easyx的窗口函数
前言
easyx是针对c++的图形库,可以帮助c/c++初学者快速上手图形和游戏编程,easyx就是封装了一些windows的函数,最终由windows的API实现,本次章节我们学习easyx的窗口创建
提示:以下是本篇文章正文内容,下面案例可供参考
一、EasyX的颜色
在现实生活中,我们所有见过的色彩都是基于三原色红绿蓝的不同配比形成的,而我们在使用EasyX颜色时候也是使用三原色来表示
代码表示:
RGB(红色部分,绿色部分,蓝色部分),每个颜色部分的值都是从0~255
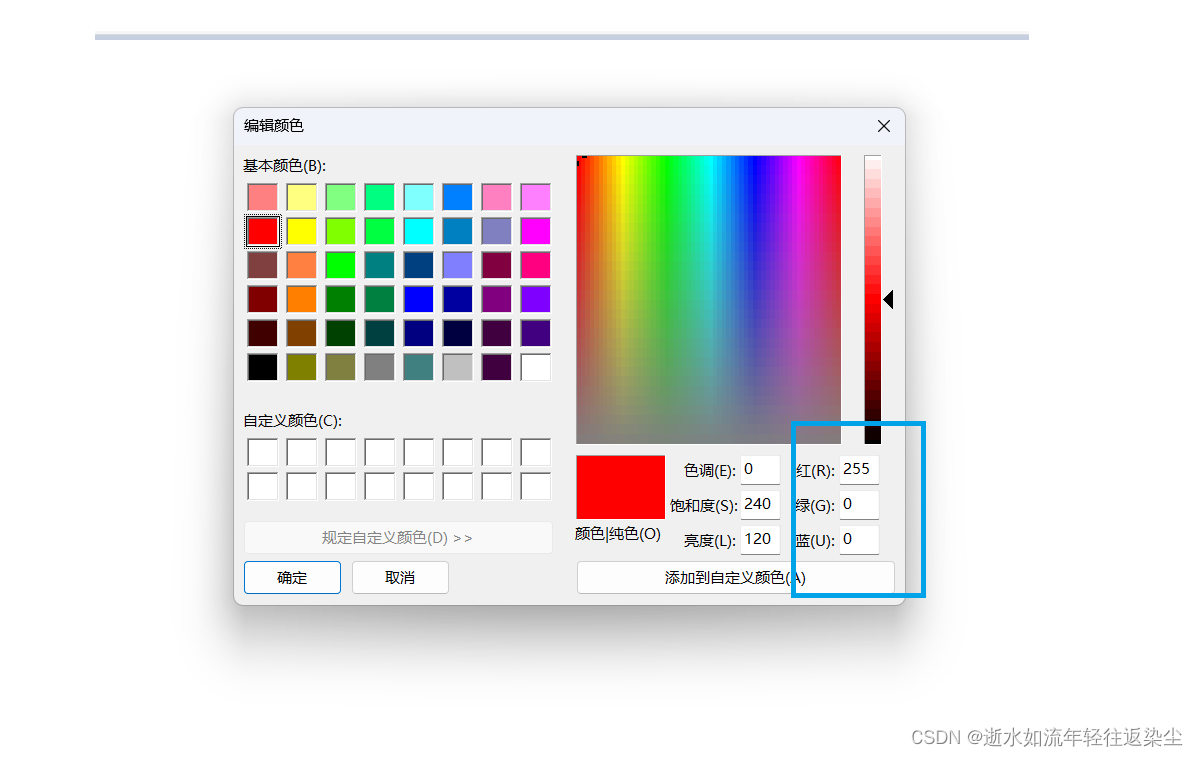
在这里括号括起来的是颜色的配比在这里小编用图给大家表示一下:在下面框出来的部分我们看到红色部分的值255,其他两个值为0,所以导致他是深红色,用上方代码表示就是RGB(255,0,0)。

二、EasyX的坐标和设备
1,EasyX的坐标
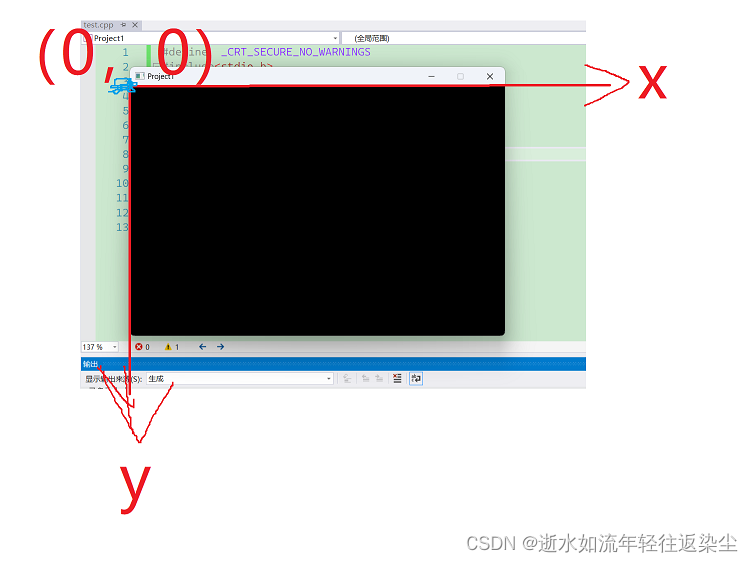
