vue3父子通信
发布时间:2023年12月21日
目录
1.父传子
①.步骤
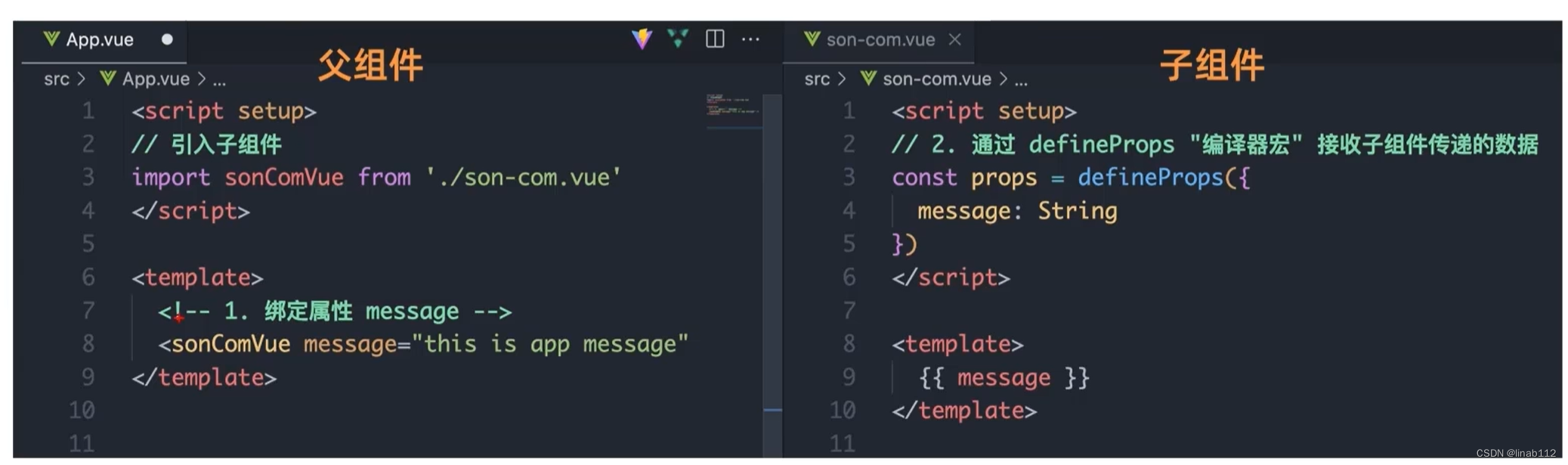
父组件中给子组件通过绑定属性的方式传递往子组件的参数
子组件内部通过props选项进行接收

②.示例
父组件:
<script setup>
// 局部组件,导入之后就可以进行使用
import chlid from '@/components/child.vue'
import { ref } from 'vue';
const money = ref(50);
const add = () =>{
money.value += 10;
}
</script>
<template>
<div>
<h3>父组件 {{ money }}
<!-- 在父组件中改变了往子组件传递的值,子组件会接收到最新的值,并更新视图 -->
<button @click="add"> 挣钱</button>
</h3>
<!-- 给子组件,以添加属性的方式进行传递,可以传递固定值或者动态值-->
<chlid car = "BYD" :money = "money"></chlid>
</div>
</template>
子组件:
<template>
<!-- 在模板中可以直接使用参数,不需要通过prop.的方式 -->
<div class="son"> 子组件 {{ car }} - {{ money }}
<button>花钱</button>
</div>
</template>
<script setup>
const prop = defineProps({
money:Number,
car:String
})
const emit = defineEmits(['sub'])
// 在js中需要prop.的方式来使用参数
console.log(prop.car)
</script>
<style scoped>
.son {
border:1px solid #000;
padding: 30px;
}
</style>③.说明
在父组件中,导入子组件可以直接进行使用。
在父组件中,需要在子组件上以属性的方式进行参数传递,可以传递固定值或者动态值。
在父组件中,改变了给子组件传递的值,子组件会实时接收到最新的值,并更新视图。
在子组件中,通过defineProps来接收父组件传递的参数,参数id和父组件中子组件上的属性一致。
在子组件中,模板中可以直接使用参数,在js中要通过对象.属性的方式进行使用。
2.子传父
①步骤
在父组件中给子组件标签通过@方式绑定自定义事件
在子组件通过defineEmits编译器宏生成emit方法
在子组件中触发自定义事件,并传递参数
②示例
父组件:
<script setup>
// 局部组件,导入之后就可以进行使用
import chlid from '@/components/child.vue'
import { ref } from 'vue';
const money = ref(50);
const add = () =>{
money.value += 10;
}
const subs = (val) =>{
money.value = val;
}
</script>
<template>
<div>
<h3>父组件 {{ money }}
<!-- 在父组件中改变了往子组件传递的值,子组件会接收到最新的值,并更新视图 -->
<button @click="add"> 挣钱</button>
</h3>
<!-- 给子组件,以添加属性的方式进行传递,可以传递固定值或者动态值-->
<chlid car = "BYD" :money = "money" @sub="subs"></chlid>
</div>
</template>
子组件:
<template>
<!-- 在模板中可以直接使用参数,不需要通过prop.的方式 -->
<div class="son"> 子组件 {{ car }} - {{ money }}
<button @click="send">花钱</button>
</div>
</template>
<script setup>
const prop = defineProps({
money:Number,
car:String
})
const emit = defineEmits(['sub'])
// 在js中需要prop.的方式来使用参数
console.log(prop.car)
const send = () =>{
emit("sub",5);
}
</script>
<style scoped>
.son {
border:1px solid #000;
padding: 30px;
}
</style>③说明
父组件中的自定义事件名和子组件中defineEmits数组中的时间名和emit方法中的事件名,这三个事件名必须保持一致。
文章来源:https://blog.csdn.net/m0_72167535/article/details/135139057
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!