Vue 发送post json请求结果总是参数拼在Url中 参数1&参数2
发布时间:2024年01月15日
问题描述
发送的post请求不是json格式不说还总是参数挂在url中好像get请求一样。
错误原因
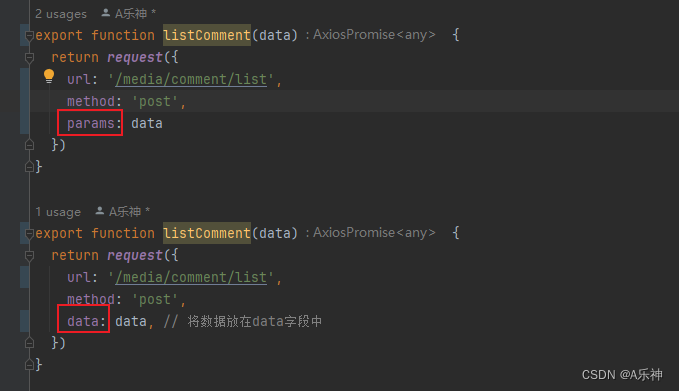
你的代码中使用了Axios库的params选项来发送POST请求。默认情况下,Axios会将params中的数据拼接到URL中,并将请求视为application/x-www-form-urlencoded类型,而不是application/json。
如果你想要以JSON格式发送请求体,而不是将数据作为查询参数附加到URL中,你应该将数据放在data字段中,而不是params字段中。修改你的代码如下:
解决方案:
传参改为data

通过将数据放在data字段中,Axios将自动设置Content-Type为application/json,并将数据序列化为JSON格式发送到服务器。这样,你的请求将以JSON格式发送,而不是作为查询参数。
------------------------------------------与正文内容无关------------------------------------
如果觉的文章写对各位读者老爷们有帮助的话,麻烦点赞加关注呗!小弟在这拜谢了!
如果您觉得我的文章在某些地方写的不尽人意或者写的不对,从而让你对你人生观产生颠覆(概不负责),需要斧正,麻烦在评论区不吝赐教,作者看到后会根据您的提示查阅文章进行修改,还这世间一个公理一片蓝天
文章来源:https://blog.csdn.net/weixin_43895362/article/details/135604318
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!