区别于c的程序,c的运行是一个控制台,而EasyX则是一个窗口,如下图,这个窗口是由坐标一样组成,区别于我们数学系的坐标EasyX,坐标原点默认的原点在窗口的左上角,X轴向右为正,y轴向下为负,它的单位就是像素点。

2,EasyX的设备
EasyX中,设备分为两种,一种是默认的绘图窗口,另一种是IMAGE对象。也就是在后面学习中我们会加载图片进来,加入加载两张图片,但是你只想对其中一张图片进行操作,这个就是设备IMAGE对象,而你需要对其中的那个使用的话可以使用SetWorkingImage()函数可以设置当前用于绘图的设备。设置了当前用于绘图的设备,后续所有的绘图操作函数都会在绘制在该设备上 。
initgraph(450,300)
IMAGE img;
loadimage(&img,"./set.jpg");
putimage(30,20,&img,SRCINVERT);
IMAGE fimg;
loadimage(&fimg,"./fire.jpg");
putimage(50,40, &fimg, SRCINVERT);
SetWorkingImage(&fimg);
for (int a = 0; a < 237; a++)
{
for (int b = 0; b < 237; b++)
{
fire.xy[a][b] = getpixel(a, b);
}
}
像上述的片段代码,我们定义了两个图形函数,但是后面我们只对fimg进行绘图操作
三、窗口函数
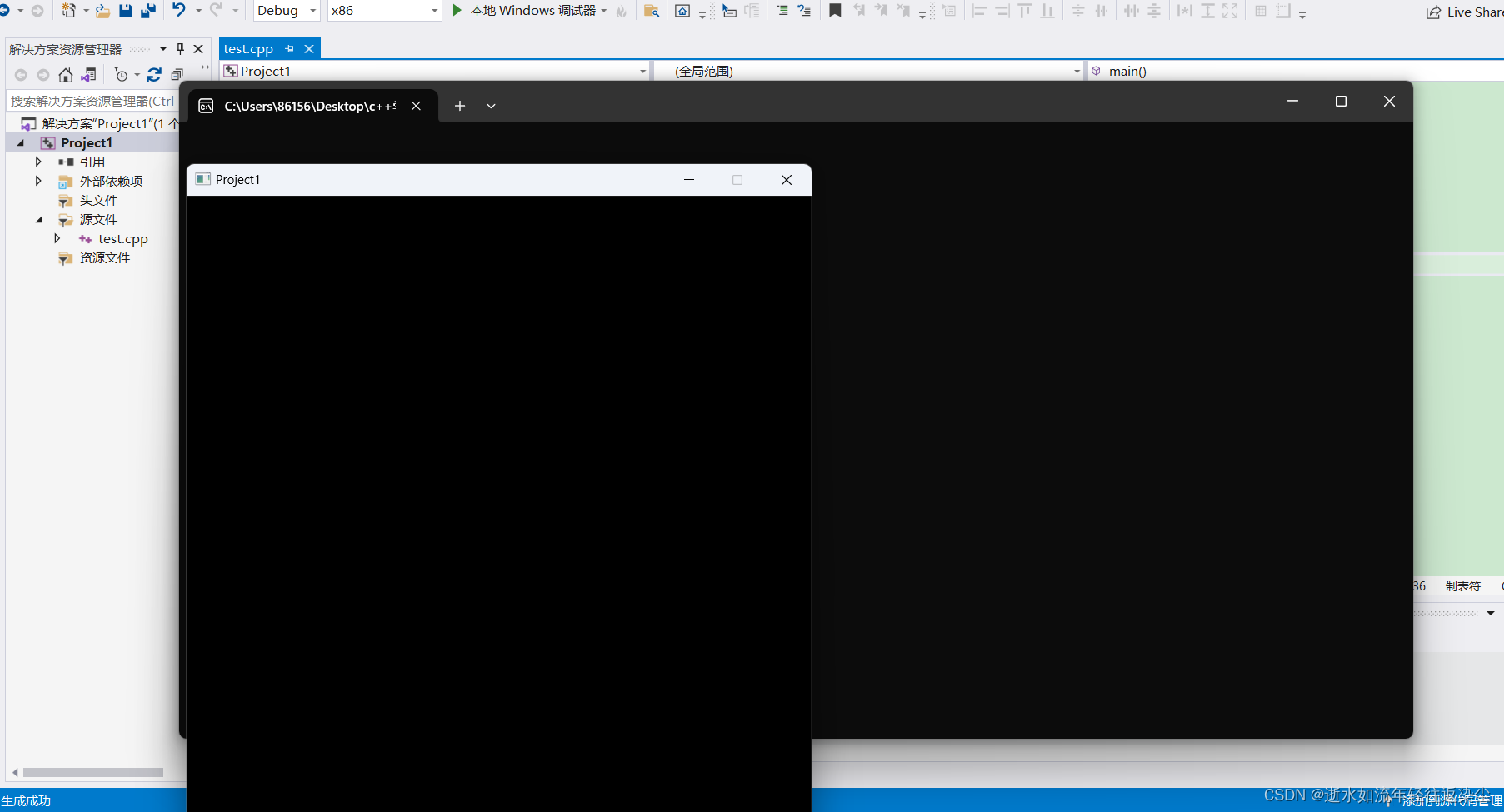
在上面我们看到了窗口如下图,但是我们要创建这样一个窗口,首先需要初始化窗口,初始化窗口就是你自己想设置多大就多大,单位是像素点,也就是假如你初始化一个500*400的窗口,那么它一共就有20000个像素点。

1,初始化窗口函数
初始化绘图窗口
代码形式:initgraph ( int width,int height,int flag );
在这里width 代表窗口的宽度
height 代表窗口的高度
flag 代表窗口的样式,默认为 NULL ,也就是你什么都不写,默认就是如上图那样
在下面while循环是一直为了显示窗口,没有窗口就直接跳走了
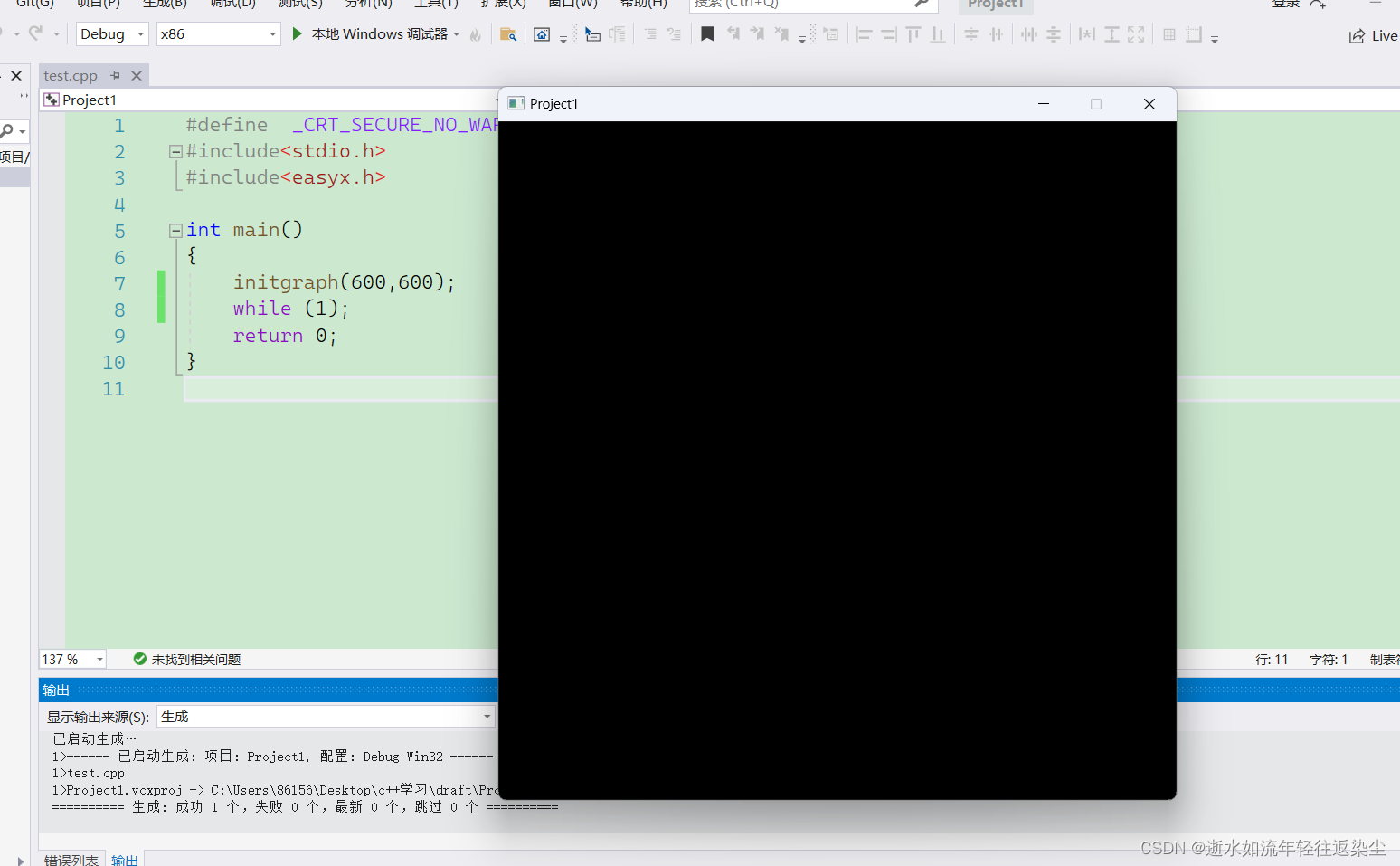
在这里我们创建一个600×600的窗口,然后最后面什么不写默认为NULL
int main()
