CSS实现旋转圆角叠加样式,你学会了吗?
发布时间:2023年12月22日
CSS实现旋转圆角叠加样式,你学会了吗?
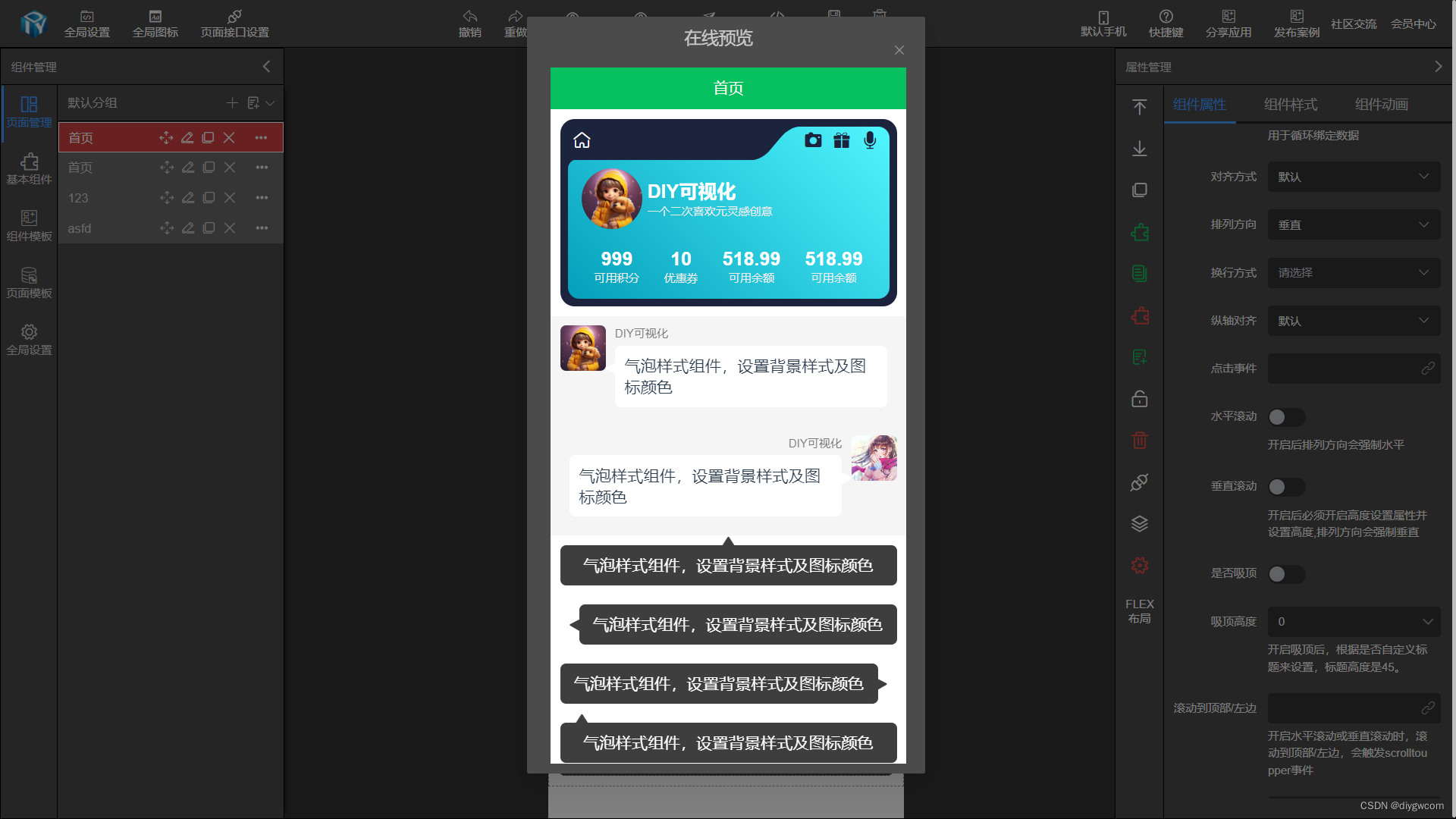
本文介绍了如何使用CSS实现旋转圆角叠加样式。圆角和旋转可以通过border-radius和transform属性来实现,而叠加可以通过不同的容器来实现。通过灵活运用这些CSS属性,可以创建出各种效果丰富的页面。



<template>
<view class="container container23285">
<view class="flex flex-wrap diygw-col-24 flex-direction-column flex4-clz">
<view class="flex flex-wrap diygw-col-24 flex-direction-column flex-clz">
<view class="flex flex-wrap diygw-col-24 flex-direction-column flex31-clz">
<view class="flex flex-wrap diygw-col-24 flex1-clz">
<view class="diygw-col-0 text4-clz"> </view>
<view class="flex flex-wrap diygw-col-0 justify-end items-stretch flex3-clz">
<view class="diygw-col-0 text-clz"> </view>
</view>
<view class="diygw-col-0 text1-clz"> </view>
</view>
</view>
<view class="flex flex-wrap diygw-col-24 justify-between flex32-clz">
<view class="flex flex-wrap diygw-col-0 flex33-clz">
<text class="flex icon10 diygw-col-0 icon10-clz diy-icon-home"></text>
</view>
<view class="flex flex-wrap diygw-col-0 flex34-clz">
<text class="flex icon13 diygw-col-0 icon13-clz diy-icon-camerafill"></text>
<text class="flex icon14 diygw-col-0 icon14-clz diy-icon-lihe"></text>
<text class="flex icon15 diygw-col-0 icon15-clz diy-icon-yuyin"></text>
</view>
</view>
<view class="flex flex-wrap diygw-col-24 flex2-clz">
<view class="flex flex-wrap diygw-col-24 items-center flex74-clz">
<image src="/static/10.jpg" class="image8-size diygw-image diygw-col-0 image8-clz" mode="widthFix"></image>
<view class="flex flex-wrap diygw-col-0 justify-between flex35-clz">
<view class="diygw-text-line1 diygw-col-0 text2-clz"> DIY可视化 </view>
<view class="diygw-text-line1 diygw-col-24 text62-clz"> 一个二次喜欢元灵感创意 </view>
</view>
</view>
<view class="flex flex-wrap diygw-col-24 justify-around flex75-clz">
<view class="flex flex-wrap diygw-col-0 flex-direction-column justify-end items-center flex78-clz">
<view class="diygw-text-line1 diygw-col-0 text56-clz"> 999 </view>
<view class="diygw-text-line1 diygw-col-0 text3-clz"> 可用积分 </view>
</view>
<view class="flex flex-wrap diygw-col-0 flex-direction-column justify-end items-center flex36-clz">
<view class="diygw-text-line1 diygw-col-0 text20-clz"> 10 </view>
<view class="diygw-text-line1 diygw-col-0 text24-clz"> 优惠券 </view>
</view>
<view class="flex flex-wrap diygw-col-0 flex-direction-column justify-end items-center flex37-clz">
<view class="diygw-text-line1 diygw-col-0 text25-clz"> 518.99 </view>
<view class="diygw-text-line1 diygw-col-0 text26-clz"> 可用余额 </view>
</view>
<view class="flex flex-wrap diygw-col-0 flex-direction-column justify-end items-center flex38-clz">
<view class="diygw-text-line1 diygw-col-0 text27-clz"> 518.99 </view>
<view class="diygw-text-line1 diygw-col-0 text28-clz"> 可用余额 </view>
</view>
</view>
</view>
</view>
</view>
<view class="flex flex-wrap diygw-col-24 items-start flex24-clz">
<image src="/static/10.jpg" class="image-size diygw-image diygw-col-0 image-clz" mode="widthFix"></image>
