooltip>
</div>
</a-col>
</a-col>
<!-- =计算参数= -->
<a-col :span="24">
<h2 class="dic-h2">请输入计算参数:</h2>
<a-col :span="24">
<div style="display: flex; justify-content: space-between; width: 100%">
<el-tooltip
class="item"
effect="dark"
content="结构重要性系数,位于高速公路、一级公路上的悬臂式、门架式交通标志取1.0,其余均取0.9"
placement="top-start"
>
<el-input
placeholder="γ0"
style="flex: 1; width: 10%; text-align: center; border-radius: 0"
disabled
></el-input>
</el-tooltip>
<el-tooltip
class="item"
effect="dark"
content="永久荷载分项系数,有利时取1.2,不利时取1.0"
placement="top-start"
>
<el-input
placeholder="γG"
style="flex: 1; width: 10%; text-align: center; border-radius: 0"
disabled
></el-input>
</el-tooltip>
<el-tooltip
class="item"
effect="dark"
content="永久荷载分项系数,计算柱脚螺栓时取0.9"
placement="top-start"
>
<el-input
placeholder="γG"
style="flex: 1; width: 10%; text-align: center; border-radius: 0"
disabled
></el-input>
</el-tooltip>
<el-input
placeholder="γQ"
style="flex: 1; width: 10%; text-align: center; border-radius: 0"
disabled
/>
<el-input
placeholder="γ"
style="flex: 1; width: 10%; text-align: center; border-radius: 0"
disabled
/>
<el-tooltip
class="item"
effect="dark"
content="标志牌风力系数,标志板取C=1.2"
placement="top-start"
>
<el-input
placeholder="C"
style="flex: 1; width: 10%; text-align: center; border-radius: 0"
disabled
/>
</el-tooltip>
<el-tooltip
class="item"
effect="dark"
content="立柱风力系数,圆管形立柱C=0.8,薄壁矩形立柱C=1.4,其他型钢及组合型钢立柱C=1.3"
placement="top-start"
>
<el-input
placeholder="C"
style="flex: 1; width: 10%; text-align: center; border-radius: 0"
disabled
/>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="空气密度" placement="top-start">
<el-input
placeholder="ρ(g/m3)"
style="flex: 1; width: 10%; text-align: center; border-radius: 0"
disabled
/>
</el-tooltip>
<el-tooltip
class="item"
effect="dark"
content="风速v应选用当地比较空旷平坦地面上离地10m高统计所得的50年一遇10min平均最大风速,且不得小于22m/s。当无风速记录时,可查阅《公路桥梁抗风设计规范》(JTG/T 3360-01-2018)附录A.3选用"
placement="top-start"
>
<el-input
placeholder="v(m/s)"
style="flex: 1; width: 10%; text-align: center; border-radius: 0"
disabled
></el-input>
</el-tooltip>
</div>
</a-col>
<a-col :span="24">
<div
name="firstColumn"
id="firstColumn"
style="display: flex; justify-content: space-between; width: 100%"
>
<j-search-select-tag
style="flex: 1; border-radius: 0; width: 10%;"
v-model="model.aName1"
dict="parameter"
placeholder=""
id="aName1"
/>
<j-search-select-tag
style="flex: 1; border-radius: 0; width: 10%;"
v-model="model.aName2"
dict="parameterγG"
placeholder=""
id="aName2"
/>
<j-search-select-tag
style="flex: 1; border-radius: 0; width: 10%;"
v-model="model.aName3"
dict="parameterγG2"
placeholder=""
id="aName3"
/>
<el-input
v-model="model.aName4"
style="flex: 1; border-radius: 0; width: 10%; text-align: center"
/>
<el-input
v-model="model.aName5"
style="flex: 1; border-radius: 0; width: 10%; text-align: center"
/>
<el-input
v-model="model.aName6"
style="flex: 1; border-radius: 0; width: 10%; text-align: center"
/>
<el-input
v-model="model.aName7"
style="flex: 1; border-radius: 0; width: 10%; text-align: center"
/>
<el-input
v-model="model.aName8"
style="flex: 1; border-radius: 0; width: 10%; text-align: center"
/>
<el-input
v-model="model.aName9"
style="flex: 1; border-radius: 0; width: 10%; text-align: center"
/>
</div>
</a-col>
</a-col>
</a-row>
</a-form-model>
</j-form-container>
</a-spin>
</div>
</a-card>
</div>
</template>
<script>
import { Notification } from 'element-ui';
import '@/assets/less/TableExpand.less'
import { mixinDevice } from '@/utils/mixin'
import BpTriangularSizeModal from './modules/BpTriangularSizeModal'
import { httpAction, getArea } from '@/api/manage'
