深入了解WPF控件:基础属性与用法(五)
发布时间:2024年01月19日
掌握WPF控件:熟练常用属性(五)
Image
- 是一种在WPF应用程序中显示图片的方式。它可以用于显示静态图片,也可以用于显示动态图片,如GIF。此外,Image控件还可以自适应大小,根据容器的大小自动调整图片大小。
| 常用属性 | 描述 |
|---|---|
| Source | 用于设置或获取图像的源,可以是Uri、BitmapImage、BitmapFrame或其他派生自ImageSource的类型。 默认值是 null |
| Stretch | 用于设置或获取在Image控件中如何拉伸图像以适合控件大小。默认值为 Uniform。可选值包括None(保存不变化)、Fill(调整大小填充目标)、Uniform(保持原有的纵横比例填充目标)和UniformToFill(保持原有的纵横比,如目标纵横比不同矩形的纵横比时则剪裁源内容。)。 |
| StretchDirection | 用于设置或获取Stretch属性的方向。默认值为Both。可选值有:Both(拉伸适应父级)、UpOnly(内容仅在小于父级时扩展,大于时不变化)和DownOnly(内容仅在大于父级时缩放,如果内容交小时,不变化)。 |
| Opacity | 用于设置图像的透明度,取值范围为0(完全透明)到1(完全不透明)。 |
| Width | 用于设置图像的宽度。 |
| Height | 用于设置图像的高度。 |
| Clip | 用于定义元素内容轮廓的几何图形。 |
- 下面写个例子
- 注意图片属性生成操作要设置为资源,否则会出现图片不显示问题

<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--用Source属性来设置图片资源-->
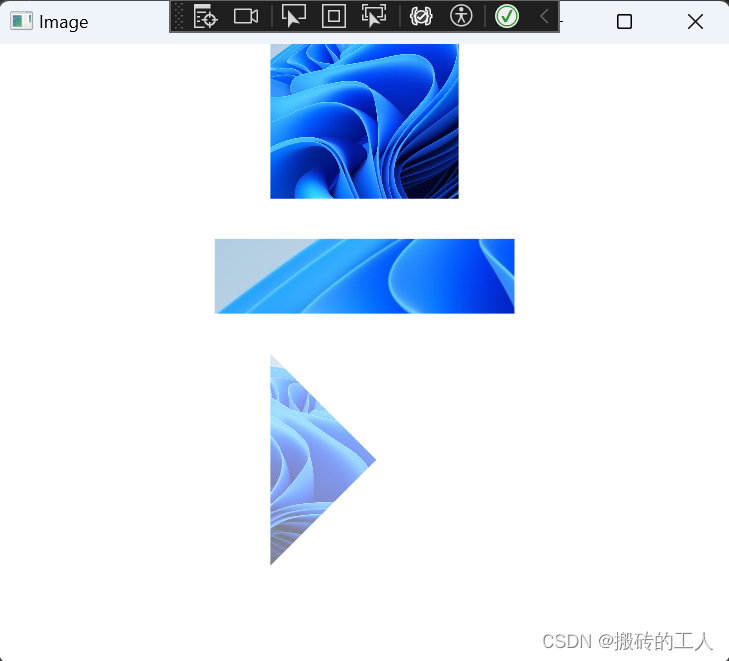
<Image Grid.Row="0" Source="./1.png" />
<!--用Stretch属性来把图片拉伸填充到矩形,并且设置StretchDirection 拉伸方向并设置宽度200,高度50-->
<Image Grid.Row="1" Width="200" Height="50" Source="./1.png" Stretch="Fill" StretchDirection="UpOnly"/>
<!--利用裁剪的方式把图片裁剪成三角形,并设置透明度-->
<Image Grid.Row="2" Name="starImage" Source="./1.png" Stretch="Uniform" Opacity="0.5" >
<Image.RenderTransform>
<TransformGroup>
<!--这里设置了旋转45度-->
<RotateTransform Angle="45" />
</TransformGroup>
</Image.RenderTransform>
<Image.Clip>
<GeometryGroup>
<RectangleGeometry Rect="0,0,100,100" />
<PathGeometry>
<PathFigure StartPoint="0,0">
<LineSegment Point="100,100" />
<LineSegment Point="0,100" />
<LineSegment Point="0,0" />
</PathFigure>
</PathGeometry>
</GeometryGroup>
</Image.Clip>
</Image>
</Grid>

