小程序基础学习(组件通信)
发布时间:2024年01月12日
介绍
????????点击子组件的按钮,把点击事件发送给页面

例如:点击这个“最大的一头猪”,由组件内部设置点击事件然后在传递给页面。
实现原理

?给组件内部需要点击的文本设置点击事件

在组件内部监听点击事件,并发送给页面点击事件的详细信息
 ?
?
在页面绑定这个点击事件触发后执行的事件
 ?
?
最后在页面中处理逻辑即可
组件代码
<view class="title">
<text class="texts">{{title}}</text>
</view>
<view class="conut">
<text class="number" bind:tap="onClick">{{conut}}</text>
</view>
// components/my-info/my-info.js
Component({
/**
* 组件的属性列表
*/
properties: {
title:{
type:String,
value:"标题"
},
conut:{
type:String,
value:"内容没有写哦"
},
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
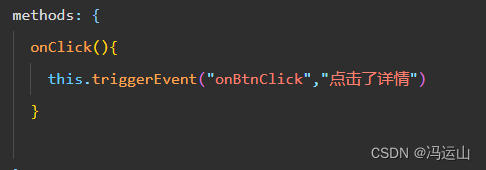
methods: {
onClick(){
this.triggerEvent("onBtnClick","点击了详情")
}
}
})/* components/my-info/my-info.wxss */
.texts{
color: blue;
font-size: large;
}
.number{
color:chartreuse;
font-size: larger;
}
{
"component": true,
"usingComponents": {}
}页面代
<!--pages/five/five.wxml-->\
<navigation-bar title="牧原" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<my-info title="猪王" conut="最大的一头猪" bindonBtnClick="onBtnClickOut"></my-info>// pages/five/five.js
Page({
/**
* 页面的初始数据
*/
data: {
},
onBtnClickOut(){
console.log("你点了一下组件详情")
},
})/* pages/five/five.wxss */{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar",
"my-info":"/components/my-info/my-info"
},
"enablePullDownRefresh": true
}?
文章来源:https://blog.csdn.net/m0_64908546/article/details/135551775
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于Java SSM框架实现企业车辆管理系统项目【项目源码】
- 洛谷 NOIP2014普及组 比例简化 + 洛谷 NOIP2015普及组 扫雷游戏
- art-template, node_modules doesn‘t exist or is not a directory
- LeetCode---380周赛
- 什么是IDE?新手用哪个IDE比较好?
- VMware vSphere 8.0 Update 2 下载 - 企业级工作负载平台 (Custom Image update)
- ubuntu gpt4all部署教程
- 51-8 GPT,GPT2,GPT3 论文精读
- FPGA工程师面试题解析与深度探讨
- libass分析2-源码分析-示例程序test.c的源码分析