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import { v4 as uuidv4 } from 'uuid'
Vue.use(ElementUI)
export default {
name: 'CantileverList',
mixins: [mixinDevice],
components: {
BpTriangularSizeModal,
},
props: {
//表单禁用
disabled: {
type: Boolean,
default: false,
required: false,
},
},
data() {
return {
rules: {
},
h5: '',
imageUrl: require('@/assets/images/daosanjiao.png'),
model: {
},
labelCol: {
xs: { span: 24 },
sm: { span: 5 },
},
wrapperCol: {
xs: { span: 24 },
sm: { span: 16 },
},
confirmLoading: false,
url: {
add: 'triangular/bpTriangularSize/add', //数据通过 add路径请求
add2: 'triangular/bpTriangularSize/add',
getArea: '/size/bpMemberSize/getArea',
},
}
},
computed: {
formDisabled() {
return this.disabled
},
},
mounted() {
// 倒三角获取(通过路由传过来的值 receivedData接收)
const receivedData = this.$route.query.data
// console.log(receivedData, 'xxxxxxxxxxx') // 输出传递过来的值
// 倒三角构建参数 (通过id查询 传id给后端)
httpAction(`/triangular/bpTriangularSize/queryById?id=${receivedData.bpCountParameterId}`, null, 'get')
.then((res) => {
// 获取到返回值 然后赋值给当前页面
// 因为页面没有定义 a1 a3 b1 b2 这些值 所有我们不能至于.(点)什么 要加 ""
// 例子: this.$set(this.model,'a1',JSON.parse(res.result.labelSize).a1);
// A
this.$set(this.model,'a1',JSON.parse(res.result.labelSize).a1);
this.$set(this.model,'a2',JSON.parse(res.result.labelSize).a2);
this.$set(this.model,'a3',JSON.parse(res.result.labelSize).a3);
// d
this.$set(this.model,'d1',JSON.parse(res.result.plinthStiffeners).d1);
this.$set(this.model,'d2',JSON.parse(res.result.plinthStiffeners).d2);
this.$set(this.model,'d3',JSON.parse(res.result.plinthStiffeners).d3);
this.$set(this.model,'d4',JSON.parse(res.result.plinthStiffeners).d4);
// e
this.$set(this.model,'norms',JSON.parse(res.result.normsOne).e1);
this.$set(this.model,'e1',JSON.parse(res.result.normsOne).e2);
this.$set(this.model,'e2',JSON.parse(res.result.normsOne).e3);
this.$set(this.model,'e3',JSON.parse(res.result.normsOne).e4);
this.$set(this.model,'e4',JSON.parse(res.result.normsOne).e5);
// 因为上边有h5 所有不能set
this.h5 = JSON.parse(res.result.normsOne).e6
// f
this.$set(this.model,'f1',JSON.parse(res.result.basis).f1);
this.$set(this.model,'f2',JSON.parse(res.result.basis).f2);
this.$set(this.model,'f3',JSON.parse(res.result.basis).f3);
this.$set(this.model,'f4',JSON.parse(res.result.basis).f4);
this.$set(this.model,'f5',JSON.parse(res.result.basis).f5);
})
.finally(() => {
this.confirmLoading = false
})
// 倒三角计算参数 (通过id查询 传id给后端)
httpAction(`/parameter/bpCountParameter/queryById?id=${receivedData.bpBuildId}`, null, 'get')
.then((res) => {
// 工程名称
this.$set(this.model,'projectName',res.result.projectName);
this.$set(this.model,'aName1',JSON.parse(res.result.firstColumn).aName1);
this.$set(this.model,'aName2',JSON.parse(res.result.firstColumn).aName2);
this.$set(this.model,'aName3',JSON.parse(res.result.firstColumn).aName3);
this.$set(this.model,'aName4',JSON.parse(res.result.firstColumn).aName4);
this.$set(this.model,'aName5',JSON.parse(res.result.firstColumn).aName5);
this.$set(this.model,'aName6',JSON.parse(res.result.firstColumn).aName6);
this.$set(this.model,'aName7',JSON.parse(res.result.firstColumn).aName7);
this.$set(this.model,'aName8',JSON.parse(res.result.firstColumn).aName8);
this.$set(this.model,'aName9',JSON.parse(res.result.firstColumn).aName9);
})
.finally(() => {
this.confirmLoading = false
})
this.modelDefault = JSON.parse(JSON.stringify(this.model))
},
created() {
//备份model原始值
this.modelDefault = JSON.parse(JSON.stringify(this.model))
},
methods: {
getList(value) {
getArea(this.url.getArea, value).then((res) => {
this.h5 = res
if (res.code == 500) {
this.h5 = ''
