Echarts自定义样式实现3D柱状图-长方体-圆柱体,两种样式
发布时间:2023年12月18日
Echarts自定义样式实现3D柱状图-长方体-圆柱体,两种样式
效果图
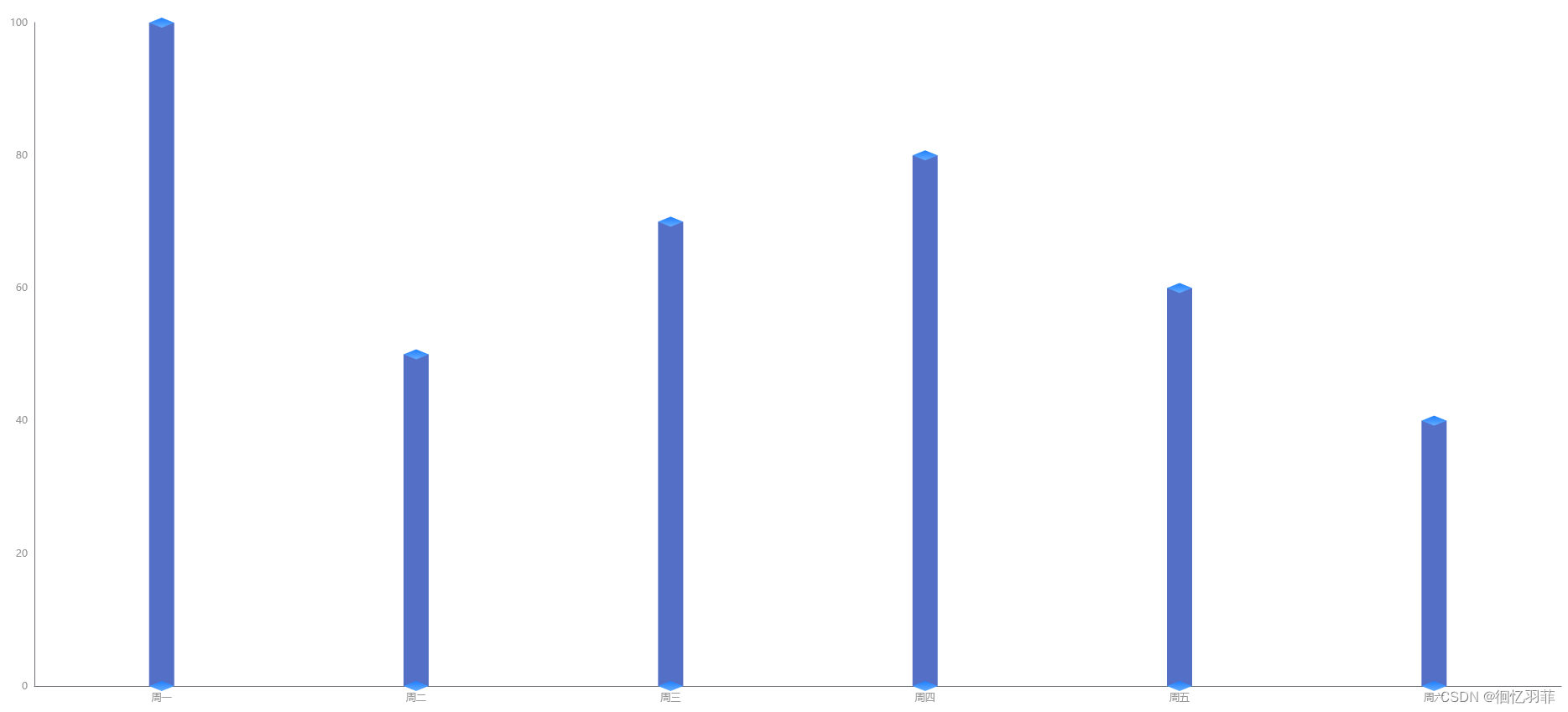
长方体
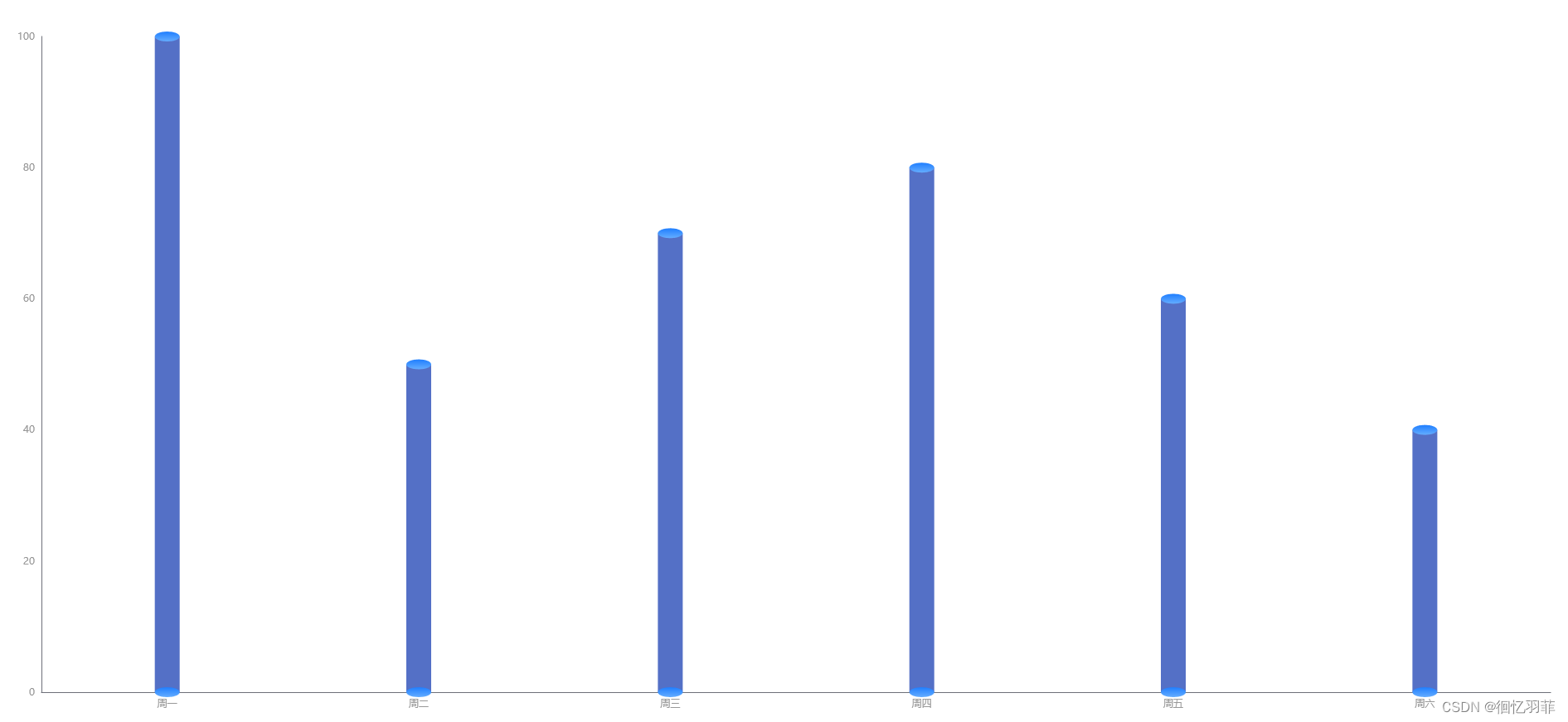
 柱状体
柱状体

代码
<!--
此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=bar3d-dataset&gl=1
-->
<!DOCTYPE html>
<html lang="en" style="height: 100%">
<head>
<meta charset="utf-8">
<title>3D柱状图-圆柱体</title>
</head>
<body style="height: 100%; margin: 0">
<div id="main" style="height: 100%"></div>
<script type="text/javascript" src="https://cdn.staticfile.org/jquery/3.7.1/jquery.min.js"></script>
<!--
<script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script>
-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
<!--www.qipa250.com-->
<script type="text/javascript">
// 当请求回数据后
initData(['周一', '周二', '周三', '周四', '周五', '周六'], [100, 50, 70, 80, 60, 40])
function initData(xData, yData) {
var chartDom = document.getElementById('main');
var bar = echarts.init(chartDom);
let options = {
// 直角坐标系内绘图网格,设置组件距离容器的距离
grid: {
left: 50,
top: 50,
right: 50,
bottom: 50
},
// 设置鼠标移入的提示,默认显示
tooltip: {},
// 设置图例
legend: {
textStyle: {
color: '#999'
}
},
// 设置x轴
xAxis: {
data: [],
// 显示x轴
axisLine: {
show: true
},
// 设置x轴的颜色和偏移量
axisLabel: {
color: '#999',
rotate: 0
},
// 不显示x轴刻度
axisTick: {
show: false
}
