第三章 jQuery2
第三章 jQuery
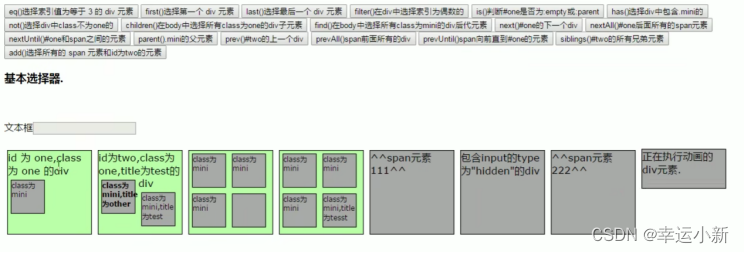
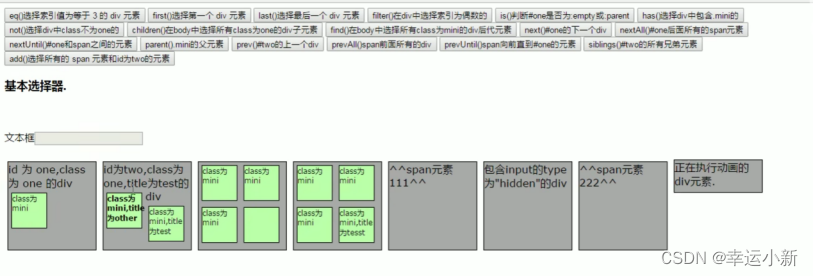
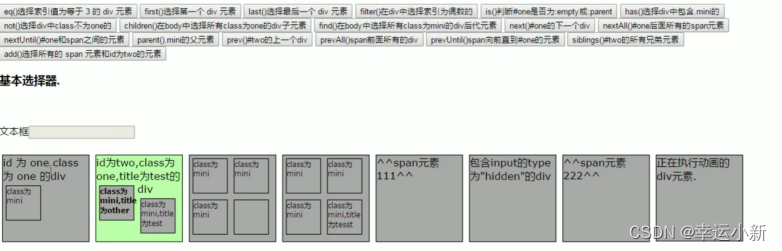
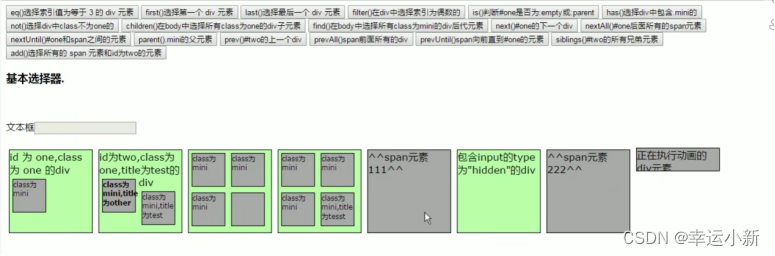
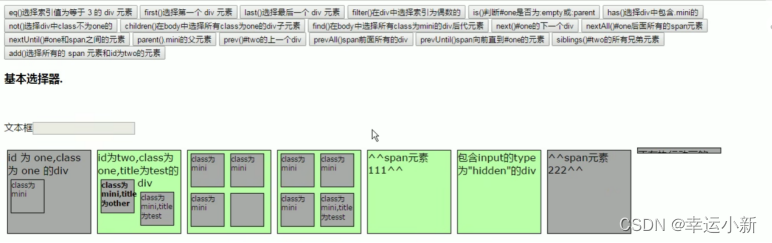
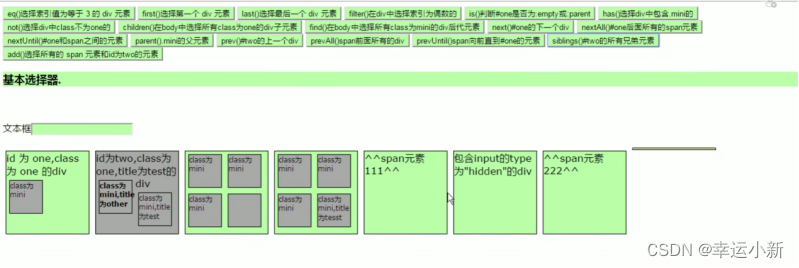
14.元素的筛选



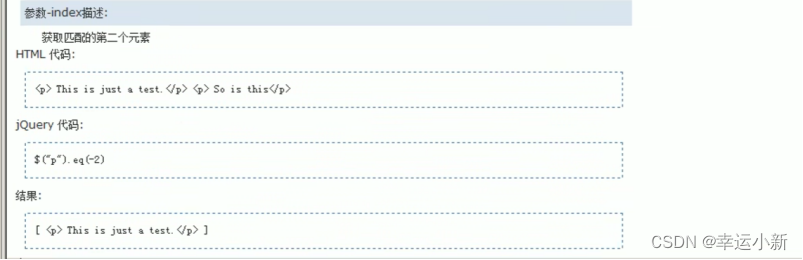
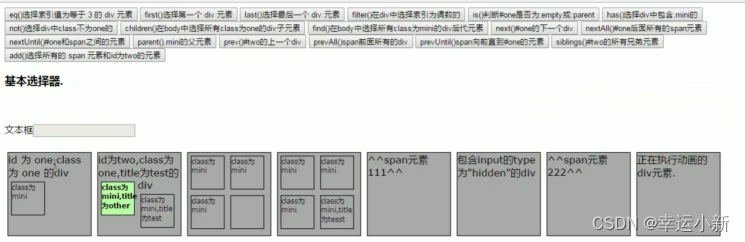
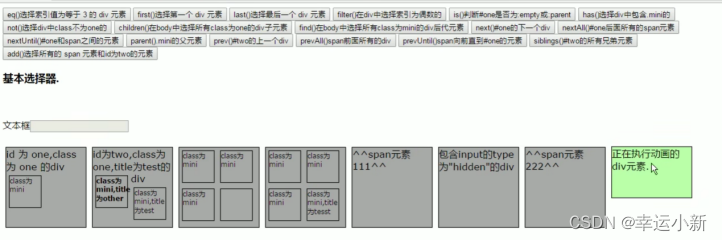
eq()


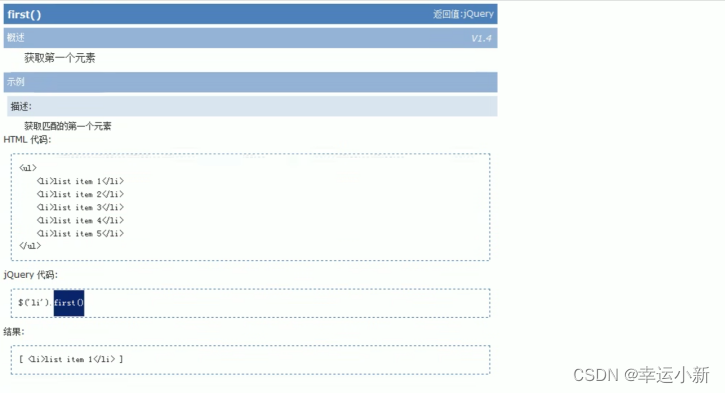
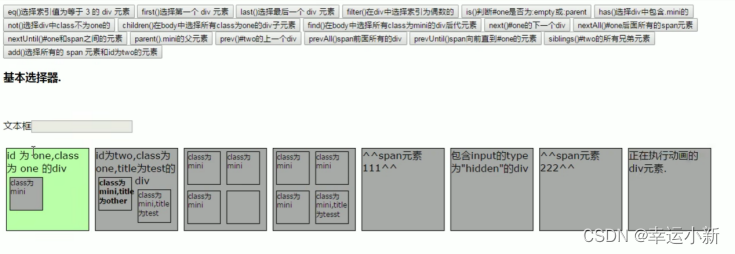
first()

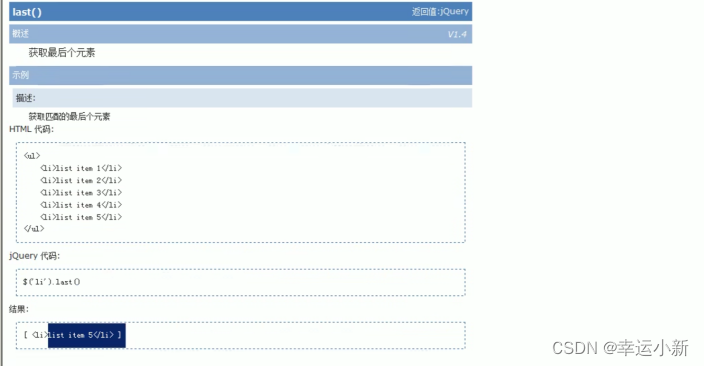
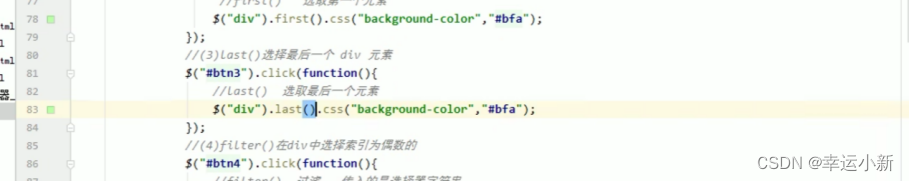
Last()

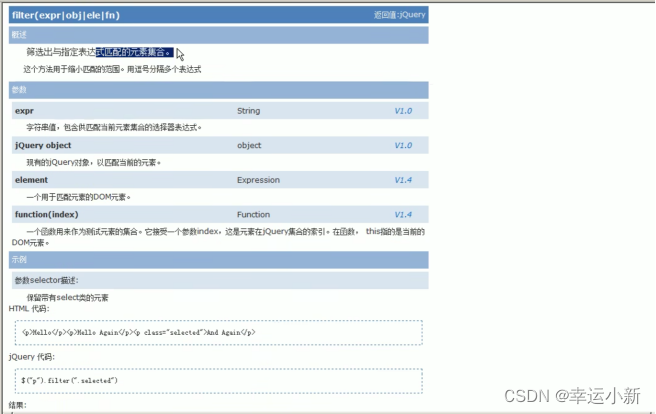
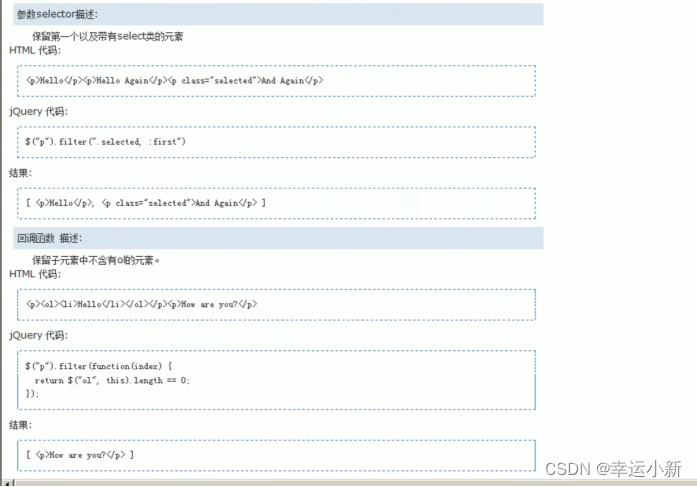
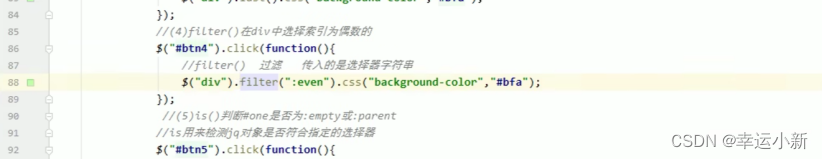
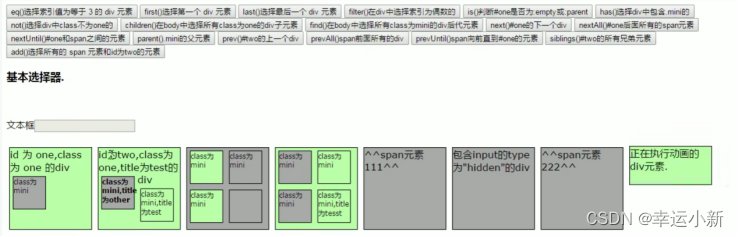
filter(exp)


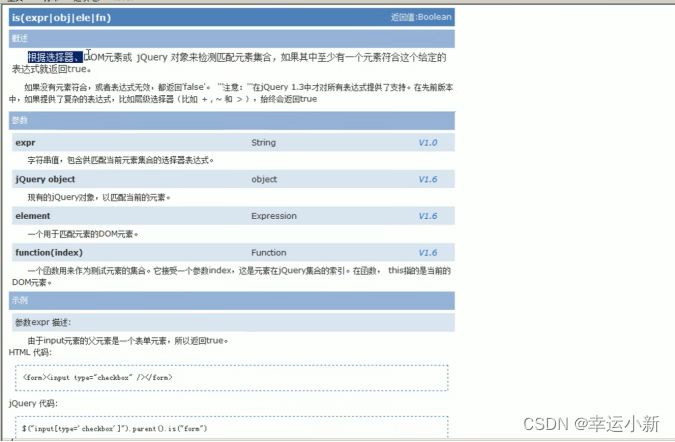
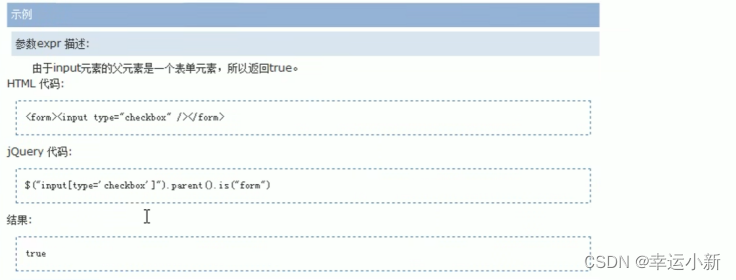
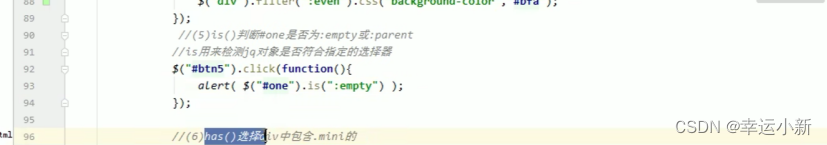
is(exp)


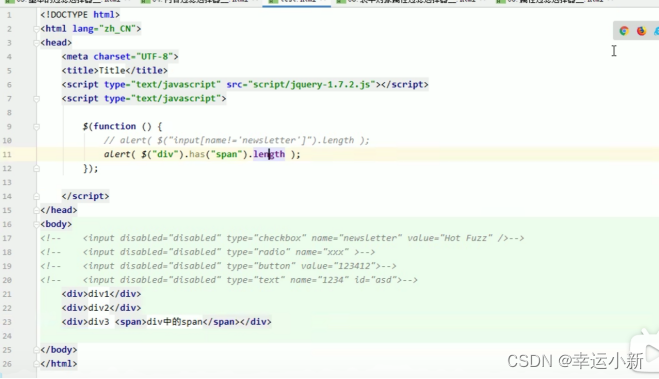
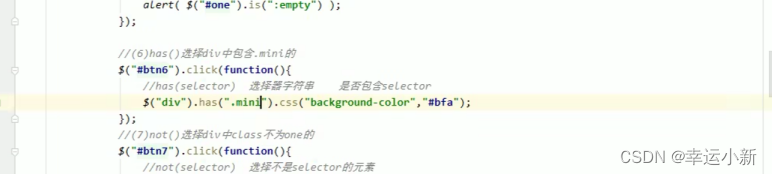
has(exp)



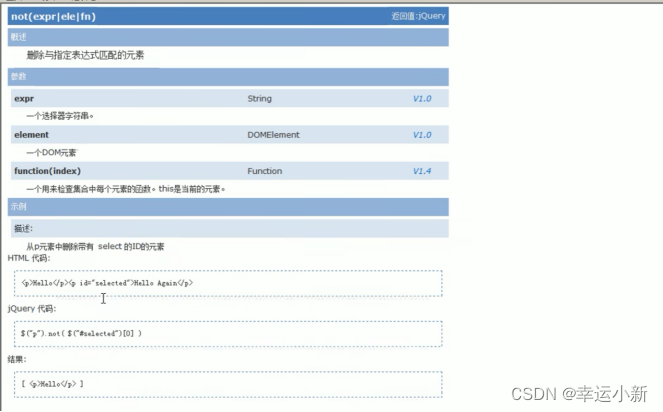
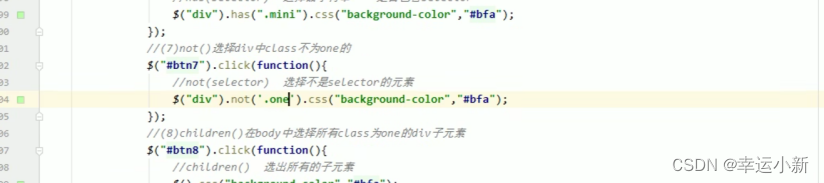
not(exp)

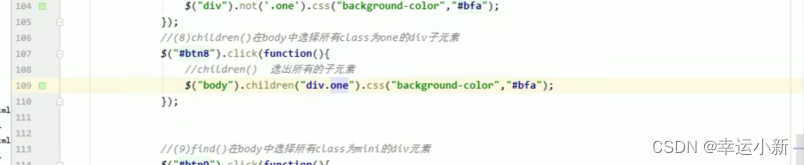
children(exp)

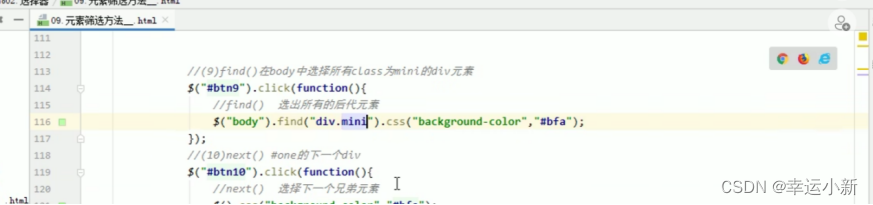
find(exp)

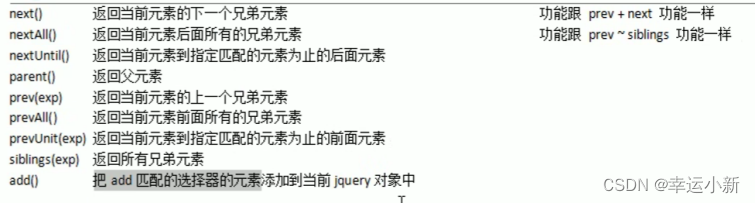
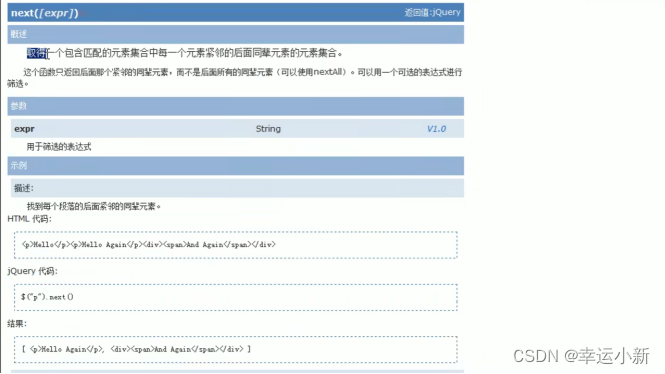
next(exp)

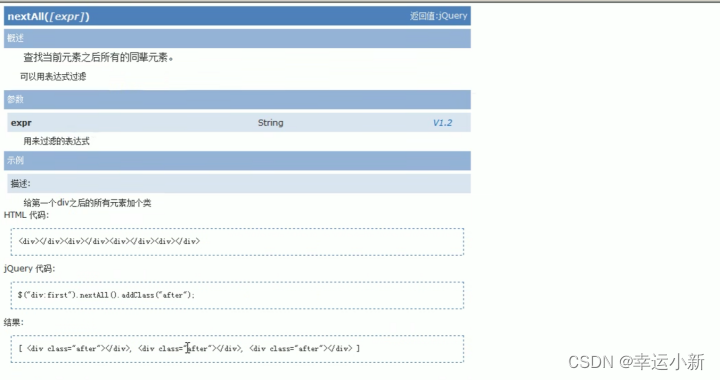
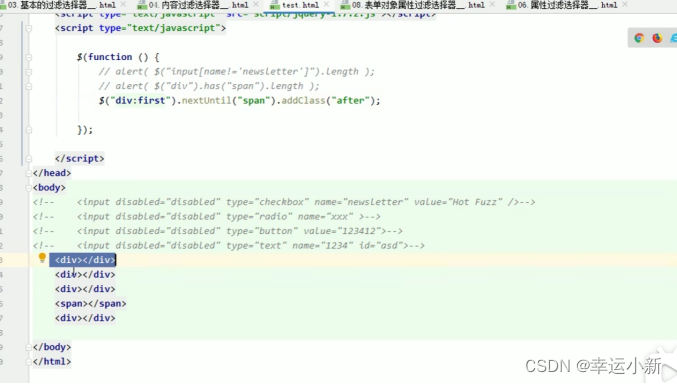
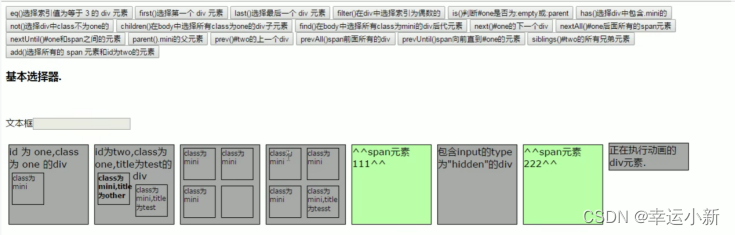
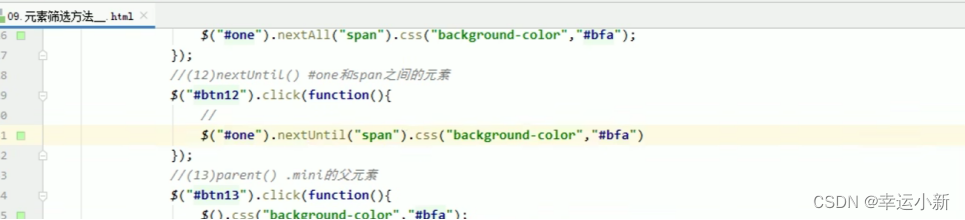
nextAll()