}
})
},
// 重置按钮
searchReset() {
const formModel = this.$refs.form
var inputValues = formModel.model // 获取所有的input值
for (let key in inputValues) {
inputValues[key] = ''
}
},
// 传递数据给后端
getValue() {
// debugger
// 工程名
var projectName = document.getElementById('projectName').value
// 标牌尺寸
var labelSize = document.getElementById('labelSize')
var inputs1 = labelSize.getElementsByTagName('input')
var a1 = inputs1[0].value
var a2 = inputs1[2].value
var a3 = inputs1[4].value
var label_size = {
a1: a1,
a2: a2,
a3: a3,
}
// 柱脚加劲肋:
var ribbedStiffener = document.getElementById('ribbedStiffener')
var inputs4 = ribbedStiffener.getElementsByTagName('input')
var d1 = inputs4[0].value
var d2 = inputs4[2].value
var d3 = inputs4[4].value
var d4 = inputs4[6].value
var plinth_stiffeners = {
d1: d1,
d2: d2,
d3: d3,
d4: d4,
}
// A级螺栓
var normsOneDom = document.getElementById('normsOne')
var inputs5 = normsOneDom.getElementsByTagName('input')
// debugger
var e1 = this.model.norms
var e2 = inputs5[1].value
var e3 = inputs5[2].value
var e4 = inputs5[4].value
var e5 = inputs5[6].value
var e6 = inputs5[7].value
var norms_one = {
e1: e1,
e2: e2,
e3: e3,
e4: e4,
e5: e5,
e6: e6,
}
// console.log(norms_one, "===norms_one")
// 基础
var basalDom = document.getElementById('basal')
var inputs6 = basalDom.getElementsByTagName('input')
var f1 = this.model.f1
this.model.f2 = inputs6[1].value
this.model.f3 = inputs6[2].value
this.model.f4 = inputs6[4].value
this.model.f5 = inputs6[6].value
var basis = {
f1: f1,
f2: this.model.f2,
f3: this.model.f3,
f4: this.model.f4,
f5: this.model.f5,
}
// console.log(basis, "===basis")
// 计算参数
var firstColumnDom = document.getElementById('firstColumn')
var firstColumn = firstColumnDom.querySelectorAll('input')
var aName1 = this.model.aName1
var aName2 = this.model.aName2
var aName3 = this.model.aName3
this.model.aName4 = firstColumn[3].value
this.model.aName5 = firstColumn[4].value
this.model.aName6 = firstColumn[5].value
this.model.aName7 = firstColumn[6].value
this.model.aName8 = firstColumn[7].value
this.model.aName9 = firstColumn[8].value
var first_column = {
aName1: aName1,
aName2: aName2,
aName3: aName3,
aName4: this.model.aName4,
aName5: this.model.aName5,
aName6: this.model.aName6,
aName7: this.model.aName7,
aName8: this.model.aName8,
aName9: this.model.aName9,
}
var combinedData = {
label_size: label_size,
column_size: column_size,
plinth_flangePlate: plinth_flangePlate,
plinth_stiffeners: plinth_stiffeners,
norms_one: norms_one,
basis: basis,
first_column: first_column,
second_column: second_column,
third_column: third_column,
}
let uuid = uuidv4()
var data1 = {
id: uuid,
// projectName: projectName,
labelSize: JSON.stringify(combinedData.label_size),
plinthStiffeners: JSON.stringify(combinedData.plinth_stiffeners),
normsOne: JSON.stringify(combinedData.norms_one),
basis: JSON.stringify(combinedData.basis),
}
var data2 = {
id: uuid,
projectName: projectName,
firstColumn: JSON.stringify(combinedData.first_column),
projectType: '倒三角',
}
// 判断是否为空
let but = ''
if (this.model.projectName == '' || this.model.projectName == undefined) {
but = '请完善工程名称不能为空\n'
}
// a标牌尺寸
if (this.model.a1 == '' || this.model.a1 == undefined) {
but += '请完善标牌尺寸 L 不能为空\n'
}
if (this.model.a2 == '' || this.model.a2 == undefined) {
but += '请完善标牌尺寸 B 不能为空\n'
}
if (this.model.a3 == '' || this.model.a3 == undefined) {
but += '请完善标牌尺寸 H 不能为空\n'
}
// d柱脚加劲肋:
if (this.model.d1 == '' || this.model.d1 == undefined) {
but += '请完善柱脚加劲肋短边尺寸不能为空\n'
}
if (this.model.d2 == '' || this.model.d2 == undefined) {
but += '请完善柱脚加劲肋长边尺寸不能为空\n'
}
