实现纯Web语音视频聊天和桌面分享(附源码,PC端+移动端)
在网页里实现文字聊天是比较容易的,但若要实现视频聊天,就比较麻烦了。本文将实现一个纯Web版的视频聊天和桌面分享的Demo,可直接在浏览器中运行,不需要安装任何插件。
一. 主要功能及支持平台
1.本Demo的主要功能有
(1)一对一语音视频聊天。
(2)远程桌面观看。
(3)当客户端掉线时,会进行自动重连,当网络恢复后,重连成功。
2.支持的平台
(1)支持的操作系统包括:Windows、信创国产Linux(银河麒麟、统信UOS)、Android、iOS、Mac、鸿蒙OS。
(2)支持的CPU架构:X86/X64、ARM、MIPS、Loongarch。
(3)支持几乎所有的主流浏览器:Chrome、Edge、Firefox、Safari、360浏览器、QQ浏览器等。? ??
(4)另外,我们测试过,使用APP套壳,在WebView控件中加载Demo页面,也是可以正常视频聊天的。
? ? ? ? ?如此,可以在C/S架构的客户端或手机APP中嵌入WebView控件来引入视频聊天或桌面分享功能的。
二. 开发环境
1. 服务端:
? ? 服务端开发环境是 Visual Sudio 2022 ,开发语言是 C# 。
2. Web端:
? ? PC版Web开发环境是 VS Code 1.85 ,使用 vue 3。
? ? 手机版Web开发环境是?HBuilder 3.8.12,uni-app(导出H5)。
三. 运行效果
? ? ?此Demo的源码分为三个部分,分别是服务端,PC端Web(横版)和手机端Web(竖版)。接下来首先来看移动端Web的运行效果。?
(1)首先是登录界面,在登录界面有三个输入框,依次为服务器IP、用户账号和用户密码,在本Demo中,用户账号和用户密码均可随便填写。? ? ? ? ? ?

移动端登录页面
(2)接下来是首页界面,首页界面有一个已连接的提示框,代表的意思是目前与服务端是连接状态,当因为网络原因或者其他原因断开时,则会提示已断开连接。? ?

移动端主页面
(3)发起视频聊天,输入对方的账号,然后点击请求视频会话按钮即可向对方发起视频聊天请求,对方接受请求和即可聊天了。? ??
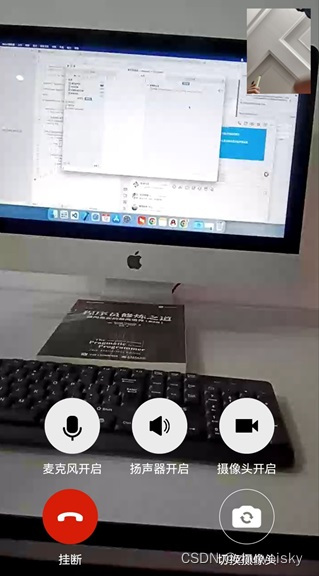
? ? ? ? ?下图是手机端视频聊天效果:

移动端视频聊天
注意:手机端是不支持分享自己的桌面的,但是移动端可以观看PC端桌面。
(4)接下来看看一下PC端的运行效果。
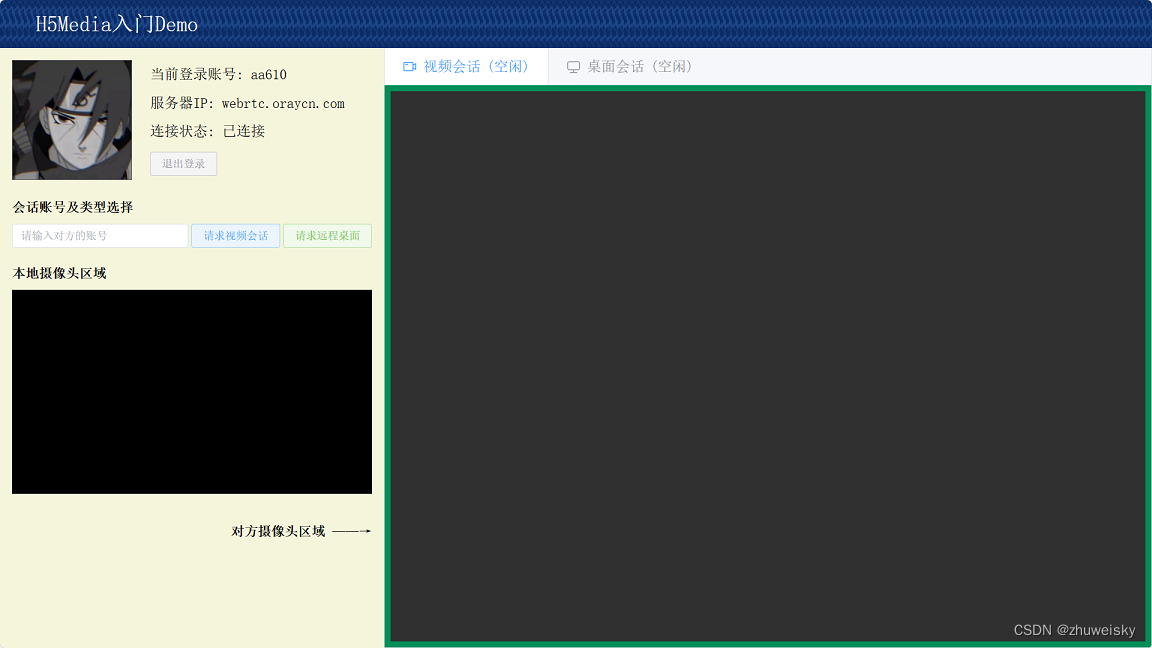
? ? ? ? ?登录之后主页界面,左上角是关于自己的一些信息,右边窗口则是显示连接对方的摄像头或者桌面。