{
initgraph(600,600);
while (1);
return 0;
}

写flag=SHOWCONSOLE,是用于显示控制台的,也就是c语言的黑色控制台
#define _CRT_SECURE_NO_WARNINGS
#include<stdio.h>
#include<easyx.h>
#include<graphics.h>
int main()
{
initgraph(600,600,SHOWCONSOLE);
while (1);
return 0;
}

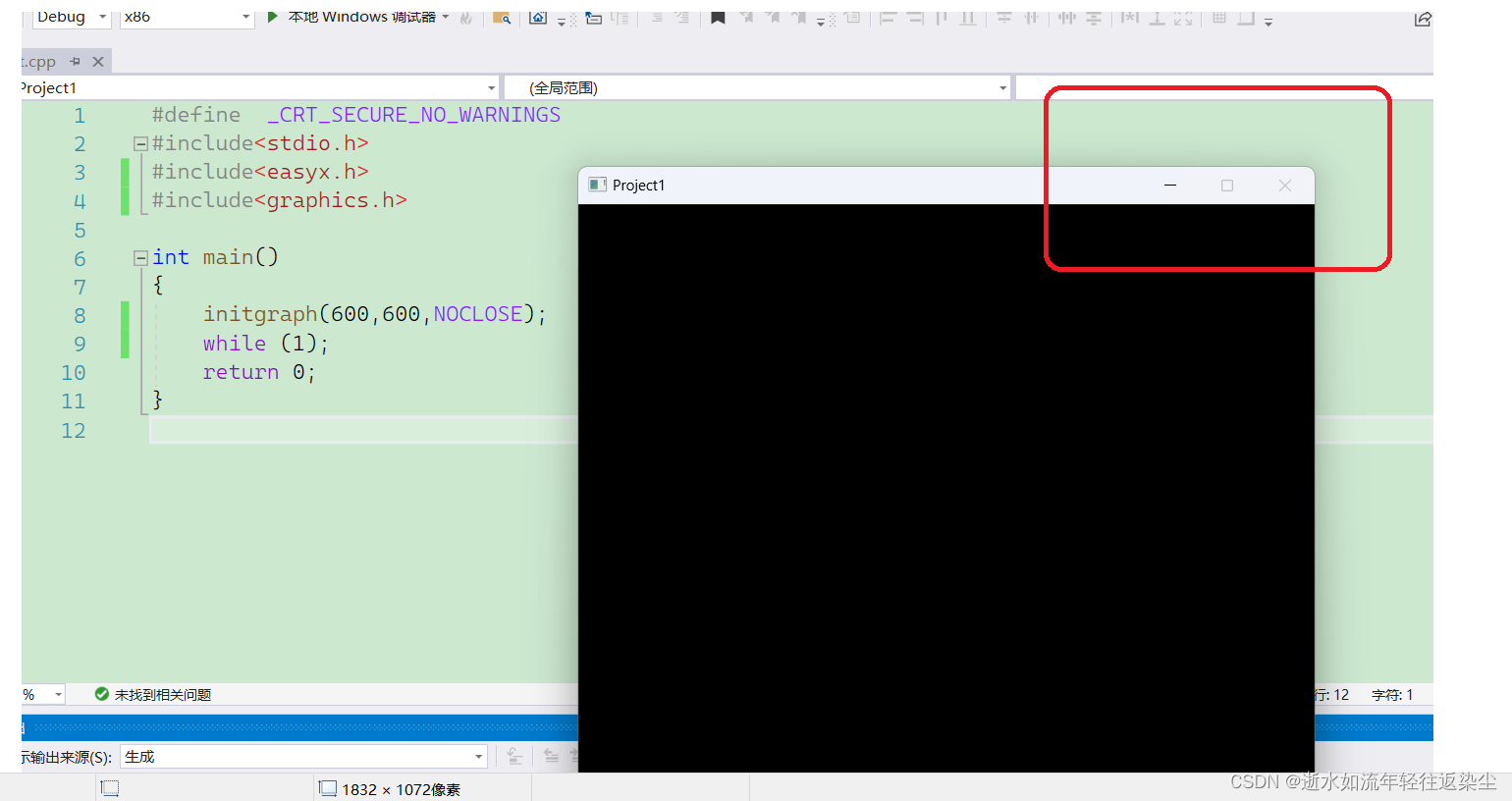
写flag=NOCLOSE,是窗口没有关闭功能
#define _CRT_SECURE_NO_WARNINGS
#include<stdio.h>
#include<easyx.h>
#include<graphics.h>
int main()
{
initgraph(600,600,NOCLOSE);
while (1);
return 0;
}

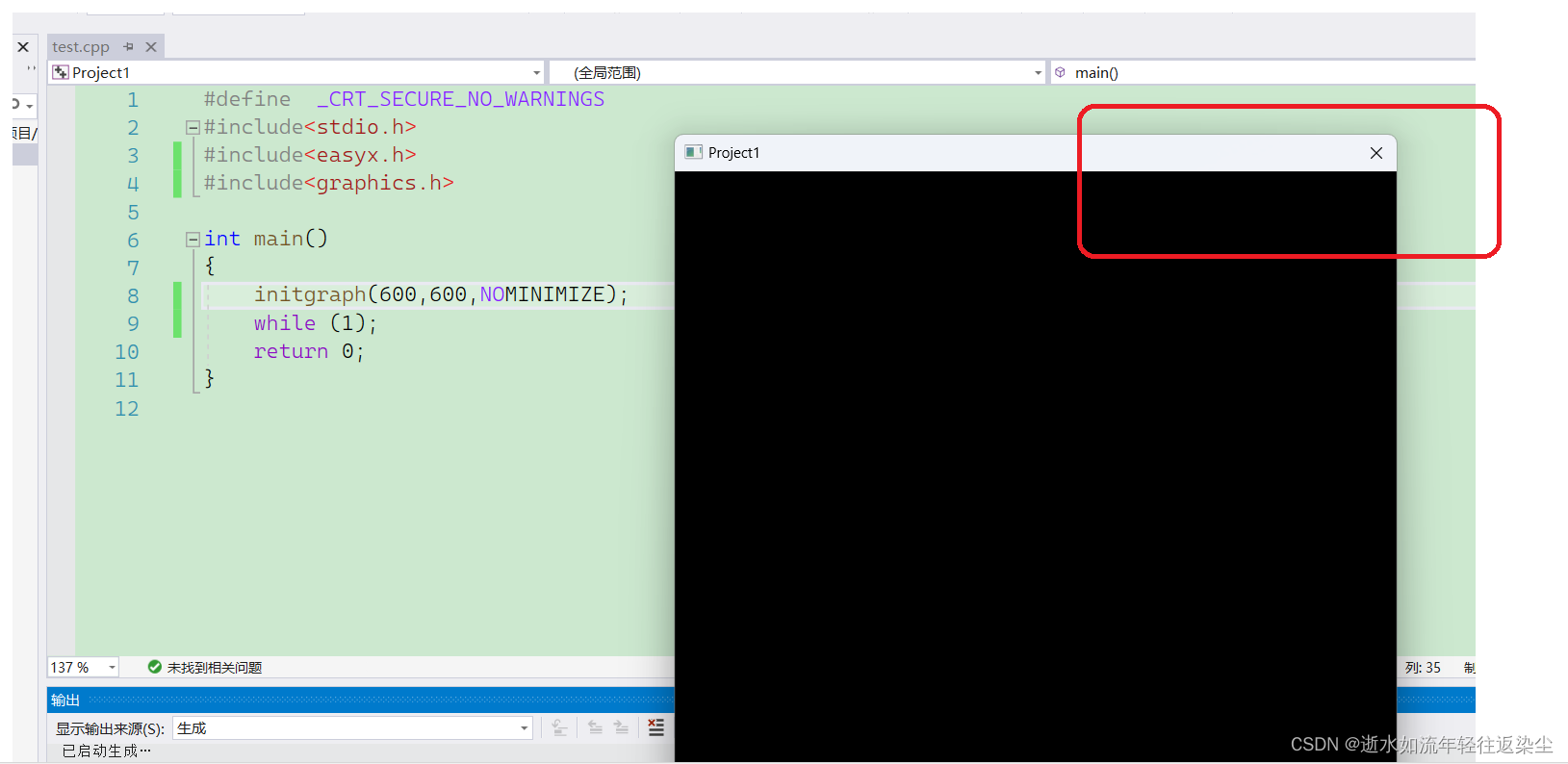