if (this.model.d3 == '' || this.model.d3 == undefined) {
but += '请完善柱脚加劲肋高度(毫米)不能为空\n'
}
if (this.model.d4 == '' || this.model.d4 == undefined) {
but += '请完善柱脚加劲肋厚度不能为空\n'
}
// e A级螺栓:
if (this.model.e1 == '' || this.model.e1 == undefined) {
but += '请完善A级螺栓不能为空\n'
}
if (this.model.e2 == '' || this.model.e2 == undefined) {
but += '请完善A级螺栓根数不能为空\n'
}
if (this.model.e3 == '' || this.model.e3 == undefined) {
but += '请完善A级螺栓侧螺栓数量不能为空\n'
}
if (this.model.e4 == '' || this.model.e4 == undefined) {
but += '请完善A级螺栓单根直径不能为空\n'
}
//f 基础
if (this.model.f1 == '' || this.model.f1 == undefined) {
but += '请完善基础混凝土不能为空\n'
}
if (this.model.f2 == '' || this.model.f2 == undefined) {
but += '请完善基础混凝土重度不能为空\n'
}
if (this.model.f3 == '' || this.model.f3 == undefined) {
but += '请完善基础长度不能为空\n'
}
if (this.model.f4 == '' || this.model.f4 == undefined) {
but += '请完善基础宽度不能为空\n'
}
if (this.model.f4 == '' || this.model.f4 == undefined) {
but += '请完善基础高度不能为空\n'
}
// amane
if (this.model.aName1 == '' || this.model.aName1 == undefined) {
but += '请完善结构重要系数不能为空\n'
}
if (this.model.aName2 == '' || this.model.aName2 == undefined) {
but += '请完善永久荷载分项系数不能为空\n'
}
if (this.model.aName3 == '' || this.model.aName3 == undefined) {
but += '请完善永久荷载分项系数不能为空\n'
}
if (this.model.aName4 == '' || this.model.aName4 == undefined) {
but += '请完善 γQ 不能为空\n'
}
if (this.model.aName5 == '' || this.model.aName5 == undefined) {
but += '请完善 γ 不能为空\n'
}
if (this.model.aName6 == '' || this.model.aName6 == undefined) {
but += '请完善标志牌风力系数不能为空\n'
}
if (this.model.aName7 == '' || this.model.aName7 == undefined) {
but += '请完善立柱风力系数不能为空\n'
}
if (this.model.aName8 == '' || this.model.aName8 == undefined) {
but += '请完善空气密度不能为空\n'
}
if (this.model.aName9 == '' || this.model.aName9 == undefined) {
but += '请完善风速不能为空\n'
}
if (but != '') {
if (!this.isNotifying) {
if (this.latestNotification) {
this.latestNotification.close(); // 销毁通知
this.latestNotification = null; // 清空最新的通知对象
}
const notification = Notification({
position: 'bottom-right',
type: 'warning',
customClass: 'notification-custom',
duration: 1000, // 设置为0表示手动关闭通知 换成真的值 就是消失时间
dangerouslyUseHTMLString: true, // 允许使用HTML字符串
message: `
<div class="notification-message">
${but.replace(/\n/g, '<br>')}
</div>`,
})
this.latestNotification = notification; // 保存最新的通知对象
}
} else {
httpAction(this.url.add, [data1,data2], 'post')
.then((res) => {
if (res.success) {
this.$message.success("计算成功")
this.$emit('ok')
this.$router.push({ path: '/triangle/triangle', query: { id: uuid } }) //跳转计算结果页面
} else {
this.$message.warning("请核对计算参数!")
}
})
.finally(() => {
this.confirmLoading = false
})
this.confirmLoading = true
}
},
add() {
this.edit(this.modelDefault)
},
edit(record) {
this.model = Object.assign({}, record)
this.visible = true
},
},
}
</script>
<style>
.ant-select-selection--single {
position: relative;
height: 40px;
cursor: pointer;
}
.ant-card-body {
padding: 24px;
zoom: 1;
height: 800px;
/* margin: 54px; */
}
.title-input {
display: -ms-flexbox;
display: flex;
margin-bottom: 50px;
margin-top: -50px;
position: relative;
margin-left: 50%;
}
.title-text {
line-height: 40px;
}
.nav {
margin-top: 50px;
}
.card {
margin-left: 10%;
}
.imgs {
width: 300px;
height: 400px;
}
.img-text {
width: 300px;
margin-left: 120px;
margin-top: 30px;
}
.dic {
position: relative;
width: 50%;
height: 500px;
margin-left: 40%;
/* background-color: aquamarine; */
overflow: scroll;
margin-top: -50%;
}
.dic-h2 {
max-width: 10px 20px;
}
</style>
<style scoped>
@import '~@assets/less/common.less';
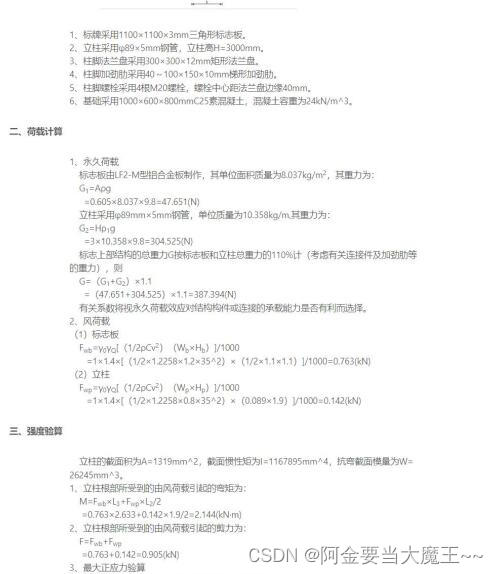
</style>二,结果页面?
 ?
?

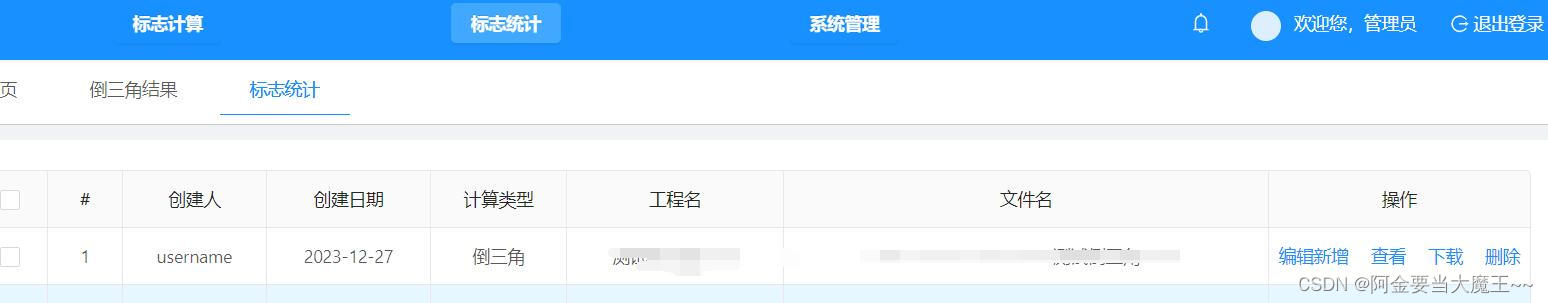
三,统计页面?
