react / antd ProTable - 高级表格 合并行,子表头
发布时间:2024年01月04日
ProTable - 高级表格 合并行,以及ProTable的用法
key React.key 确定这个列的唯一值,一般用于 dataIndex 重复的情况
dataIndex React.key | React.key[] 与实体映射的 key,数组会被转化 [a,b] => Entity.a.b
valueType ProFieldValueType 数据的渲染方式,我们自带了一部分,你也可以自定义 valueType
title ReactNode |(props,type,dom)=> ReactNode 标题的内容,在 form 中是 label
tooltip string 会在 title 旁边展示一个 icon,鼠标浮动之后展示
valueEnum (Entity)=> ValueEnum | ValueEnum 支持 object 和 Map,Map 是支持其他基础类型作为 key
fieldProps (form,config)=>fieldProps| fieldProps 传给渲染的组件的 props,自定义的时候也会传递
formItemProps (form,config)=>formItemProps | formItemProps 传递给 Form.Item 的配置
renderText (text: any, record: Entity, index: number, action: ProCoreActionType) => any 修改的数据是会被 valueType 定义的渲染组件消费
render (dom,entity,index, action, schema) => React.ReactNode 自定义只读模式的 dom,render 方法只管理的只读模式,编辑模式需要使用 renderFormItem
renderFormItem (schema,config,form) => React.ReactNode 自定义编辑模式,返回一个 ReactNode,会自动包裹 value 和 onChange
request (params,props) => Promise<{label,value}[]> 从远程请求网络数据,一般用于选择类组件
params Record<string, any> 额外传递给 request 的参数,组件不做处理,但是变化会引起request 重新请求数据
hideInForm boolean 在 Form 中隐藏
hideInTable boolean 在 Table 中隐藏
hideInSearch boolean 在 Table 的查询表单中隐藏
hideInDescriptions boolean 在 descriptions 中隐藏
rowProps RowProps 在开启 grid 模式时传递给 Row,仅在ProFormGroup, ProFormList, ProFormFieldSet 中有效
colProps ColProps 在开启 grid 模式时传递给 Col

valueType 列表
password 密码输入框
money 金额输入框
textarea 文本域
date 日期
dateTime 日期时间
dateWeek 周
dateMonth 月
dateQuarter 季度输入
dateYear 年份输入
dateRange 日期区间
dateTimeRange 日期时间区间
time 时间
timeRange 时间区间
text 文本框
select 下拉框
treeSelect 树形下拉框
checkbox 多选框
rate 星级组件
radio 单选框
radioButton 按钮单选框
progress 进度条
percent 百分比组件
digit 数字输入框
second 秒格式化
avatar 头像
code 代码框
switch 开关
fromNow 相对于当前时间
image 图片
jsonCode 代码框,但是带了 json 格式化
color 颜色选择器
cascader 级联选择器
segmented 分段器
group 分组
formList 表单列表
formSet 表单集合
divider 分割线
dependency 依赖项

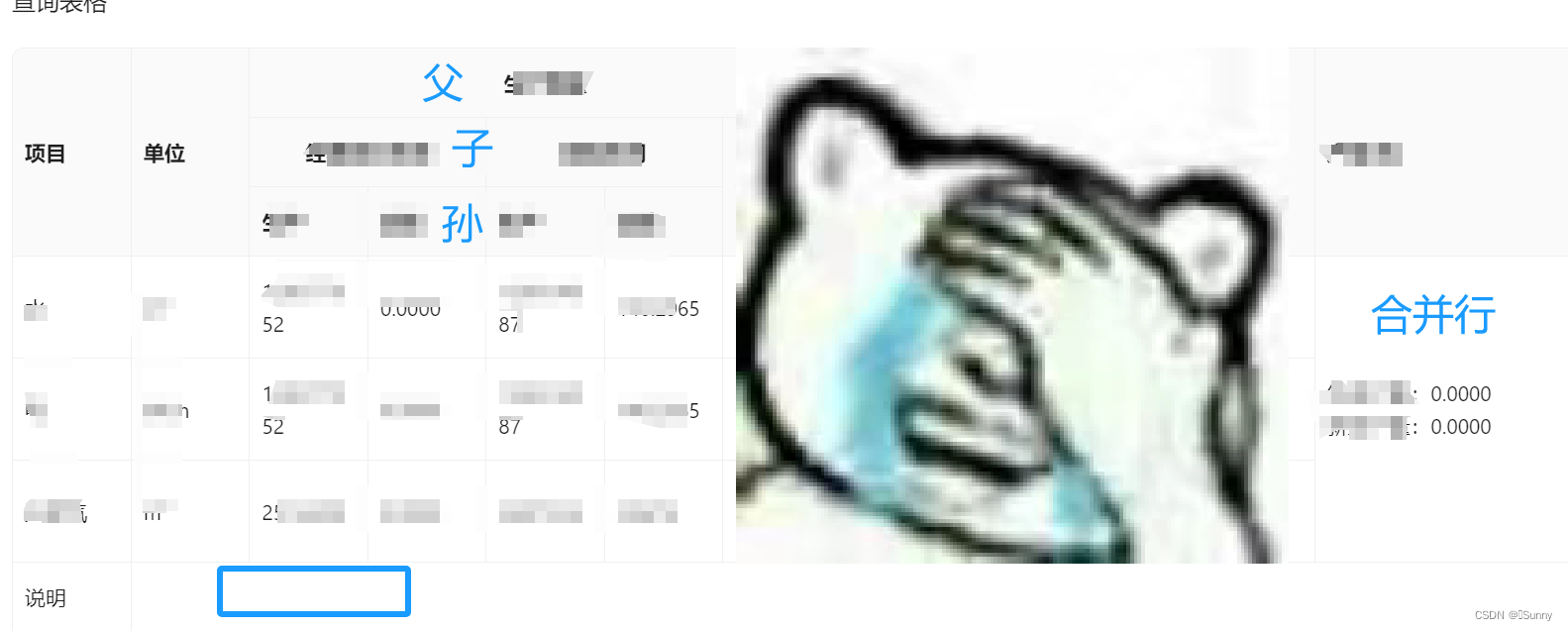
父子孙
{
title: <FormattedMessage id="basicconfig.menu.component" defaultMessage="父" />,
dataIndex: 'bcMeteringUnit',
valueType: 'text',
hideInSearch: true,
children: [
{
title: <FormattedMessage id="basicconfig.menu.component" defaultMessage="子" />,
dataIndex: 'bpcj',
valueType: 'text',
hideInSearch: true,
render: (text: any, record: any, index: number) => {
return {
