DOM 的 diff 算法
发布时间:2024年01月16日
经典面试题:
1)react/vue中的 key 有什么作用?(key的内部原理是什么?)
2)为什么遍历列表时,key 最好不用 index?
1、虚拟dom中key的作用:
- 1) 简单的说:key 是虚拟 DOM 对象的标识,在更新显示时 key 起着极其重要的作用。
- 2)详细的说:当状态中的数据发生变化时,react 会根据【新数据】生成【新的虚拟DOM】,随后 react 进行【新虚拟DOM】与【旧虚拟DOM】的 diff 比较,比较规则如下:
- a. 旧虚拟DOM中找到了新虚拟DOM相同的 key:
(1)若虚拟DOM中内容没表,直接使用之前的真实DOM
(2)若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM - b. 旧虚拟DOM中未找到与新虚拟DOM相同的 key
(1)根据数据创建新的真实 DOM,随后渲染到页面
- a. 旧虚拟DOM中找到了新虚拟DOM相同的 key:
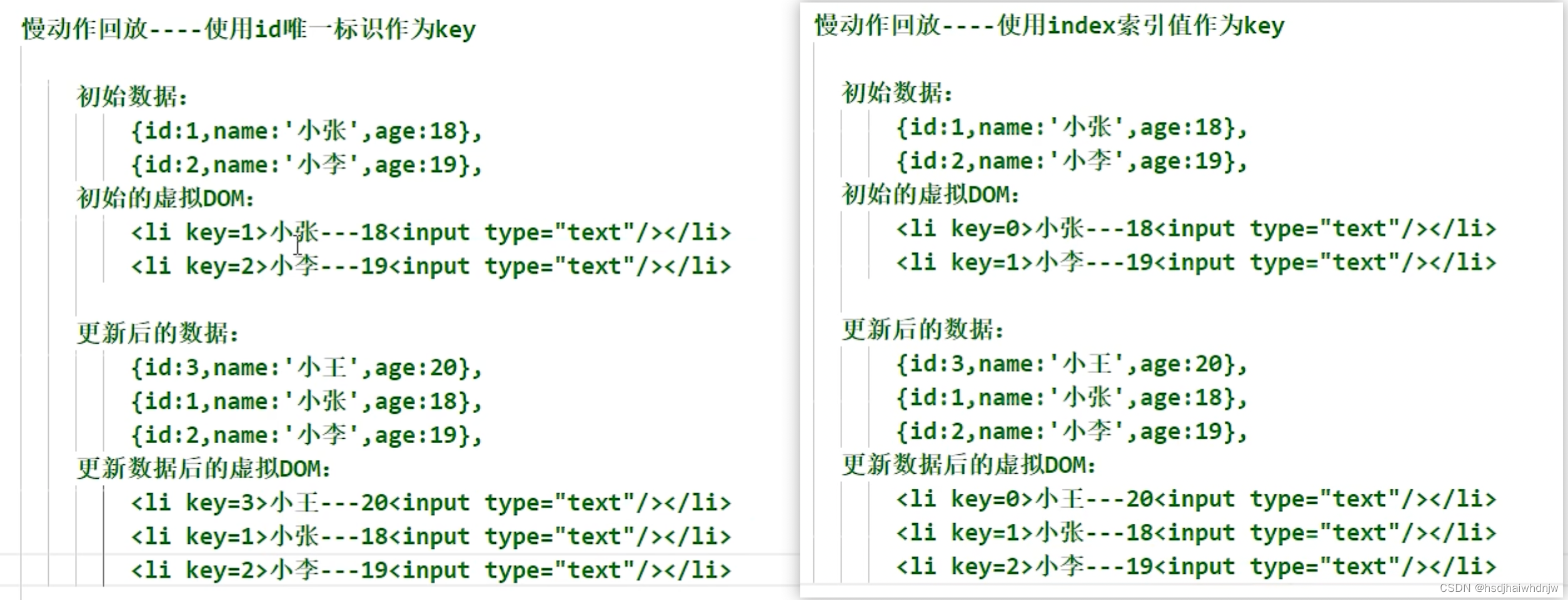
2、用 index 作为 key 可能会引发的问题:
-
1)若对数据进行:逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实 DOM 更新。===》几面效果没问题,但是效率低。
-
2)如果结构中还包含输入类的 DOM:会产生错误的 DOM 更新 ===》界面又问题
-
3)注意:如果不存在对数据的逆序添加、逆序删除等破坏顺序的操作,仅用于展示渲染列表,使用 index 作为 key 是没有问题的。
3、开发中如何选择 key?
- 1)最好使用每条数据的唯一标识作为 key,如:id、手机号、身份证号、学号等唯一值。
- 2)如果确定只是简单的展示数据,用 index 也是可以的。

文章来源:https://blog.csdn.net/qq_41604686/article/details/135628980
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Macos flatter(用于快速LLL)本地编译安装(解决安装过程各种疑难杂症)
- React16源码: React中的updateHostComponent的源码实现
- 关于Python里xlwings库对Excel表格的操作(二十四)
- 工业产线看板的智能化应用
- centos7 yum添加源或换源
- java发送邮件(注:本章以163邮箱为例)
- Docker概述及介绍
- 华为HCIP Datacom H12-831 卷9
- Bytebase:统一数据库 CI/CD 解决方案 | 开源日报 No.128
- s3fs挂载minio集群到本地目录