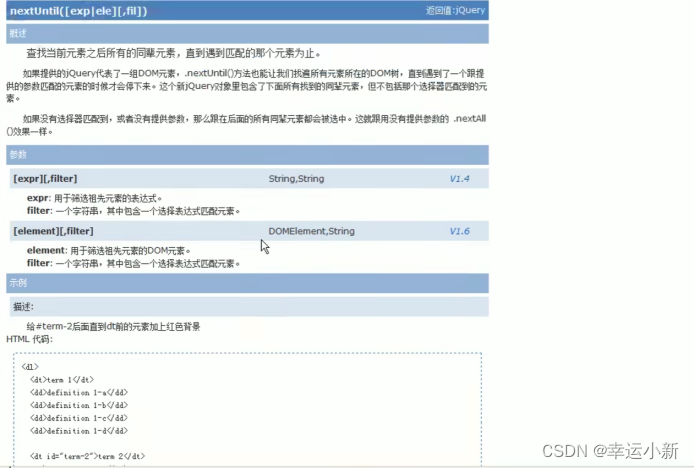
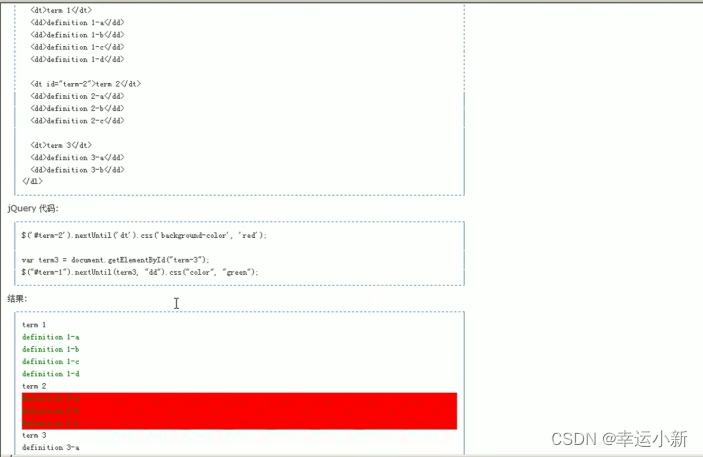
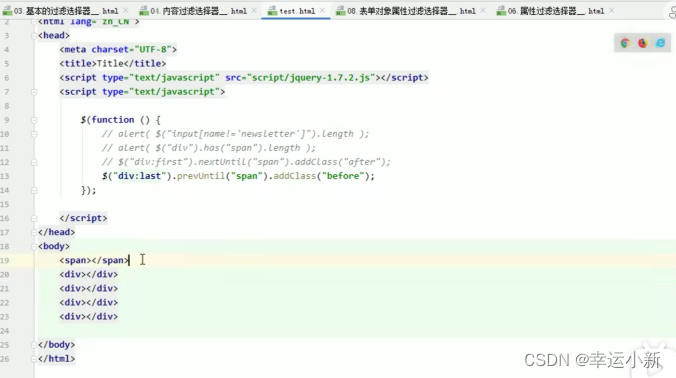
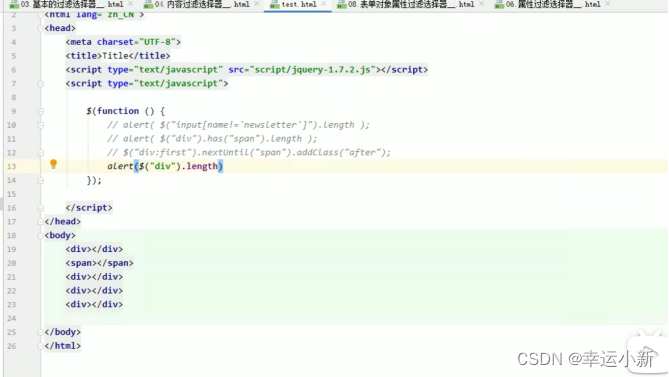
nextUntil()




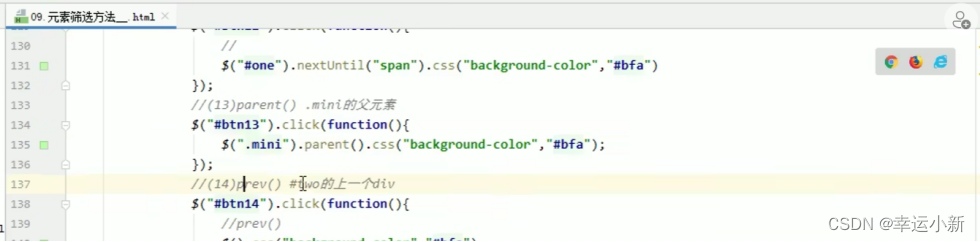
parent()

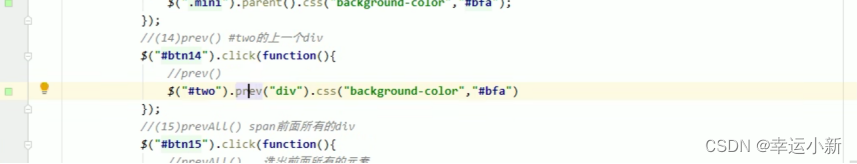
prev(exp)

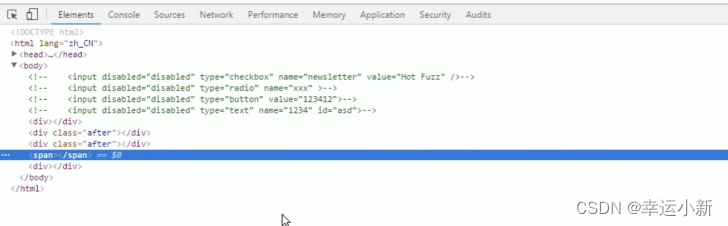
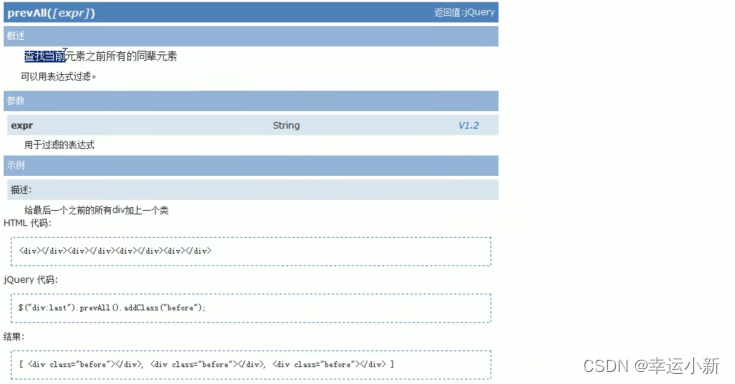
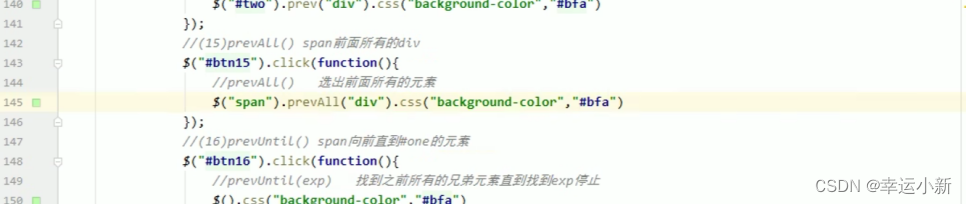
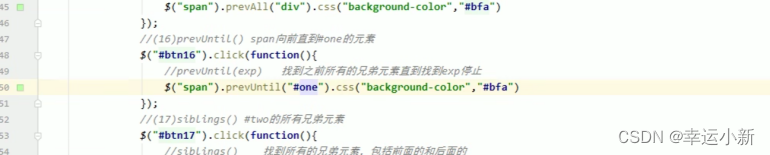
prevAll(exp)

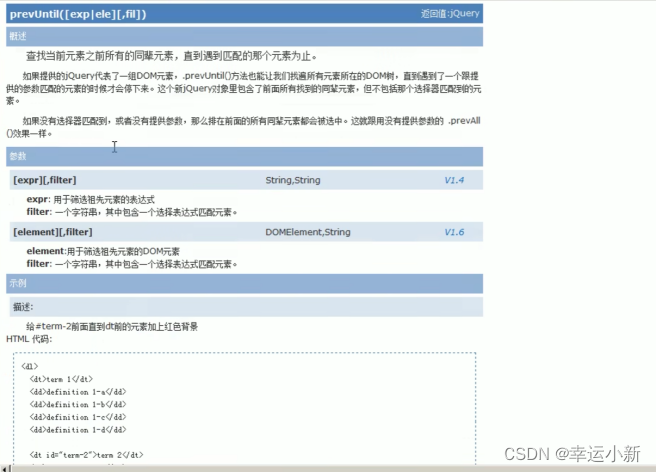
prevUntil(exp)



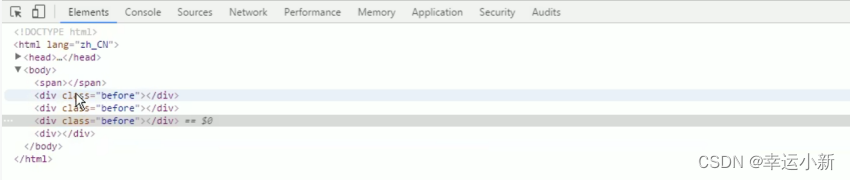
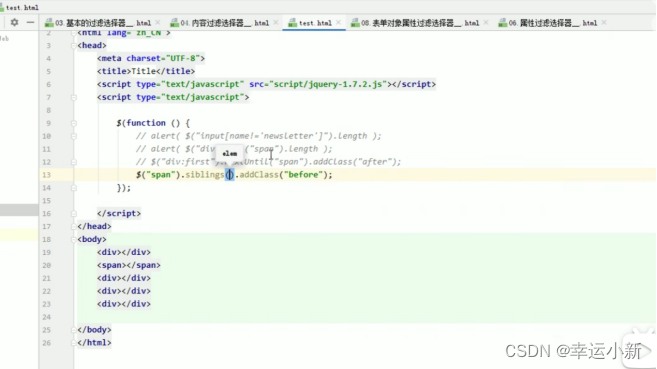
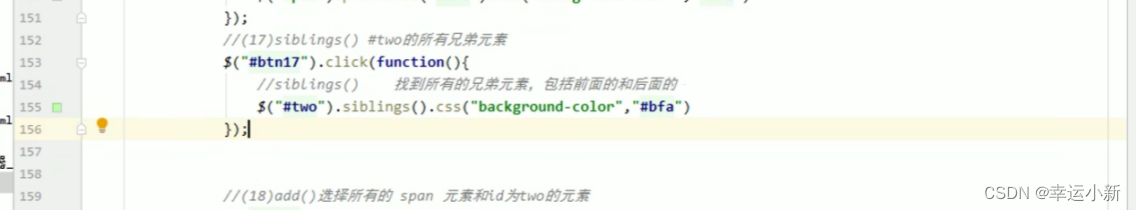
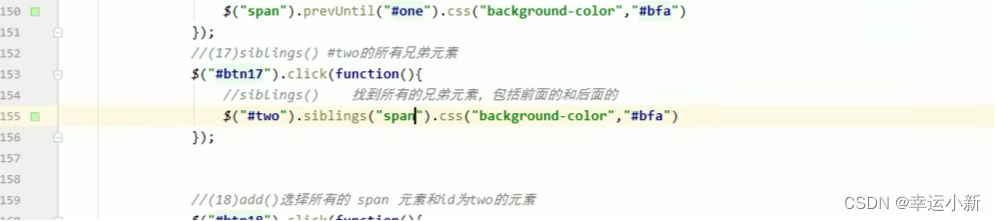
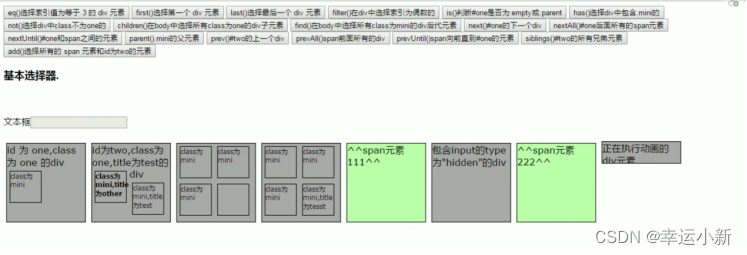
siblings(exp)
返回所有的兄弟元素


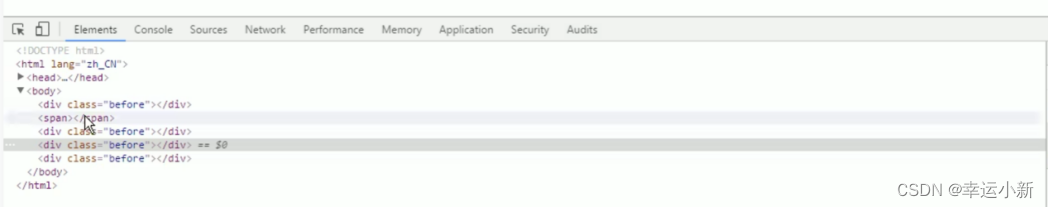
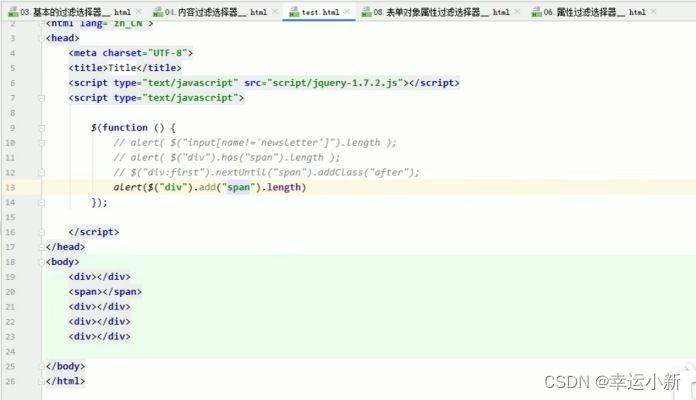
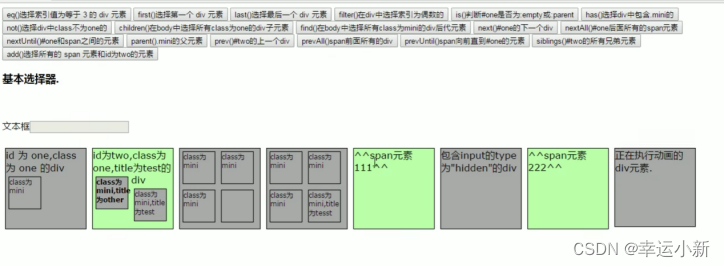
add()







































这里也可以过滤,比如只要span




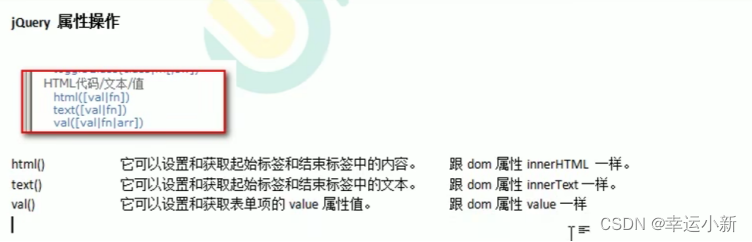
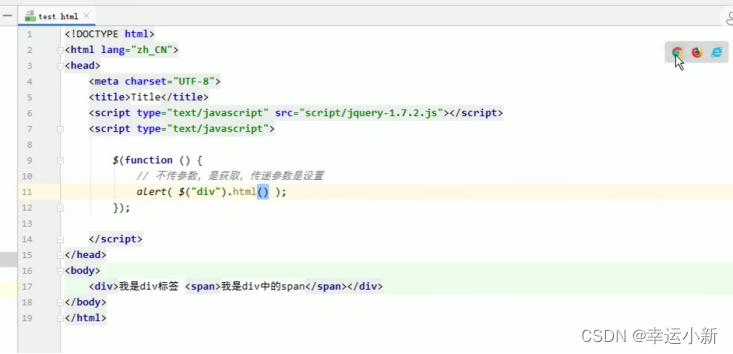
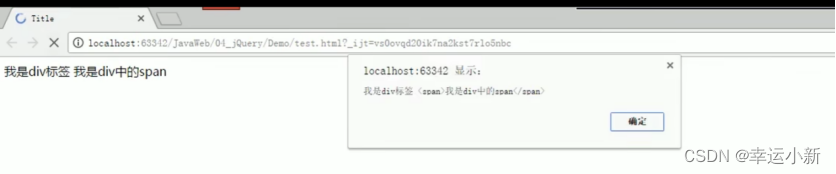
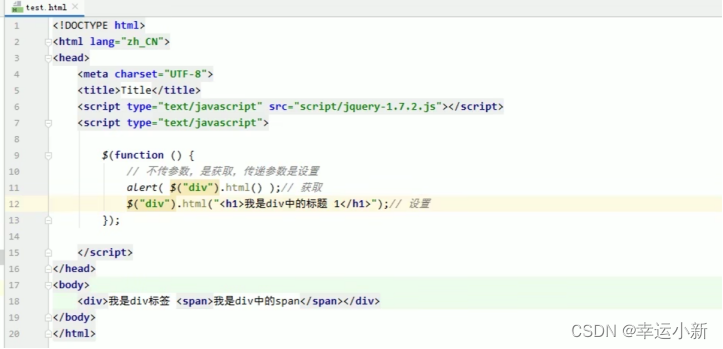
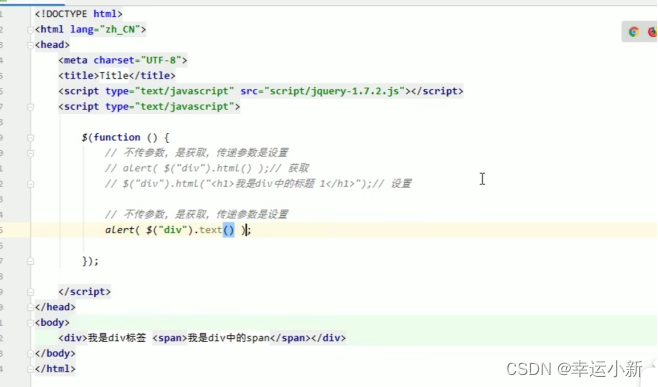
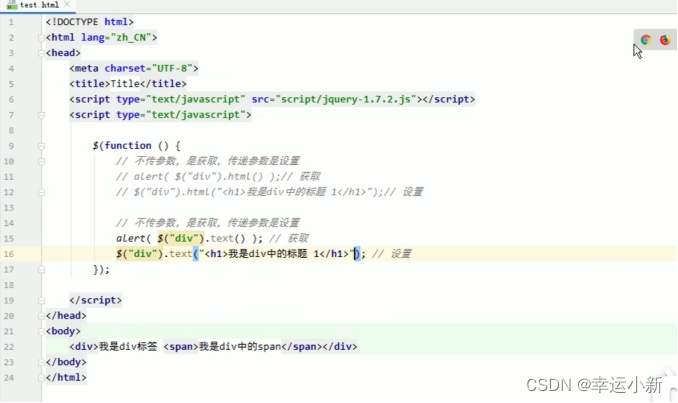
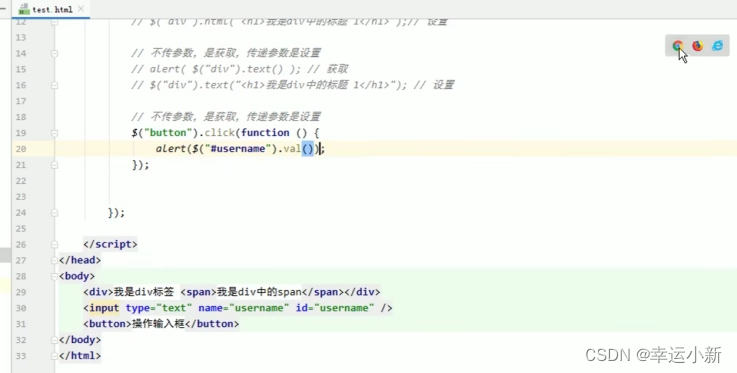
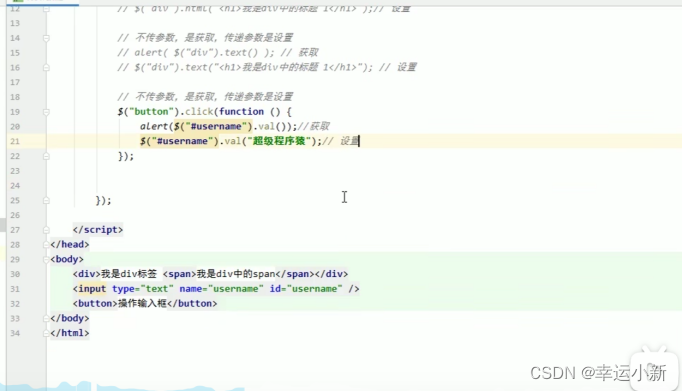
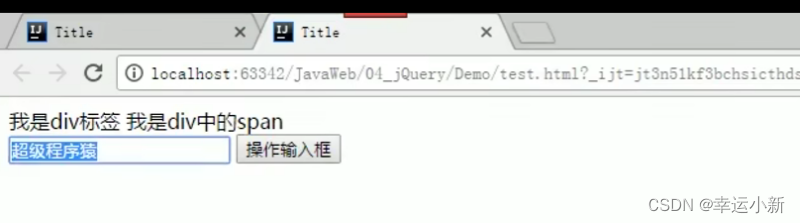
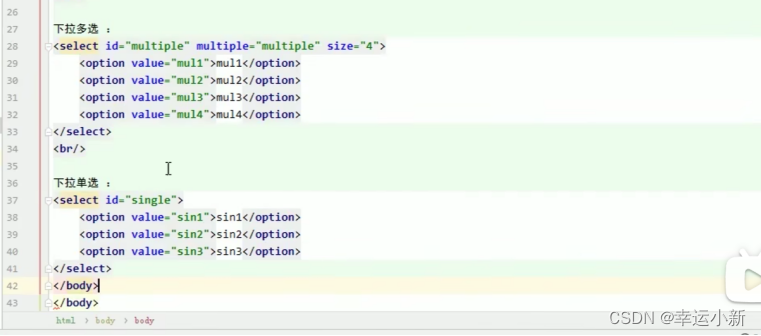
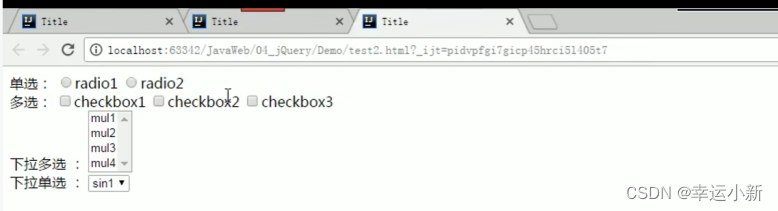
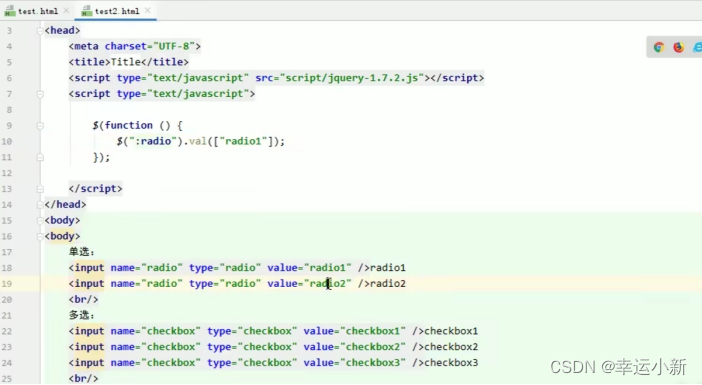
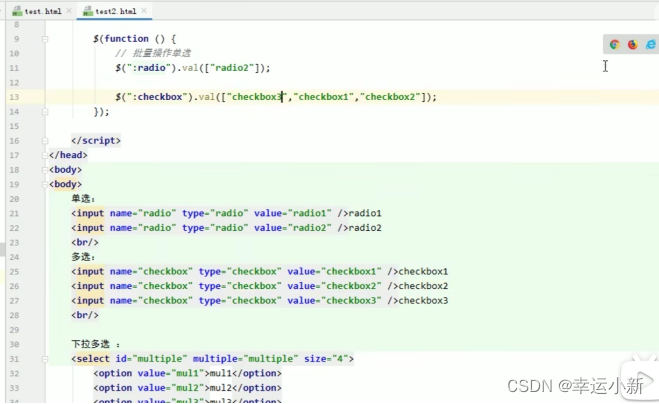
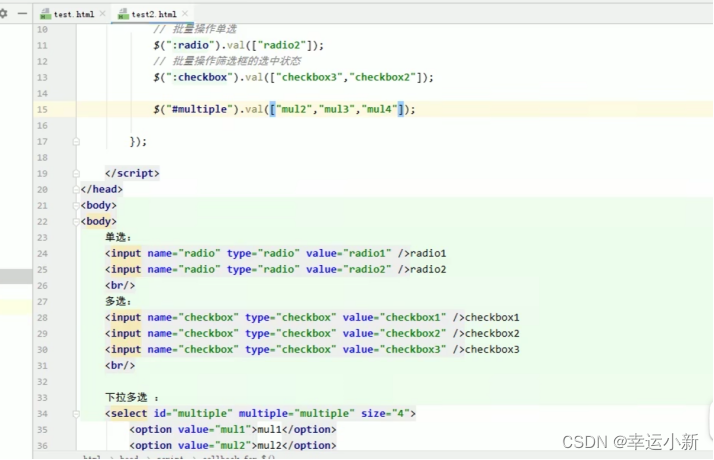
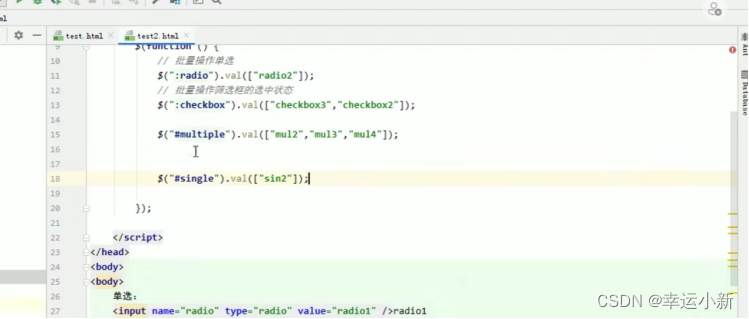
15.html(),text(),val()方法


















