Vue3新特性defineModel()便捷的双向绑定数据
发布时间:2024年01月18日
官网介绍
配置
要求:
- 版本: vue >= 3.4(必须!!!)
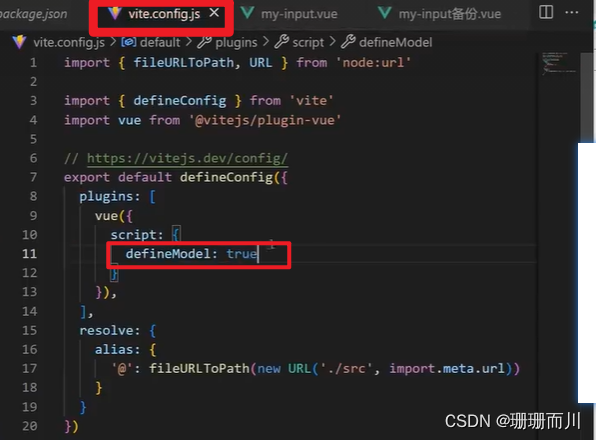
- 配置:vite.config.js

使用场景和案例
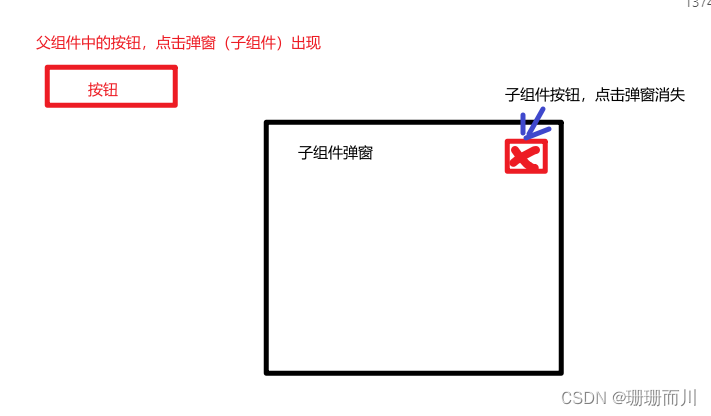
使用场景:父子组件的数据双向绑定,不用emit和props的繁重代码
具体案例

代码实现
父组件
// 子组件
<DeviceDetails v-if="showDevice" v-model="showDevice"></DeviceDetails>
const showDevice = ref(false) // 控制子组件的显示和隐藏
子组件
// 点击子组件就取消的按钮
<img src="@/assets/ScreenMiddle/Traffic/cancelIcon.png" @click="handleClickCancelIcon" class="cancelIcon" />
<script setup>
import { defineModel } from 'vue'
const model = defineModel({ type: Boolean })
const handleClickCancelIcon = () => {
console.log('点击了弹窗的叉叉')
model.value = false // 注意要写 .value 不然就不好用
}
子组件和父组件都大大简化了代码,很方便
文章来源:https://blog.csdn.net/weixin_63681863/article/details/135669022
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- EasyPoi、EasyExcel
- Git版本控制系统:简介、演变与优缺点
- 数字孪生的建模工具及特点
- 深度学习14—注意力机制与自注意力机制
- Shell 脚本编写常用和最佳实践
- 高校教务系统登录页面JS分析——河北农业大学教务系统
- Pandas实战100例 | 案例 34: 布尔索引
- java数据结构与算法刷题-----LeetCode59. 螺旋矩阵 II
- datax-自定义json遇到数据库字段名为关键字
- 适合初学者的机器学习开源项目合集(已加入Github加速计划)