<view class="flex flex-wrap diygw-col-0 flex-direction-column flex25-clz">
<view class="flex flex-wrap diygw-col-24 justify-start flex30-clz">
<view class="diygw-col-0 text23-clz"> DIY可视化 </view>
</view>
<view class="flex flex-wrap diygw-col-24 justify-center items-center flex21-clz">
<text class="flex icon6 diygw-col-0 icon6-clz diy-icon-usefullfill"></text>
<view class="diygw-col-0 text17-clz"> 气泡样式组件,设置背景样式及图标颜色 </view>
</view>
</view>
</view>
<view class="flex flex-wrap diygw-col-24 items-start flex26-clz">
<view class="flex flex-wrap diygw-col-0 flex-direction-column flex27-clz">
<view class="flex flex-wrap diygw-col-24 justify-end flex29-clz">
<view class="diygw-col-0 text21-clz"> DIY可视化 </view>
</view>
<view class="flex flex-wrap diygw-col-24 justify-center items-center flex28-clz">
<text class="flex icon9 diygw-col-0 icon9-clz diy-icon-usefullfill"></text>
<view class="diygw-col-0 text22-clz"> 气泡样式组件,设置背景样式及图标颜色 </view>
</view>
</view>
<image src="/static/kt.png" class="image1-size diygw-image diygw-col-0 image1-clz" mode="widthFix"></image>
</view>
<view class="flex flex-wrap diygw-col-24 flex-direction-column flex18-clz">
<view class="flex flex-wrap diygw-col-24 justify-center items-center flex5-clz">
<text class="flex icon diygw-col-0 icon-clz diy-icon-usefullfill"></text>
<view class="diygw-col-0 text5-clz"> 气泡样式组件,设置背景样式及图标颜色 </view>
</view>
<view class="flex flex-wrap diygw-col-24 justify-center items-center flex16-clz">
<text class="flex icon3 diygw-col-0 icon3-clz diy-icon-usefullfill"></text>
<view class="diygw-col-0 text14-clz"> 气泡样式组件,设置背景样式及图标颜色 </view>
</view>
<view class="flex flex-wrap diygw-col-24 justify-center items-center flex17-clz">
<text class="flex icon4 diygw-col-0 icon4-clz diy-icon-usefullfill"></text>
<view class="diygw-col-0 text16-clz"> 气泡样式组件,设置背景样式及图标颜色 </view>
</view>
<view class="flex flex-wrap diygw-col-24 justify-center items-center flex15-clz">
<text class="flex icon2 diygw-col-0 icon2-clz diy-icon-usefullfill"></text>
<view class="diygw-col-0 text13-clz"> 气泡样式组件,设置背景样式及图标颜色 </view>
</view>
</view>
<view class="clearfix"></view>
</view>
</template>
<script>
export default {
data() {
return {
//用户全局信息
userInfo: {},
//页面传参
globalOption: {},
//自定义全局变量
globalData: {}
};
},
onShow() {
this.setCurrentPage(this);
},
onLoad(option) {
this.setCurrentPage(this);
if (option) {
this.setData({
globalOption: this.getOption(option)
});
}
this.init();
},
methods: {
async init() {
await this.loadFunction();
},
// 新增方法 自定义方法
async loadFunction(param) {
let thiz = this;
this.upload = 'https://www.diygw.com/static/img/pic1.jpg';
this.uupload = 'https://www.diygw.com/static/img/pic1.jpg';
}
}
};
</script>
<style lang="scss" scoped>
.flex4-clz {
padding-top: 16rpx;
border-bottom-left-radius: 30rpx;
padding-left: 16rpx;
padding-bottom: 16rpx;
border-top-right-radius: 30rpx;
margin-right: 20rpx;
background-color: #1b233d;
margin-left: 20rpx;
overflow: hidden;
width: calc(100% - 20rpx - 20rpx) !important;
