【02】mapbox js api加载arcgis切片服务
发布时间:2024年01月18日
需求:
第三方的mapbox js api加载arcgis切片服务,同时叠加在mapbox自带底图上
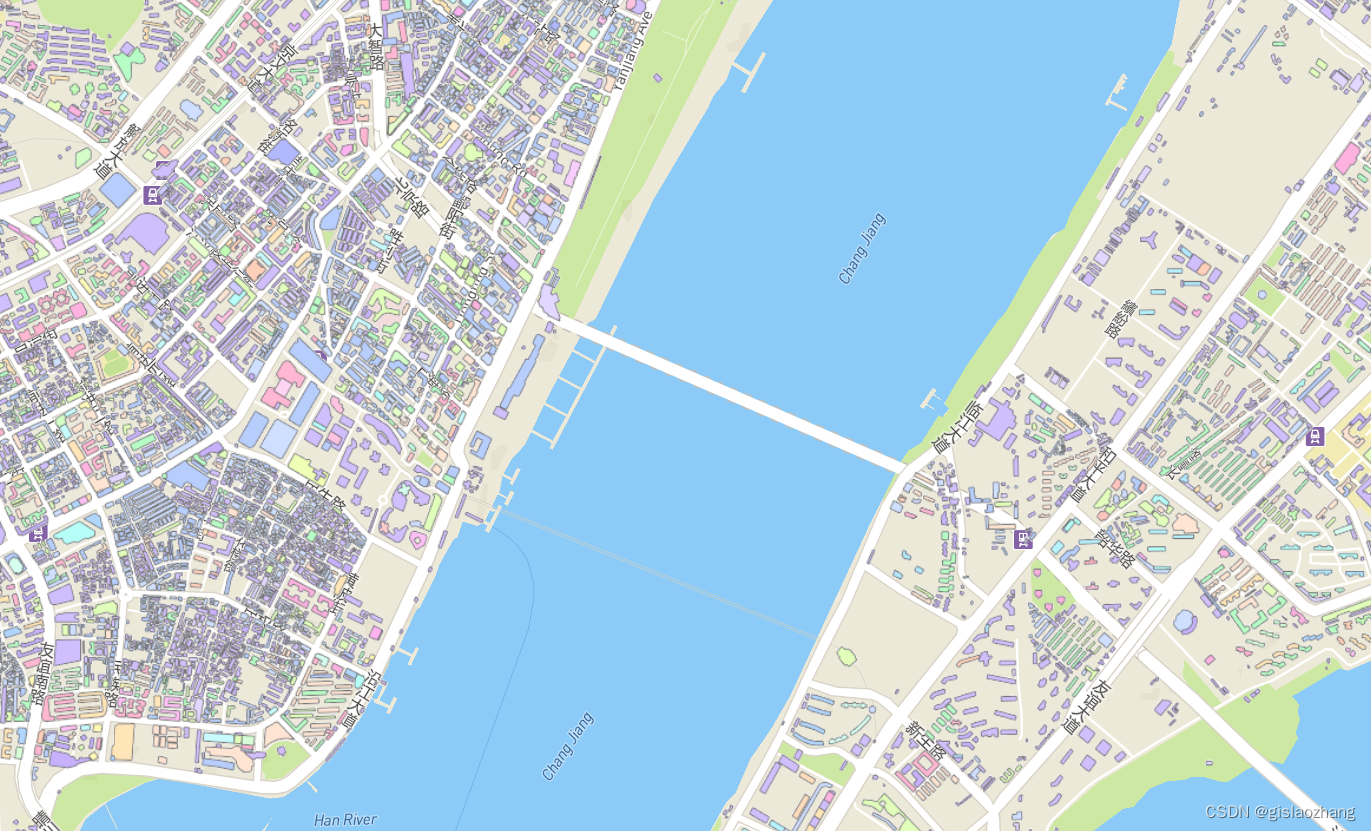
效果图:
形如这种地址去加载:
http://zjq2022.gis.com:8080/demo/loadmapbox.html

arcgis切片服务参考链接思路:【01】mapbox js api加载arcgis切片服务-CSDN博客
加载代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>mapbox 添加arcgis rest切片地图服务</title>
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<script src="https://api.mapbox.com/mapbox-gl-js/v2.15.0/mapbox-gl.js"></script>
<link
href="https://api.mapbox.com/mapbox-gl-js/v2.15.0/mapbox-gl.css"
rel="stylesheet"
/>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.19.2/axios.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
mapboxgl.accessToken =
"pk.eyJ1IjoibHh0aWFudGlhbiIsImEiOiJjaXd2ZjlkYnQwMTZvMnRtYWZnM2lpbHFvIn0.ef3rFZTr9psmLWahrqap2A";
var map = new mapboxgl.Map({
container: "map", // container id
style: "mapbox://sprites/mapbox/streets-v8",
center: [114.32021, 30.578322], // starting position
zoom: 12, // starting zoom
minZoom: 1,
maxZoom: 18,
});
map.on("load", function () {
map.addSource("arcgissource", {
type: "raster",
tiles: [
"https://ncportal.geoscene.cn/server/rest/services/wuhan3857/MapServer/tile/{z}/{y}/{x}",
],
tileSize: 256,
});
map.addLayer({
id: "tdt-img-tiles",
type: "raster",
minzoom: 0,
maxzoom: 19,
source: "arcgissource",
});
});
// // 添加argis rest 动态地图服务
// map.on("load", function () {
// map.addSource("city-source", {
// type: "raster",
// tiles: [
// "https://whgeoscene.hygt.com/server/rest/services/全国道路/MapServer/export?dpi=96&transparent=true&format=png8&layers=&bbox={bbox-epsg-3857}&f=image&bboxSR=102100&imageSR=102100",
// ],
// // 'tiles':['http://localhost:6080/arcgis/rest/services/MyMapService/MapServer/export?dpi=96&transparent=true&format=png8&layers=&bbox={bbox-epsg-3857}&f=image&bboxSR=3857&imageSR=3857'],
// // "tiles": ['http://221.239.0.144:6080/arcgis/rest/services/oceanname_vector/MapServer/export?bbox={bbox-epsg-3857}&f=image&transparent=true&format=png8&bboxSR=102100&imageSR=102100'],
// tileSize: 256,
// });
// map.addLayer({
// id: "sity-layer",
// type: "raster",
// source: "city-source",
// });
// });
</script>
</body>
</html>
文章来源:https://blog.csdn.net/gislaozhang/article/details/135679825
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!