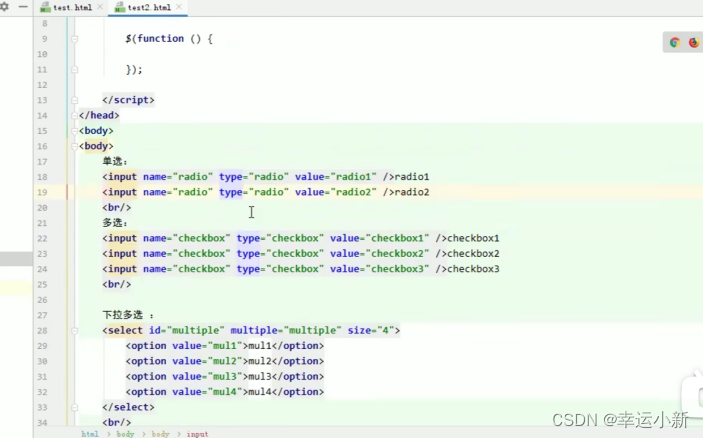
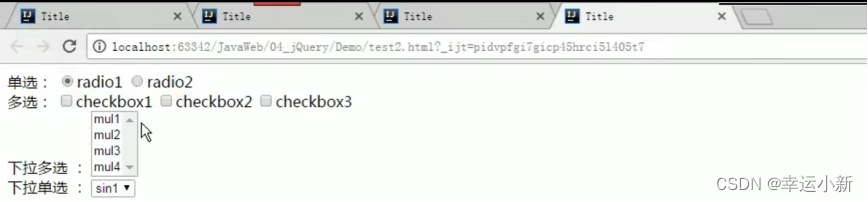
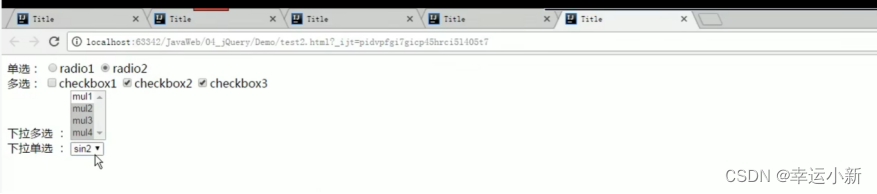
如果我想要radio1被选中


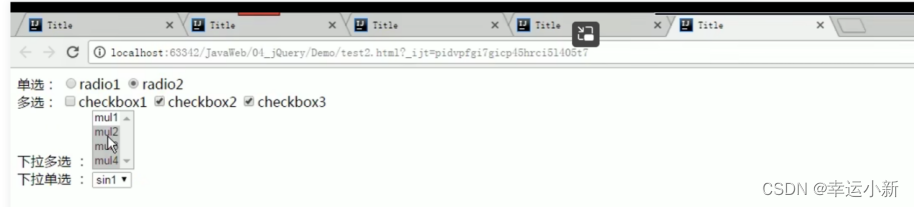
如果想要多个被选中






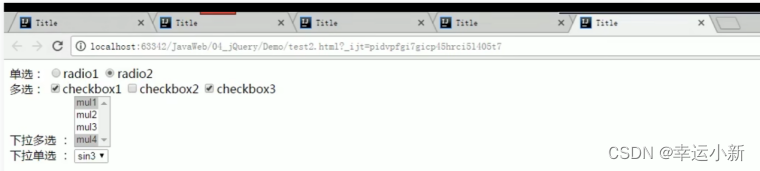
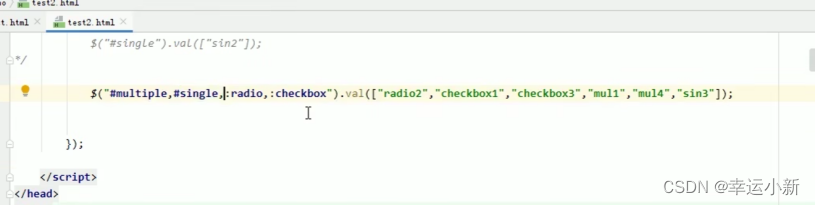
也可以一次性操作多个


顺序全是乱的也没有关系

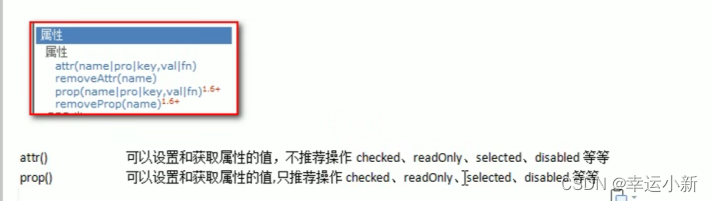
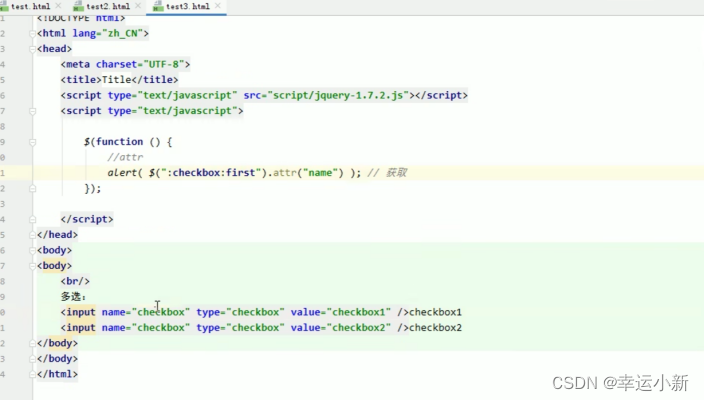
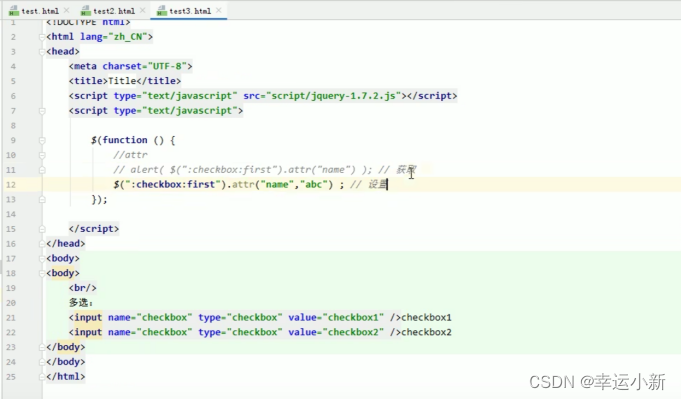
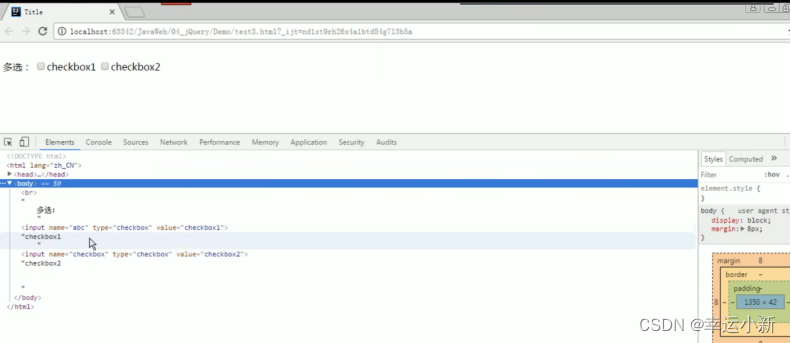
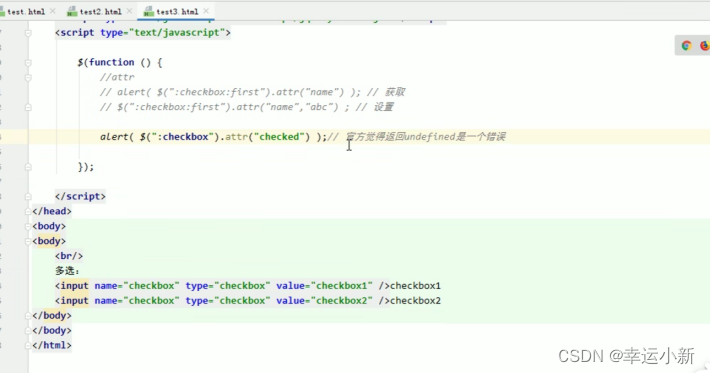
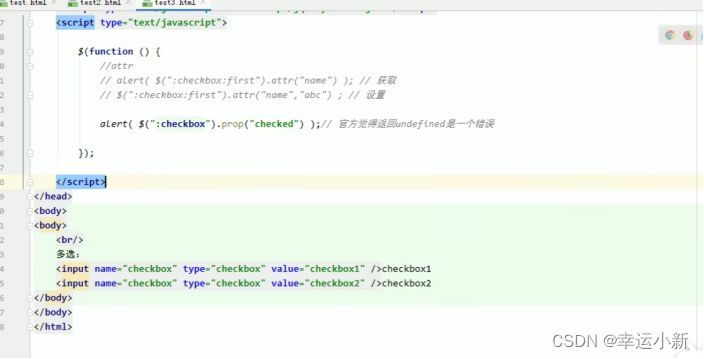
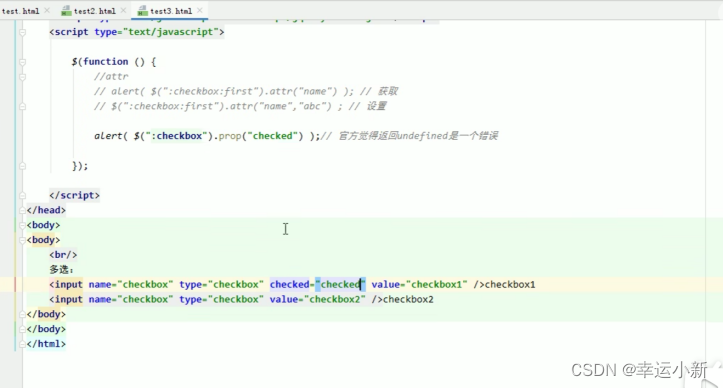
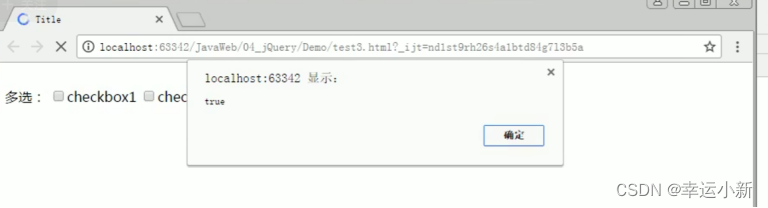
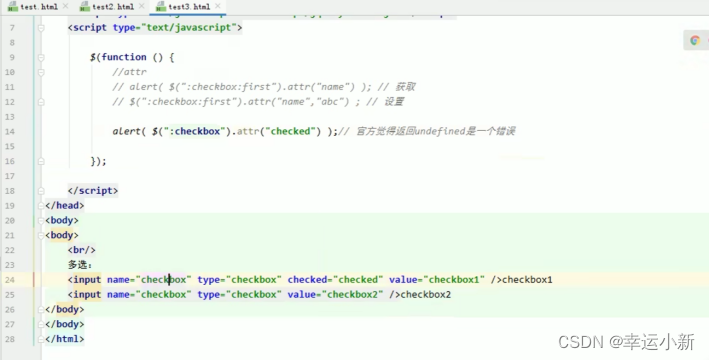
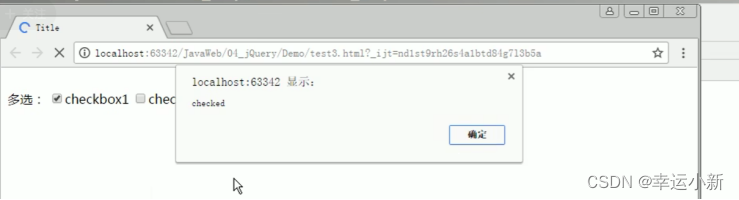
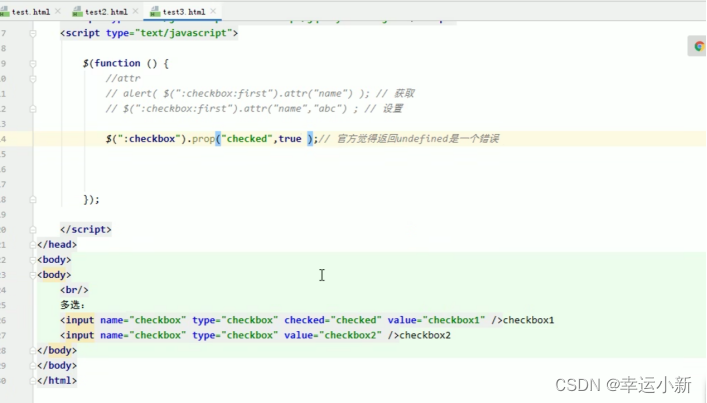
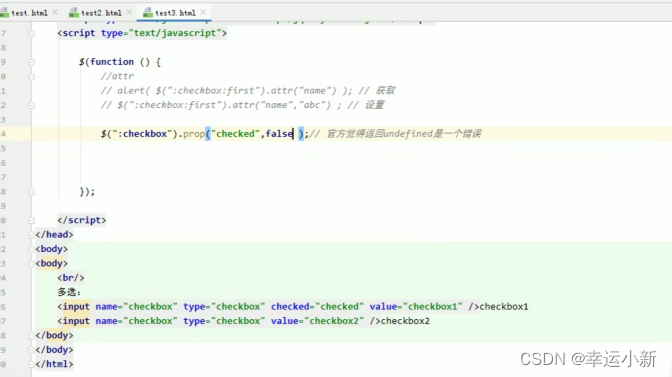
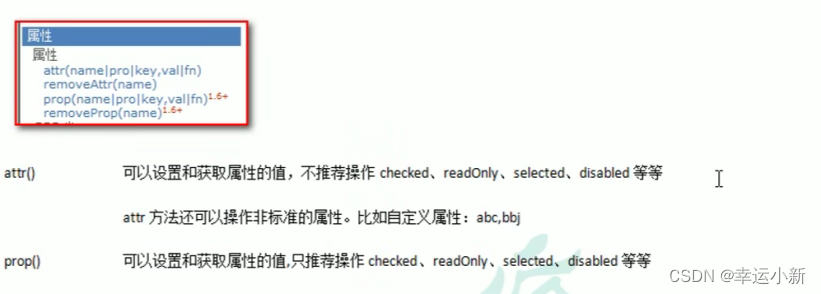
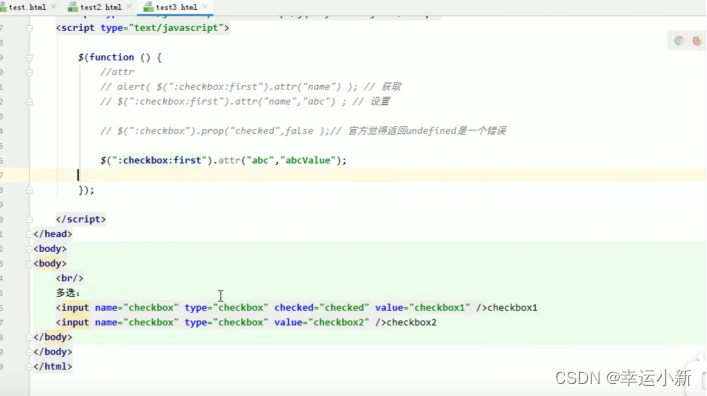
16.attr()和prop()方法