写flag=NOMINIMIZE,是窗口没有关闭功能
#define _CRT_SECURE_NO_WARNINGS
#include<stdio.h>
#include<easyx.h>
#include<graphics.h>
int main()
{
initgraph(600,600,NOMINIMIZE);
while (1);
return 0;
}

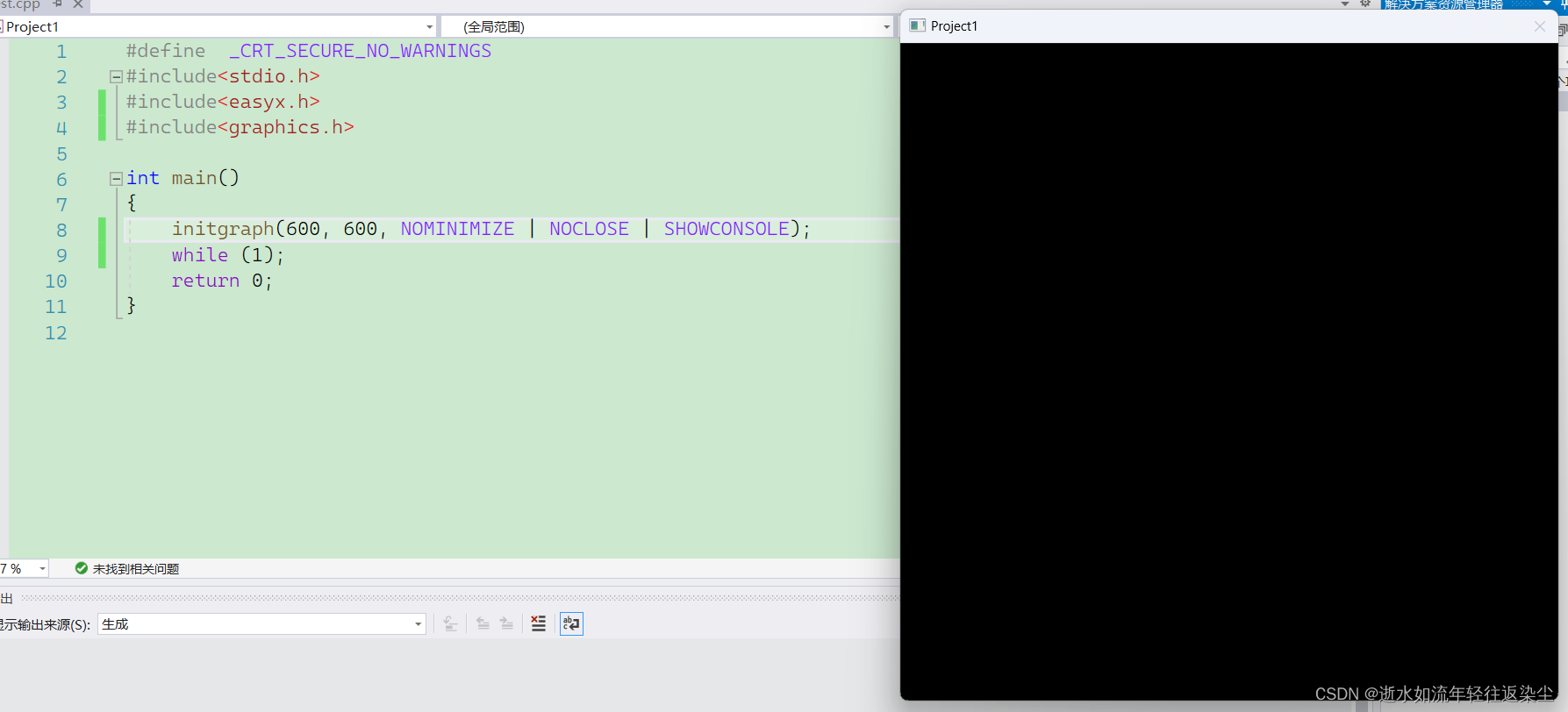
如果想一起包含使用则需要使用按位与操作
#define _CRT_SECURE_NO_WARNINGS
#include<stdio.h>
#include<easyx.h>
#include<graphics.h>
int main()
{
initgraph(600, 600, NOMINIMIZE | NOCLOSE | SHOWCONSOLE);
while (1);
return 0;
}

2,关闭绘图窗口
既然有打开窗口函数,那么就有关闭窗口函数 closegraph();在这里我们为了方便看关闭窗口功能给开启窗口后十秒关闭延时来看