<template>
<!-- 最外层背景 -->
<!-- <div class="nav"> -->
<div>
<div class="layout">
<!-- 位于浏览器水平居中个位置 这个效果被称之为:版心-->
<div class="bancen">
<span class="span">工程名</span>
<el-input class="inp" v-model="goujian" placeholder="请输入内容" size="mini" :disabled="true"></el-input>
<!-- @click="" -->
<el-button type="primary" icon="el-icon-edit" size="mini" @click="save">存档</el-button>
<el-button type="primary" icon="el-icon-edit" size="mini" @click="browse" :disabled="!isButton2Enabled" >浏览</el-button>
<el-button type="primary" icon="el-icon-edit" size="mini" @click="download" :disabled="!isButton3Enabled" >下载</el-button>
</div>
</div>
<div class="nav-1">
<!-- </div> -->
<!-- 头部 -->
<div class="nav-header">
<h2 class="headers">倒三角形柱式标志结构计算书</h2>
</div>
<!-- 内部数据 -->
<th class="th">一、计算简图</th>
<br />
<img src="@/assets/images/daosanjiao.png" alt="" class="img" />
<table class="tab">
<tr>1、标牌采用{{jieguo_xbsResult.l17}}×{{jieguo_xbsResult.n17}}×{{jieguo_xbsResult.p17}}mm三角形标志板。</tr>
<tr>2、立柱采用φ{{jieguo_xbsResult.l18}}×{{jieguo_xbsResult.n18}}mm钢管,立柱高H={{jieguo_xbsResult.q18}}mm。</tr>
<tr>3、柱脚法兰盘采用{{jieguo_xbsResult.l19}}×{{jieguo_xbsResult.n19}}×{{jieguo_xbsResult.p19}}mm矩形法兰盘。</tr>
<tr>4、柱脚加劲肋采用{{jieguo_xbsResult.l20}}~{{jieguo_xbsResult.n20}}×{{jieguo_xbsResult.p20}}×{{jieguo_xbsResult.r20}}mm梯形加劲肋。</tr>
<tr>5、柱脚螺栓采用{{jieguo_xbsResult.l21}}根{{jieguo_xbsResult.n21}}螺栓,螺栓中心距法兰盘边缘{{jieguo_xbsResult.s21}}mm。</tr>
<tr>6、基础采用{{jieguo_xbsResult.l22}}×{{jieguo_xbsResult.n22}}×{{jieguo_xbsResult.p22}}mm{{jieguo_xbsResult.l7}}素混凝土,混凝土容重为{{jieguo_xbsResult.t22}}kN/m^3。</tr>
</table>
<th>二、荷载计算</th>
<table class="tab">
<tr> 1、永久荷载 </tr>
<tr> 标志板由LF2-M型铝合金板制作,其单位面积质量为8.037kg/m<span><sup>2</sup></span><span>,其重力为:</span></tr>
<tr> G<span><sub>1</sub></span><span>=A</span><span>ρg</span></tr>
<tr> ={{jieguo_xbsResult.k27}}×{{jieguo_xbsResult.m27}}×{{jieguo_xbsResult.o27}}={{jieguo_xbsResult.q27}}(N)</tr>
<tr> 立柱采用φ{{jieguo_xbsResult.l28}}mm×{{jieguo_xbsResult.n28}}mm钢管,单位质量为{{jieguo_xbsResult.q28}}kg/m,其重力为:</tr>
<tr> G<span><sub>2</sub></span><span>=H</span><span>ρ</span><span><sub>1</sub></span><span>g</span></tr>
<tr> ={{jieguo_xbsResult.k30}}×{{jieguo_xbsResult.m30}}×9.8={{jieguo_xbsResult.q30}}(N)</tr>
<tr> 标志上部结构的总重力G按标志板和立柱总重力的110%计(考虑有关连接件及加劲肋等</tr>
<tr>的重力),则</tr>
<tr> G=(G<span><sub>1</sub></span><span>+G</span><span><sub>2</sub></span><span>)</span><span>×1.1</span></tr>
<tr> =({{jieguo_xbsResult.l34}}+{{jieguo_xbsResult.n34}})×1.1={{jieguo_xbsResult.r34}}(N)</tr>
<tr> 有关系数将视永久荷载效应对结构构件或连接的承载能力是否有利而选择。</tr>
<tr>2、风荷载</tr>
<tr>(1)标志板</tr>
<tr> F<span><sub>wb</sub></span><span>=</span><span>γ</span><span><sub>0</sub></span><span>γ</span><span><sub>Q</sub></span><span>[(1/2</span><span>ρ</span><span>Cv</span><span><sup>2</sup></span><span>)(W</span><span><sub>b</sub></span><span>×</span><span>H</span><span><sub>b</sub></span><span>)]/1000</span></tr>
<tr> ={{jieguo_xbsResult.k39}}×{{jieguo_xbsResult.m39}}×[(1/2×{{jieguo_xbsResult.p39}}×{{jieguo_xbsResult.r39}}×{{jieguo_xbsResult.t39}}^2)×(1/2×{{jieguo_xbsResult.w39}}×{{jieguo_xbsResult.y39}})]/1000={{jieguo_xbsResult.ac39}}(kN)</tr>
<tr>(2)立柱</tr>