},
// 设置y轴
yAxis: {
// 显示y轴
axisLine: {
show: true
},
// 设置y轴的颜色
axisLabel: {
color: '#999',
},
// 不显示y轴刻度
axisTick: {
show: false
},
// 不显示分隔线
splitLine: {
show: false
}
},
// 表示不同系列的列表
series: []
}
// 设置顶部和底部的值
let symbolData = [], newShadowHight = [];
let heights = 0;
yData.forEach(item => {
symbolData.push(1)
heights += item
});
newShadowHight = yData.map(item => heights);
options.xAxis.data = xData;
options.series = [
// 底部
{
z: 2,
type: 'pictorialBar',
symbol: 'circle',
symbolOffset: ['0%', '50%'],
symbolSize: [30, 12],
toolltip: {
show: false
},
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0, color: '#1f7eff'}, {
offset: 1,
color: '#64adff'
}])
},
data: symbolData,
},
//内容区域
{
z: 1,
type: 'bar',
barWidth: 30,
data: yData
},
//内容的顶部
{
z: 3,
type: 'pictorialBar',
symbol: 'circle',
symbolPosition: 'end',
symbolOffset: ['0%', '-50%'],
symbolSize: [30, 12],
toolltip: {
show: false,
},
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0, color: '#1f7eff'}, {
offset: 1,
color: '#64adff',
}])
},
data: yData,
},
];
// 设置配置项
bar.setOption(options);
window.addEventListener('resize', bar.resize);
}
</script>
</body>
</html>
series配置项目

文章来源:https://blog.csdn.net/guo_qiangqiang/article/details/135068792
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!