#define _CRT_SECURE_NO_WARNINGS
#include<stdio.h>
#include<easyx.h>
#include<graphics.h>
#include<windows.h>
int main()
{
initgraph(600, 600, NOMINIMIZE | NOCLOSE | SHOWCONSOLE);
//while (1);
Sleep(10000); //延时10s
closegraph();
return 0;
}
3,设置窗口背景板颜色
在我们显示窗口的时候我们发现窗口的背景颜色不好看,我们想换一种背景颜色于是我们可以使用设置窗口背景板颜色函数setbkcolor(颜色);参数是颜色,颜色可以用RGB()来进行配比,也可以写red,green等,但是记住需要大写。
#define _CRT_SECURE_NO_WARNINGS
#include<stdio.h>
#include<easyx.h>
#include<graphics.h>
#include<windows.h>
int main()
{
initgraph(600, 600, NOMINIMIZE | NOCLOSE | SHOWCONSOLE);
//设置背景颜色
setbkcolor(RGB(255, 128, 255));
while (1);
closegraph();
return 0;
}

在这里我们发现这个背景颜色没有变这是咋回事呀,听小编给你叨叨,我们之前讲了设备这个概念,分为两类,而我们现在操作的正是窗口设备,但是我们背景颜色是黑色,我们在重新给他弄颜色是不是需要给他先清除掉之前的设备的背景颜色,于是我们需要使用到一个清空绘图设备函数cleardevice();放在设置背景颜色后面即可,也就是我们把之前的设备背景颜色清除,然后设置的就会显示在上面,如果先使用清除函数,那么后面显示的还是原始设备的背景颜色黑色 。如下面第四个
4,清空绘图设备
cleardevice(),也即是清空之前设备上操作的东西包括背景颜色等等
#define _CRT_SECURE_NO_WARNINGS
#include<stdio.h>
#include<easyx.h>
#include<graphics.h>
#include<windows.h>