border-top-left-radius: 30rpx;
margin-top: 20rpx;
border-bottom-right-radius: 30rpx;
margin-bottom: 20rpx;
padding-right: 16rpx;
}
.flex-clz {
border-bottom-left-radius: 24rpx;
overflow: hidden;
border-top-left-radius: 0rpx;
border-top-right-radius: 24rpx;
border-bottom-right-radius: 24rpx;
background-image: linear-gradient(45deg, rgb(4, 159, 187) 0%, rgb(80, 246, 255) 100%);
}
.flex1-clz {
overflow: visible;
}
.text4-clz {
border-bottom-left-radius: 0rpx;
color: #ede9e9;
bottom: -30rpx;
border-top-right-radius: 0rpx;
background-color: rgba(255, 255, 255, 0);
flex-shrink: 0;
box-shadow: -10rpx -10rpx 0rpx 2px #1b233d;
overflow: hidden;
left: 0rpx;
width: 30rpx !important;
border-top-left-radius: 20rpx;
border-bottom-right-radius: 0rpx;
position: absolute;
height: 30rpx !important;
}
.flex3-clz {
background-color: #1b233d;
border-bottom-left-radius: 0rpx;
box-shadow: -20rpx -20rpx 0rpx #1b233d;
transform: translate(-80rpx, 0rpx) skew(-40deg, 0deg);
overflow: visible;
flex: 1;
border-top-left-radius: 0rpx;
border-top-right-radius: 0rpx;
border-bottom-right-radius: 20rpx;
}
.text-clz {
border-bottom-left-radius: 0rpx;
color: #ede9e9;
border-top-right-radius: 0rpx;
right: -30rpx;
background-color: rgba(255, 255, 255, 0);
flex-shrink: 0;
box-shadow: -10rpx -10rpx 0rpx 2px #1b233d;
overflow: hidden;
top: 0rpx;
width: 30rpx !important;
border-top-left-radius: 20rpx;
border-bottom-right-radius: 0rpx;
position: absolute;
height: 30rpx !important;
}
.text1-clz {
flex-shrink: 0;
width: 160rpx !important;
height: 70rpx !important;
}
.flex32-clz {
margin-left: 0rpx;
width: calc(100% - 0rpx - 0rpx) !important;
margin-top: -72rpx;
margin-bottom: 0rpx;
margin-right: 0rpx;
}
.flex33-clz {
color: #ffffff;
flex: 1;
}
.icon10-clz {
margin-left: 10rpx;
margin-top: 10rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
}
.icon10 {
font-size: 40rpx;
}
.flex34-clz {
padding-top: 0rpx;
color: #1b233d;
padding-left: 10rpx;
padding-bottom: 0rpx;
padding-right: 10rpx;
}
.icon13-clz {
margin-left: 10rpx;
margin-top: 10rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
}
.icon13 {
font-size: 40rpx;
}
.icon14-clz {
margin-left: 10rpx;
margin-top: 10rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
}
.icon14 {
font-size: 40rpx;
}
.icon15-clz {
margin-left: 10rpx;
margin-top: 10rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
}
.icon15 {
font-size: 40rpx;
}
.flex2-clz {
padding-top: 10rpx;
color: #ffffff;
padding-left: 10rpx;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.flex74-clz {
margin-left: 10rpx;
padding-top: 10rpx;
padding-left: 10rpx;
width: calc(100% - 10rpx - 10rpx) !important;
padding-bottom: 10rpx;
margin-top: 10rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
padding-right: 10rpx;
}
.image8-clz {
border-bottom-left-radius: 120rpx;
overflow: hidden;
border-top-left-radius: 120rpx;
border-top-right-radius: 120rpx;
border-bottom-right-radius: 120rpx;
}
.image8-size {
height: 128rpx !important;
width: 128rpx !important;
}
.flex35-clz {
