vue-cli项目优化gzip实践
背景:某天测试小妹气冲冲跑过来说你的网站首次打开平均16秒,慢得不行啊,空白时间太久,这样客户是不收货的,必须优化。谁叫我们是以测试驱动开发的,测试妹子的话等同与老板的命令。
空白是吧,我加loading菊花图不就不空白了?完美解决。
loading也太久了吧,还是16秒怎么办?
好家伙通过打包命令分析,第三方组件库都是全局引入导致js文件过大,访问慢。
找到问题了,把第三方组件库改为按需引入,虽然打包体积是下降了,但是公共js,css文件体积还是比较大?(关于打包分析优化感兴趣的可以出文章)
怎么办?代码已经没有办法再优化了?
这时候gzip映入眼帘。
你不知道啥是gzip压缩?总结一句话就是把项目打包后的代码进行压缩,压缩为gzip格式。。。总之就是减少很多很多体积。然后再配合nginx设置。gizp资源在用户浏览器解析,减少网络请求时静态资源的体积,从而加快访问速度。不懂的话去问问gpt
不废话直接看配置,分为两步
(一)vue项目配置
安装压缩插件,注意:不用安装太高版本,不用安装太高版本,不用安装太高版本,最新版本安装后打包回出错,我这是选择5.0.2。可能跟你项目的webpack版本有关吧
npm install --save-dev compression-webpack-plugin@5.0.2vue.config.js配置如下
const CompressionWebpackPlugin = require('compression-webpack-plugin');
module.exports = {
//其他配置....
configureWebpack: {
plugins: [
new CompressionWebpackPlugin({
algorithm: 'gzip',
test: /\.(js|css|svg|png|jpg)$/, // 匹配文件名
deleteOriginalAssets: false, // 不删除源文件
threshold: 10240, // 对超过10k的数据压缩
minRatio: 0.8, // 压缩比
}),
],
}
}运行打包之后就会发现dist目录有.gz文件生成,到这一步前端配置完成,但是要想生效,必须还得配置nginx。
(二)nginx配置
啥你兴冲冲跑去跟后端说帮我配置一下nginx gzip他叫你滚?前端仔地位就是这么低微。。。
我自己来搞。。。(不会的问gpt)
找到服务器nginx.conf文件
vim 打开该文件,找到http这个对象
添加以下配置
http {
//其他配置......
#开启gzip
gzip on;
# 检查是否存在请求静态文件的gz结尾的文件,如果有则直接返回该gz文件内容,不存在则先压缩再返回
gzip_static on;
# 启用gzip压缩的最小文件,小于设置值的文件将不会压缩
gzip_min_length 10k;
# 进行压缩的文件类型
gzip_types text/javascript application/javascript text/css;
# 请求加个 vary头,给代理服务器用的,有的浏览器支持压缩,有的不支持,所以避免浪费不支持的也压缩
gzip_vary on;
# 压缩等级,一般取中间值
gzip_comp_level 6;
#启用压缩缓冲
gzip_buffers 16 8k;
# 禁用IE 6 gzip
gzip_disable "MSIE [1-6]\.";
//其他配置......
}保存,重启nginx。啥你不知道怎样重启?拔电源,不能访问后端就会管的了。
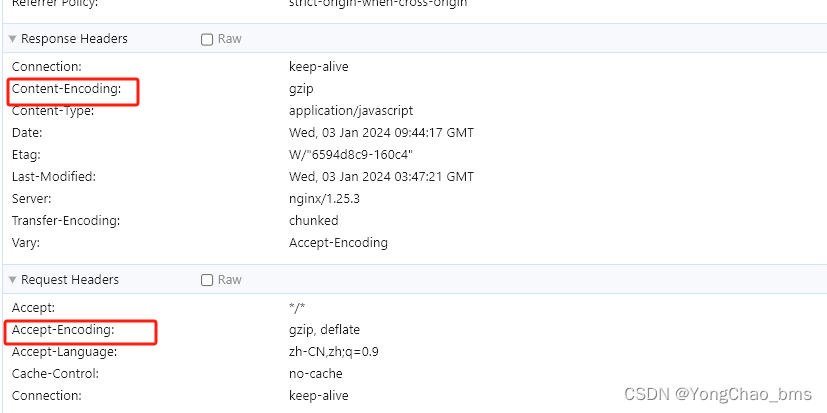
最后你自己对比一下啊访问速度吧,保证有惊喜。怎样区分是否生效了?
看浏览器文件请求的请求头包含字段?Accept-Encoding: gzip,响应头是否包含Content-Encoding: gzip

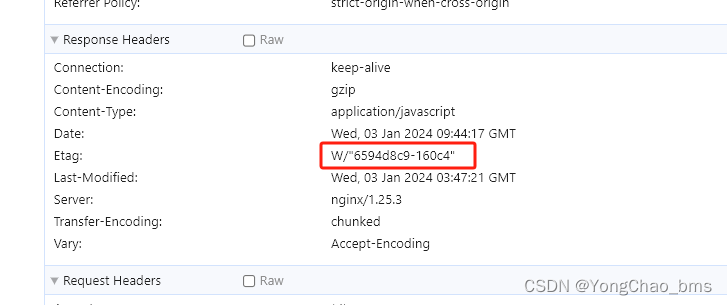
怎样区分访问资源时是nginx动态压缩的,还是你上传的gz资源?
Etag带有W/开头的就是nginx自己根据配置的条件动态压缩的,没有就是你上传的gz文件

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C++学习笔记——继承和动态内存分配
- javacv和opencv对图文视频编辑-用多张图片合成MP4视频
- Linux学习19 在Ubuntu命令行下使用新硬盘
- YOLO植物识别:大豆杂草数据集
- 第二证券:本周新股,有且仅有一只!
- 探索金融管理硕士项目:中国社科院与美国杜兰大学携手培养未来金融精英
- http请求显示provisional header are shown,自定义header不被允许使用
- Redis的key过期策略是怎么实现的
- [小程序]基本构成和项目构建
- 【MATLAB源码-第112期】基于matlab的IDMA系统仿真,输出误码率和误块率,采用turbo编码。