<tr> F<span><sub>wp</sub></span><span>=</span><span>γ</span><span><sub>0</sub></span><span>γ</span><span><sub>Q</sub></span><span>[(1/2</span><span>ρ</span><span>Cv</span><span><sup>2</sup></span><span>)(W</span><span><sub>p</sub></span><span>×</span><span>H</span><span><sub>p</sub></span><span>)]/1000</span></tr>
<tr> ={{jieguo_xbsResult.k42}}×{{jieguo_xbsResult.m42}}×[(1/2×{{jieguo_xbsResult.p42}}×{{jieguo_xbsResult.r42}}×{{jieguo_xbsResult.t42}}^2)×({{jieguo_xbsResult.v42}}×{{jieguo_xbsResult.x42}})]/1000={{jieguo_xbsResult.ab42}}(kN)</tr>
<tr></tr>
</table>
<th>三、强度验算</th>
<table class="tab">
<tr> 立柱的截面积为A={{jieguo_xbsResult.l44}}mm^2,截面惯性矩为I={{jieguo_xbsResult.p44}}mm^4,抗弯截面模量为W=</tr>
<tr>{{jieguo_xbsResult.j45}}mm^3。</tr>
<tr>1、立柱根部所受到的由风荷载引起的弯矩为:</tr>
<tr> M=F<span><sub>wb</sub></span><span>×</span><span>L</span><span><sub>3</sub></span><span>+F</span><span><sub>wp</sub></span><span>×</span><span>L</span><span><sub>2</sub></span><span>/2</span></tr>
<tr> ={{jieguo_xbsResult.k48}}×{{jieguo_xbsResult.m48}}+{{jieguo_xbsResult.o48}}×{{jieguo_xbsResult.q48}}/2={{jieguo_xbsResult.s48}}(kN·m)</tr>
<tr>2、立柱根部所受到的由风荷载引起的剪力为:</tr>
<tr> F=F<span><sub>wb</sub></span><span>+F</span><span><sub>wp</sub></span></tr>
<tr> ={{jieguo_xbsResult.k51}}+{{jieguo_xbsResult.m51}}={{jieguo_xbsResult.o51}}(kN)</tr>
<tr>3、最大正应力验算</tr>
<tr> 立柱根部横截面上由风荷载引起的最大正应力为:</tr>
<tr> <span>σ</span><span><sub>max</sub></span><span>=M/W</span></tr>
<tr> ={{jieguo_xbsResult.k55}}×10^6/{{jieguo_xbsResult.m55}}={{jieguo_xbsResult.o55}}(MPa)<γ·f={{jieguo_xbsResult.s55}}×{{jieguo_xbsResult.u55}}={{jieguo_xbsResult.w55}}(MPa),{{jieguo_xbsResult.z55}}要求。</tr>
<tr>4、最大剪应力验算</tr>
<tr> <span>τ</span><span><sub>max</sub></span><span>=2×F/A</span></tr>
<tr> ={{jieguo_xbsResult.k58}}×{{jieguo_xbsResult.m58}}×10^3/{{jieguo_xbsResult.o58}}={{jieguo_xbsResult.q58}}(MPa)<fv={{jieguo_xbsResult.u58}}(MPa),{{jieguo_xbsResult.x58}}要求。</tr>
<tr>5、危险点应力验算</tr>
<tr> 对圆柱形立柱截面,通过圆心与X-X轴成45°的直线与截面中心线的交点处于复杂应力</tr>
<tr>状态,正应力和剪应力均比较大,应对该点进行应力状态分析。</tr>
<tr> 危险点所在的位置为:</tr>
<tr> x=y=({{jieguo_xbsResult.l63}}-{{jieguo_xbsResult.n63}})/2×sin(π/4)={{jieguo_xbsResult.q63}}(mm)。</tr>
<tr> 危险点处的正应力为:</tr>
<tr> <span>σ</span><span>=M·y/I</span></tr>
<tr> ={{jieguo_xbsResult.k66}}×10^6/{{jieguo_xbsResult.m66}}×{{jieguo_xbsResult.o66}}={{jieguo_xbsResult.q66}}(MPa)</tr>
<tr> 危险点处的剪应力为:</tr>
<tr> <span>τ=F·S</span><span><sub>x</sub></span><span><sup>*</sup></span><span>/(I·2t)</span></tr>
<tr> ={{jieguo_xbsResult.k69}}×10^3×(cosπ/4-cos3π/4)×[({{jieguo_xbsResult.p69}}-{{jieguo_xbsResult.r69}})/2]^2×{{jieguo_xbsResult.t69}}/({{jieguo_xbsResult.v69}}×2×{{jieguo_xbsResult.z69}})</tr>
<tr> ={{jieguo_xbsResult.k70}}(MPa)</tr>
<tr> 根据形状改变比能理论(即第四强度理论)进行强度校核。在此应力状态下,三个主</tr>
<tr>应力分别为:</tr>
<tr> <span>σ</span><span><sub>1</sub></span><span>=σ/2+[(σ/2)</span><span><sup>2</sup></span><span>+τ</span><span><sup>2</sup></span><span>]</span><span><sup>0.5</sup></span></tr>
<tr> <span>σ</span><span><sub>2</sub></span><span>=0</span></tr>
<tr> <span>σ</span><span><sub>3</sub></span><span>=σ/2-[(σ/2)</span><span><sup>2</sup></span><span>+τ</span><span><sup>2</sup></span><span>]</span><span><sup>0.5</sup></span></tr>
