产品经理之Axure&京东秒杀&进度条&轮播图
发布时间:2023年12月26日
目录
三.京东秒杀教程
四.进度条教程
前言
? ? ? ? 本篇向大家分享三个使用Axure制作的三个元件库,分别是京东秒杀,进度条及轮播图
一.效果展示
? ? ? ?1.1??轮播图
? ? ? ? 轮播图可以自动播放,点击下面的横杠可以切换图片,移开之后也可以继续播放????????
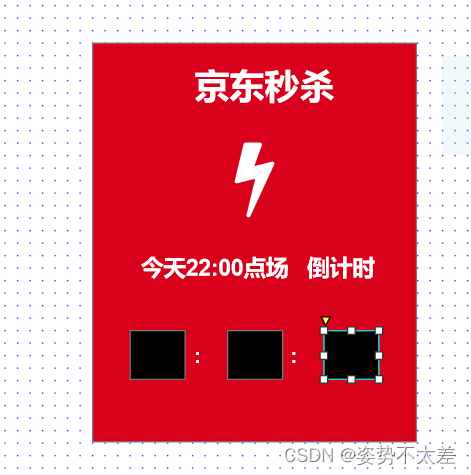
?1.2 京东秒杀

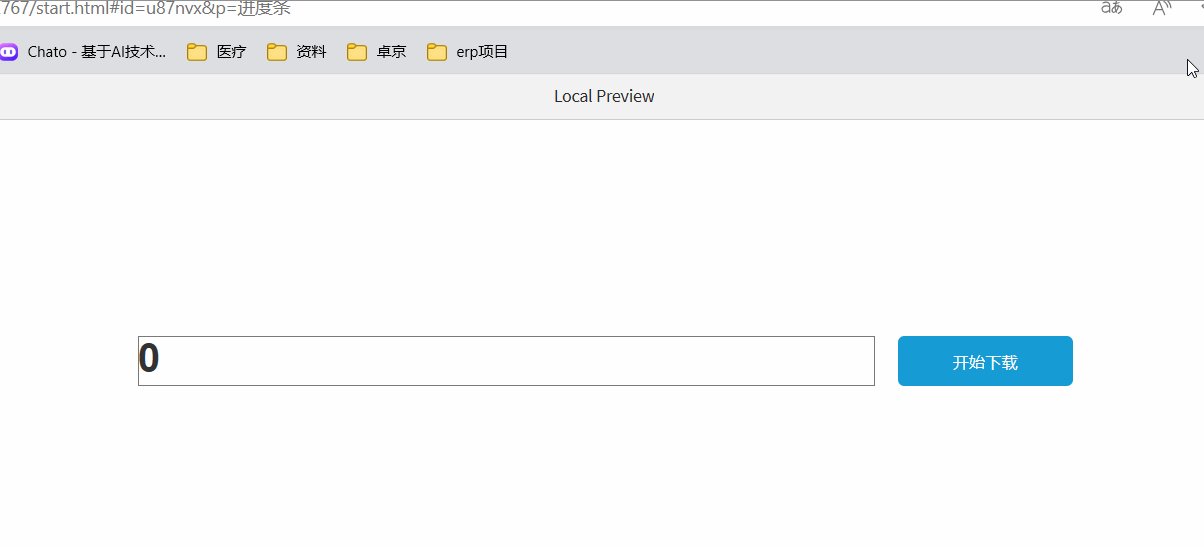
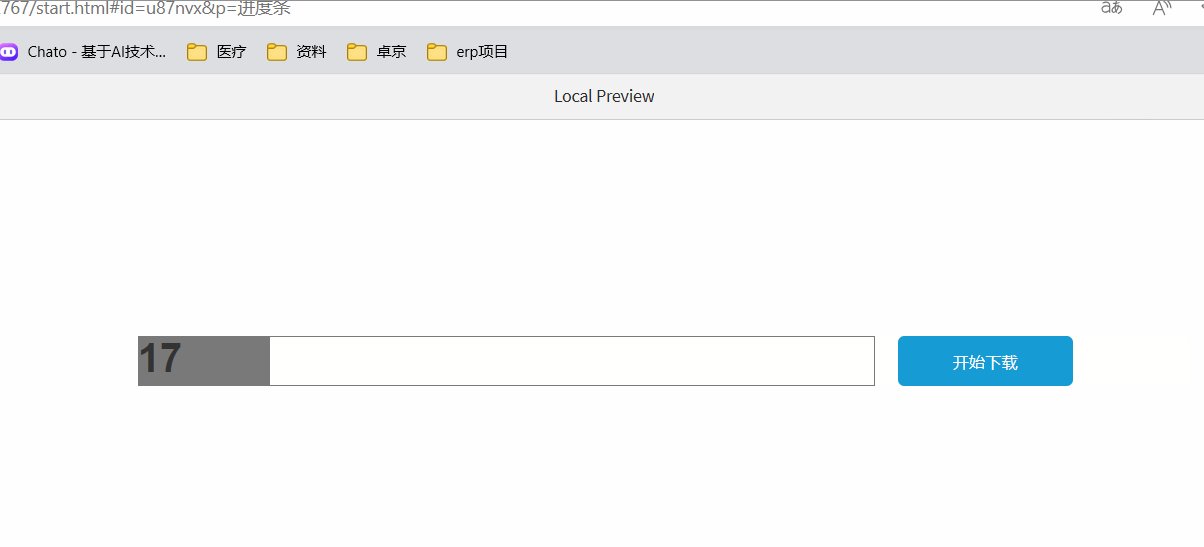
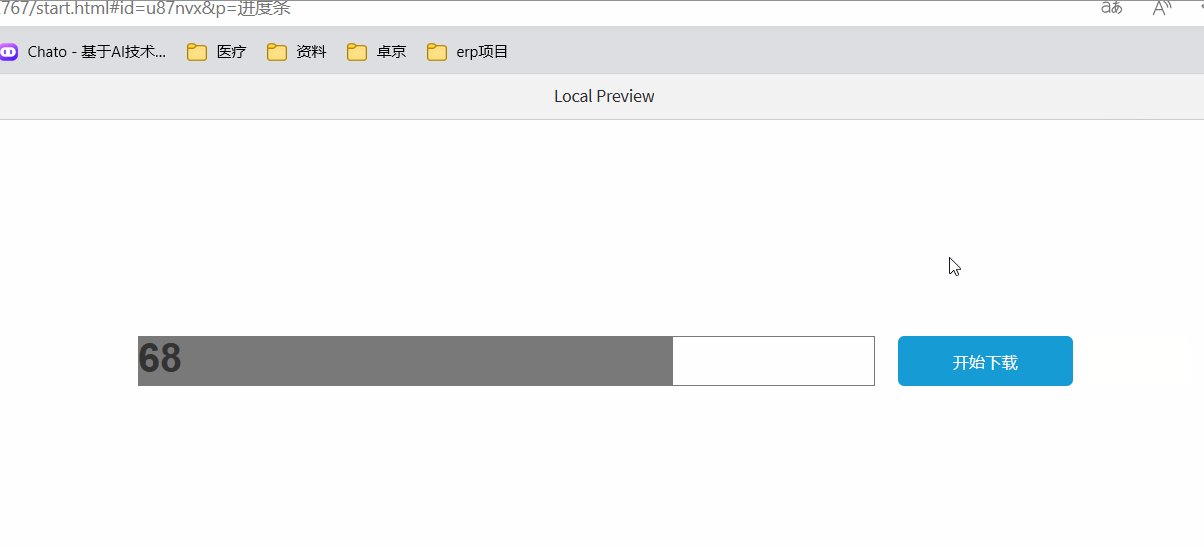
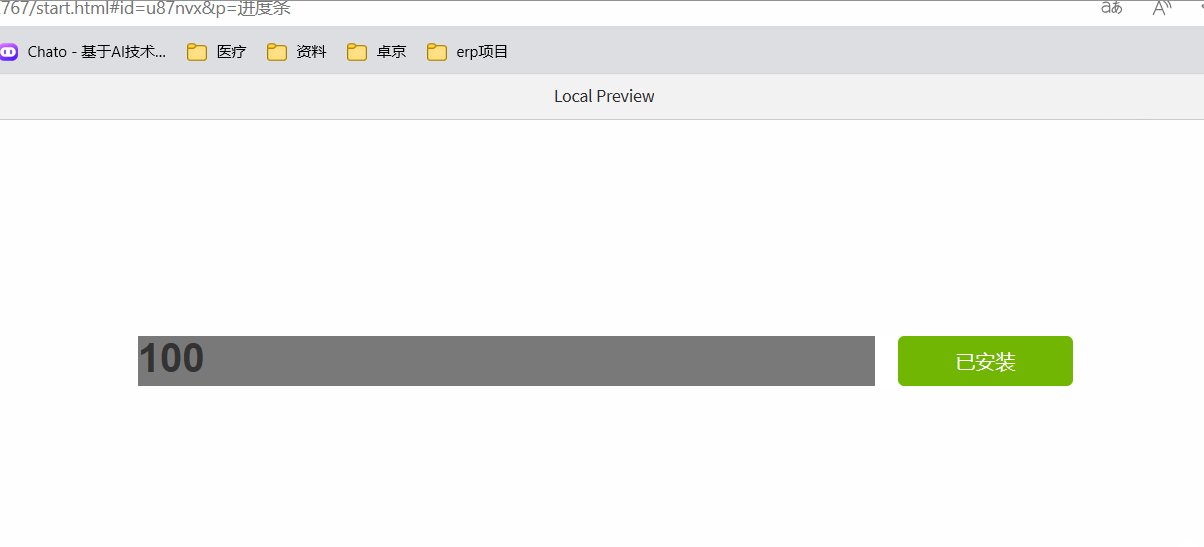
?1.3 进度条

