学生管理系统(vue + springboot)
发布时间:2024年01月01日
学生管理系统(vue+springboot)资源-CSDN文库
项目介绍
这是一个采用前后端分离开发的项目,前端采用 Vue 开发、后端采用 Spring boot + Mybatis 开发。
项目部署
-
??如果你有?
docker?的话,直接?docker compose up?即可启动🌴。 -
其它启动方式:
- star 一下项目
- 将?
studentms.sql?导入数据库,参考下文数据库配置 - 运行?
student_client_localhost?前端 - 运行后端
- 方法 1 ,配置?
student_server?后端的 yml 文件 ,以及?port?为 10086。 - 方法 2 ,直接运行?
java -jar student-server.jar?文件,但是必须保证数据库中?root?账号的密码是?123
- 方法 1 ,配置?
-
项目展示
-
登陆界面

- 动态搜索框与表格展示
?
- 教师端成绩搜索与编辑
 ?
?
?
前端部分
项目运行
由于涉及大量的 ES6/7 等新属性,node 需要 6.0 以上版本
git clone git@github.com:ruanjiancheng/StudentManageSystem.git
cd /StudentManageSystem/student_client
npm install
npm run serve
技术栈
- Vuex
- Router
- Axios
- Element ui
- sessionStorage
项目介绍
采用 vue 2.0 开发,通过调用后端提供的数据接口实现数据的动态渲染. 项目默认端口号 8080
- 使用监视器,得益于 Mybatis 强大的动态 SQL 功能,实现高性能动态搜索功能
- 使用 router 配置路由,实现不同用户类型导航栏的动态渲染
- 使用 axios 异步加载后端数据
- 使用 element ui 实现表单的前端校验功能
- 使用 sessionStorage 实现登录拦截
- 分别实现了基于前端和后端的数据分页功能
系统功能
- admin
- 实现对教师, 学生, 课程的 CRUD
- 实现对教师业务以及学生业务的全方位控制
- teacher
- 实现查询我开设的课程, 以及选择我课程的学生信息
- 对学生成绩的登陆
- student
- 实现选课退课的功能
- 实现成绩查询的功能
后端部分
项目运行
JDK 版本需要 17.0.2
git clone git@github.com:ruanjiancheng/StudentManageSystem.git
cd /StudentManageSystem/student_server
# 必须保证 root 账号的密码是 123,否则无法连接数据
# 也可以自己配置 application.yml 文件的数据库连接,并运行
java -jar student_server.jar
技术栈
- Spring boot 2.6.3
- Mybatis
- Maven
项目介绍
采用 Restful 风格开发,采用 CrossOrigin 解决跨域问题. 采用注解以及 xml 文件配置 SQL 语句, 实现动态 SQL 的功能. 为前端提供完备的数据接口.
由于 vue 项目占用了 8080 Tomcat 默认端口,所以指定项目启动在 10086 端口, 可以使用 YAML 文件配置。使用 Maven 项目进行打包。
系统功能
实现前端 Ajex 请求的全部数据接口,Get 请求通过 RESTful 风格开发。
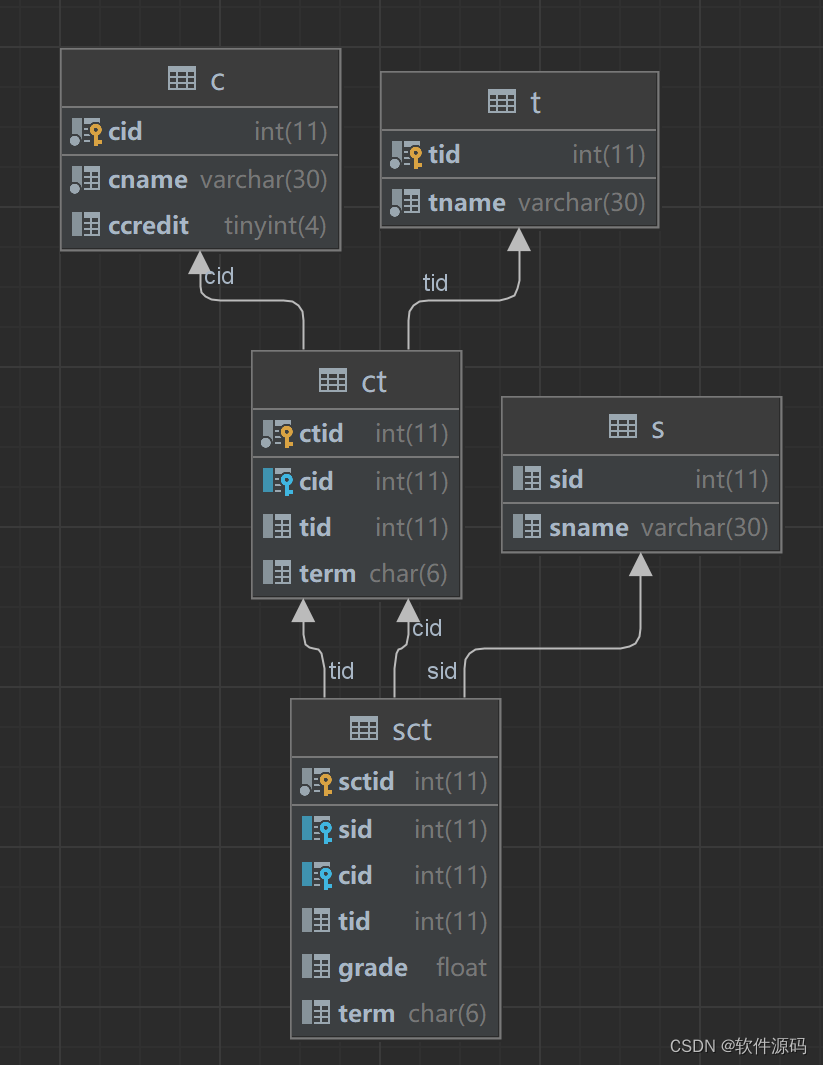
数据库设计

?
建立数据库:
mysqld -u$Username -p$Password studentms < studentms.sql
文章来源:https://blog.csdn.net/weixin_57836618/article/details/135320946
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 软件工程复习自用---第七章
- 80端口被占用解决思路
- Python Web 开发:如何用 Flask 搭建轻量级 Web 应用
- github 出现 fatal: protocol ‘https‘ is not supported
- 数据管理系统-week6-结构化查询语言(SQL)简介
- 【华为OD题库-092】单词加密-java
- 递归的递归之书:第五章到第九章
- 力扣-206. 反转链表
- 选择免费的SSL证书,还是付费的?
- Java类和对象-PTA答案