前端 - 基础 列表标签 - 无序列表 有序列表 详解
使用场景? :? ?如果说 表格是用来展示数据的,那列表就是用来 布局的?
? ? ? ? ? ? ? ? ? ? ? ?列表最大的特点就是? 整齐,整洁,有序,拿它作为布局会更加自由和方便?
分类? :? 那根据使用场景不同 又可以 将列表 分成 三大类?
? ? ? ? ? ? ? ?无序列表,有序列表,和自定义列表
? ? ? ??
? ? ? ? ? ? ? 无序就是 没有顺序的列表, 有序列表就是 有着顺序的列表?
? ? ? ? ? ? ? 自定义列表 就是 下面是对上面的说明~!!
? ? ? ? ? ? ? 无序列表是重点中的重点, 好多都会使用到~!!!
无序列表? :?
<ul>? ? 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,
? ? ? ? ? ?而列表项使用? <li>? 标签定义?
基本语法格式? :?
<ul>
<li> 列表项1 </li>
<li> 列表项2 </li>
<li> 列表项3 </li>
........
</ul> ? ? ? ? ?
? ? ? ? ? ??
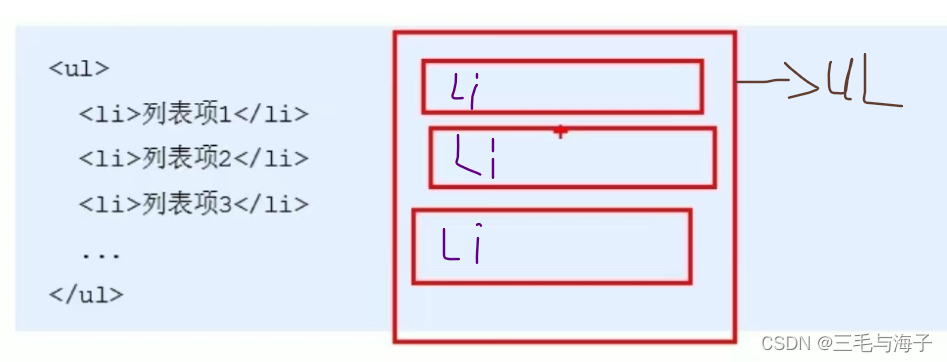
? ? ? ? ? 那实例就是? :?
? ? ? ?
? ? ? ? ? 如上示标记, 外面大圈儿就是? <ul>? ?里面 小圈儿 就是? <li>?
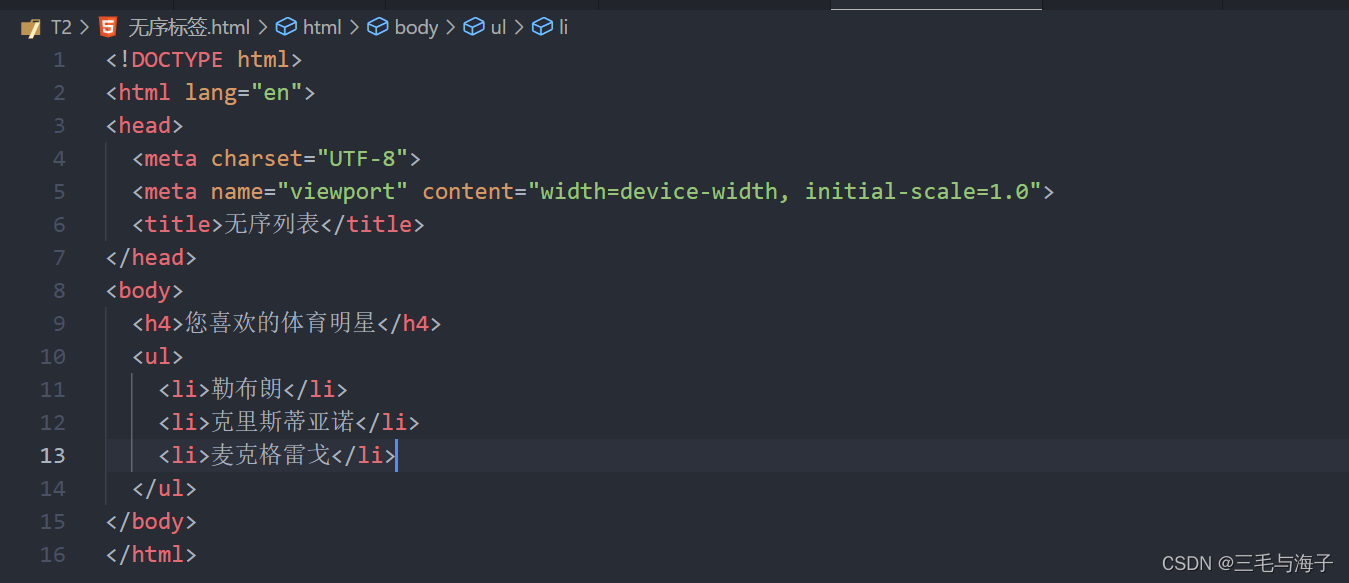
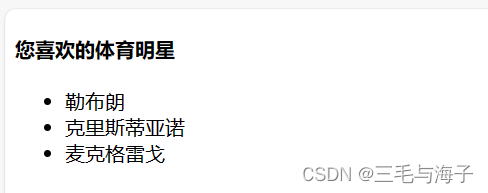
示例? :?
? ? ? ? ? ? ??
? ? ? ? ? ? ? ===>>>
? ? ? ? ? ? ??