ListBox
- 是一个常用的列表控件,用于显示一个可滚动的项目列表。
| 常用属性 | 描述 |
|---|---|
| ItemsSource | 用于绑定数据源集合,用于获取或设置ListBox中所显示的项的来源。 |
| SelectedItem | 用于获取或设置ListBox中所单选的项。 |
| SelectedItem | 用于获取或设置ListBox中所多选的项。 |
| ItemTemplate | 用于定义ListBox中每个项的展示模板,允许自定义每个项目的显示方式。 |
| AnchorItem | 用于获取或设置当 SelectionMode 为 Extended 时最初选择的项。 |
| HandlesScrolling | 用于获取一个值,该值之时 ListBox 是否支持滚动。如果 ListBox 支持滚动为true,否则为false。 |
| SelectedItems | 用于获取当前选定的项,返回当前选定项的集合。 |
| SelectionMode | 用于获取或设置 ListBox 的选择模式。默认值为单选。可选择值有:Extended(表示可以按下 Shift 键来选择多个项)、Multiple(表示可以选择多个项)、Single(单选表示只能选择一项)。 |
- 下面写个例子
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--最简单的选项-->
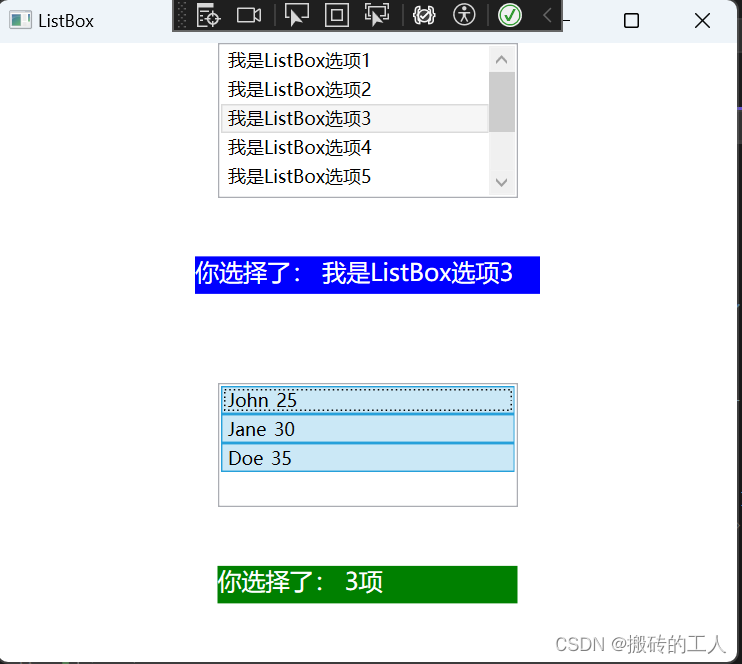
<ListBox x:Name="myListBox1" Grid.Row="0" HorizontalAlignment="Center" Width="200" SelectionChanged="myListBox1_SelectionChanged">
<ListBoxItem Content="我是ListBox选项1"/>
<ListBoxItem Content="我是ListBox选项2"/>
<ListBoxItem Content="我是ListBox选项3"/>
<ListBoxItem Content="我是ListBox选项4"/>
<ListBoxItem Content="我是ListBox选项5"/>
<ListBoxItem Content="我是ListBox选项6"/>
<ListBoxItem Content="我是ListBox选项7"/>
<ListBoxItem Content="我是ListBox选项8"/>
</ListBox>
<TextBlock x:Name="myListBoxTextBlock1" Grid.Row="1" FontSize="16" Height="25" Width="230" Background="Blue" Foreground="White"/>
<!--动态加载数据-->
<!--设置SelectionMode为Multiple 表示可以多选-->
<ListBox x:Name="myListBox2" Grid.Row="2" HorizontalAlignment="Center" Width="200" Margin="0,20,0,0" SelectionMode="Multiple" SelectionChanged="myListBox2_SelectionChanged">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Path=Name}" Margin="0,0,5,0"/>
<TextBlock Text="{Binding Path=Age}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<TextBlock x:Name="myListBoxTextBlock2" Grid.Row="3" Height="25" Width="200" FontSize="16" Background="Green" Foreground="White"/>
</Grid>
using System.Collections.ObjectModel;
using System.Windows;
using System.Windows.Controls;
namespace WpfCommonControls
{
/// <summary>
/// ListBox.xaml 的交互逻辑
/// </summary>
public partial class ListBox : Window
{
public ListBox()
{
InitializeComponent();
//
LoadData();
}
public void LoadData()
{
ObservableCollection<Person> items = new ObservableCollection<Person>
{
new Person { Name = "John", Age = 25 },
new Person { Name = "Jane", Age = 30 },
new Person { Name = "Doe", Age = 35 }
};
//绑定数据
myListBox2.ItemsSource = items;
}
private void myListBox1_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
// 单选
if (myListBox1.SelectedItem != null)
{
ListBoxItem? lbi = myListBox1.SelectedItem as ListBoxItem;
myListBoxTextBlock1.Text = $"你选择了: {lbi?.Content}";
}
}
private void myListBox2_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
//多选
myListBoxTextBlock2.Text = $"你选择了: {myListBox2.SelectedItems.Count}项";
}
}
public class Person
{
public string? Name { get; set; }
public int Age { get; set; }
}
}

