JavaScript面向对象之实践项目
发布时间:2024年01月15日
1、cat项目
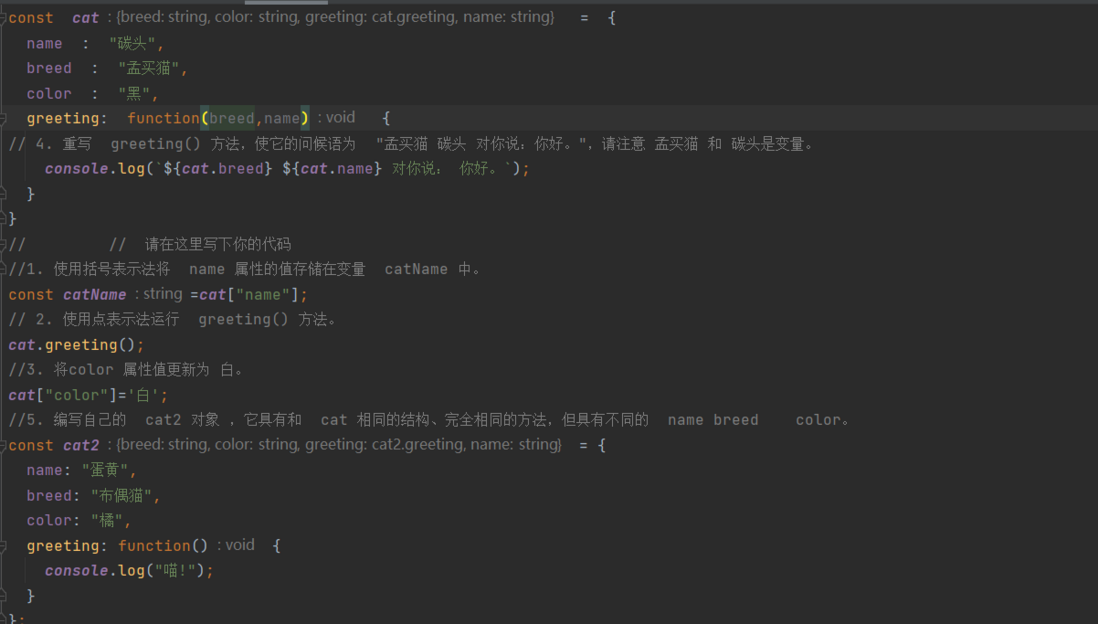
(1)需要修改的原代码

(2)修改要求
- 使用括号表示法将name属性的值存储在变量catName中。
- 使用点表示法运行greeting()方法。
- 将color属性值更新为白。
- 重写greeting() 方法,使它的问候语为"孟买猫碳头对你说:你好。",请注意孟买猫和碳头是变量。
- 编写自己的cat2对象 ,它具有和cat相同的结构、完全相同的方法,但具有不同的name breed color。
-
定义两次cat 违反了编程中“不要重复自己”的原则,请用构造函数来创建实例cat3 ,使其只需定义一次。
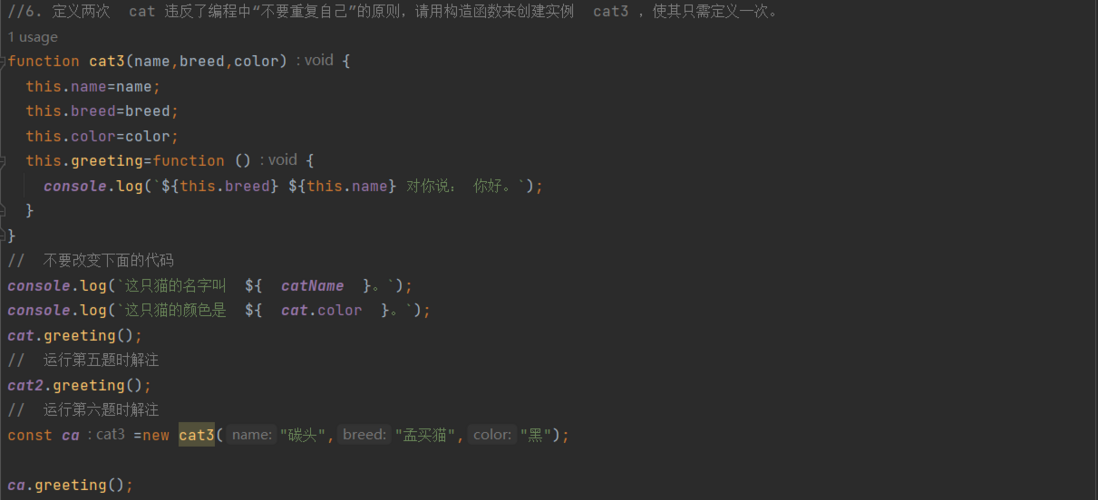
(3)修改完成的代码