下面这里返回是undefined,但本质其实应该返回错误








也可以通过prop()来设置选中状态





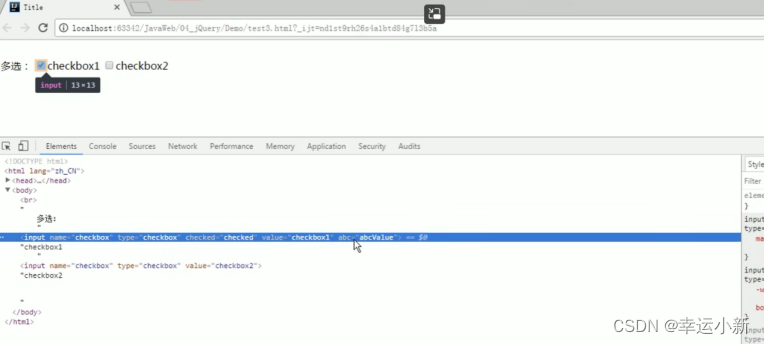
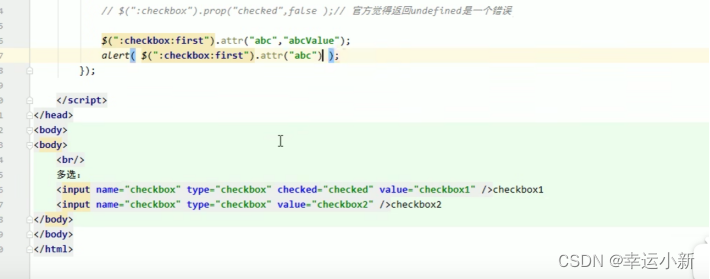
设置自定义属性


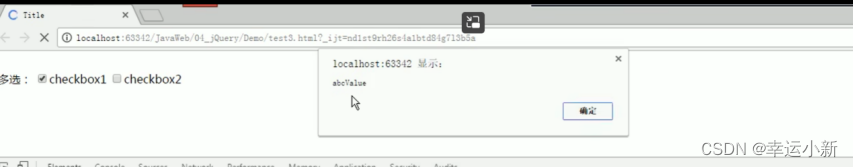
获取自定义属性


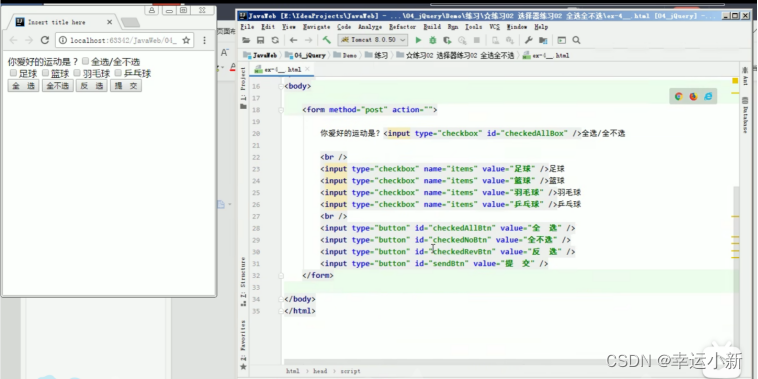
17.练习:全选,全不选,反选

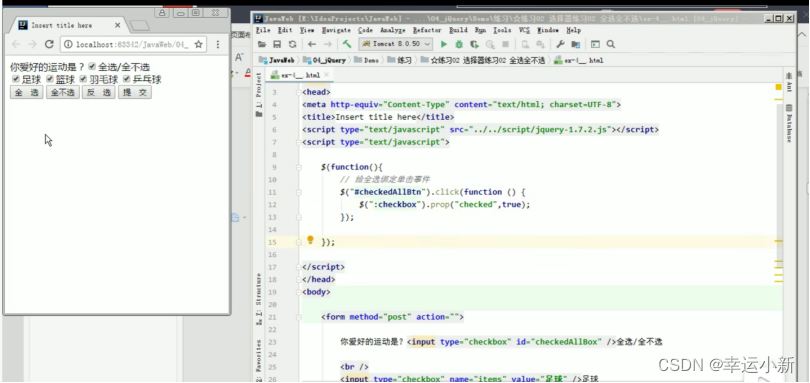
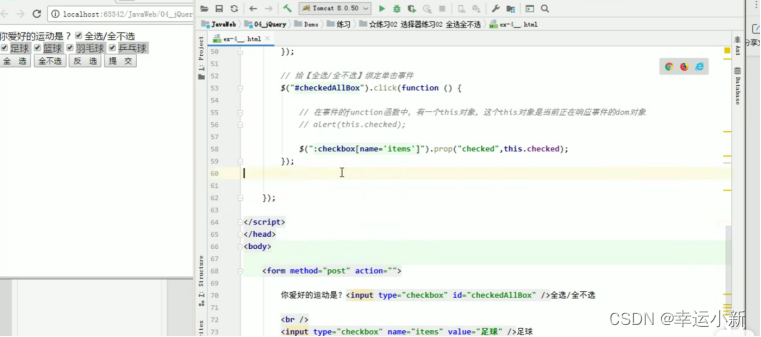
全选

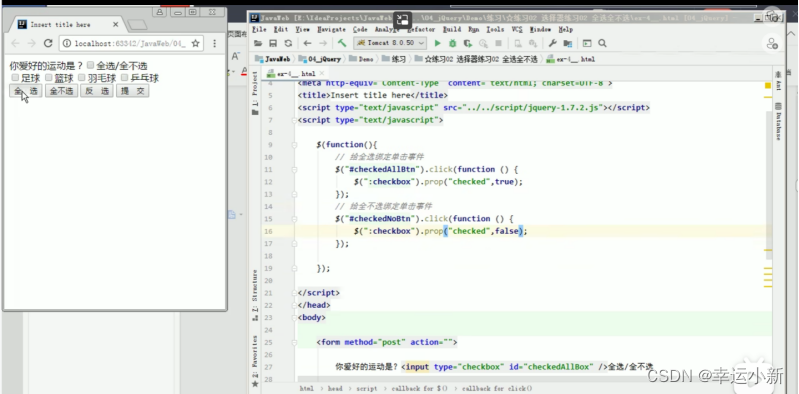
全不选

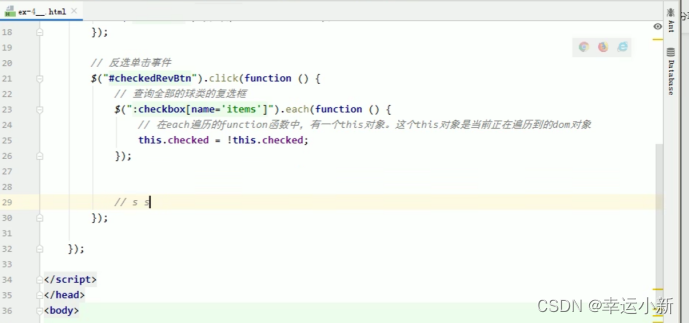
反选

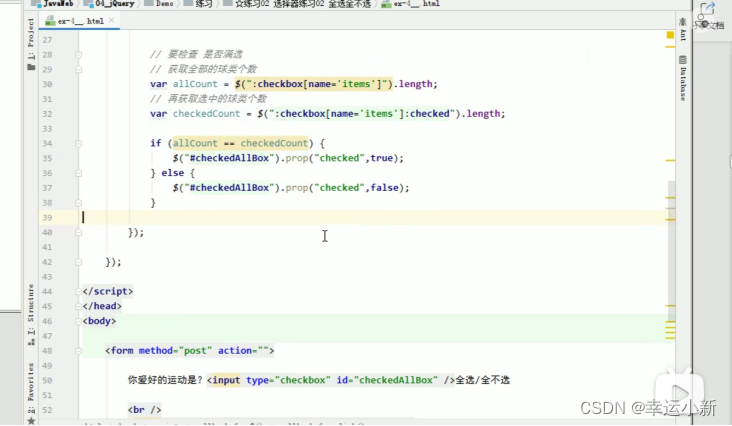
当反选是选中全部之后,最上面的也要打钩

上面的代码我们可以给他优化一下

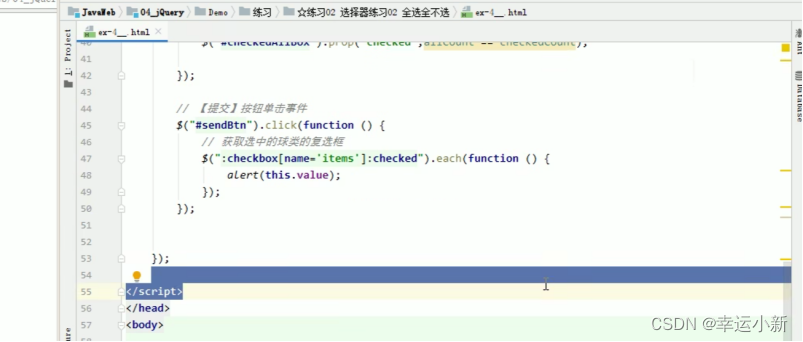
提交



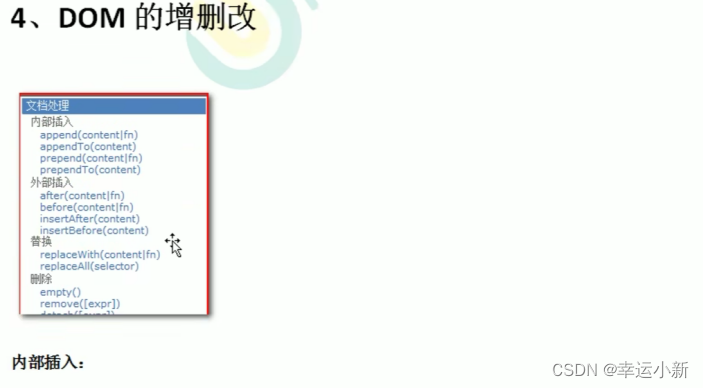
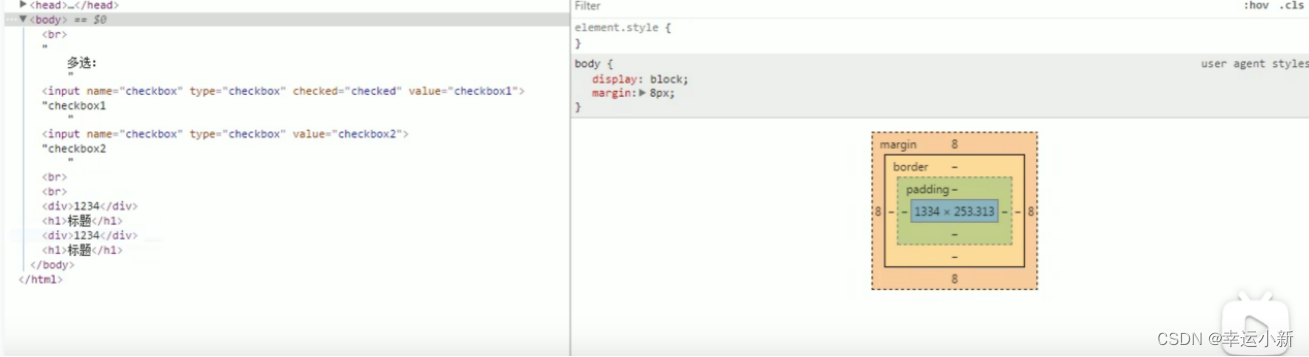
18.dom的增,删,改



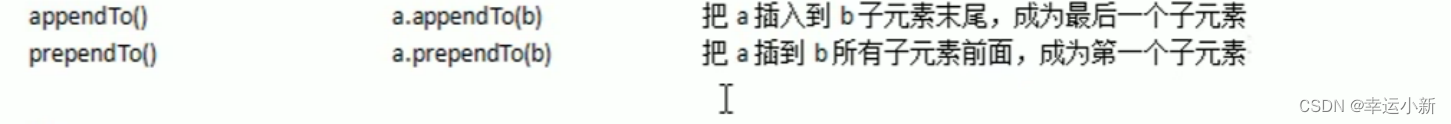
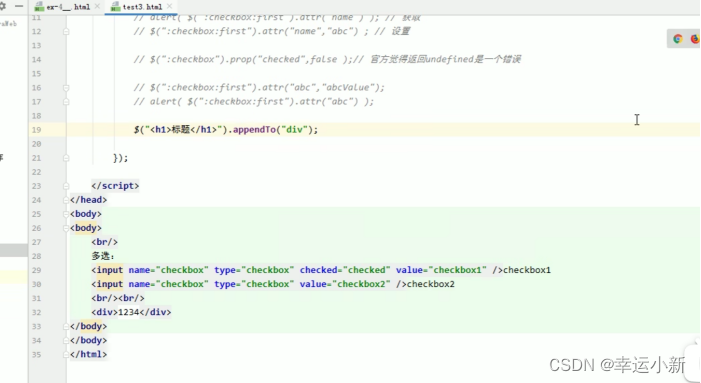
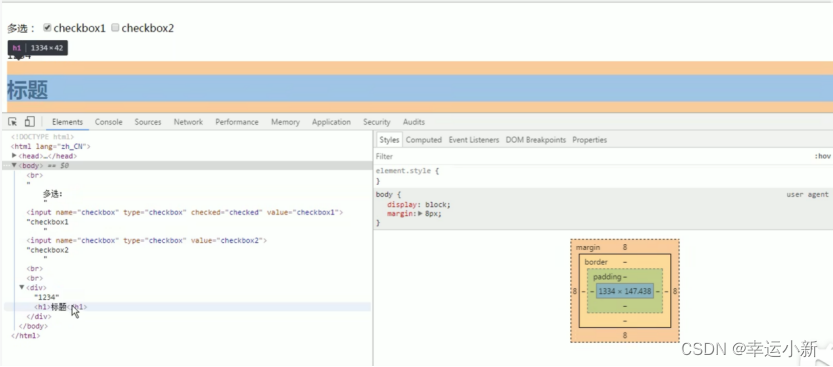
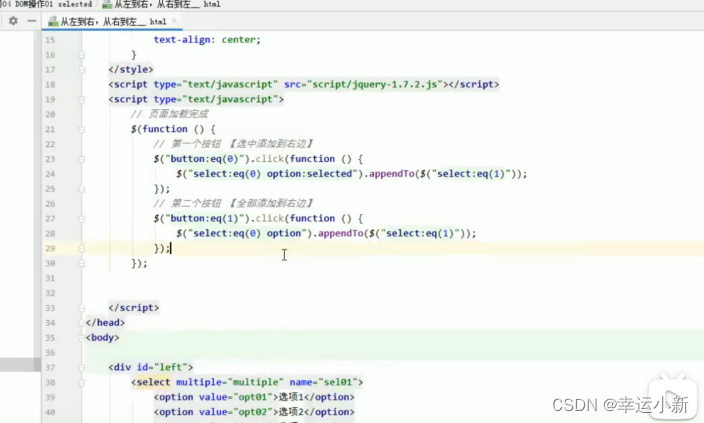
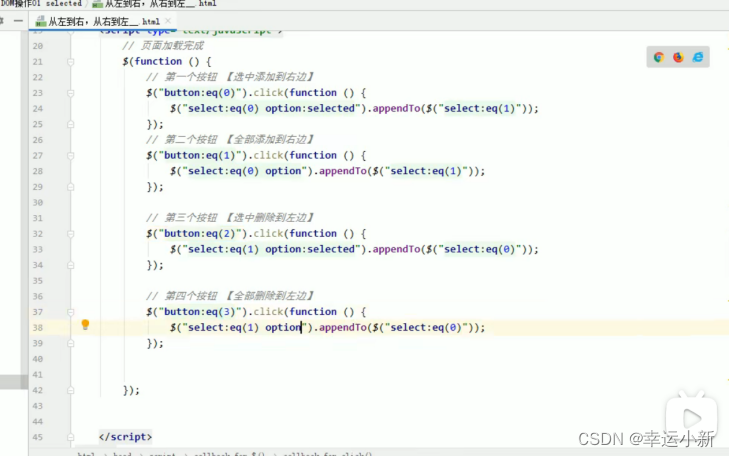
appendTo()


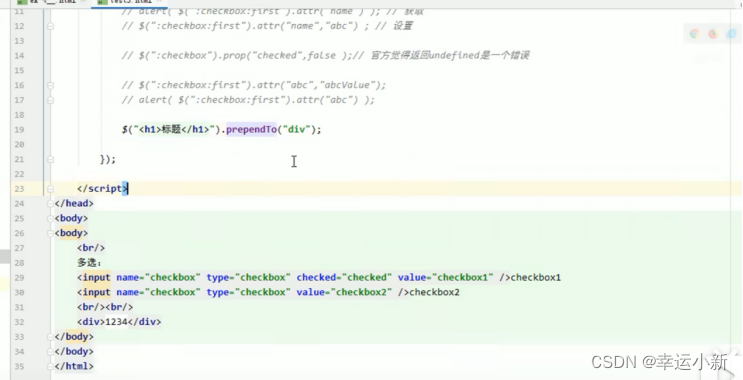
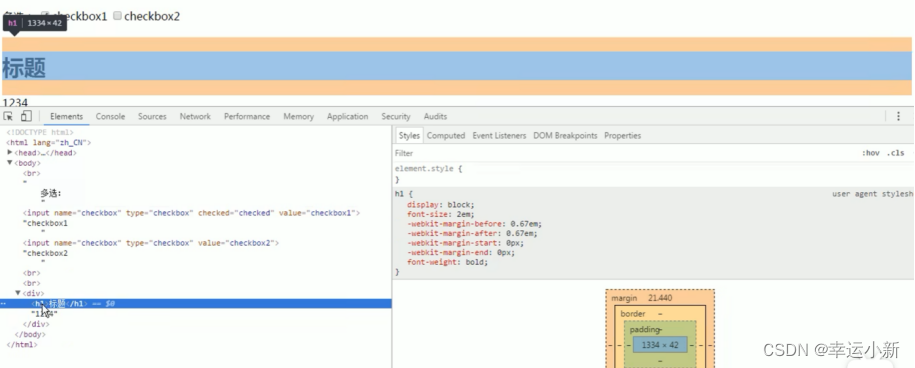
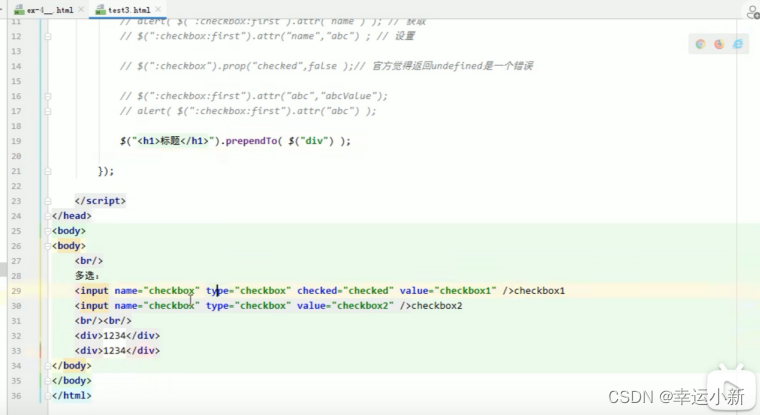
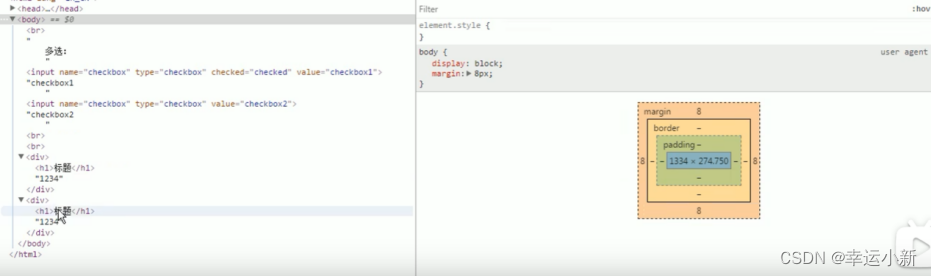
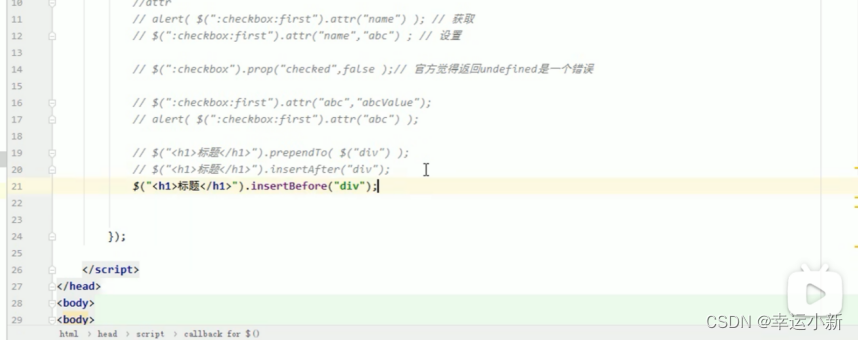
prependTo()




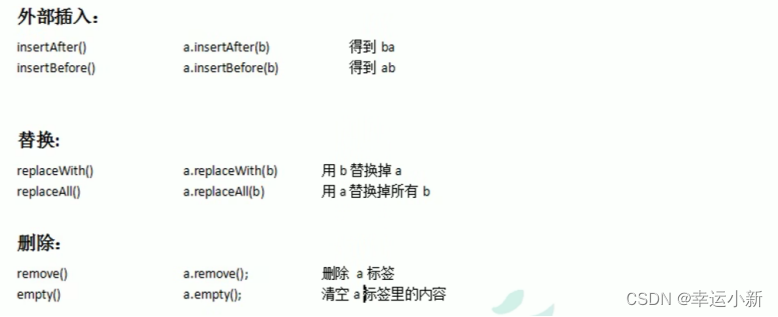
insertAfter()