PC端主页面
(4)下图是在PC端观看他人桌面。
? ? ? ? ?输入对方的账号,然后点击请求远程桌面,在对方同意后便可以观看别人的屏幕了。??

PC端桌面分享
四. 服务端源码说明
? ? ? ? 注意,由于浏览器的限制,如果你要将Web端部署到公网上,需要使用HTTPS协议,否则无法访问摄像头。
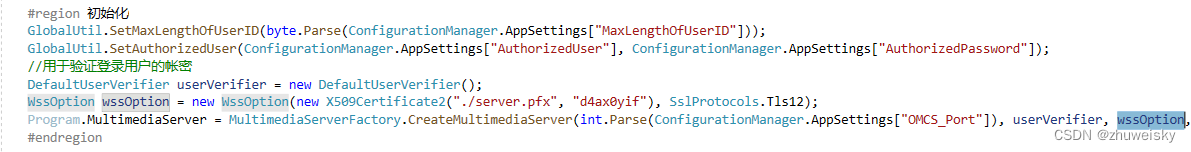
? ? ? ? 与之对应的,服务端也需要使用到WSS协议,因此需要准备一份SSL证书用于部署。如果你仅仅只是在本地运行看一下效果,则无需准备。

?上图为服务端初始化代码,若不打算部署只是在浏览器中加载本地Demo页面,则应将上图中的第六行注释掉,并将第七行中MultimediaServerFactory.CreateMultimediaServer方法中的wssOption用null替换掉。
若打算将网站部署在服务器上,则需要将第五行X509Certificate2中的两个参数分别修改为你证书的路径和密码。
五. Web端源码说明
? ? ? ?本Demo的中的Web端包含两套代码,其中移动端Web采用Uniapp进行开发,PC端Web采用Vue框架进行开发。为了便于理解,下面对源码中的关键点进行讲解说明,两套代码逻辑基本相同,因此这里不作区分。?
1. 消息定义
在本Demo中,我们定义了10个消息类型,用于Web端之间进行通信,其定义如下:
const informationTypes = {
// 视频请求
VideoRequest: 0,
// 回复视频请求的结果
VideoResult: 1,
// 通知对方 挂断 视频连接
CloseVideo: 2,
// 通知好友 网络原因,导致 视频中断
NetReasonCloseVideo: 3,
// 通知对方(忙线中) 挂断 视频连接
BusyLine: 4,
// 远程桌面请求
DesktopRequest: 5,
// 回复远程桌面请求的结果
DesktopResult: 6,
// 主动取消远程桌面请求
CancelDesktop: 7,
// 对方(主人端)主动断开远程桌面
OwnerCloseDesktop: 8,
// 客人端断开远程桌面连接
GuestCloseDesktop: 9
};?由于这些消息类型经常会使用到,因此需要将其放到一个全局都能访问到的地方,在移动端Web源码中,它被放在了Vuex中。而在PC端Web源码中,它放在src目录下的omcs目录下。?
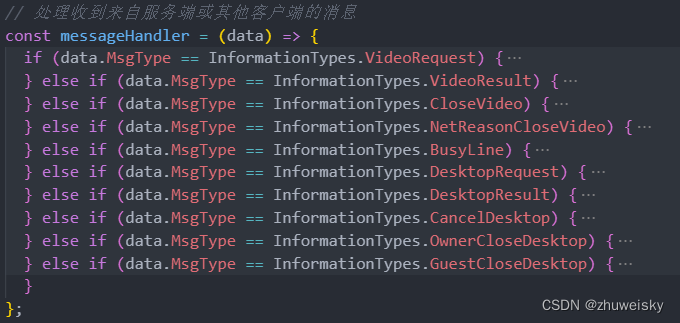
2. 自定义消息处理器
? ? ?在登录成功后的这个时机,通过调用多媒体管理器上的?SetCustomMessageReceivedCallback?方法,我们向?multimediaManager(多媒体管理器)注册一个回调函数,这个回调函数会在接收到其他用户或服务端的消息时被触发。
? ? ? 这个回调函数会接收一个对象类型的参数,其中包含了消息的类型和消息发起者的用户名数据,然后就可以根据消息的类型来完成自己的业务操作了。下图是本Demo中定义的消息处理器:?