(4)运行结果

2、Shape项目
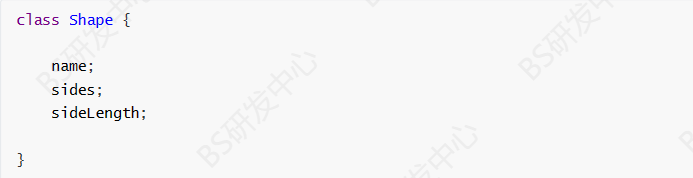
(1)需要修改的代码

(2)修改要求
- 向这个类添加构造函数。构造函数接受name、sides和 sideLength属性的参数,并对它们进行初始化。
- 向这个类添加一个新的calcPerimeter() 方法,用于计算它的周长(形状外边缘的长度),并将结果记录到控制台中。
- 创建Shape 类的一个新的实例,名为square。将其name属性值设为square,sides 属性值设为4,sideLength属性值设为5。
- 调用calcPerimeter() 方法,以查看它是否按预期将计算结果记录到浏览器的控制台中。
- 创建Shape类的一个新的实例,名为triangle。将其name 属性值设为triangle,sides属性值设为 3,sideLength 属性值设为3。
- 调用triangle.calcPerimeter(),以查看它是否正常工作。
- 创建一个继承自Shape的Square类,并添加一个 calcArea()方法,用于计算正方形的面积。同时,设置构造函数,以便Square对象实例的name属性自动设置为 square,sides 属性自动设置为4。因此,在调用构造函数时,你只需要提供sideLength属性。
-
创建一个使用适当属性值的Square类的实例,名为 square,并调用它的calcPerimeter()和calcArea()方法,以表明其是否正常工作。
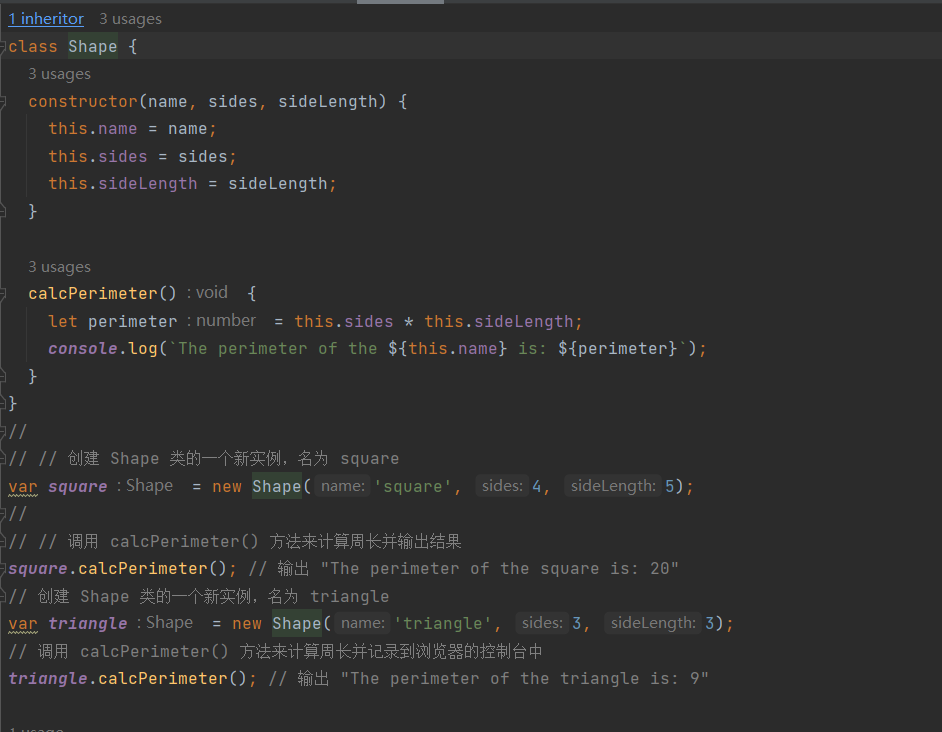
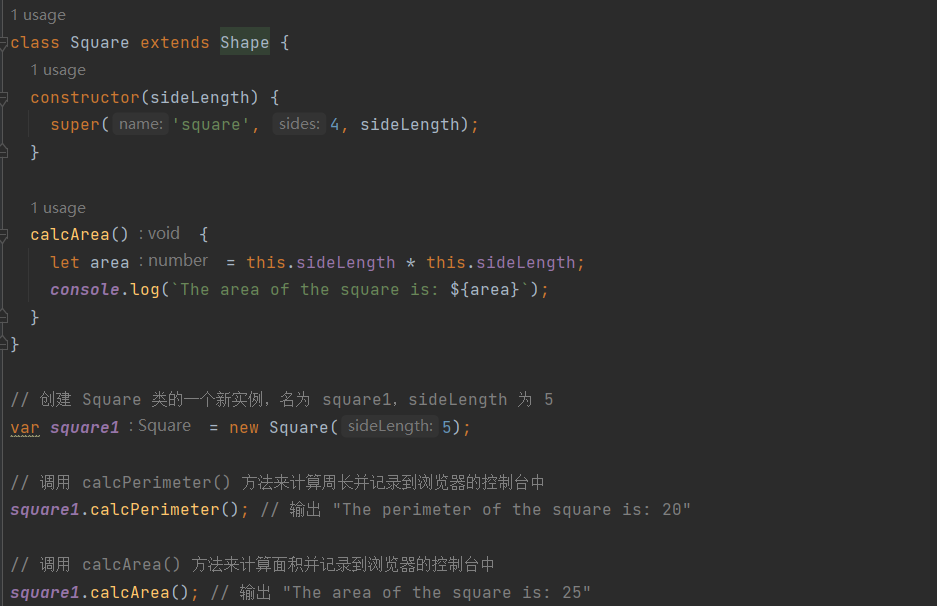
(3)修改完成的代码


