Android SeekBar 进度条圆角
发布时间:2024年01月24日
先看下效果图:
之前:
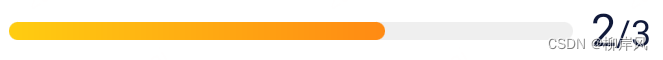
 优化后:
优化后:

之前的不是圆角是clip切割导致的
全代码:
<SeekBar
android:layout_width="188dp"
android:layout_height="wrap_content"
android:background="@null"
android:focusable="true"
android:maxHeight="6dp"
android:paddingStart="0dp"
android:paddingTop="4dp"
android:paddingEnd="0dp"
android:paddingBottom="4dp"
android:
文章来源:https://blog.csdn.net/u012971339/article/details/135827999
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 1.IHRM人力资源后台 - 项目搭建
- Visual State Machine
- shell脚本报错 syntax error near unexpected token `$‘do\r‘‘
- 宽电压 120V 降压恒压 DC-DC AP8851L 附原理图
- 常用css
- 一次项目漏洞升级的过程(JDK8升级到JDK17)
- 街机模拟游戏逆向工程(HACKROM)教程:[13]68K汇编-jmp指令
- Python Selenium常见的报错以及措施
- Redis数据库入门学习(下载与安装、常用命令、在Java中操作Redis)
- Python——python练习题