前端学习之旅(三)【解决float】
发布时间:2024年01月16日
问题
使用float之后可能会产生以下两个问题(可以参考看一下前一篇文章中的代码,进行测试)。
问题一:父元素的高度塌陷问题
问题二:父元素兄弟元素位置出现异常;
问题三:浮动元素后面的块元素显示出现异常。
例如:


通过观察可知,父元素的高度变为了零。其他问题,大家可以参考上一篇文章:前端学习之旅(二)
解决方法
方法一:直接给父元素增加height属性
方法分析:能解决问题一(父元素的高度塌陷问题)和问题二(父元素兄弟元素位置异常),无法解决问题三(浮动元素后面的块级元素显示问题)。
方法二:给父元素也设置float
方法分析:能解决问题一,但是无法解决问题二和问题三。
方法三:给父元素增加overflow: hidden;
方法分析:能解决问题一和问题二,但是问题三变成了块元素消失;
方法四:给float后面的块元素增加clear: both;
方法分析:如果这个块元素也是float,则会出现其他问题;且如果是行内元素也会出现其他问题;
方法五:在父元素最后增加一个空的块元素,增加clear: both;
方法分析:写法不够优雅;
方法六:使用伪元素::after,增加clear: both;且设置为display: block;
方法分析:无法解决问题三;
总结
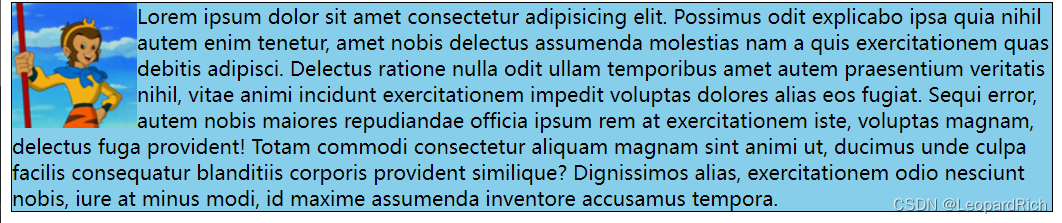
float设计的起初目的是实现文字的环绕效果,如下所示:
代码展示:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>解决浮动问题</title>
<style>
.outer{
background-color: skyblue;
border: 1px solid black;
}
img{
float: left;
}
</style>
</head>
<body>
<div class="outer">
<img src="./悟空.jpg" alt="孙悟空">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Possimus odit explicabo ipsa quia nihil autem enim tenetur, amet nobis delectus assumenda molestias nam a quis exercitationem quas debitis adipisci. Delectus ratione nulla odit ullam temporibus amet autem praesentium veritatis nihil, vitae animi incidunt exercitationem impedit voluptas dolores alias eos fugiat. Sequi error, autem nobis maiores repudiandae officia ipsum rem at exercitationem iste, voluptas magnam, delectus fuga provident! Totam commodi consectetur aliquam magnam sint animi ut, ducimus unde culpa facilis consequatur blanditiis corporis provident similique? Dignissimos alias, exercitationem odio nesciunt nobis, iure at minus modi, id maxime assumenda inventore accusamus tempora.
</div>
</body>
</html>显示效果:

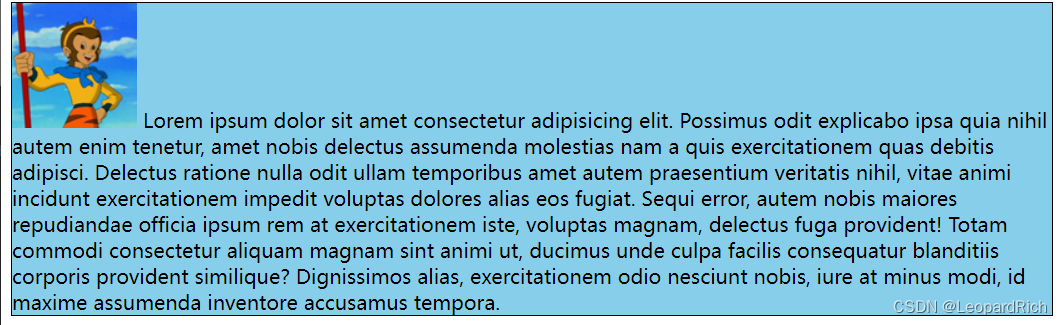
如果没有增加float属性,则是如下效果:

这一方便的属性也带来了很多问题,我们慢慢学习,争取取其精华,取其糟粕;
参考视频:尚硅谷前端开发
文章来源:https://blog.csdn.net/qq_62170186/article/details/135608704
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 程序员福利——Stability AI发布 Stable Code 3B编程辅助工具AI模型,支持18种编程语言
- Mybatis之核心配置文件详解、默认类型别名、Mybatis获取参数值的两种方式
- 【面试八股文】每日一题:hashmap源码面试21连问?
- K8S亲和性,反亲和性,及污点
- python学习笔记10(循环结构2)
- 国内chatGPT3.5升级到chatGPT4.0的教程
- 如何在Linux上部署1Panel面板并远程访问内网Web端管理界面
- 使用pytorch搭建ResNeXt并基于迁移学习训练
- 交流负载箱在新能源领域的作用有哪些
- Python+selenium实现简历自动刷新的示例代码