new mars3d.graphic.ModelPrimitive({实现gltf/glb模型的不同坐标轴拉升效果

示例链接:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
示例api支持:
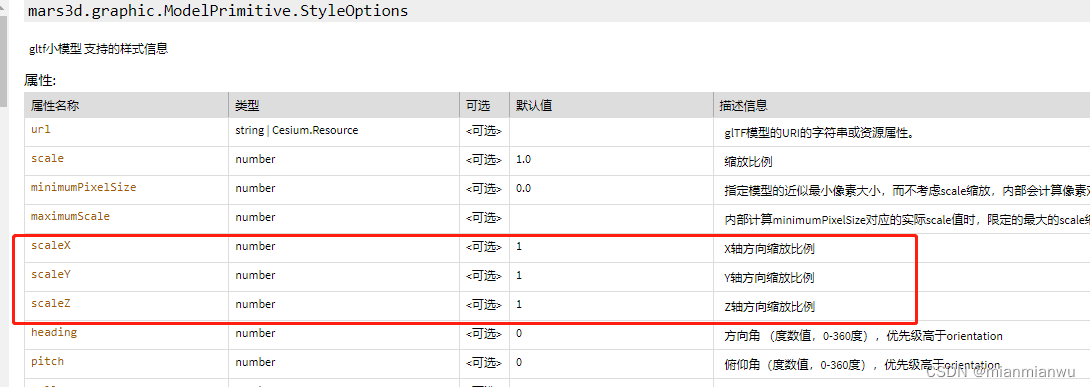
ModelPrimitive - V3.7.0 - Mars3D API文档

相关代码:
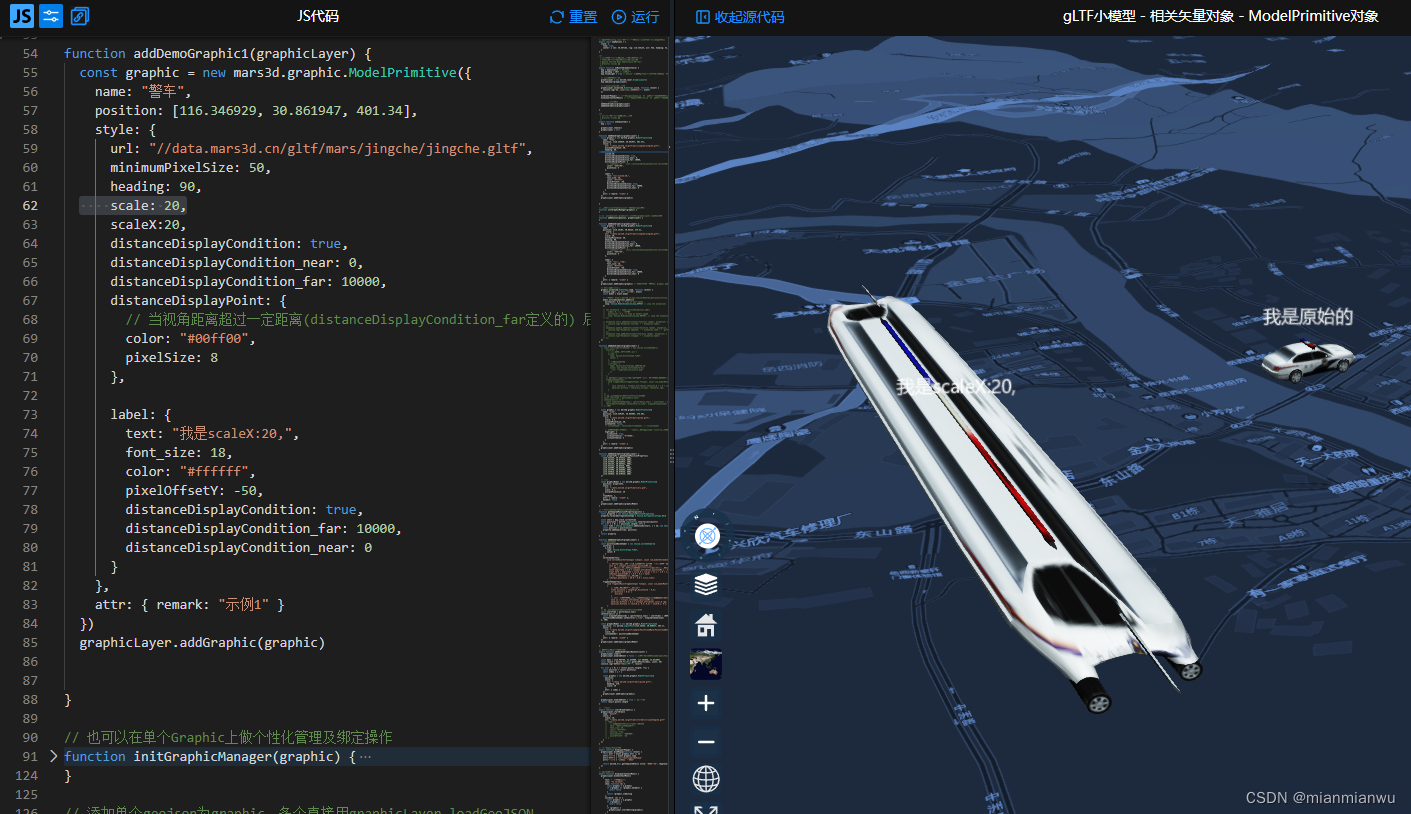
function addDemoGraphic1(graphicLayer) {
? const graphic = new mars3d.graphic.ModelPrimitive({
? ? name: "警车",
? ? position: [116.346929, 30.861947, 401.34],
? ? style: {
? ? ? url: "//data.mars3d.cn/gltf/mars/jingche/jingche.gltf",
? ? ? minimumPixelSize: 50,
? ? ? heading: 90,
? ? ? scale: 20,
? ? ? scaleX:20,
? ? ? distanceDisplayCondition: true,
? ? ? distanceDisplayCondition_near: 0,
? ? ? distanceDisplayCondition_far: 10000,
? ? ? distanceDisplayPoint: {
? ? ? ? // 当视角距离超过一定距离(distanceDisplayCondition_far定义的) 后显示为点对象的样式
? ? ? ? color: "#00ff00",
? ? ? ? pixelSize: 8
? ? ? },
? ? ? label: {
? ? ? ? text: "我是scaleX:20,",
? ? ? ? font_size: 18,
? ? ? ? color: "#ffffff",
? ? ? ? pixelOffsetY: -50,
? ? ? ? distanceDisplayCondition: true,
? ? ? ? distanceDisplayCondition_far: 10000,
? ? ? ? distanceDisplayCondition_near: 0
? ? ? }
? ? },
? ? attr: { remark: "示例1" }
? })
? graphicLayer.addGraphic(graphic)