int main()
{
initgraph(600, 600, NOMINIMIZE | NOCLOSE | SHOWCONSOLE);
//设置背景颜色
setbkcolor(RGB(255, 128, 255));
cleardevice();
while (1);
closegraph();
return 0;
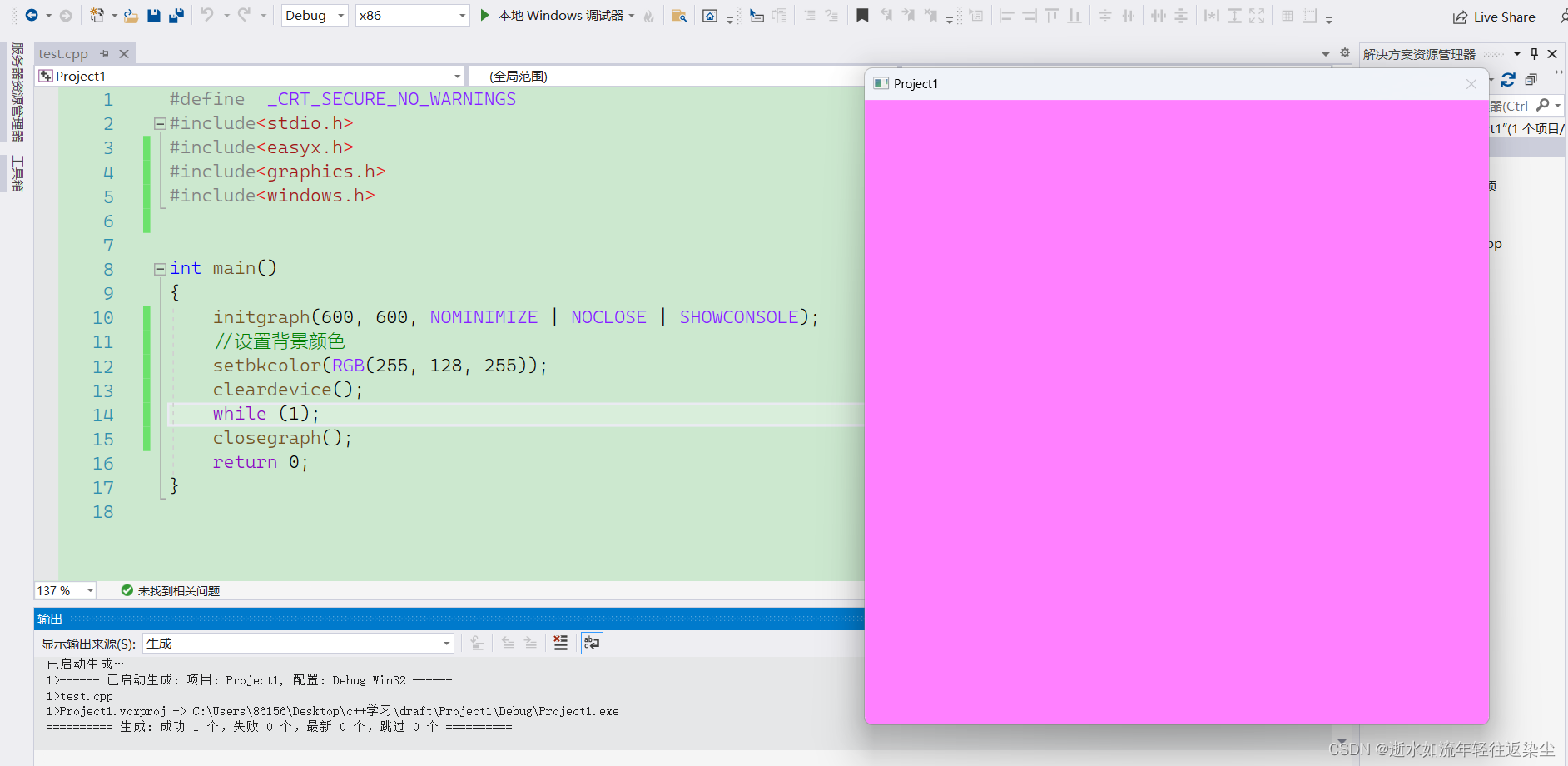
}

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 英伟达推新AI语音识别模型Parakeet 号称优于Whisper
- Vue学习计划-Vue2--VueCLi(三)ref属性、mixins混入、插件、scoped样式
- LZW算法
- 期(新)房领取不动产权证书
- 一文解决idea导入源码控制台爆红问题
- leetCode-42.接雨水
- 手机上的python怎么运行,python在手机上怎么运行
- WebLogic T3协议简介
- 算法导论复习五 递归树求解递归表达式题目练习
- Vulnhub靶机:aMaze