网页和小程序实现放大预览富文本中的图片
发布时间:2023年12月29日
需求:网页和小程序实现放大预览富文本中的图片
环境:使用微信小程序环境或者uniapp环境开发
实现方式:
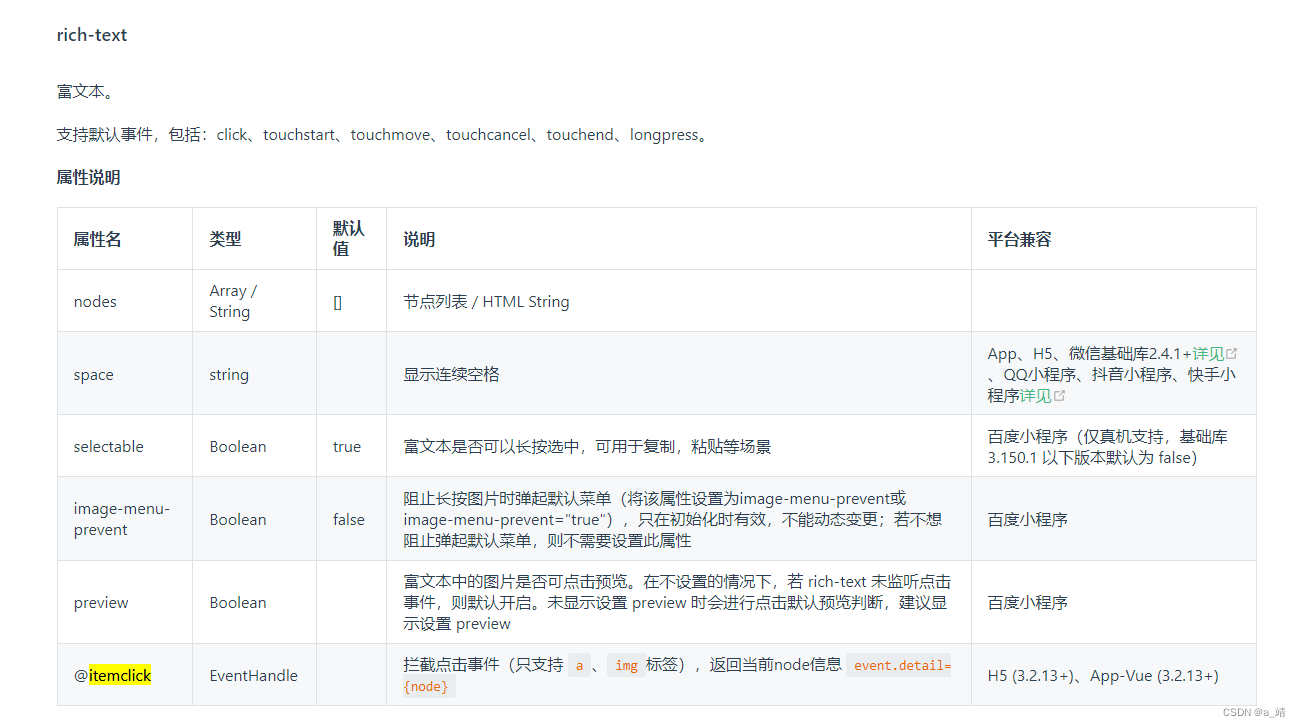
通过 rich-text 组件的 itemclick 事件实现

实现代码和效果展示:
代码:
<rich-text :nodes="details.contentHtml" preview @itemclick ="itemclick"></rich-text>js代码:
itemclick(e){
console.log('eeeeeeeee',e);
if(e.detail.node.name=='img'){
let img =e.detail.node.attrs.src
this.SeeDatu(img)
}
},效果图:

文章来源:https://blog.csdn.net/qq_35713752/article/details/135294382
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于 Python 和Surprise库,新手轻松搭建推荐系统
- JoySSL免费证书的优势
- 【软件安装】史上最好玩的游戏——3D Mark的安装
- facebook企业广告户开户需要哪些材料
- 人机共融时代,节卡机器人如何持续“点亮智慧火花”?
- 第一讲GNSS系统概念、组成及应用 第二讲GNSS相关坐标框架及转换 | GNSS(RTK)课程学习笔记day1
- LSTM时间序列预测
- 【测试和项目管理】做一个合格的测试owner,是带好大型、复杂项目的第一步
- Java面向对象基础
- react umi/max 页签(react-activation)