vue3+Ts
发布时间:2023年12月22日
安装
npm create vite@latest vuets-project -- --template vue-ts
vs code插件
- Vue Language Features (Volar)对.vue文件进行实时的类型错误反馈
- TypeScript Vue Plugin (Volar) 用于支持在TS中import*.vue文件(main.ts中import app.vue)
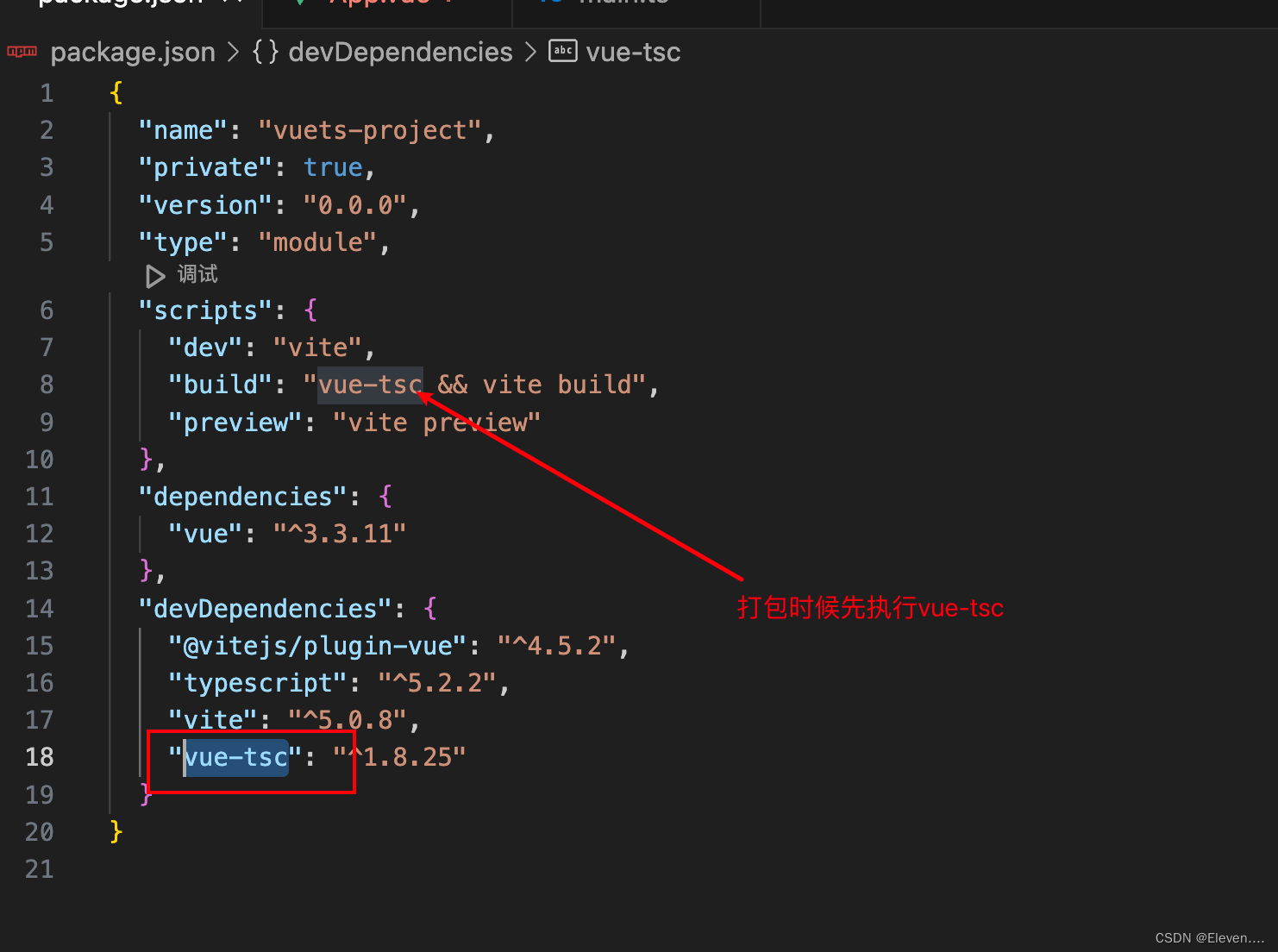
打包阶段工具vue-tsc
打包时进行类型检查

为ref标注类型
// 简单类型 类型推导
const count = ref(0)
count.value = 200
// 复杂类型 泛型函数
const str = ref<string | number>()
str.value = 100
str.value = '200'
// 例子,数组对象
type dataItem = {
id: string
name: string
price:number
}
const arr = ref<dataItem[]>([])
给reactive标注类型
// 1
const data = reactive({ username: '', password: '' })
data.username = '123' //不报错
data.username = 200 //报错 类型错误
// 2 userinfo不确定有没有
type info = {
username: string
password: string
userinfo?:string
}
const infodata:info = reactive({
username: '',
password: ''
})
文章来源:https://blog.csdn.net/weixin_43676252/article/details/135134593
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【大数据】修复 Linux 错误 - 内存不足
- CentOS系统安装并启动VNC服务
- JeecgBoot与东方通TongWeb的高效部署方案
- 暴雨最新全球调研:零售消费体验满意度普遍较低,中国消费者对使用人工智能购物的兴趣强烈
- STM32-I2C通讯-AHT20温湿度检测
- 创世区块15周年,比特币以闪崩为贺!市场聚焦ETF获批生变,可原因不止于此?
- 【知识图谱】入门:通俗理解 什么是知识图谱 | 知识图谱就是NLP吗?只适用于自然语言处理?那你就out了!| 知识图谱能帮助我们完成什么任务?
- 图论 经典例题
- GBASE南大通用分析型MPP数据库GBase8a的安全特性(1)
- C语言 二叉树详解(自我理解版)!!!二叉树的实现