? ? ? ? ? ? ? ?这就是无序列表的展现方式, 显示的是 前面有一个小黑点儿;?
? ? ? ? ? ? ? ?他们之间也不讲究顺序 。
? ? ? ? ? ? ? ?强调? :?
? ? ? ? ? ? ? ? ? ? ? ? ? ? ?#? 无序列表的各个列表之间没有顺序级别之分,是并列的。?
? ? ? ? ? ? ? ? ? ? ? ? ? ? ?#? <ul> </ul> 中只能嵌套 <li> </li>? ,直接在 <ul> </ul> 标签中输入其他标签或
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?者文字的做法是不被允许的~!!
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?就是说在? <ul> 标签里 只能是? <li> 标签 ~~!
? ? ? ? ? ? ? ? ? ? ? ? ? ? ?#? ?而 <li>? 标签里面是可以容纳任何元素的~!!
? ? ? ? ? ? ? ? ? ? ? ? ? ? ?#? ?无序列表会带有自己的样式属性,就是上示 无序列表里 <li> 标签前面的小黑
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 点儿,它是可以改的,我们先不操心修改 ;? ? ?
??????????????????????????????????但是在实际使用时,我们会使用 CSS 来进行样式设置 ~!!
有序列表? ?:
? ? ? ? 有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序来定义。?
? ? ? ? 由于有序列表在开发中牵扯不多,所以我们也只是了解性学习下即可 。?
? ? ? ? ?使用场景? : 就是说如果各个列表之间有一定的顺序,谁在前面,谁在后面有讲究,那就使
??????????????????????????????用有序列表。
? ? ? ? ?在 HTML 标签中, <ol> 标签用于定义 有序列表,列表排序以数字进行显示,并且使用 <li>?
? ? ? ? ?标签来定义列表项。?
? ? ? ? ?基本语法格式? ?:?
<ol>
<li> 列表项1 </li>
<li> 列表项1 </li>
<li> 列表项1 </li>
<li> 列表项1 </li>
.....
</ol> ? ? ? ? ??
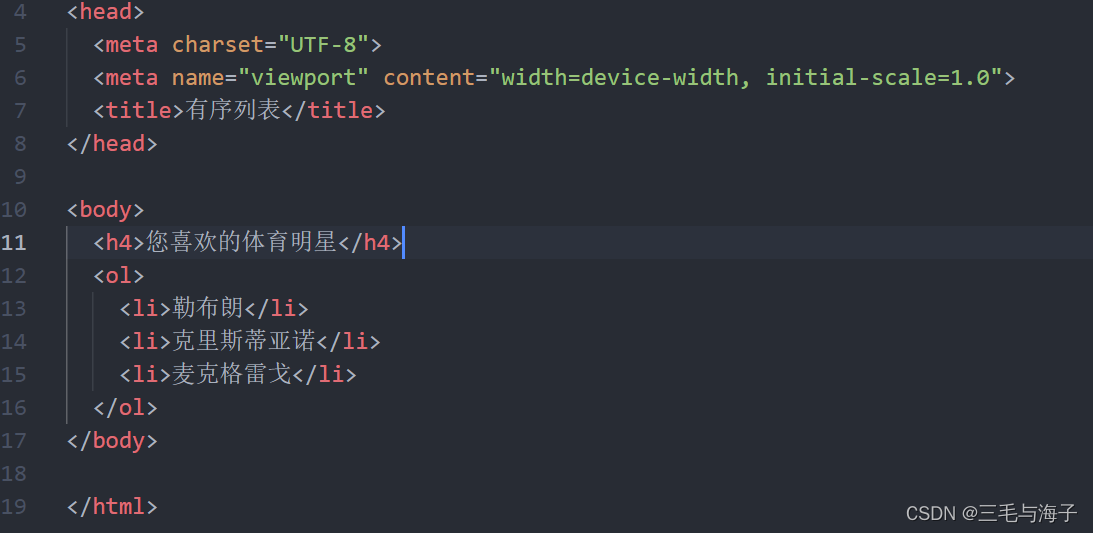
? ? ?? 示例? :?
? ? ? ?
? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ?它会自动给 小列表 前面加上 数字,来彰显有序列表的有序~!!?
? ? ? ? ? ? ? ?这个顺序也不能 随意颠倒 ~!!?
? ? ? ? ? ? ? ?强调 :
? ? ? ? ? ? ? ? ? ? ? ? #? ? <ol> 标签中只能嵌套 <li> , 直接在 <ol> 标签中输入其他标签或者文字的做法
?????????????????????????????也是不被允许的 ~!!?
? ? ? ? ? ? ? ? ? ? ? ? #? ?<li> 内部也是可以容纳任何元素?
? ? ? ? ? ? ? ? ? ? ? ? #? ? 有序列表会带有自己的 样式属性( 就是前面的 数字序号 )? ,而我们在实际使
??????????????????????????????用的时候会采用 CSS 来进行设置~!!!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 每日一练2023.12.25——验证身份【PTA】
- 医院患者满意度调查方法有哪些?
- SpringBoot集成swagger-ui
- 【高可用】使用Keepalived实现SFTP服务的高可用
- CSS真的是世界上最神奇的语言~~~
- cat & EOF快速创建一个文件,并写入内容
- DRF视图组件
- Zookeeper之Java客户端实战
- SpringBoot 源码解析2:启动流程1
- 2024最新数据恢复软件EasyRecovery永久免费版本下载