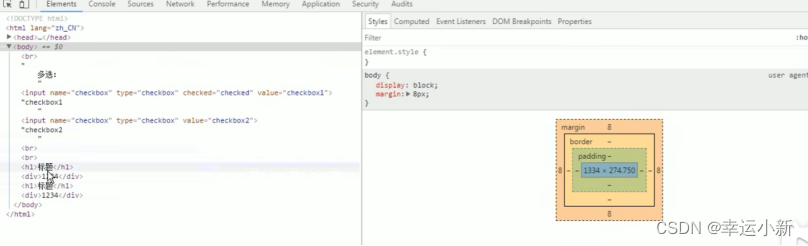
insertBefore()


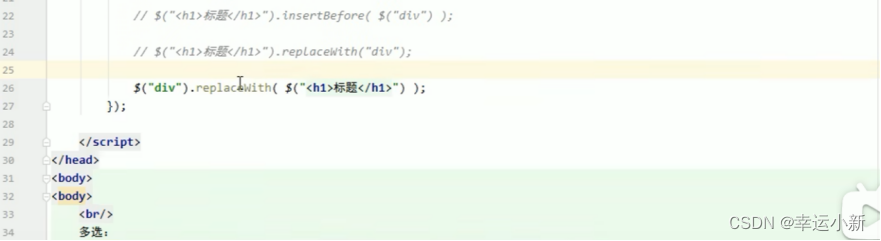
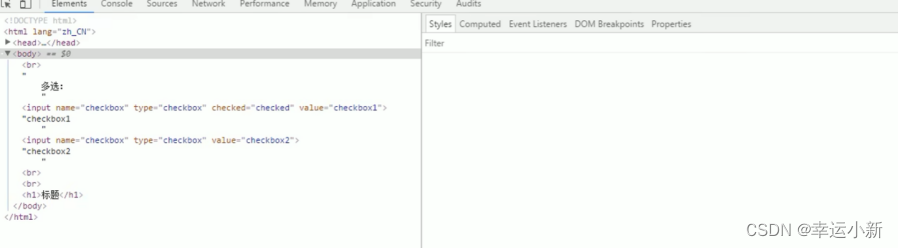
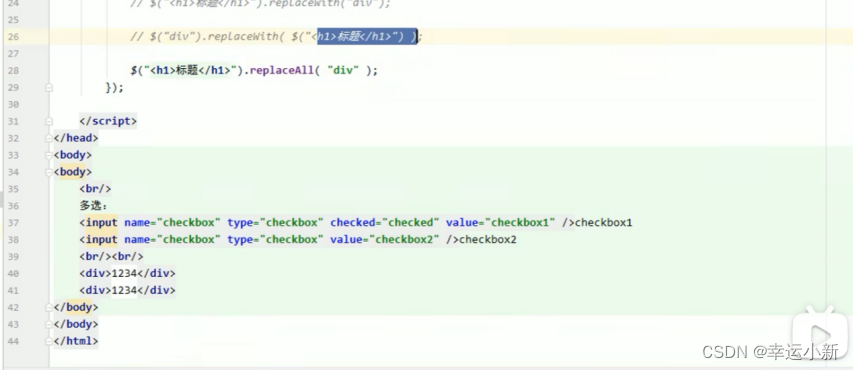
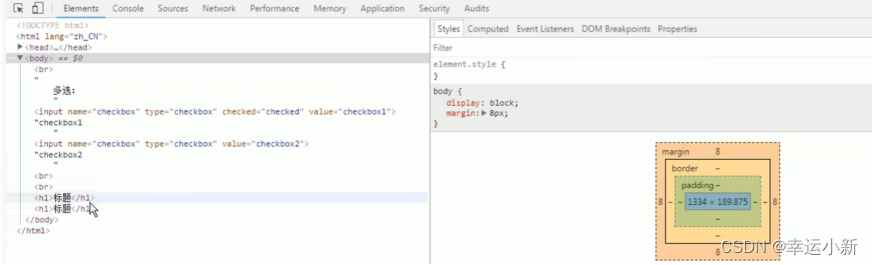
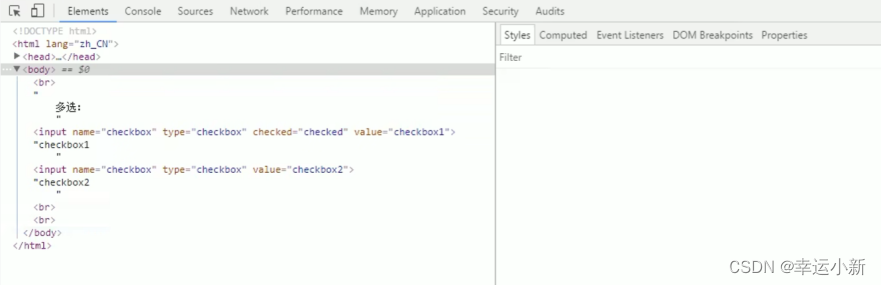
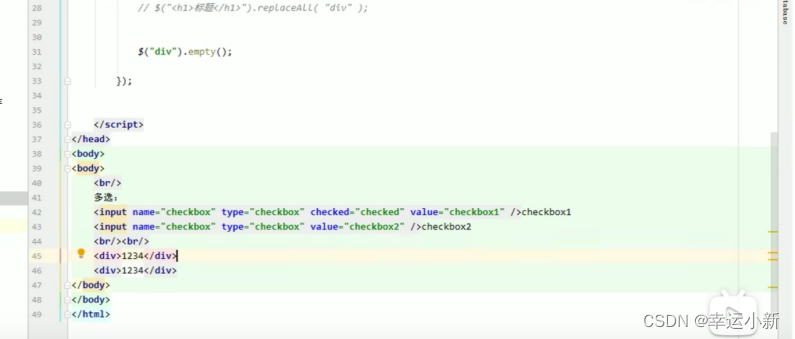
replaceWith()


replaceAll()


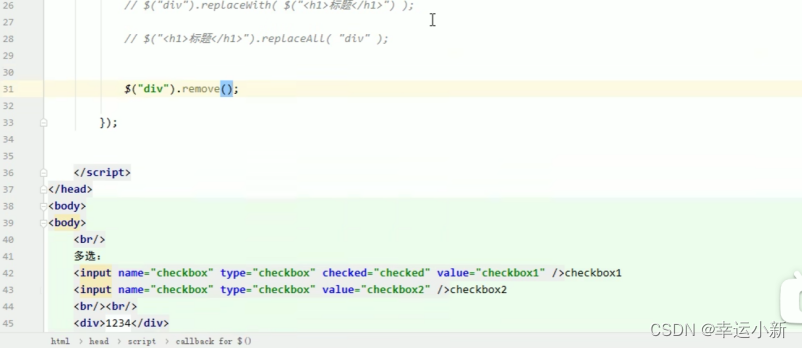
remove()


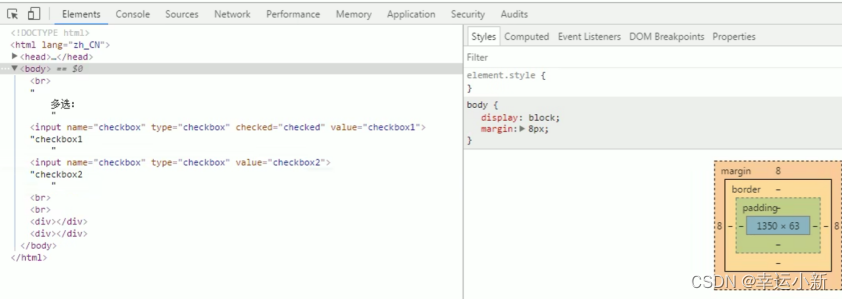
empty()


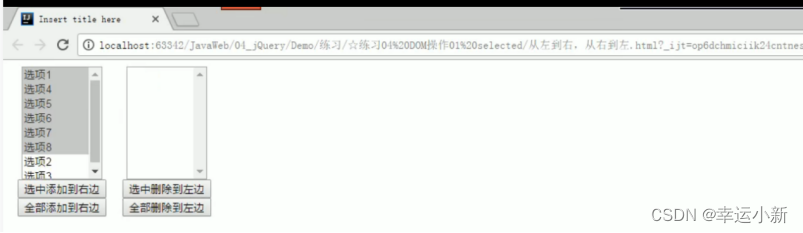
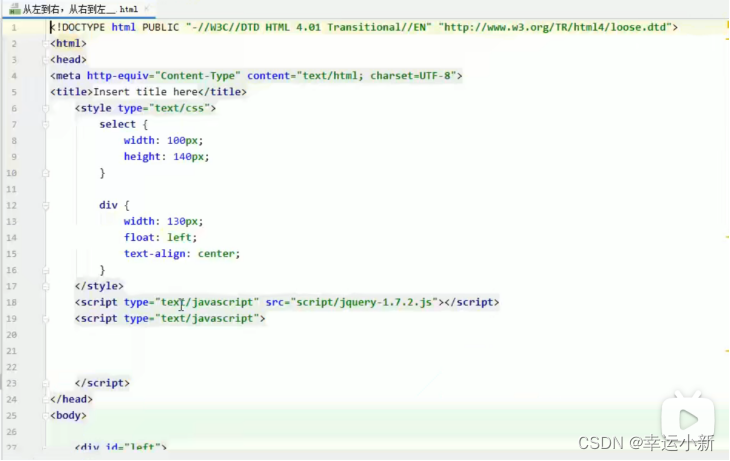
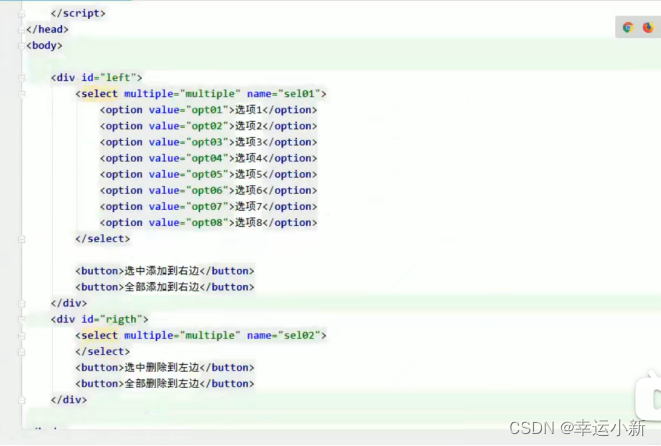
19.练习:从左到右,从右到左





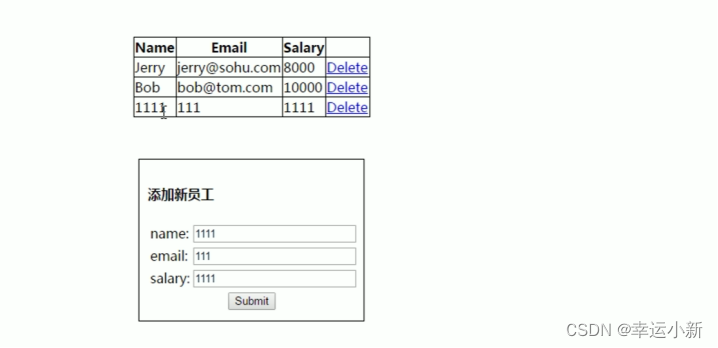
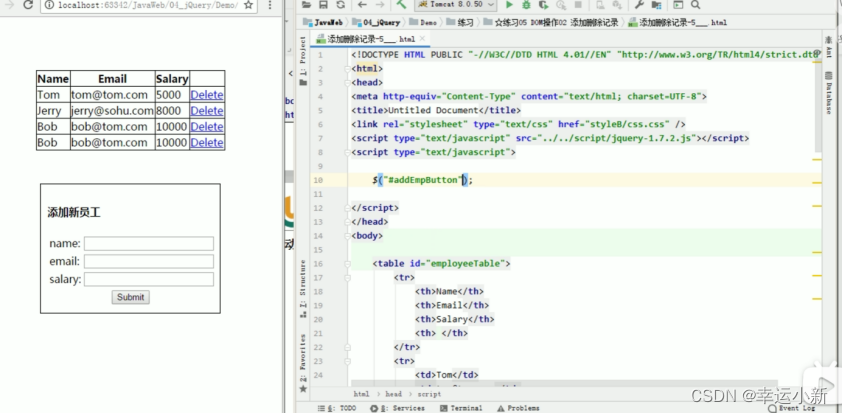
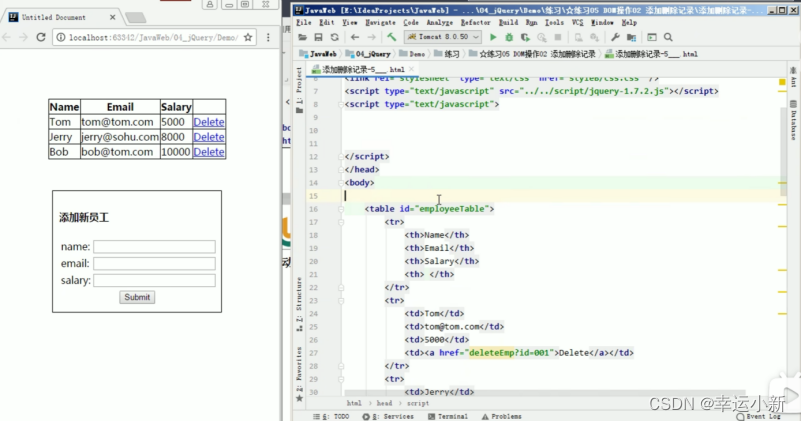
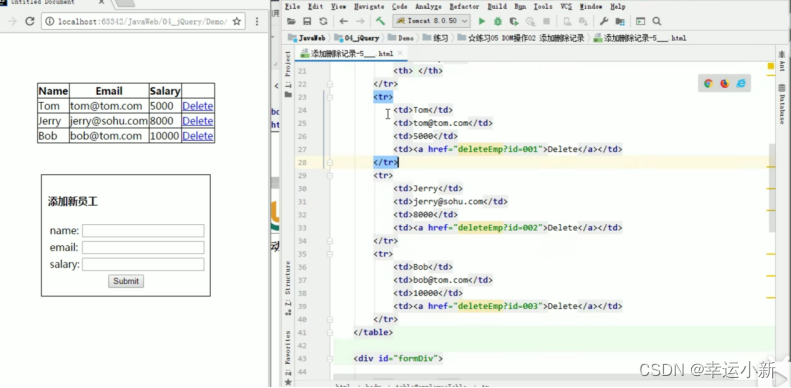
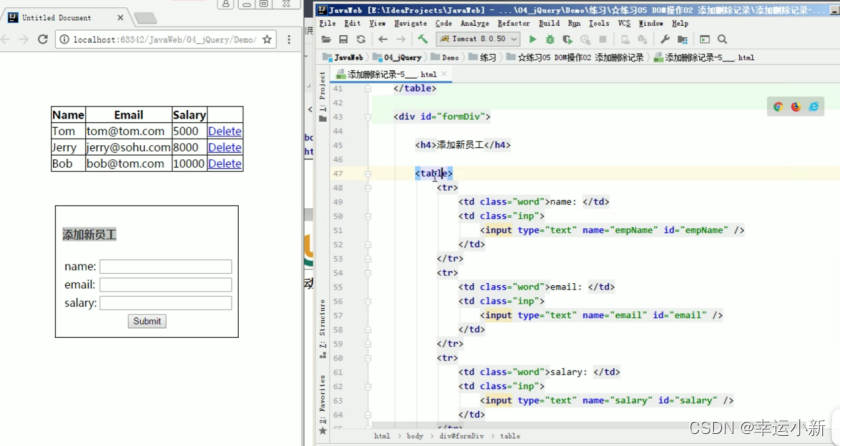
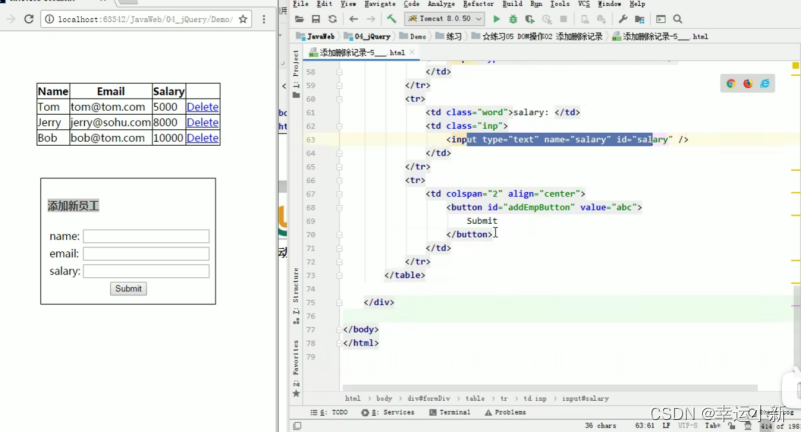
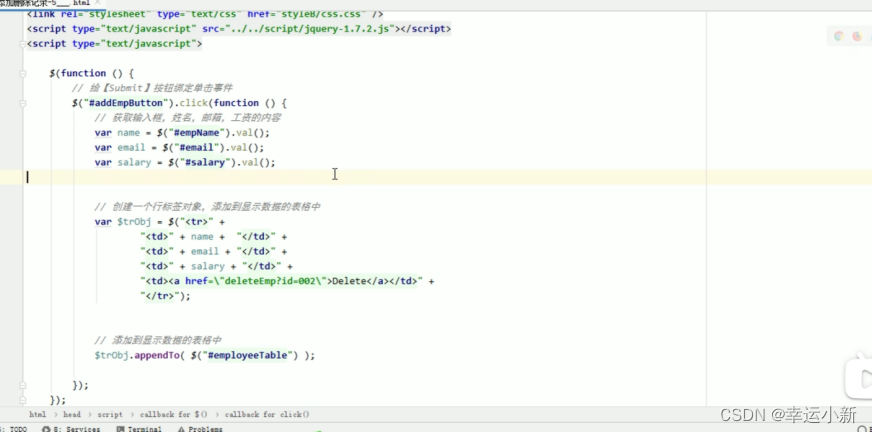
20.练习:动态添加和删除行记录








a标签的默认行为是点击跳转
return false是阻止跳转
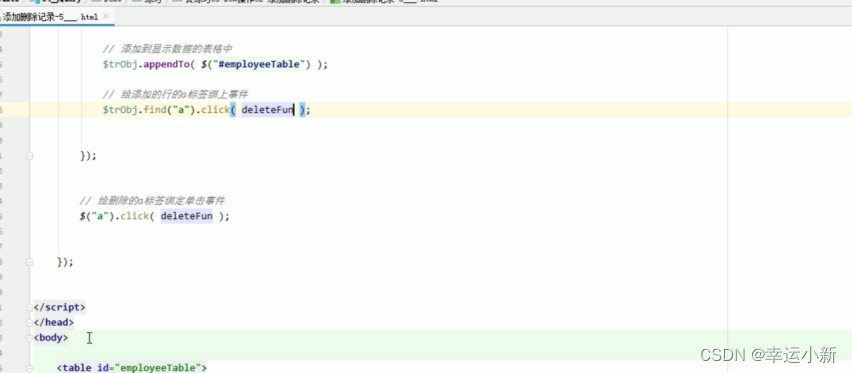
此外我们发现新添加的行点击delete的时候是出错的,下面在window.onload中添加以下内容

下面优化一下代码,做一个函数的复用


最后传进去的必须是function函数。
而不能是function(),function()传的是一个函数返回值
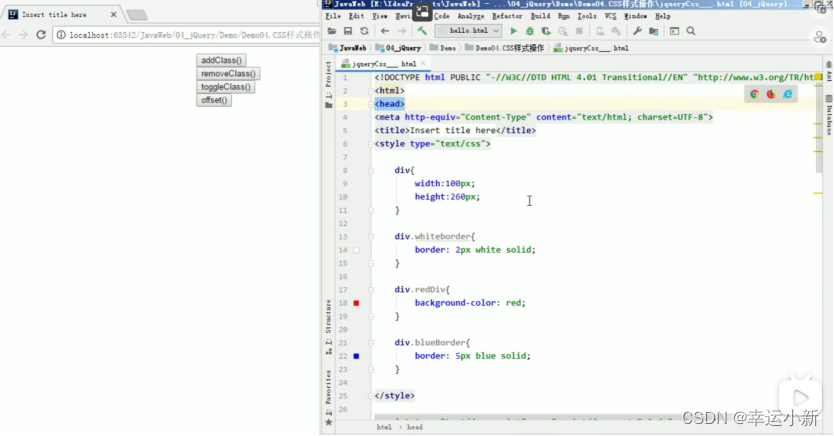
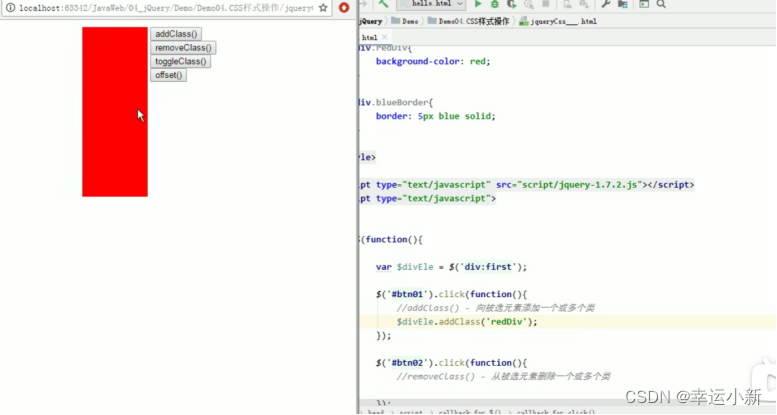
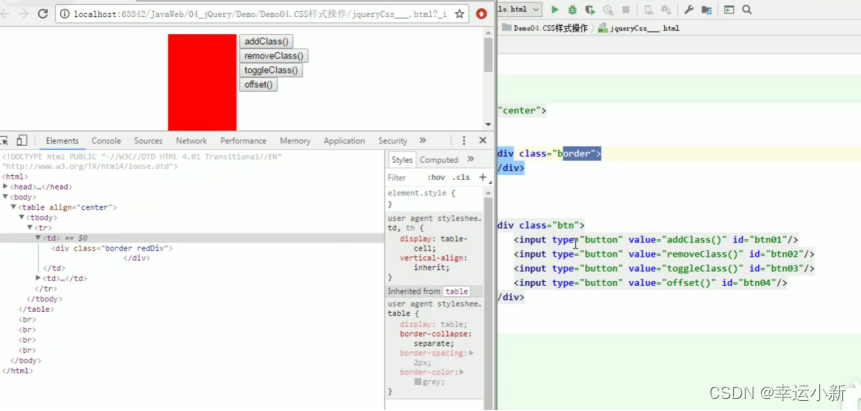
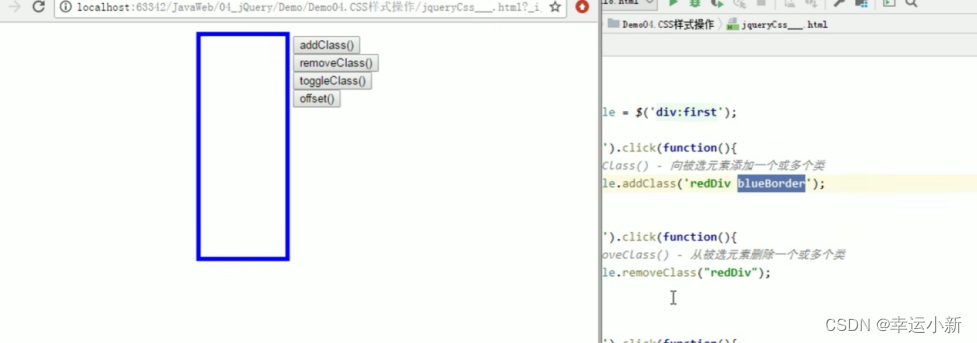
21.CSS样式操作

