小程序进阶学习(视频首页-上拉刷新,下拉加载)
发布时间:2024年01月19日

?首先改造之前的发送请求的代码

下拉加载:需要把之前的数据和请求回来的数据重新结合成一个新的的数据,然后再把这新的数据赋值给videoLists中,然后重新渲染页面。触发下拉加载后需要给offset这个属性加上10,下次请、求的数据就是新的数据。

这里请求的回来的参数中有一个hasMore这个属性,如果是false就说明没有更多数据了,然后就弹窗提醒灭有更多数据了,如果有则继续发送请求。

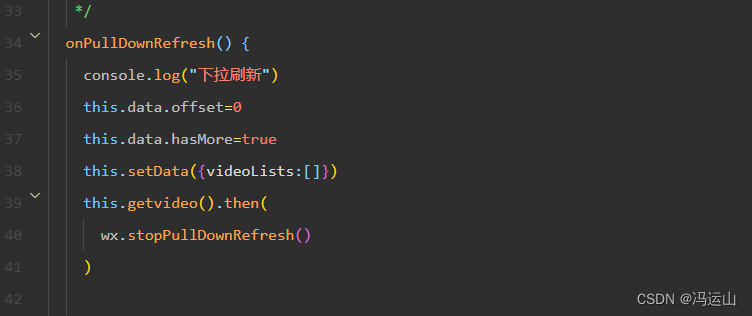
上拉刷新:原理:上拉的时候那之前的数据重置和清空

页面代码
<!--pages/main-video/main-video.wxml-->
<scroll-view style="height: {{windowHeight}}px" scroll-y="true">
<view>
<view class="videoList">
<block wx:for="{{videoLists}}" wx:key="{{item.srtisId}}">
<video-item class="item" itemData="{{item}}" />
</block>
</view>
</view>
</scroll-view>// pages/main-video/main-video.js
import { getTopMv } from "../../services/request/myvideorequest"
const systemInfo = wx.getSystemInfoSync();
const windowHeight = systemInfo.windowHeight;
Page({
/**
* 页面的初始数据
*/
data: {
videoLists:[],
offset:0,
hasMore:true
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getvideo()
},
async getvideo(){
const videolist = await getTopMv(this.data.offset)
const newVideoList = [...this.data.videoLists,...videolist.data]
this.setData({videoLists: newVideoList})
this.data.offset+=10
this.data.hasMore = videolist.hasMore
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
console.log("下拉刷新")
this.data.offset=0
this.data.hasMore=true
this.setData({videoLists:[]})
this.getvideo().then(
wx.stopPullDownRefresh()
)
},
/**
* 页面上拉触底事件的处理函数
*/
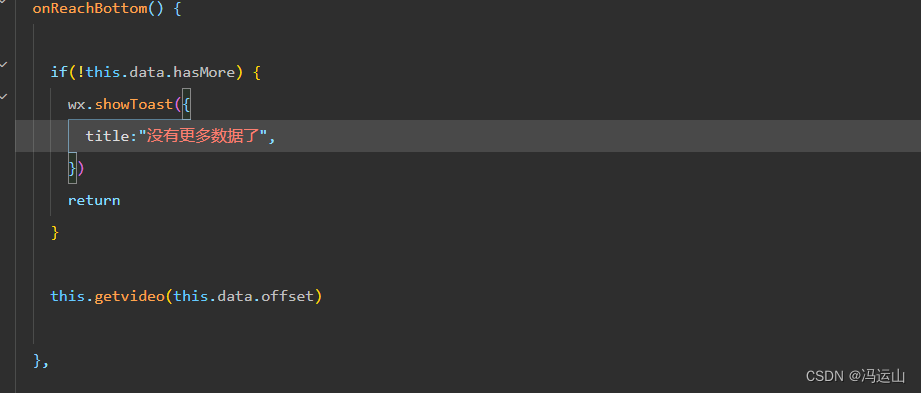
onReachBottom() {
if(!this.data.hasMore) {
wx.showToast({
title:"没有更多数据了",
})
return
}
this.getvideo(this.data.offset)
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})/* pages/main-video/main-video.wxss */
.videoList{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
padding:0 10rpx;
}
.item{
width: 48%;
}{
"usingComponents": {
"video-item":"/components/video-items/video-item"
},
"enablePullDownRefresh": true
}
文章来源:https://blog.csdn.net/m0_64908546/article/details/135634655
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 计算机春招秋招之直击大厂面试题:计算机网络面试题,一文直击大厂TCP,UDP面试题
- 【蓝桥杯选拔赛真题30】C++字母转换 第十三届蓝桥杯青少年创意编程大赛C++编程选拔赛真题解析
- vulnhub靶场之DC-5
- pod 基础 2
- 昨天又面试一家公司 大概想起的面试题如下
- NOIP2004提高组T4:虫食算
- ros2 run传递参数的格式
- MYSQL练题笔记-子查询-餐馆营业额变化增长
- Go项目快速集成Swagger UI
- 程序员必备面试技巧