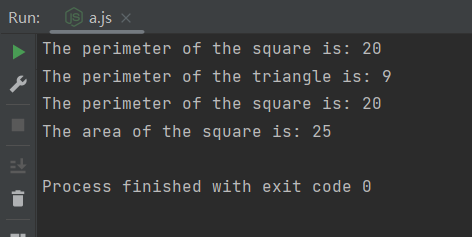
(4)运行结果
-

技术前沿拓展
前端开发,你的认知不能仅局限于技术内,需要发散思维了解技术圈的前沿知识。细心的人会发现,开发内部工具的过程中,大量的页面、场景、组件等在不断重复,这种重复造轮子的工作,浪费工程师的大量时间。
介绍一款程序员都应该知道的软件JNPF快速开发平台,很多人都尝试用过它,它是功能的集大成者,任何信息化系统都可以基于它开发出来。
这是一个基于 Java Boot/.Net Core 构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,实现快速开发,提升工作效率;框架集成了表单、报表、图表、大屏等各种常用的 Demo 方便直接使用;后端框架支持 Vue2、Vue3。如果你有闲暇时间,可以做个知识拓展。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
文章来源:https://blog.csdn.net/wofacailo/article/details/135593723
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 实战环境搭建-安装Linux
- Mysql 执行Select语句会发生的事情
- qmt和ptrade有什么区别?国内免费量化交易软件精选:让你轻松上手量化交易!
- 蓝桥杯:日期问题
- 【网络安全】使用Domain-Protect保护你的网站抵御子域名接管攻击
- 定格时光,轻松调整视频播放速度:让每一瞬间都成为永恒
- TimescaleDB安装部署
- 腾讯云服务器多少钱1个月?2024年腾讯云服务器活动大全与最新价格表
- 44 ext4 文件系统
- 【MySQL】数据库和表的操作