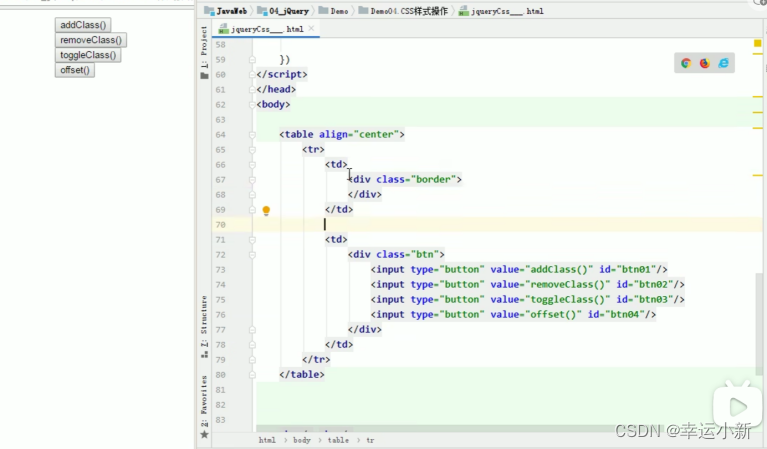
下面的div是限定这个样式只能给div使用,给其他的使用没有效果




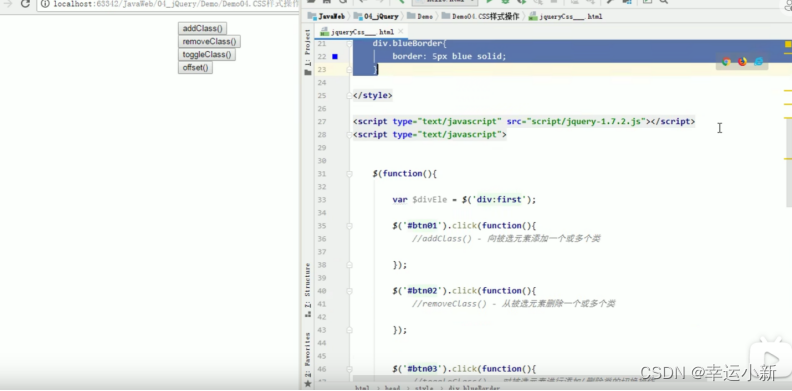
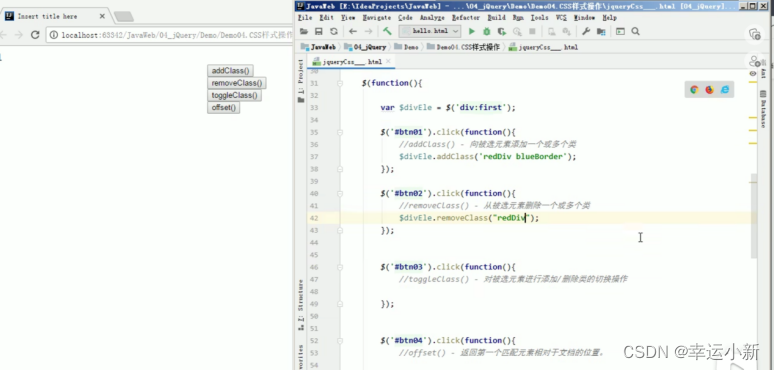
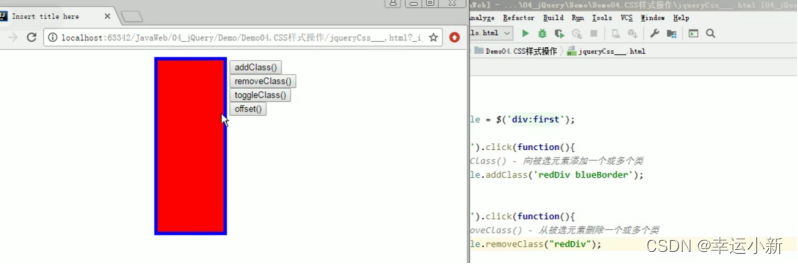
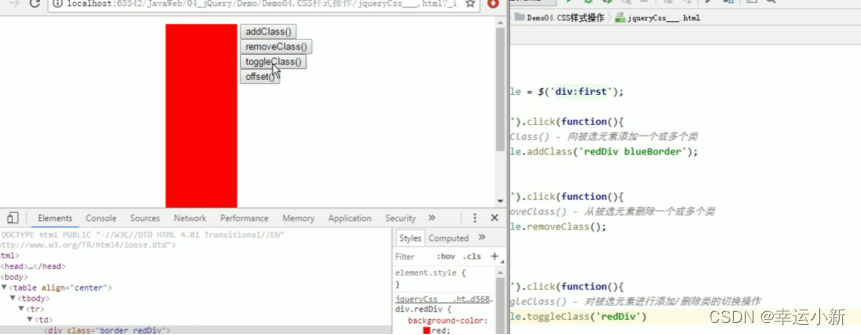
addclass()


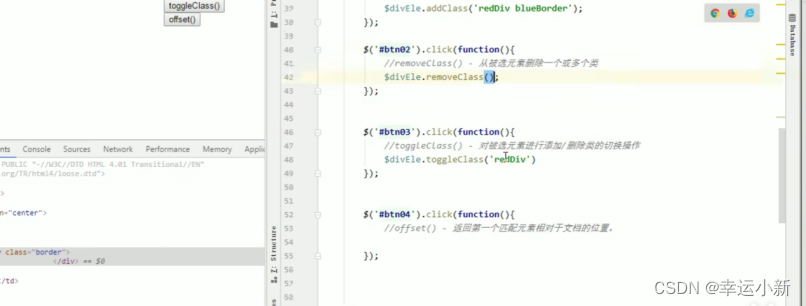
removeclass()



toggleclass()

点一下就会有

再点一下就会删除

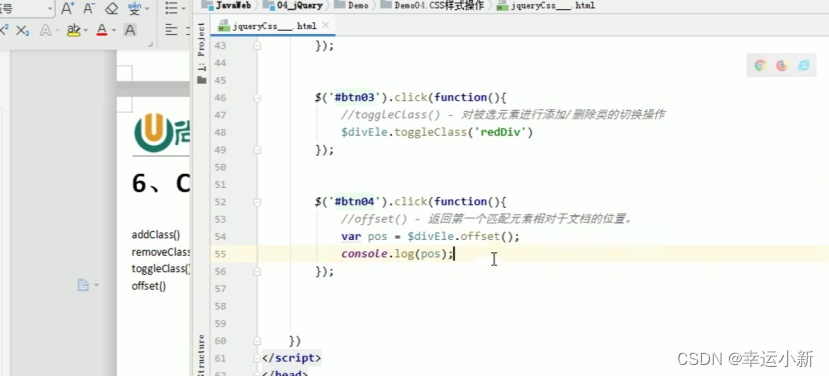
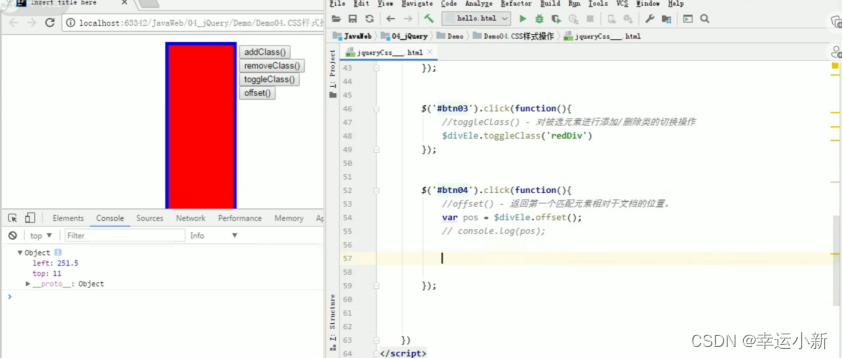
offset()

上面是获取坐标

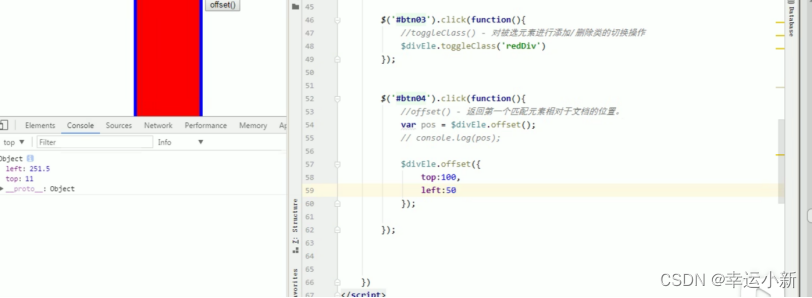
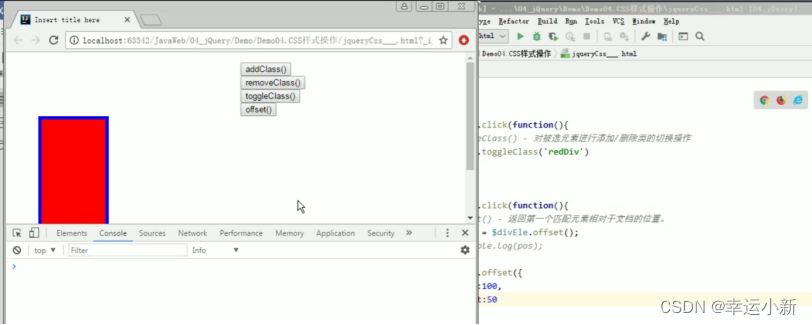
我们也可以设置坐标(是按照当前屏幕大小设置的值)


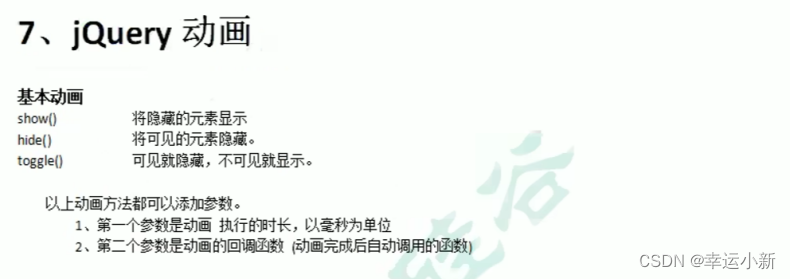
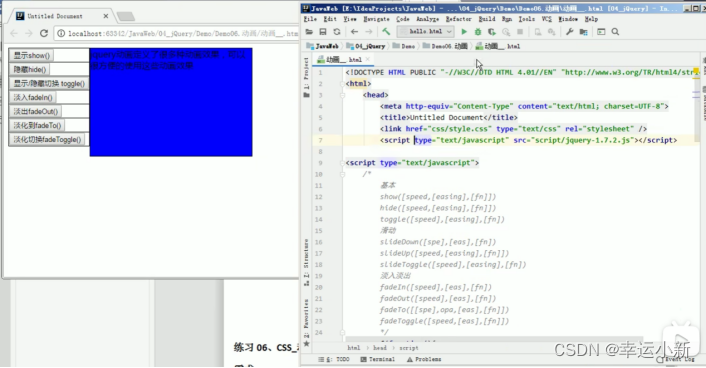
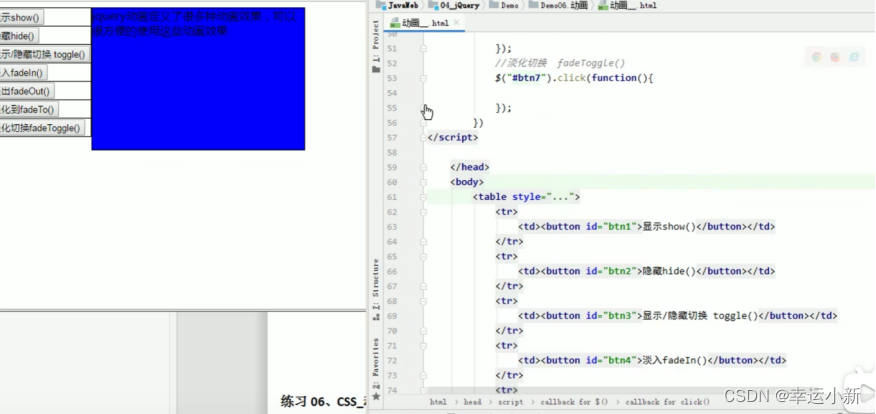
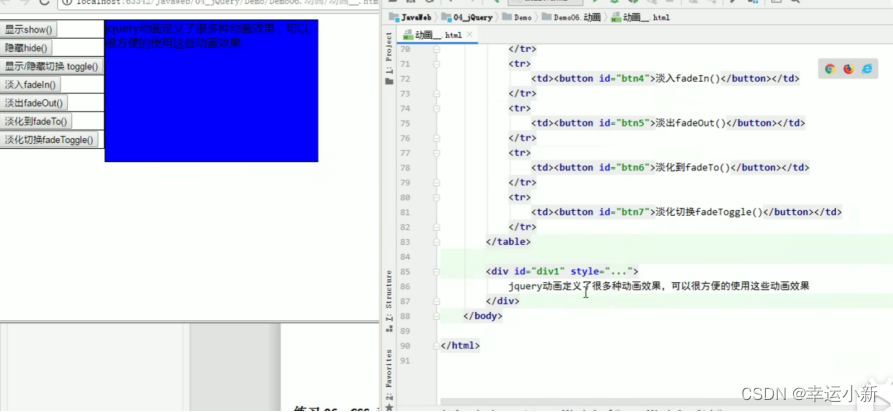
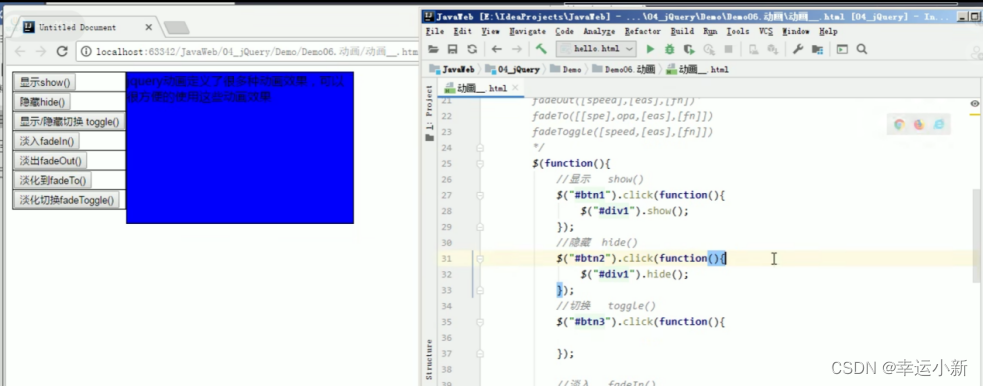
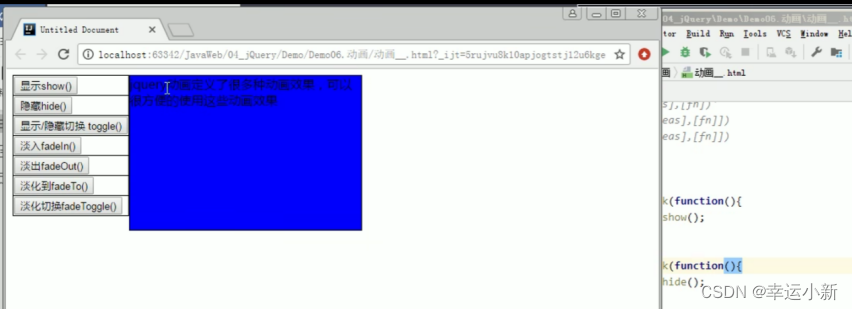
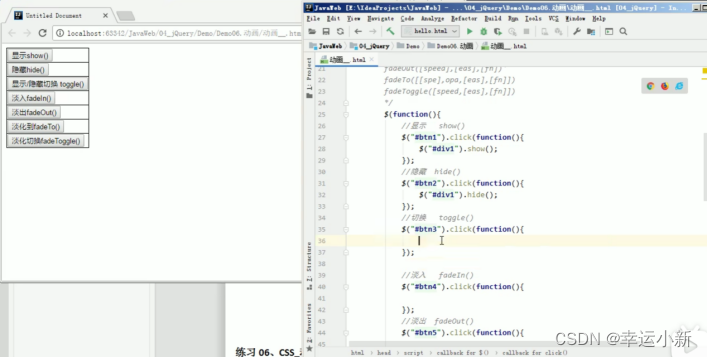
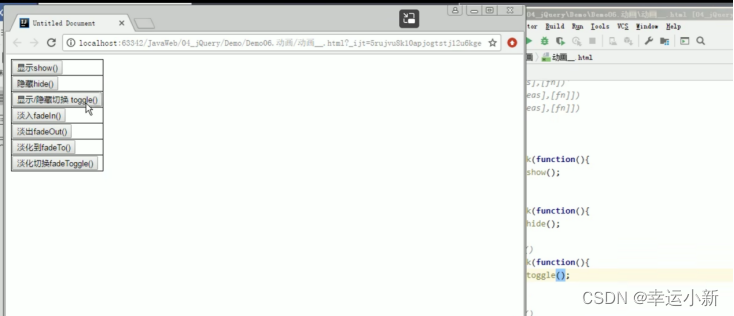
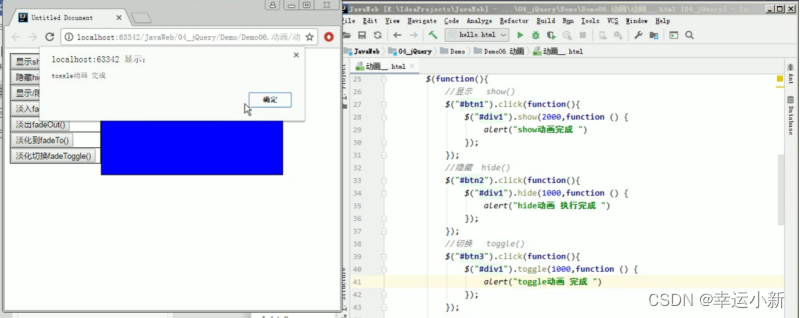
22.动画操作





show() / hide()