children: record.bpcj || '',
props: {
colSpan: index === 3 ? 0 : 1,
},
};
},
children: [
{
title: <FormattedMessage id="basicconfig.menu.component" defaultMessage="孙" />,
dataIndex: 'bpcj',
valueType: 'text',
hideInSearch: true,
render: (text: any, record: any, index: number) => {
return {
children: record.bpcj || '',
props: {
colSpan: index === 3 ? 0 : 1,
},
};
},
},
{
title: <FormattedMessage id="basicconfig.menu.component" defaultMessage="孙" />,
dataIndex: 'jdSy',
valueType: 'text',
hideInSearch: true,
render: (text: any, record: any, index: number) => {
return {
children: record.jdSy || '',
props: {
colSpan: index === 3 ? 0 : 1,
},
};
},
},
],
},
合并行
{
title: <FormattedMessage id="basicconfig.menu.component" defaultMessage="产量(吨)" />,
dataIndex: 'keyParameter',
valueType: 'option',
hideInSearch: true,
width: 180,
render: (text: any, record: any, index: number) => {
let bpcjCl = record?.bpcjCl;
let xxcjCl = record?.xxcjCl;
return {
children:
index == 0
? [
'经典产量:' + bpcjCl,
// eslint-disable-next-line react/jsx-key
<br />,
'新型产量:' + xxcjCl,
]
: '',
props: {
rowSpan: index == 0 ? 3 : index == 3 ? 1 : 0,
colSpan: index === 3 ? 0 : 1,
},
};
},
},
源码
import DictTag, {
DictValueEnumObj } from '@/components/DictTag';
import {
getReportDeviceMappingAll,
exportList,
} from '@/services/reportManager/EquipmentOfficeStatistics';
import {
DeleteOutlined, ExclamationCircleOutlined, PlusOutlined } from '@ant-design/icons';
import {
ActionType,
FooterToolbar,
PageContainer,
ProColumns,
ProTable,
ProFormInstance,
} from '@ant-design/pro-components';
import {
FormattedMessage, useAccess, useIntl } from '@umijs/max';
import {
Button, Modal, message, Tooltip } from 'antd';
import React, {
useEffect, useRef, useState } from 'react';
import dayjs from 'dayjs';
import './index.scss';
import UpdateForm from './edit';
/**
* 下载文件
*
*
*/
function downloadFile(blob: any,
文章来源:https://blog.csdn.net/L_C_sunny/article/details/135385951
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [蓝桥杯2022初赛] 星期计算
- 好玩!腾讯开源 PhotoMaker:高效地定制化生成任意风格的逼真人类照片!
- 业务之光:程序员面试的终极秘籍
- 回归预测 | MATLAB实ZOA-LSTM基于斑马优化算法优化长短期记忆神经网络的多输入单输出数据回归预测模型 (多指标,多图)
- 二维码登录实现流程
- Python 备份 CSDN 博客
- Docker详解与部署微服务实战
- ChatGPT可能即将发布新版本,带有debug功能:支持下载原始对话、可视化对话分支等
- 基于AIR32F103CCT6单片机的智能家居系统
- 示波器测量有源晶振波形,80%工程师都存在的误区!