微信小程序运行机制分析
发布时间:2023年12月29日
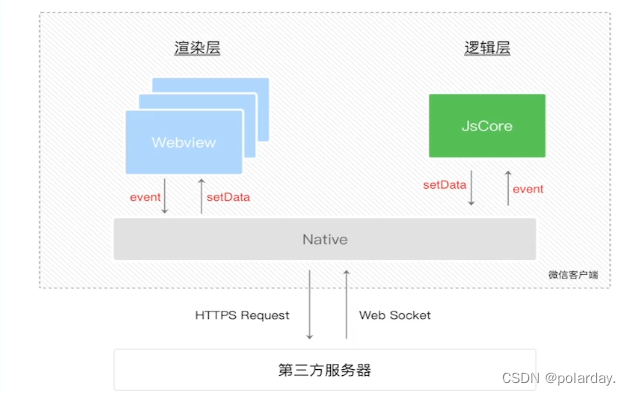
setData渲染机制

Native就是微信客户端,逻辑层JsCore(js文件)通过setdata把数据送到渲染层Webview(小程序页面,wxml文件),渲染层接收到数据后就会改变对应的元素值。用户在小程序页面进行操作可以触发event,event传给Native再重新路由到逻辑层JsCore
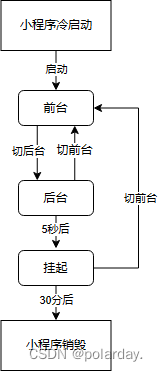
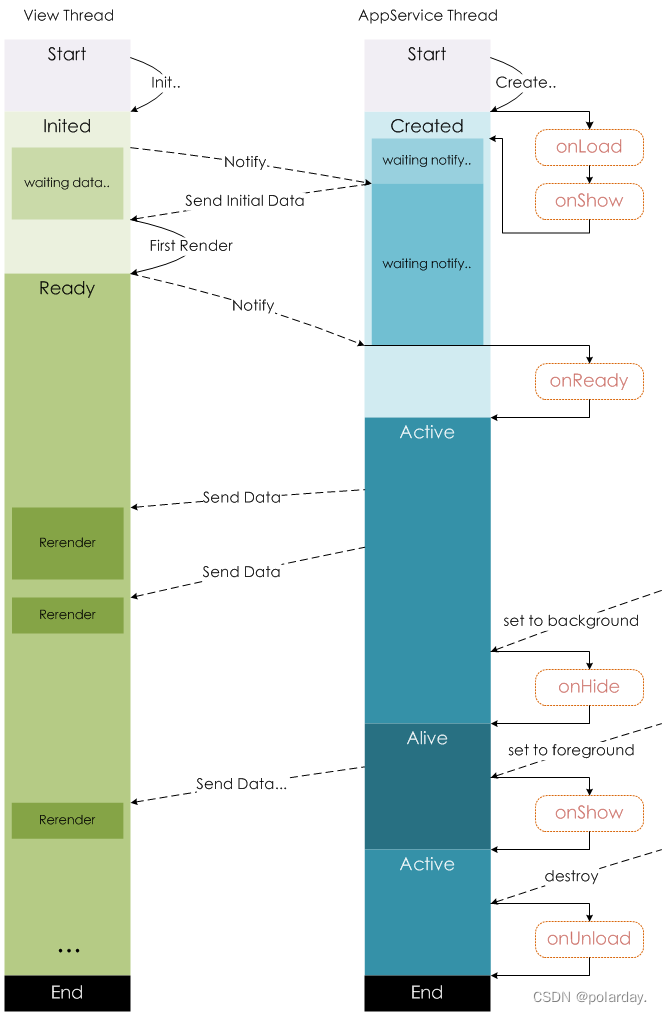
生命周期

- onLaunch:启动
- onShow:显示
- onHide:隐藏

页面路由
框架以栈的形式维护了当前的所有页面。 当发生路由切换的时候,页面栈的表现如下:
| 路由方式 | 页面栈表现 |
|---|---|
| 初始化 | 新页面入栈 |
| 打开新页面 | 新页面入栈 |
| 页面重定向 | 当前页面出栈,新页面入栈 |
| 页面返回 | 页面不断出栈,直到目标返回页 |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 |
| 重加载 | 页面全部出栈,只留下新的页面 |
文章来源:https://blog.csdn.net/shn111/article/details/135289404
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!