padding-top: 10rpx;
flex: 1;
padding-left: 10rpx;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.text2-clz {
font-weight: bold;
font-size: 40rpx !important;
}
.text62-clz {
color: #ececec;
}
.flex75-clz {
margin-left: 10rpx;
padding-top: 10rpx;
padding-left: 10rpx;
width: calc(100% - 10rpx - 10rpx) !important;
padding-bottom: 10rpx;
margin-top: 10rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
padding-right: 10rpx;
}
.text56-clz {
font-weight: bold;
font-size: 40rpx !important;
}
.text3-clz {
color: #ececec;
}
.text20-clz {
font-weight: bold;
font-size: 40rpx !important;
}
.text24-clz {
color: #ececec;
}
.text25-clz {
font-weight: bold;
font-size: 40rpx !important;
}
.text26-clz {
color: #ececec;
}
.text27-clz {
font-weight: bold;
font-size: 40rpx !important;
}
.text28-clz {
color: #ececec;
}
.flex24-clz {
background-color: #f5f5f5;
padding-top: 20rpx;
padding-left: 20rpx;
padding-bottom: 20rpx;
padding-right: 20rpx;
}
.image-clz {
border-bottom-left-radius: 12rpx;
overflow: hidden;
border-top-left-radius: 12rpx;
border-top-right-radius: 12rpx;
border-bottom-right-radius: 12rpx;
}
.image-size {
height: 96rpx !important;
width: 96rpx !important;
}
.flex25-clz {
padding-top: 0rpx;
flex: 1;
padding-left: 10rpx;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.flex30-clz {
margin-left: 10rpx;
width: calc(100% - 10rpx - 10rpx) !important;
margin-top: 0rpx;
margin-bottom: 0rpx;
margin-right: 10rpx;
}
.text23-clz {
color: #797979;
}
.flex21-clz {
padding-top: 20rpx;
border-bottom-left-radius: 12rpx;
padding-left: 20rpx;
padding-bottom: 20rpx;
border-top-right-radius: 12rpx;
margin-right: 10rpx;
background-color: #ffffff;
margin-left: 10rpx;
overflow: visible;
width: calc(100% - 10rpx - 10rpx) !important;
border-top-left-radius: 12rpx;
margin-top: 10rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 10rpx;
padding-right: 20rpx;
}
.icon6-clz {
transform: translate(0rpx, 0rpx) rotate(30deg);
color: #ffffff;
top: 30rpx;
left: -20rpx;
position: absolute;
}
.icon6 {
font-size: 32rpx;
}
.text17-clz {
font-size: 34rpx !important;
}
.flex26-clz {
background-color: #f5f5f5;
padding-top: 20rpx;
padding-left: 20rpx;
padding-bottom: 20rpx;
padding-right: 20rpx;
}
.flex27-clz {
padding-top: 0rpx;
flex: 1;
padding-left: 10rpx;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.flex29-clz {
margin-left: 10rpx;
width: calc(100% - 10rpx - 10rpx) !important;
margin-top: 0rpx;
margin-bottom: 0rpx;
margin-right: 10rpx;
}
.text21-clz {
color: #797979;
}
.flex28-clz {
padding-top: 20rpx;
border-bottom-left-radius: 12rpx;
padding-left: 20rpx;
padding-bottom: 20rpx;
border-top-right-radius: 12rpx;
margin-right: 10rpx;
background-color: #ffffff;
margin-left: 10rpx;
overflow: visible;
width: calc(100% - 10rpx - 10rpx) !important;
border-top-left-radius: 12rpx;
margin-top: 10rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 10rpx;
padding-right: 20rpx;
}
.icon9-clz {
transform: translate(0rpx, 0rpx) rotate(-30deg);
color: #ffffff;