点击show

点击hide

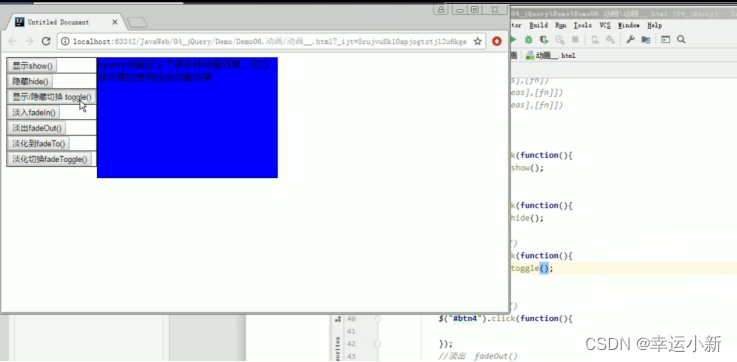
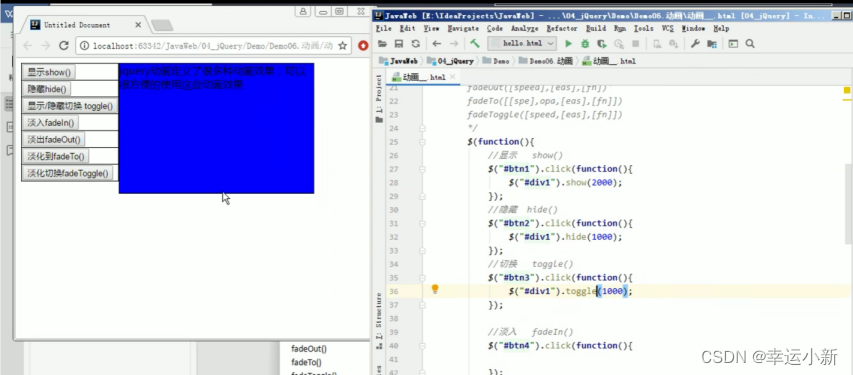
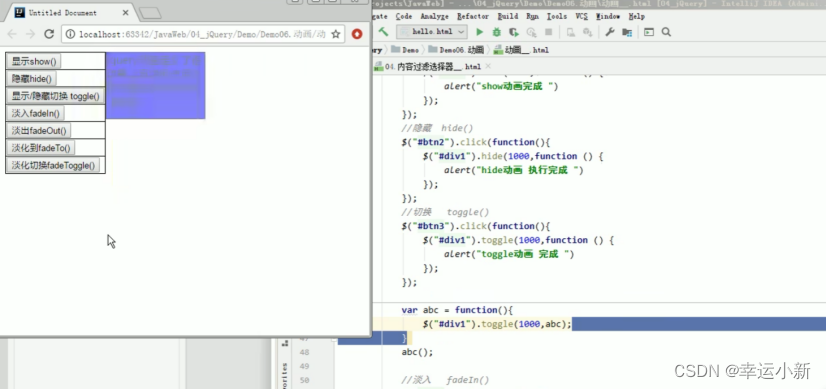
toggle()
点一下消失

再点一下,显示出来

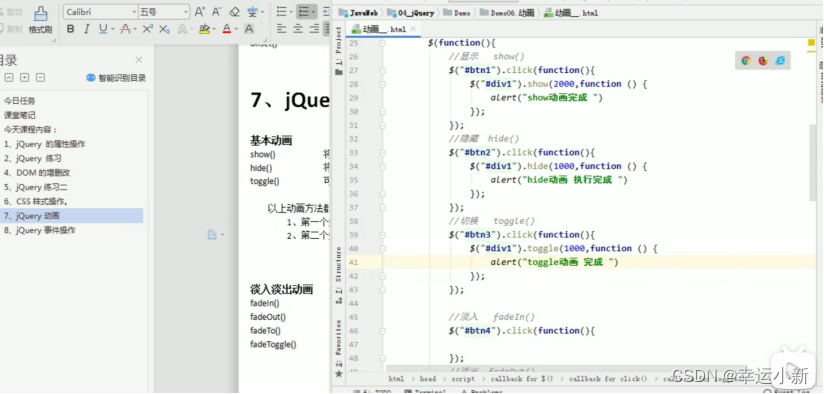
设置时间

添加回调函数


循环执行动画,在回调函数中输入自己

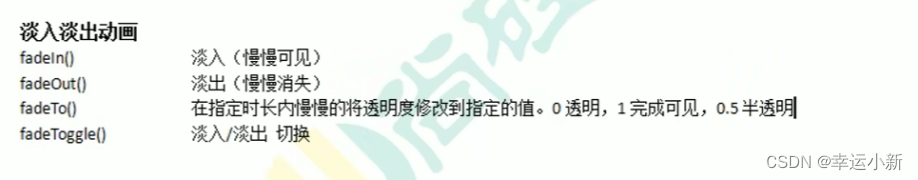
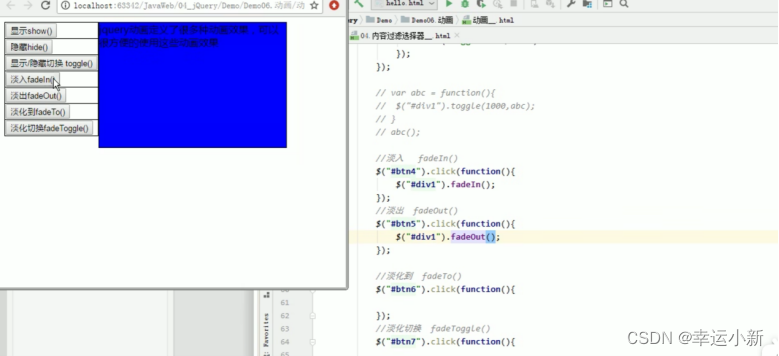
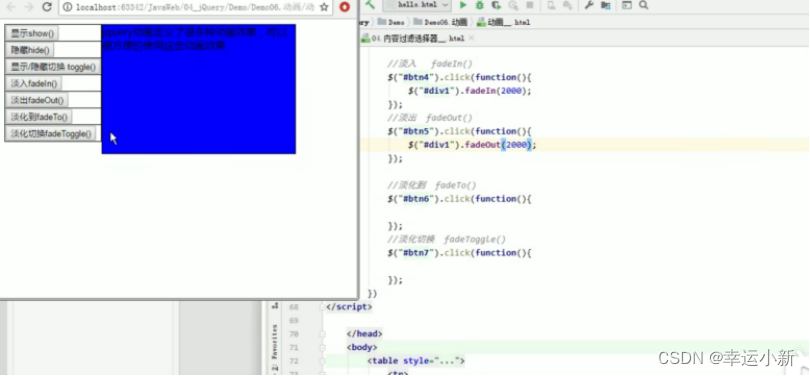
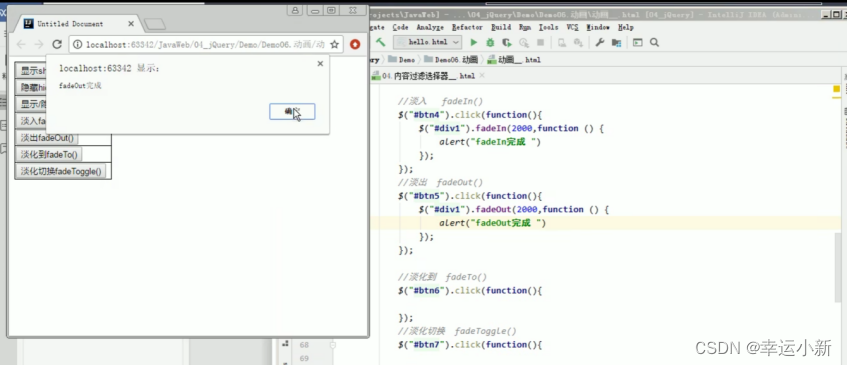
fadeIn() / fadeOut()

设置时间

设置回调函数

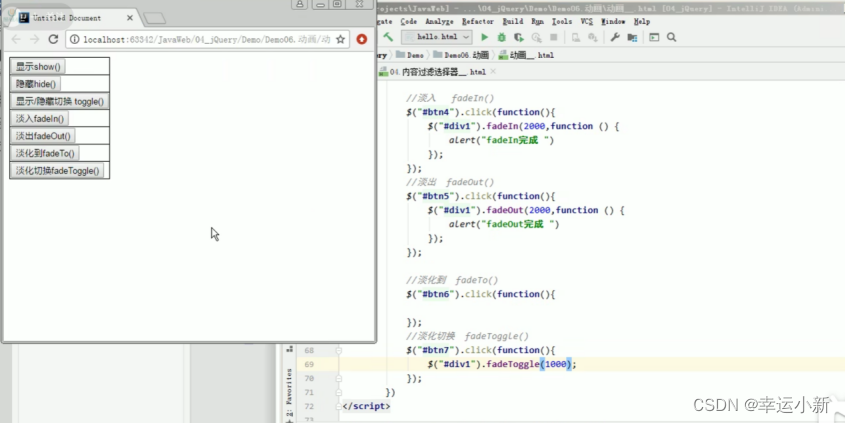
fadeToggle()


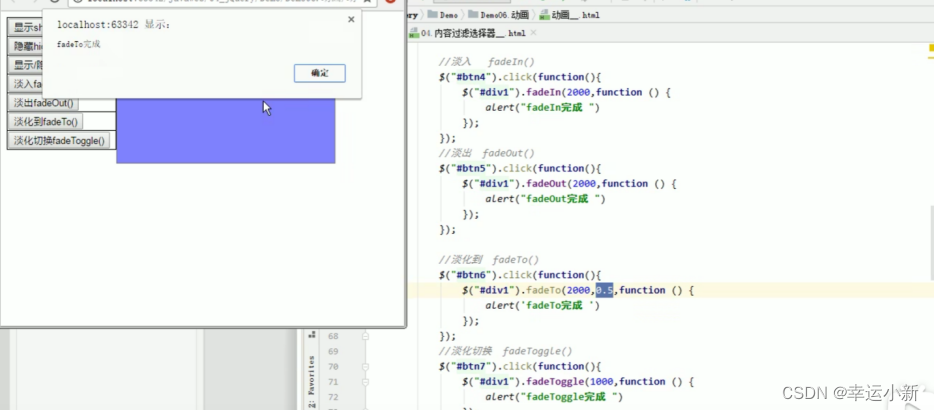
fadeTo()

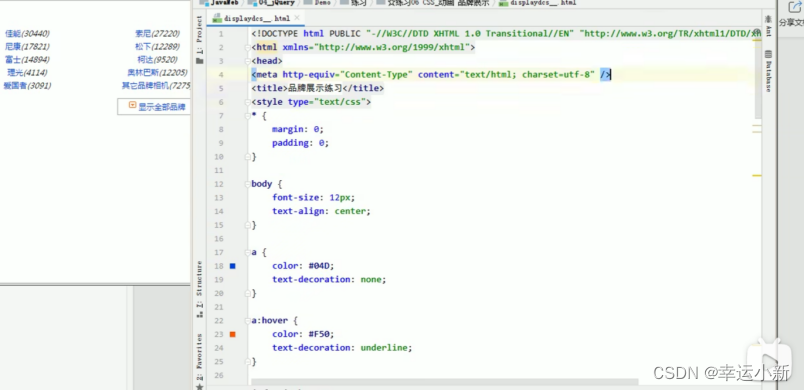
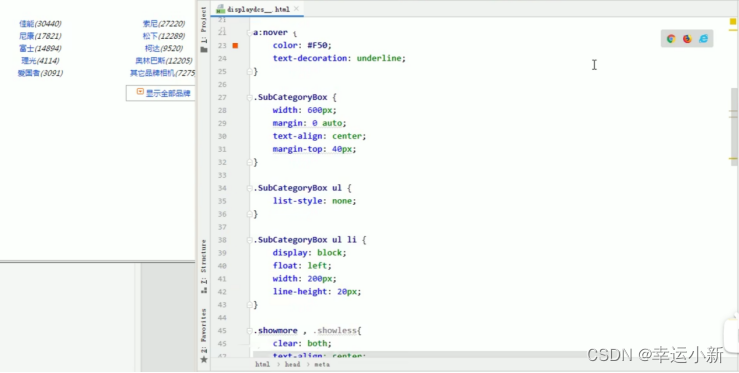
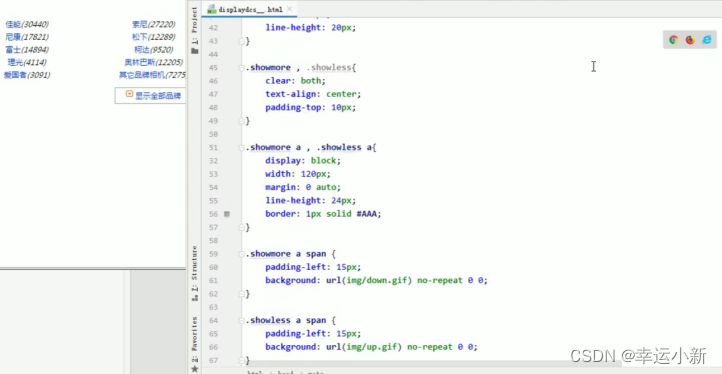
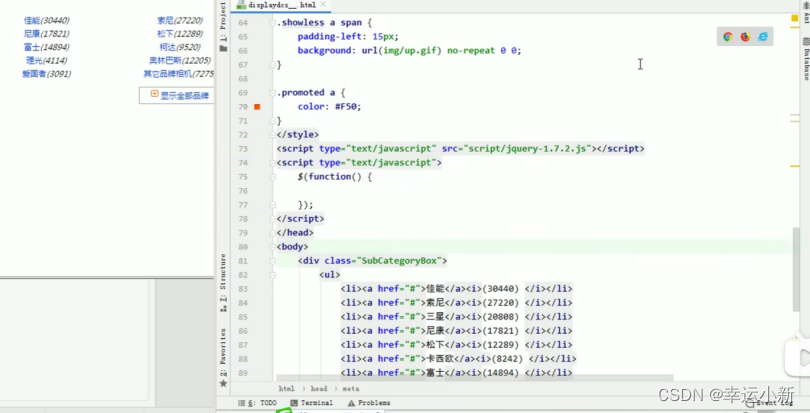
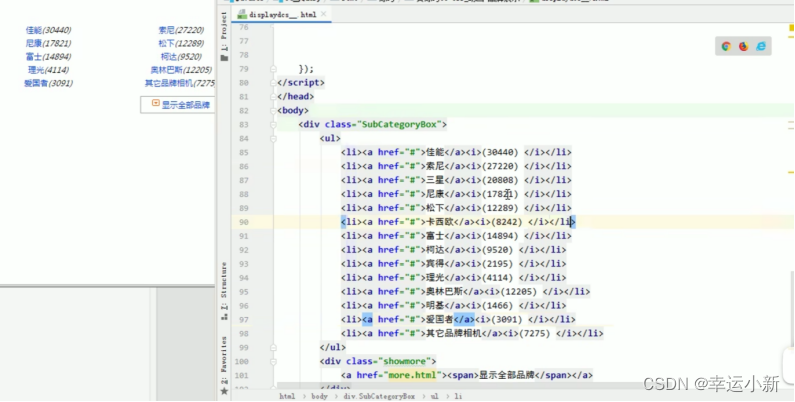
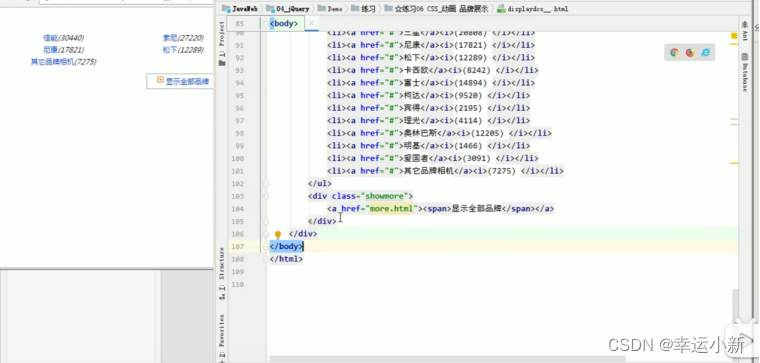
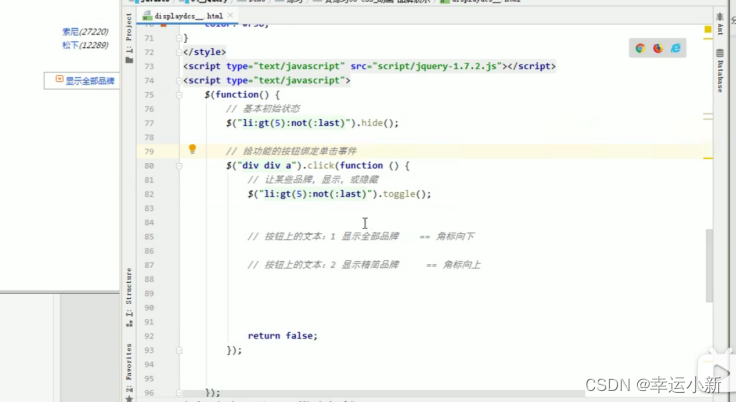
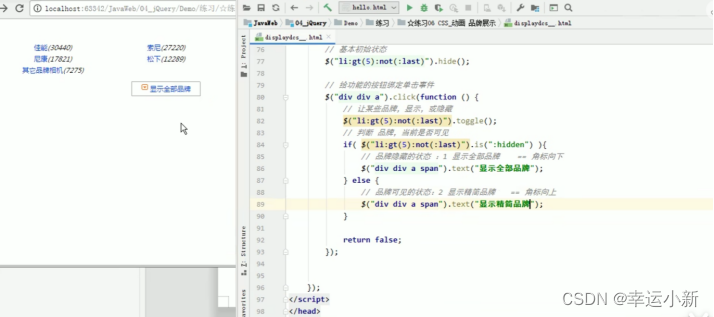
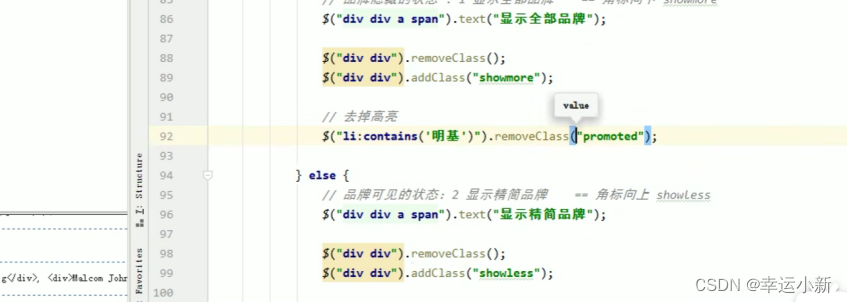
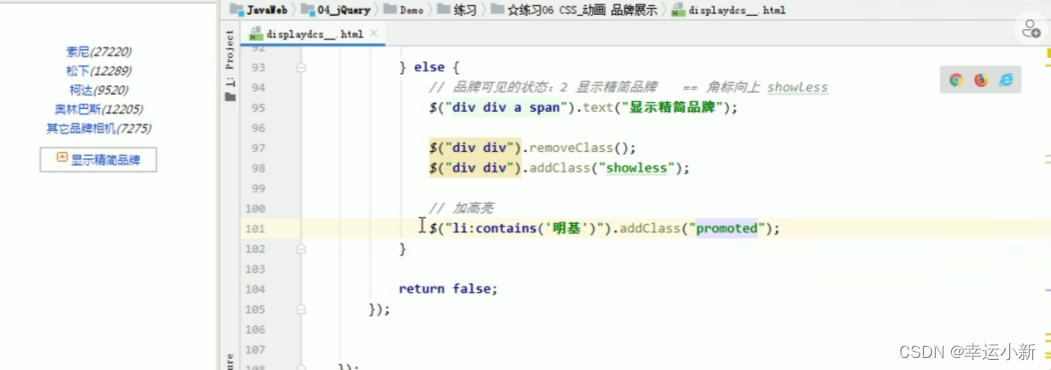
23.练习:品牌展示




.showmore a span表示用这个样式的人是不仅是.showmore 里面还要有a 和 span










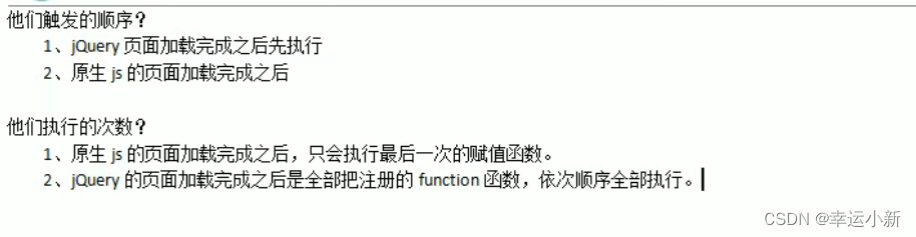
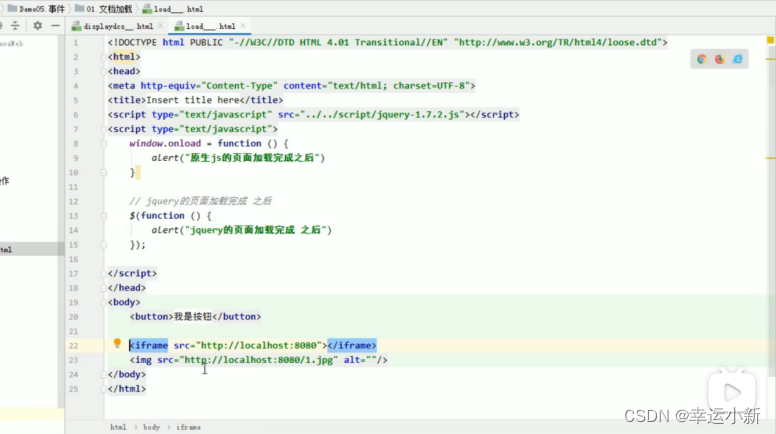
24.原生js和jQuery页面加载完成之后的区别