<tr> 代入第四强度理论公式,可得到如下强度条件:</tr>
<tr> <span>σ</span><span><sub>4</sub></span><span><sup>*</sup></span><span>=(σ</span><span><sup>2</sup></span><span>+3τ</span><span><sup>2</sup></span><span>)</span><span><sup>0.5</sup></span></tr>
<tr> =({{jieguo_xbsResult.l78}}^2+3×{{jieguo_xbsResult.p78}}^2)^0.5={{jieguo_xbsResult.r78}}(MPa)<β1·f=1.1×{{jieguo_xbsResult.x78}}</tr>
<tr> ={{jieguo_xbsResult.k79}}(MPa),{{jieguo_xbsResult.n79}}要求。</tr>
</table>
</div>
</div>
</template>
<script>
import { Message } from 'element-ui'
import { httpAction } from '@/api/manage'
export default {
data() {
return {
// 控制按钮显隐
isButton2Enabled: false,
isButton3Enabled: false,
// 工程名称
goujian: '',
// 返回打印参数
jieguo_xbsResult: [],
}
},
methods: {
save() {
httpAction(`/triangular/bpTriangularSize/word?id=${this.id}`, null, 'get')
.then((res) => {
if (res.success) {
const loading = this.$loading({
lock: true,
text: '存档中...',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)',
})
setTimeout(() => {
loading.close()
this.$message.success(res.message)
this.isButton2Enabled = true;
this.isButton3Enabled = true;
}, 2000)
} else {
this.$message.warning(res.message)
}
})
.finally(() => {
this.confirmLoading = false
})
},
browse() {
// 在新窗口或标签页中打开一个网页,并传递参数/triangular/bpTriangularSize/wordToPdf88
var myWindow = window.open(`http://172.16.4.7:9998/jeecg-boot/triangular/bpTriangularSize/wordToPdf88?id=${this.id}`) //后端写好 生成一个路径点击跳转
// 等待新窗口加载完成后,向其传递参数
myWindow.onload = function () {
// 在新窗口中执行 JavaScript 代码
myWindow.someFunction('参数值')
}
console.log('浏览')
},
download() {
var myWindow = window.open(`http://172.16.4.2:9998/jeecg-boot/triangular/bpTriangularSize/download?id=${this.id}`)
// 等待新窗口加载完成后,向其传递参数
myWindow.onload = function () {
// 在新窗口中执行 JavaScript 代码
myWindow.someFunction('参数值')
}
console.log('下载')
},
},
mounted() {
this.id = this.$route.query.id
// 获取数据
httpAction(`/triangular/bpTriangularSize/view?id=${this.$route.query.id}`, null, 'get')
// console.log('inssssssssssssssssssssput')
.then((res) => {
if (res.success) {
console.log(res.result,'res')
console.log(res.result.dsjResult,'倒三角')
this.goujian = res.result.projectName
this.jieguo_xbsResult = JSON.parse(res.result.dsjResult)
} else {
this.$message.warning(res.message)
}
})
.finally(() => {
this.confirmLoading = false
})
},
}
</script>
<style>
.nav {
width: 100%;
position: relative;
}
.nav-1 {
margin: 0 auto;
width: 850px;
background-color: #fff;
/* background-color: rgb(255, 255, 255); */
padding: 0 40px;
position: relative;
}
.span {
margin-left: 15rem;
}
.inp {
width: 200px;
margin: 10px;
}
.nav-header {
margin-top: -43rem;
padding: 70px;
}
.headers {
width: 274px;
margin: 0 auto;
}
.tab {
margin: 26px 6rem;
}
.but {
margin-left: 70%;
}
.img {
margin-bottom: 20px;
margin: 0 9rem;
}
.th {
margin: 10px;
}
/* .layout {
height: 44px;
position: sticky;
top: 0px;
} */
.layout {
height: 44px;
/* background-color: #d92b34; */
/* 设置导航栏粘性定位 */
/* width: 、、; */
position: sticky;
top: 0px;
}
/* 版心设置 ,在通栏内部设置版心宽高*/
.bancen {
width: 988px;
height: 44px;
/* background-color: green; */
/* 水平居中位置 */
margin: 0 auto;
}
</style>?