ProgressBar
- 用于显示进度,即某个过程完成的百分比。
| 常用属性 | 描述 |
|---|---|
| Value | 用于表示进度条的当前值,范围从0到100。 |
| Maximum | 用于表示进度条的最大值。默认是100。 |
| Minimum | |
| IsIndeterminate | 用于表示操作正在进行但无法给出具体进度。如果设置为 true,则进度条会不停的动 |
| Orientation | 用于指定进度条的方向。可以是水平或垂直。 |
| Template | 用于自定义进度条的外观。 |
| Background | 用于设置进度条的背景色。 |
| Foreground | 用于色湖之进度条的前景色,通常是表示进度的颜色。 |
| BorderBrush 和 BorderThickness | 分别用来设置进度条边框的颜色和厚度。 |
- 下面写个例子
<Window.Resources>
<!--定义窗体级别资源样式-->
<Style x:Key="myProgressBarStyle" TargetType="{x:Type ProgressBar}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ProgressBar}">
<Grid x:Name="TemplateRoot" SnapsToDevicePixels="true">
<Rectangle x:Name="PART_Track" Fill="{TemplateBinding Background}" Stroke="{TemplateBinding BorderBrush}" StrokeThickness="{TemplateBinding BorderThickness}" RadiusX="2" RadiusY="2"/>
<Rectangle x:Name="PART_Indicator" HorizontalAlignment="Left" Fill="{TemplateBinding Foreground}" Stroke="{TemplateBinding BorderBrush}" StrokeThickness="{TemplateBinding BorderThickness}" RadiusX="2" RadiusY="2">
<Rectangle.LayoutTransform>
<ScaleTransform ScaleX="{Binding Value, RelativeSource={RelativeSource TemplatedParent}}" ScaleY="1"/>
</Rectangle.LayoutTransform>
</Rectangle>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--设置了进度条的最大值100,当前进度为70-->
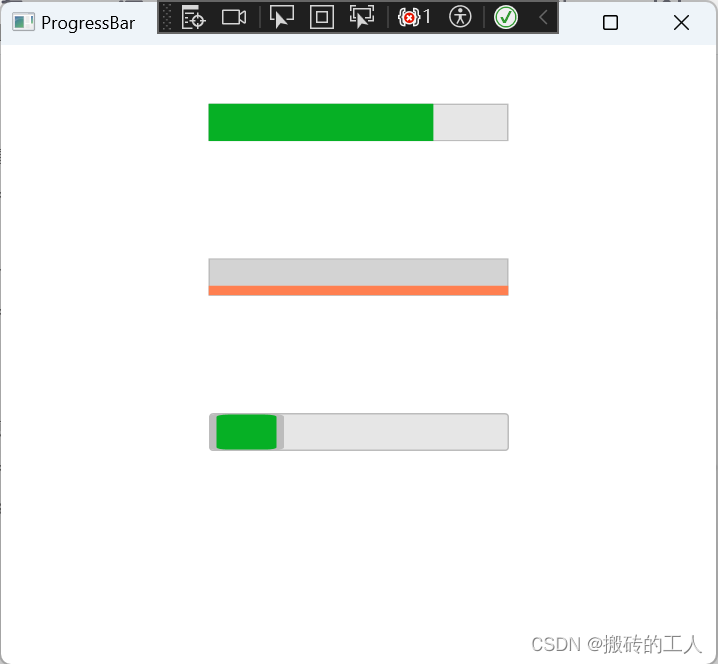
<ProgressBar Grid.Row="0" Width="200" Height="25" Maximum="100" Value="75" />
<!--设置了属性IsIndeterminate为true,则显示动态,设置进度条方向Orientation为Vertical 表示垂直-->
<ProgressBar Grid.Row="1" IsIndeterminate="true" Background="LightGray" Foreground="Coral" Width="200" Height="25" Orientation="Vertical"/>
<!--这里使用窗体级别资源来显示样式-->
<ProgressBar Grid.Row="2" x:Name="progressBar" Width="200" Height="25" Value="5" Maximum="100" Style="{StaticResource myProgressBarStyle}"/>
</Grid>

公众号“点滴分享技术猿”

文章来源:https://blog.csdn.net/u010784529/article/details/135640384
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 云消息队列 Kafka 版生态谈第一期:无代码转储能力介绍
- modbus_tcp的实现 through python.
- spark相关
- Map、List、Set 分别说下线程安全类和线程不安全的类
- Leetcode-98.验证二叉搜索树(Python)
- Burnside 引理 与 Pólya 定理 学习笔记
- idea运行卡顿优化方案
- 服务器操作系统介绍
- pytest自动化测试执行环境切换的两种解决方案
- Navicat教程