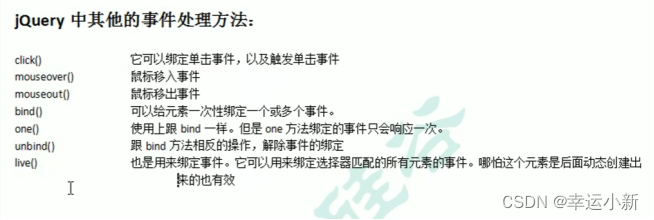
25.jQuery中常用的事件处理方法

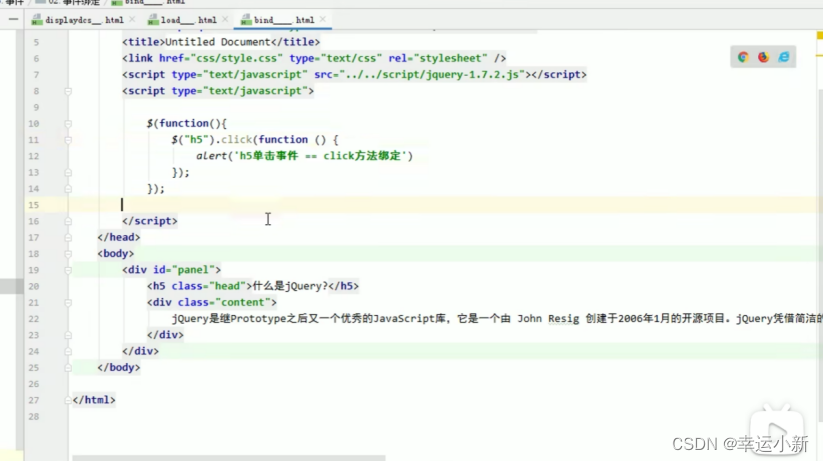
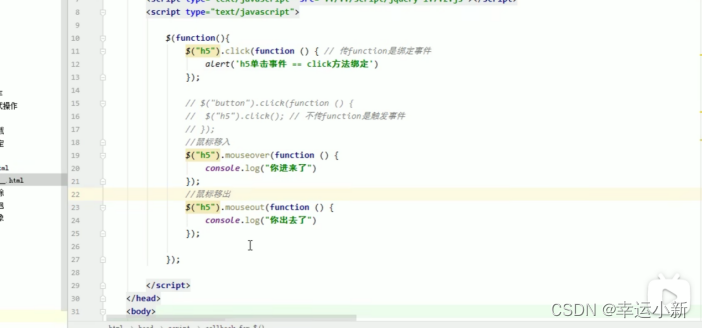
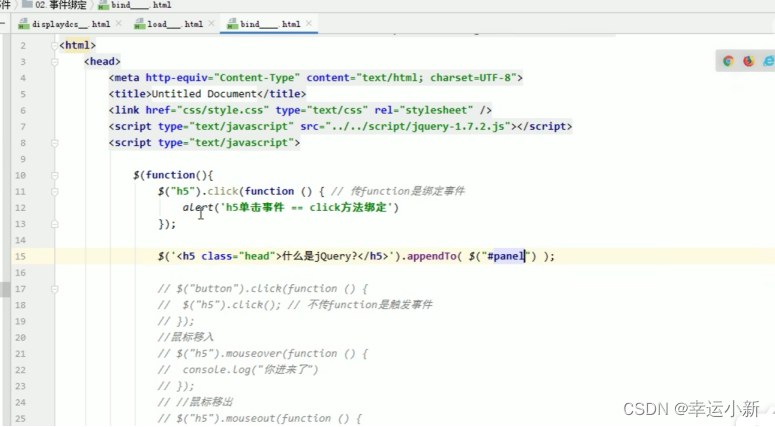
click()

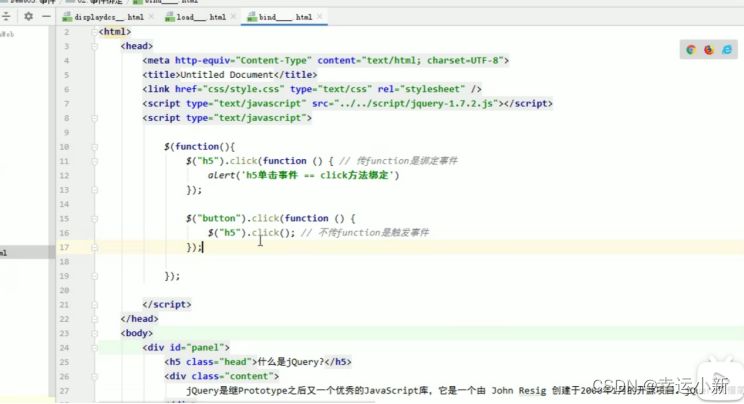
上面是单击事件,下面演示触发事件。(点击其他按钮时触发h5的单击事件)


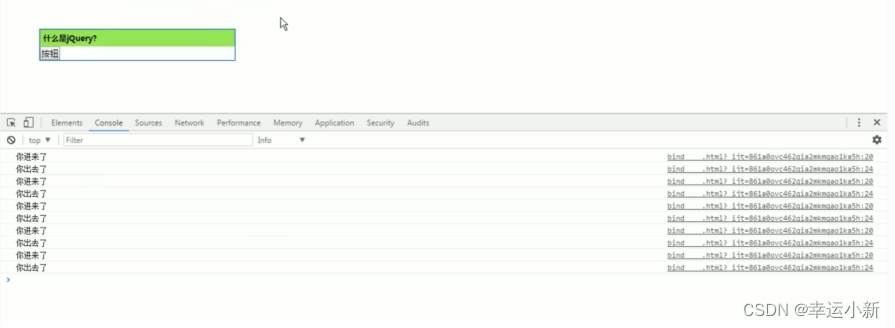
moveover() / moveout()


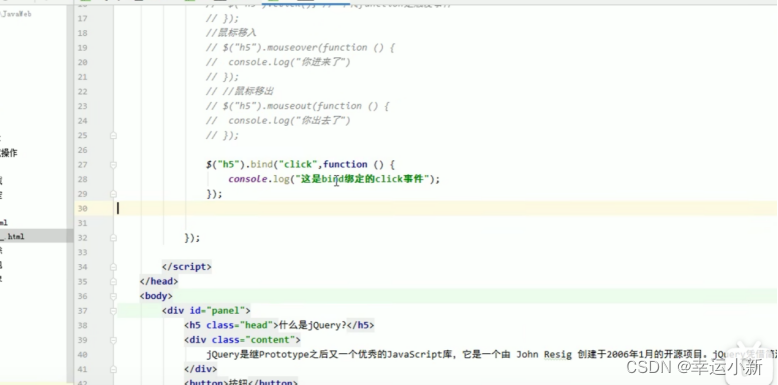
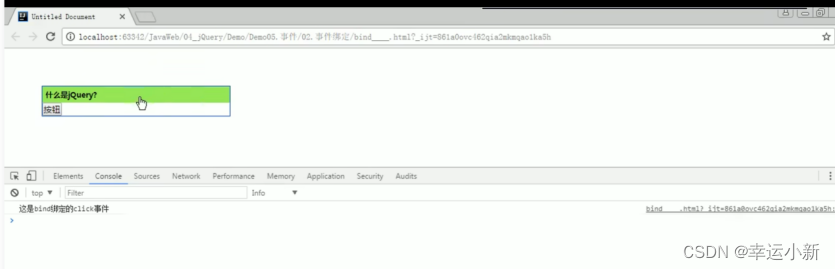
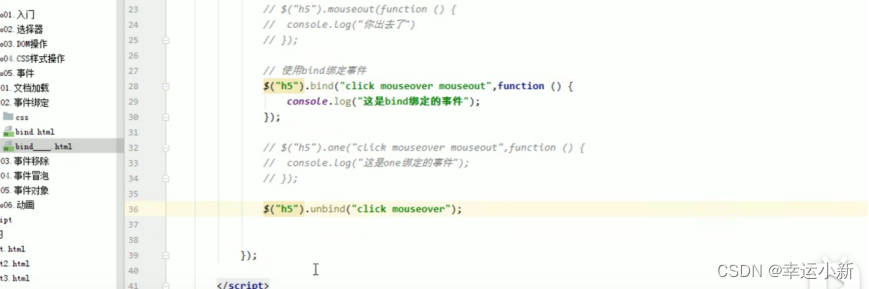
bind()


下面是绑定多个事件,中间用空格隔开

one()


unbind()
此时点击就无效,移入移出还可以

有多个就用空格隔开

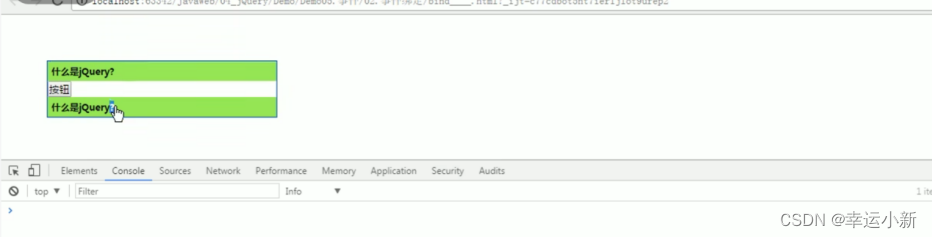
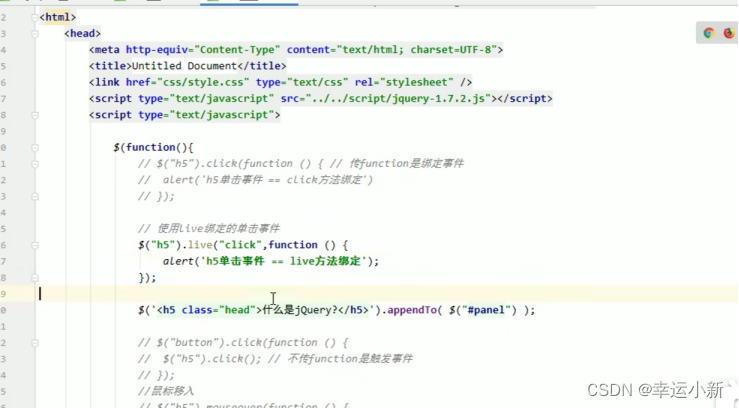
live()

现在就有两个,上面那个单击有效,下面这个单击无效
因为我们只给上面的绑定了单机事件


现在上下两个都有效
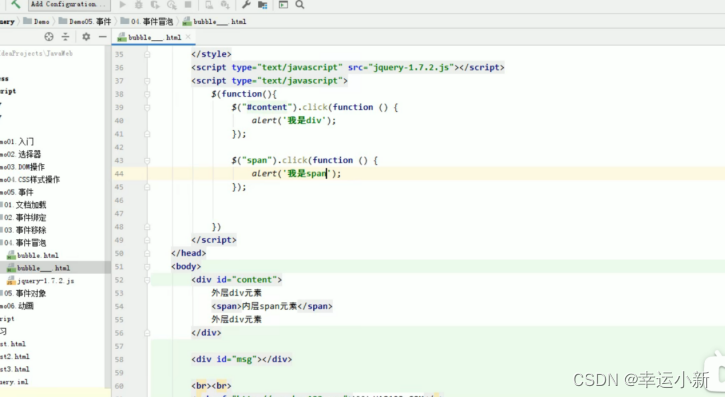
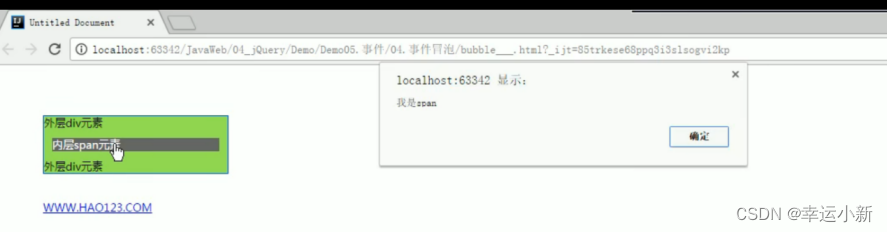
26.事件的冒泡






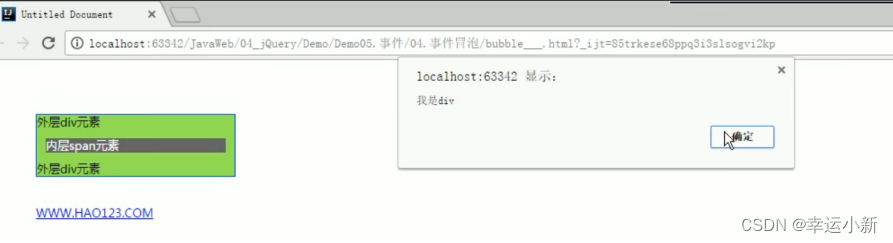
当我点击子元素span的时候,父元素同样会显示出来


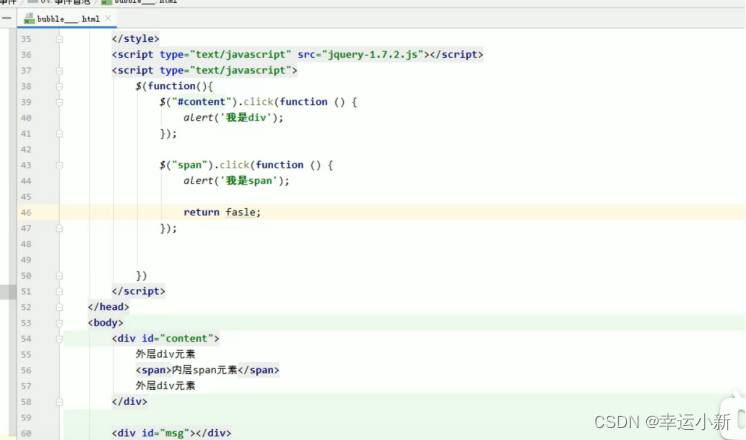
下面这样就可以阻止父元素的调用

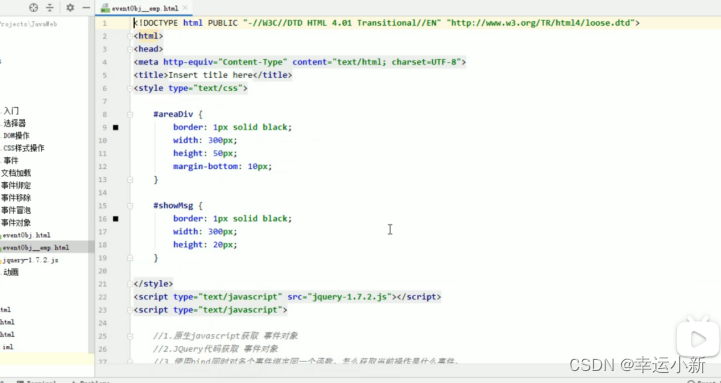
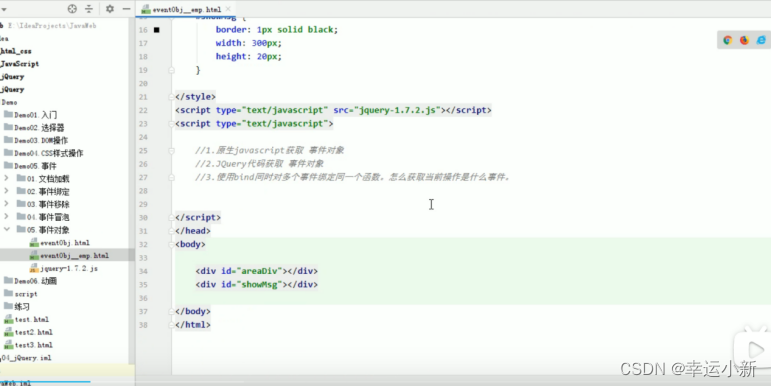
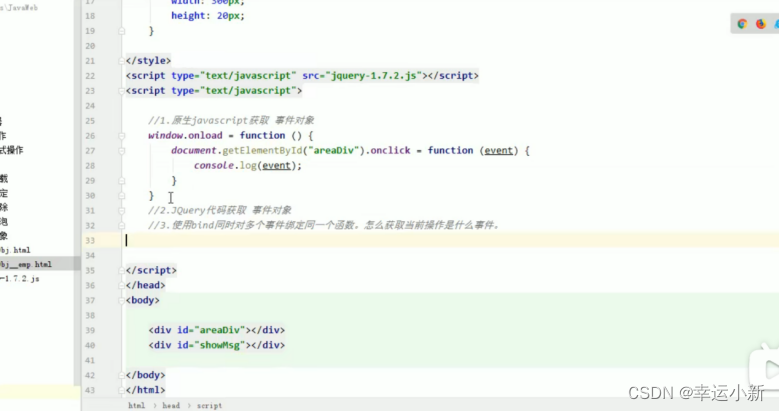
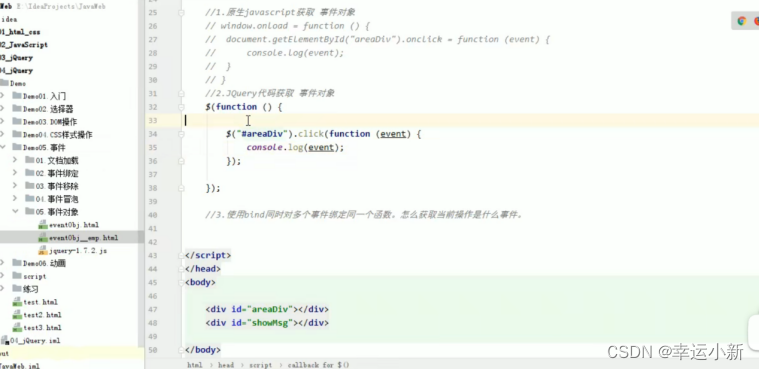
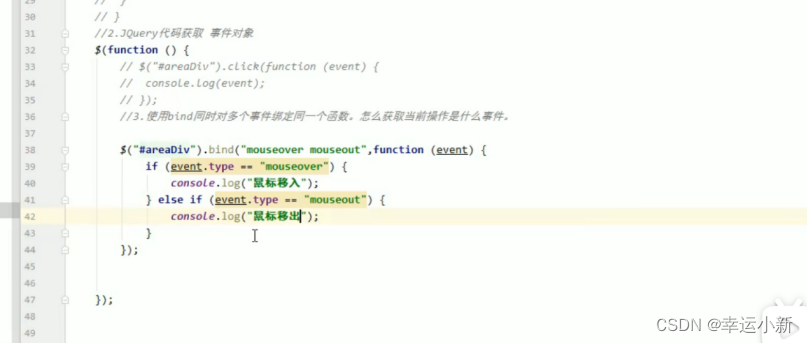
27.事件对象







通过事件我们可以完成不同的工作
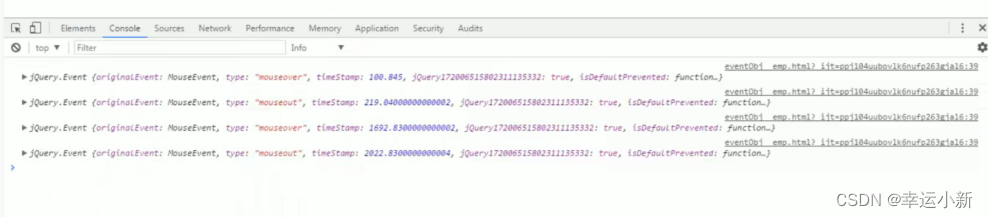
event中有type可以用来记录操作类型


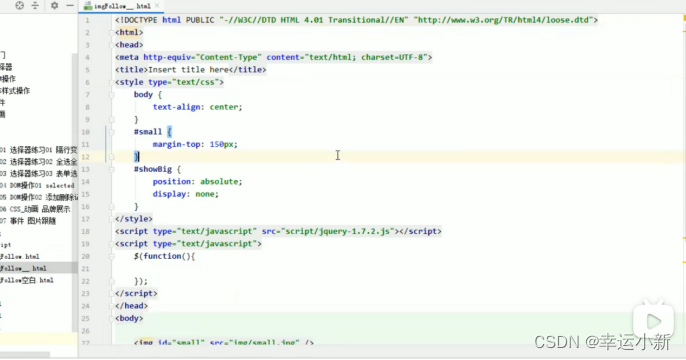
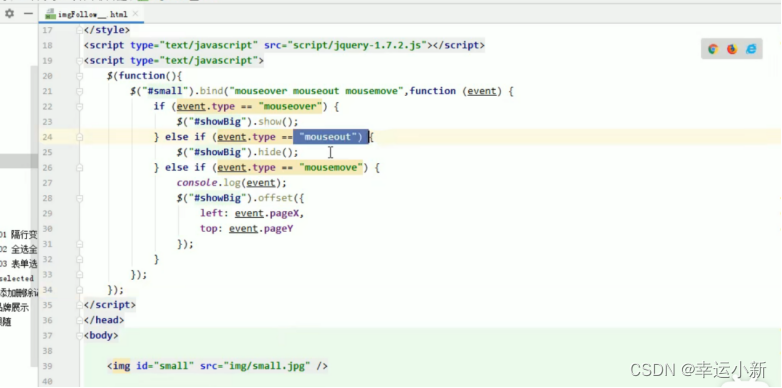
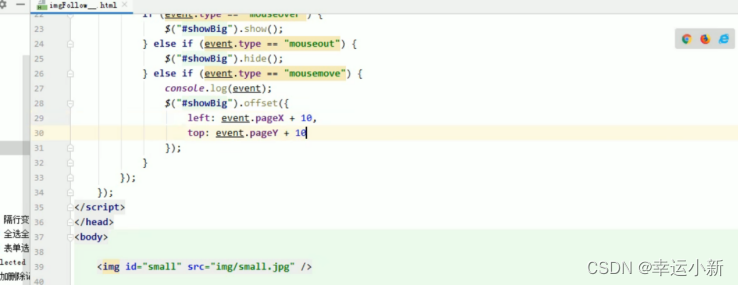
28.练习:图片跟随

鼠标进图片就跟随移动





本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- CUMT--Java复习--Java的一些琐碎的知识
- Vue项目中使用fontawesome图标库
- 三种方法证明素数有限、哥猜不成立
- [CSP-S2019] 格雷码
- mySQL?有2000w数据,redis中只存20w的数据,如何保证redis中的数据都是热点数据
- via 学生行为扩展模块 SCB5制作过程
- 2010年中国生态系统服务空间数据集
- 【MYSQL】存储引擎MyISAM和InnoDB
- 2024黑龙江省职业院校技能大赛暨国赛选拔赛信息安全管理与评估赛项(高职组)赛题第2套
- 当试图回复传入消息时,消息应用程序会闪烁