? const graphic1 = new mars3d.graphic.ModelPrimitive({
? ? name: "风机",
? ? position: [116.35104, 30.86225, 374.4],
? ? ? ?style: {
? ? ? url: "//data.mars3d.cn/gltf/mars/jingche/jingche.gltf",
? ? ? scale: 20,
? ? ? minimumPixelSize: 50,
? ? ? heading: 90,
? ? ? distanceDisplayCondition: true,
? ? ? distanceDisplayCondition_near: 0,
? ? ? distanceDisplayCondition_far: 10000,
? ? ? distanceDisplayPoint: {
? ? ? ? // 当视角距离超过一定距离(distanceDisplayCondition_far定义的) 后显示为点对象的样式
? ? ? ? color: "#00ff00",
? ? ? ? pixelSize: 8
? ? ? },
? ? ? label: {
? ? ? ? text: "我是原始的",
? ? ? ? font_size: 18,
? ? ? ? color: "#ffffff",
? ? ? ? pixelOffsetY: -50,
? ? ? ? distanceDisplayCondition: true,
? ? ? ? distanceDisplayCondition_far: 10000,
? ? ? ? distanceDisplayCondition_near: 0
? ? ? }
? ? },
? ? attr: { remark: "示例2" }
? })
? graphicLayer.addGraphic(graphic1)
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 水经微图系列产品新功能盘点!
- 产品经理之Axure&京东秒杀&进度条&轮播图
- Redis底层数据结构原理
- 电子学会C/C++编程等级考试2022年09月(八级)真题解析
- 数据治理之数据标准管理
- Windows Sockets 2 笔记
- 1029 旧键盘 (20)
- 金蝶EAS pdfviewlocal 任意文件读取漏洞复现
- 自然语言处理初学者指南(附1000页的PPT讲解)
- 京东年度数据报告-2023全年度投影机十大热门品牌销量榜单