3. 一对一语音视频
? ? ? 在本Demo中,一对一语音视频聊天功能的实现逻辑简而言之就是:例如用户A想要与用户B视频聊天,那么用户A向用户B发送VideoRequest消息,在用户B收到来自用户A的VideoRequest消息时选择同意与否,并将携带用户B意愿数据的VideoResult消息发送用户A。
// 请求视频会话
const videoRequest = async () => {
// ...
multimediaManager.sendCustomMessage(targetUsername.value, InformationTypes.VideoRequest, null, null);
// ...
};
// 响应视频会话
const videoResult = (flag) => {
// ...
multimediaManager.sendCustomMessage(targetUsername.value, InformationTypes.VideoResult, [flag ? 1 : 0], "");
// ...
};4. 桌面分享
? ? ?与一对一语音视频聊天功能类似,实现桌面分享也是一方发起请求,一方进行回应。与语音视频对应的,桌面分享的请求的消息类型为DesktopRequest,响应的消息类型为DesktopResult。
5. 断网重连
? ? ?在网络断开时,用户进入掉线状态(与服务器断开),每5秒会进行与服务器的重新连接。提前向多媒体管理器注入ConnectionInterrupted和ConnectionRebuildSucceed回调,能够在与媒体服务器断开和重新连接成功时做一些事情。?
六. 如何在本地部署运行Web端
? ? ?Web端包含两套代码,其中移动端Web的目录是H5MediaDemo_WebH5,PC端Web的目录是H5MediaDemo_WebPC。?
1. 移动端web:
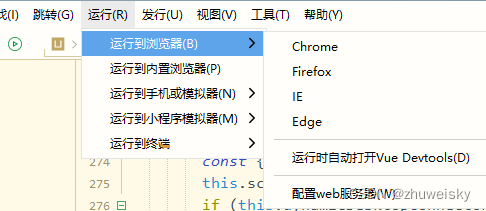
? ? ? 由于移动端web是采用uniapp开发的,而uniapp项目需要通过HBuilder X来运行,因此,你需要在电脑上安装一个HBuilder X,然后在HBuilderX中打开运行——>运行到浏览器,然后选择一个浏览器就可以运行起来了,如下图:

2. PC端web:
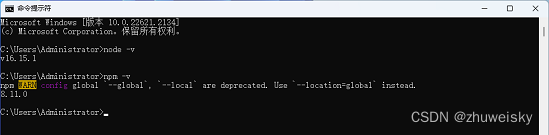
? ? ? ?PC端采用Vue3开发的,需要依赖NodeJS环境,因此,你需要在电脑上安装一个NodeJS(建议安装长期维护版)。在安装完后,通过在命令行窗口输入node -v和npm - v来检查是否安装成功:

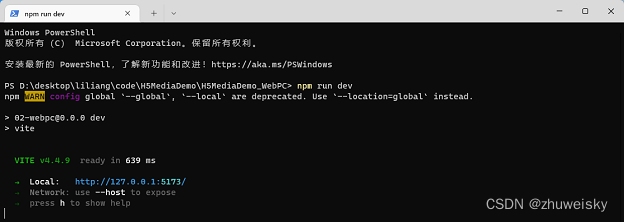
确定安装成功后,通过命令行进入到H5MediaDemo_WebPC的项目根目录,然后输入npm run dev即可将项目运行起来。??
?
七. 源码下载
(1)PC版源码
(2)手机版源码
? ? ? 另外,我们已经部署好了测试服务器,以方便测试。
(2)手机 Web 测试网址
? ? ? 网页版视频聊天Demo实现的介绍就到这里了,欢迎交流,谢谢!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- unity 2021 发布安卓版本,谷歌限流国内,报错CommandInvokationFailure: Gradle build failed
- Python 开发常用特性集锦--列表推导式、装饰器、列表和字典解包
- 力扣(leetcode)第748题最短补全词(Python)
- 探索Web开发的未来——使用KendoReact服务器组件
- 【并发设计模式】聊聊线程本地存储模式如何实现的线程安全
- 使用Java实现一个简单的贪吃蛇小游戏
- 锐捷堆叠配置
- Linux 编写bash脚本删除一些长期没有清理的日志文件
- Jmeter 性能压测 —— 常见问题
- Linux定时任务调度以及磁盘分区、挂载