?二.轮播图教程
? ? ? ①? 首先添加动态面板,设置几个状态,分别插入不同的图片,接着给图片设置载入事件,使其能够自动循环

② 添加下面的横杠,数量根据图片的数量进行添加,也分别设置几个状态,接着给其设置载入事件使其循环播放,注意播放的时间间隔和图片要保持一致

③给横杠添加单击事件,通过点击不同的横杠来切换图片,点击横杠切换图片之后,移出鼠标继续自动播放

三.京东秒杀教程
? ? ? 首先搭建一个京东秒杀的页面,下面放三个矩形框,来存放时间 时/分/秒

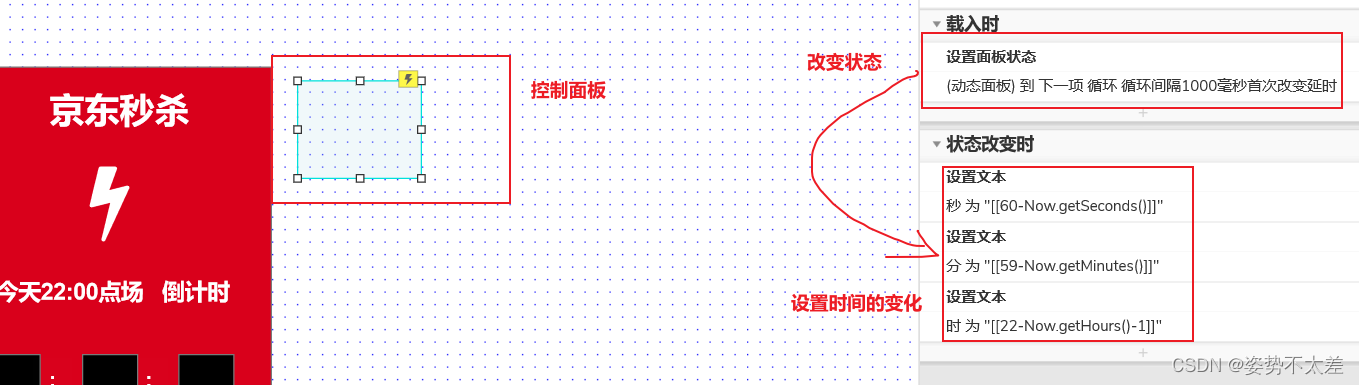
创建一个动态面板,来控制时间的变化
 ?
?
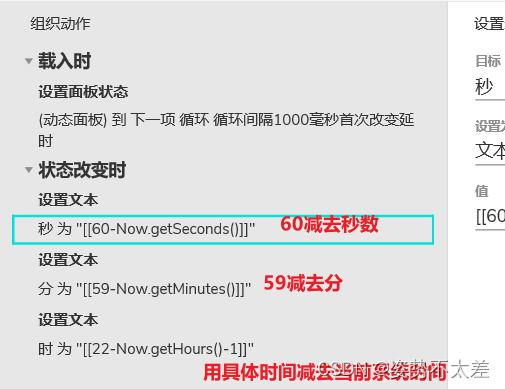
控制面板改变的时候设置时间变化
?
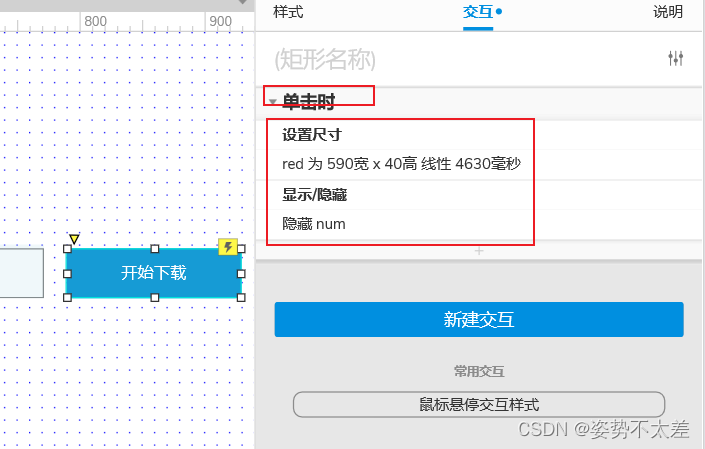
四.进度条教程
新建两个矩形,一个设置正常的长度以及宽度,还有一个带颜色的设置长度为1

设置点击事件,控制带颜色的矩形的尺寸,并且隐藏数字

当数字隐藏时, 就设置文本数字加1,然后就显示,然后当其显示的时候就隐藏它,这样就是一个循环的效果。而这个循环也是有条件的,就是当数字小于100的时候就继续进行一个循环的效果

接着,在设置一个已安装的按钮,当数字等于100的时候就显示已安装,否则显示开始下载
文章来源:https://blog.csdn.net/YZZdear/article/details/135191007
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!