<template>
<a-card :bordered="false">
<!-- 查询区域 -->
<div class="table-page-search-wrapper">
<a-form layout="inline" @keyup.enter.native="searchQuery">
<a-row :gutter="24"> </a-row>
</a-form>
</div>
<div>
<a-table
ref="table"
size="middle"
:scroll="{ x: true }"
bordered
rowKey="id"
:columns="columns"
:dataSource="dataSource"
:pagination="ipagination"
:loading="loading"
:rowSelection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange }"
class="j-table-force-nowrap"
@change="handleTableChange"
>
<span slot="action" slot-scope="text, record" style="display: flex; justify-content: space-between">
<a @click.stop="routera(record)">编辑新增</a>
<a @click="look(record)">查看</a>
<a @click="download(record)">下载</a>
<a-popconfirm title="确定删除吗?" @confirm="() => handleDelete(record.id)">
<a>删除</a>
</a-popconfirm>
</span>
</a-table>
</div>
<bp-record-modal ref="modalForm" @ok="modalFormOk"></bp-record-modal>
</a-card>
</template>
<script>
import { httpAction } from '@/api/manage'
import '@/assets/less/TableExpand.less'
import { mixinDevice } from '@/utils/mixin'
import { JeecgListMixin } from '@/mixins/JeecgListMixin'
import BpRecordModal from './modules/BpRecordModal'
export default {
name: 'BpRecordList',
mixins: [JeecgListMixin, mixinDevice],
components: {
BpRecordModal,
},
data() {
return {
juxingid: [],
daosanjid: [],
description: '标志统计管理页面',
// 表头
columns: [
{
title: '#',
dataIndex: '',
key: 'rowIndex',
width: 60,
align: 'center',
customRender: function (t, r, index) {
return parseInt(index) + 1
},
},
{
title: '创建人',
align: 'center',
dataIndex: 'createBy',
},
{
title: '创建日期',
align: 'center',
dataIndex: 'createTime',
customRender: function (text) {
return !text ? '' : text.length > 10 ? text.substr(0, 10) : text
},
},
{
title: '计算类型',
align: 'center',
dataIndex: 'type',
},
{
title: '工程名',
align: 'center',
dataIndex: 'projectName',
},
{
title: '文件名',
align: 'center',
dataIndex: 'fileName',
},
{
title: '操作',
dataIndex: 'action',
align: 'center',
fixed: 'right',
width: 210,
scopedSlots: { customRender: 'action' },
},
],
url: {
list: '/record/bpRecord/list',
delete: '/record/bpRecord/delete',
deleteBatch: '/record/bpRecord/deleteBatch',
exportXlsUrl: '/record/bpRecord/exportXls',
importExcelUrl: 'record/bpRecord/importExcel',
juxing: '/jeecg-boot/rectangle/bpRectangleSize/queryById',
},
dictOptions: {},
superFieldList: [],
}
},
computed: {
importExcelUrl: function () {
return `${window._CONFIG['domianURL']}/${this.url.importExcelUrl}`
},
},
methods: {
// 跳转详情 record 当前页数据
routera(record) {
// 如果 是倒三角 就跳转 带着当前数据 跳转到对应的页面 那个页面就是 接收路由参数
if (record.type == '倒三角') {
// console.log('倒三角 fuction')
this.$router.push({
path: '/invertedtriangle/BpTriangularSizeList',
// params: {data:record}}
query: { data:record }
})
}
},
// 查看
look(record) {
if (record.type == '倒三角') {
//后端写好 生成一个路径点击跳转
// record.bpCountParameterId 这个是当前数据的id 打印 record就可以看见
var myWindow = window.open(`http://172.16.4.72:9998/jeecg-boot/triangular/bpTriangularSize/wordToPdf88?id=${record.bpCountParameterId}`)
// 等待新窗口加载完成后,向其传递参数
myWindow.onload = function () {
// 在新窗口中执行 JavaScript 代码
myWindow.someFunction = function (param) {
// 在这里处理参数或执行所需的操作
// console.log('参数值:', param)
}
}
}
},
// 下载
download(record) {
if (record.type == '倒三角') {
// record.bpCountParameterId 这个是当前数据的id 打印 record就可以看见
var myWindow = window.open(`http://172.16.4.72:9998/jeecg-boot/triangular/bpTriangularSize/download?id=${record.bpCountParameterId}`)
// 等待新窗口加载完成后,向其传递参数
myWindow.onload = function () {
// 在新窗口中执行 JavaScript 代码
myWindow.someFunction = function (param) {
// 在这里处理参数或执行所需的操作
// console.log('参数值:', param)
}
}
}
if (record.type == '矩形') {
//
// console.log('矩形')
// var myWindow = window.open(`http://192.168.31.105:8080/jeecg-boot/rectangle/bpRectangleSize/download?id=${this.id}`);
var myWindow = window.open(`http://172.16.4.72:9998/jeecg-boot/rectangle/bpRectangleSize/download?id=${record.bpCountParameterId}`)
// 等待新窗口加载完成后,向其传递参数
myWindow.onload = function () {
// 在新窗口中执行 JavaScript 代码
myWindow.someFunction = function (param) {
// 在这里处理参数或执行所需的操作
// console.log('参数值:', param)
}
}
}
},
},
}
</script>
<style scoped>
@import '~@assets/less/common.less';
.l {
display: flex;
justify-content: space-between;
}
</style>
文章来源:https://blog.csdn.net/weixin_68266812/article/details/135289011
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SSH 无密登录配置
- 三个故事,谈谈小米汽车技术发布会
- 模拟数字转换器
- Codeforces Round 920 (Div. 3)(a~f)
- CopyTranslator11安装包下载及安装教程
- 【python爬虫】设计自己的爬虫 4. 封装模拟浏览器 Selenium
- zabbix添加监控主机(agent)并告警
- 单词识别C++(getline()、for(auto [k,v]:hash)
- 飞天使-docker知识点12-docker-compose
- 虚拟环境种pip install不生效的解决方案