top: 30rpx;
position: absolute;
right: -20rpx;
}
.icon9 {
font-size: 32rpx;
}
.text22-clz {
font-size: 34rpx !important;
}
.image1-clz {
border-bottom-left-radius: 12rpx;
overflow: hidden;
border-top-left-radius: 12rpx;
border-top-right-radius: 12rpx;
border-bottom-right-radius: 12rpx;
}
.image1-size {
height: 96rpx !important;
width: 96rpx !important;
}
.flex5-clz {
padding-top: 20rpx;
border-bottom-left-radius: 12rpx;
color: #ffffff;
padding-left: 20rpx;
padding-bottom: 20rpx;
border-top-right-radius: 12rpx;
margin-right: 20rpx;
background-color: #3e3e3e;
margin-left: 20rpx;
overflow: visible;
width: calc(100% - 20rpx - 20rpx) !important;
border-top-left-radius: 12rpx;
margin-top: 20rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 20rpx;
padding-right: 20rpx;
}
.icon-clz {
transform: translate(-50%, 0rpx);
color: #3e3e3e;
top: -24rpx;
left: 50%;
position: absolute;
}
.icon {
font-size: 32rpx;
}
.text5-clz {
font-size: 34rpx !important;
}
.flex16-clz {
padding-top: 20rpx;
border-bottom-left-radius: 12rpx;
color: #ffffff;
padding-left: 20rpx;
padding-bottom: 20rpx;
border-top-right-radius: 12rpx;
margin-right: 20rpx;
background-color: #3e3e3e;
margin-left: 60rpx;
overflow: visible;
width: calc(100% - 60rpx - 20rpx) !important;
border-top-left-radius: 12rpx;
margin-top: 20rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 20rpx;
padding-right: 20rpx;
}
.icon3-clz {
transform: translate(0rpx, -50%) rotate(30deg);
color: #3e3e3e;
top: 50%;
left: -20rpx;
position: absolute;
}
.icon3 {
font-size: 32rpx;
}
.text14-clz {
font-size: 34rpx !important;
}
.flex17-clz {
padding-top: 20rpx;
border-bottom-left-radius: 12rpx;
color: #ffffff;
padding-left: 20rpx;
padding-bottom: 20rpx;
border-top-right-radius: 12rpx;
margin-right: 60rpx;
background-color: #3e3e3e;
margin-left: 20rpx;
overflow: visible;
width: calc(100% - 20rpx - 60rpx) !important;
border-top-left-radius: 12rpx;
margin-top: 20rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 20rpx;
padding-right: 20rpx;
}
.icon4-clz {
transform: translate(0rpx, -50%) rotate(-30deg);
color: #3e3e3e;
top: 50%;
position: absolute;
right: -20rpx;
}
.icon4 {
font-size: 32rpx;
}
.text16-clz {
font-size: 34rpx !important;
}
.flex15-clz {
padding-top: 20rpx;
border-bottom-left-radius: 12rpx;
color: #ffffff;
padding-left: 20rpx;
padding-bottom: 20rpx;
border-top-right-radius: 12rpx;
margin-right: 20rpx;
background-color: #3e3e3e;
margin-left: 20rpx;
overflow: visible;
width: calc(100% - 20rpx - 20rpx) !important;
border-top-left-radius: 12rpx;
margin-top: 20rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 20rpx;
padding-right: 20rpx;
}
.icon2-clz {
color: #3e3e3e;
top: -24rpx;
left: 30rpx;
position: absolute;
}
.icon2 {
font-size: 32rpx;
}
.text13-clz {
font-size: 34rpx !important;
}
.container23285 {
padding-left: 0px;
padding-right: 0px;
}
.container23285 {
}
</style>
文章来源:https://blog.csdn.net/luck332/article/details/135156222
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!